
DRF_DEBUG=FalseにしているとCSSを読み込んでくれないことがある #181日目
出ていたエラーの解消ができました…!
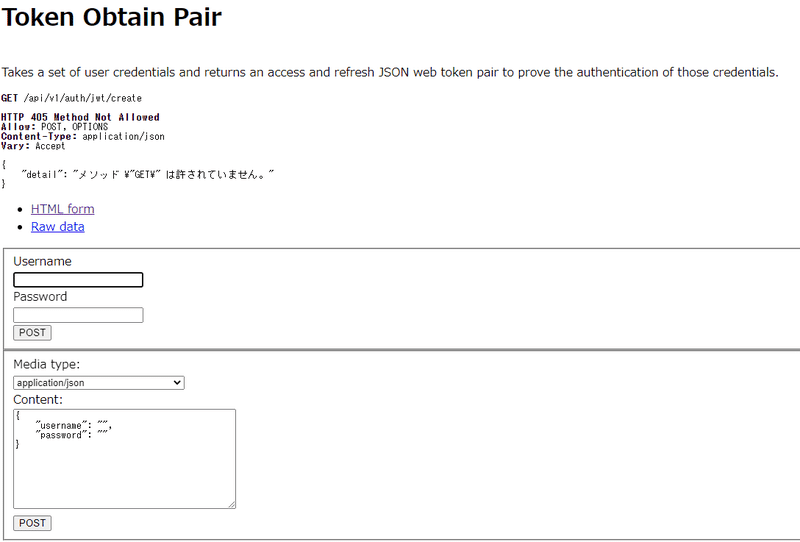
前回の記事で、API自体はうまく動いていたのですが、DRFが標準で用意してくれているはずの画面で、URLにアクセスしてもなぜかCSSを読み込んでくれず、画面がhtmlそのままのゴツい感じになってしまっていました。
↓こんな感じのゴツい画面です

エラー内容を見るとMIME Typeが不一致みたいになっていたので、curlコマンドでHTTPヘッダーのContent-Typeを指定してリクエストしてみたり、他のテンプレートで使っているCDNが影響しているのかと思って見直したり、色々やってみました。結局は新しく同じようなアプリを作ってみて動作確認している時に気が付きました。
全体設定ファイルで「DEBUG=False」としていると、djoserを経由した、DRF標準のcssを読み込めないみたいです。
このFalse設定はデバッグの内容が表示されないようにするもので、本番環境ではこのような設定が必須です(デバッグ内容には機密情報に類するものが含まれることがあるため)。本番環境で必須の設定だと上手く動作しないので、多分やり方を工夫する必要があるんだと思いますが、一先ず今日は原因のみ分かりました。
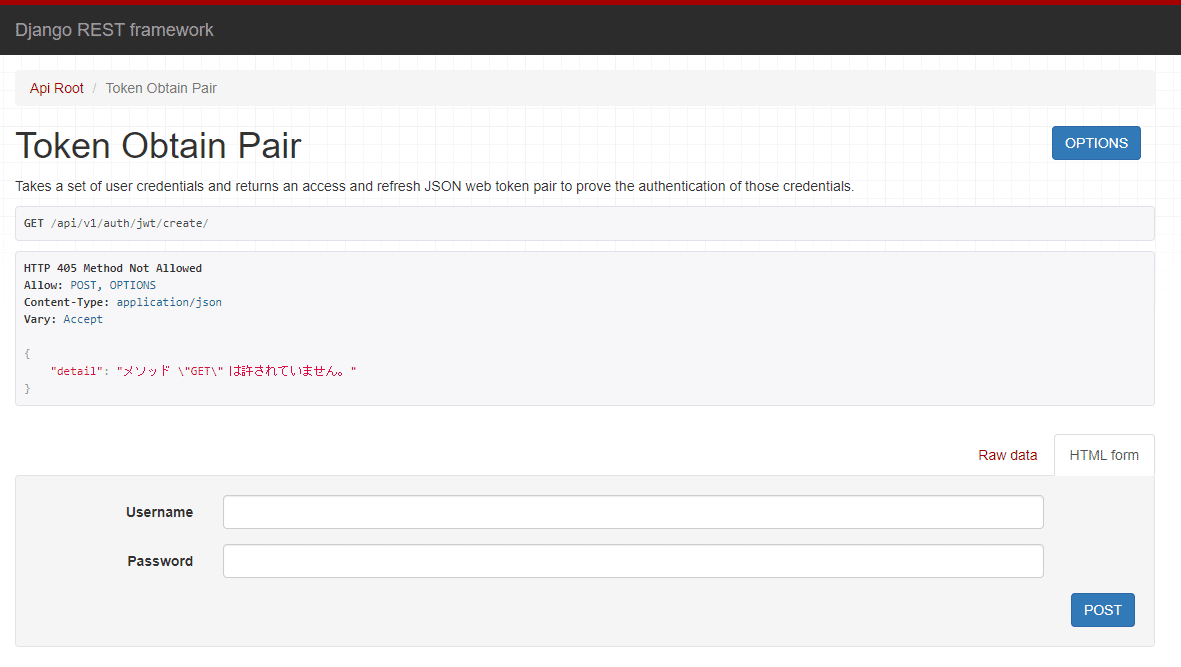
これを「DEBUG=True」にすると、元々のいい感じの画面が表示されます。

今回「DEBUG=False」の設定をしていた背景は、昨日の記事で解説されていただきましたが、curlコマンドでAPIを叩いた時に「DEBUG=Falseに設定してね」というエラーが出たからでした。
いちいち設定変更するのは面倒なので、APIの動作確認方法を見直した方が良さそうですね。同僚の方が教えてくれたのですが、Postmanというツールがあるらしいので、明日調べてみようと思います。
ここまでお読みいただきありがとうございました!!
