
GitHub_Actionsを使ってContinuous Integration (CI) を作成する #197日目
GitHub Actionsでは、GitHub内で発生する様々な動き (プルリクを作ったりプッシュしたり) をトリガーとして、「これが発生したらこういう処理を行う」というアクションを定義しておくことが可能です。
今回はこのGitHub Actionsの設定方法と、GitHub Actionsを用いたContinuous Integration (CI) の定義、及びそのCIで発見したエラーを解消するための手順について整理してみたいと思います。
↓GitHubが用意してくれているこちらからの学びです。
GitHub Actionsを作成する
ここで定義したアクションが自動で実行されるようになります。GitHub Actionsの作成自体はとても簡単です。
ActionsタブからNew workflowを作成します。このworkflowというのがGitHub Actionsで作成する自動化された機能です。

workflowファイルのテンプレートを選べるので、Simple workflowを選択します。

ファイル名と内容を定義します。ここで重要なのはworkflowファイルのパスです。workflowファイルは「.github/workflow」に格納され、拡張子は「.yml」とすることで機能します。

CI以外にも、ボットを使った単純なレスポンスなどを定義することも可能です。
Continuous integration (CI) を作成する
CIのそもそもの意味は「継続的インテグレーション」で、CD (Continuous Delivary) と並んで表現されることの多い開発手法を指します。ソフトウェアの色んな変更をまとめてテストするのではなく、ビルドやテストを自動化して頻繁に実行することで、エラーを早期発見したり対処にかかる時間を短縮することを目指したものです。
GitHub Actionsでは、PushやPull Requestのタイミングで、コードをテストしたりビルドしてみたりといったサーバー側の処理を自動で実行できます。
CIを実装するためのツールも色々あるらしいですが、チーム開発のベースになっているGitHub上でシームレスに使えることが大きなメリットのため、GitHub Actionsがメジャーになってきているようです。
上記で作成したworkflowファイルに定義していきますが、ファイルの記載内容は以下のように整理されます。

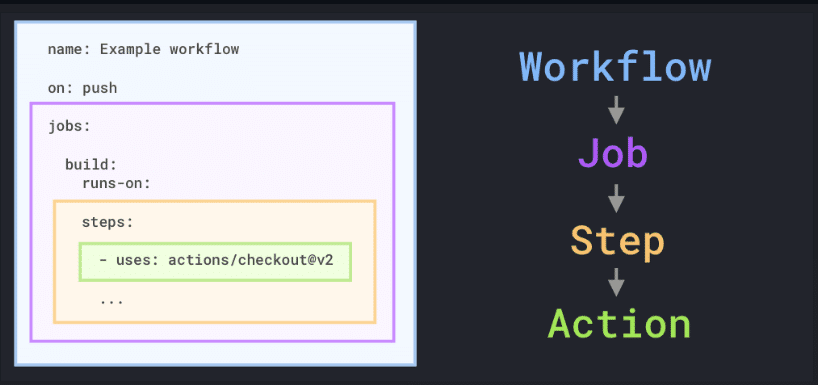
Workflow:
自動化の単位です。自動化をトリガーするもの、考慮すべき環境やトリガーの結果がどうなるべきかという定義を含む、最初から最後までの全てを指します。「name」にworkflowの名前を、「on」にトリガーとなるアクションを定義します。
Jobs:
ワークフローのセクションで、1つ以上のステップで構成されます。デフォルトではジョブ同士は依存関係になく、それぞれ並行して実行されます。依存関係を設定することも可能で、その場合は「依存するジョブが完了するのを待ってから実行する」等の設定も可能です。ここでは「build」という名前のjobが定義されており、「runs-on」にビルドしたりテストを実行するためのサーバーを定義できます。
Step:
自動化のユニットです。実行したい処理やコマンドをここで一まとまりとして指定します。
Action:
その名の通りアクションを指しています。workflowファイル内の最小単位です。
チュートリアルでは以下のようなコードが出来上がります。
name: CI
on: # トリガーを定義
push: # mainブランチへのpush時に実行する
branches: [ "main" ]
pull_request: # mainブランチへのpull_request時に実行する
branches: [ "main" ]
workflow_dispatch:
jobs:
build: # jobの名前
runs-on: ubuntu-latest # アクションするためのサーバーを定義(ここではUbuntuを指定)
steps:
# Checks-out your repository under $GITHUB_WORKSPACE, so your job can access it
- uses: actions/checkout@v3
- name: Run markdown lint
run: |
npm install remark-cli remark-preset-lint-consistent
npx remark . --use remark-preset-lint-consistent --frail
- uses: actions/upload-artifact@main
with:
name: remark-lint-report
path: public/
CIで発見したエラーを解消する
チュートリアル上ではわざとエラーが用意されており、それをどうやって解消したかメモします。まず結論ですが、大事な学びとして「エラーログをちゃんと読む」ということを得ました。
エラーログの読み方がいまいち分からなくて読み飛ばしてしまっており、そのせいでエラー解消に結構時間をかけてしまいました。
Actionsからエラーログに飛べるので見ていきます。

ここから×印を追いかけていくと、以下のようなエラーメッセージが出ています。
Run npm install remark-cli remark-preset-lint-consistent
npm WARN deprecated libnpmconfig@1.2.1: This module is not used anymore. npm config is parsed by npm itself and by @npmcli/config
added 183 packages, and audited 184 packages in 7s
91 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
README.md
114:1-114:63 warning Emphasis should use `_` as a marker emphasis-marker remark-lint
⚠ 1 warning
Error: Process completed with exit code 1.一番下のエラーメッセージにばかり気が取られてしまいましたが、重要なのは以下の部分です。
README.md
114:1-114:63 warning Emphasis should use `_` as a marker emphasis-marker remark-lintこれは
・「README.md」の114行目の1文字目から63文字目付近で
・強調したい時は「_」を使うべきというエラーが起きている
という意味です。
実際に該当部分のコードを見てみると、「_ (アンダースコア)」と使うべきところ「*」が入っていました。
エラーログの読み方もしっかり学んでいかないとなと強く実感した日でした。
本日は以上です。
ここまでお読みいただきありがとうございました!!
