
DRF_ログイン画面の実装 & ベースディレクトリ直下にtemplatesを設置 #174日目
昨日は本当に久々にテニスの試合をやってきたのですが、尋常じゃないほどの汗をかき、たった2試合で熱中症になる手前くらいまで追い込まれました笑。たまには運動するようにしないとヤバいなと実感した一日でした。。
さて、今はこちらの書籍で学びながら、記載されているサンプルアプリを作成しています。細かいコードは記載しませんが、この中に出てきたコードで学びになったものをアウトプットしたいと思います。
Django REST Framework (以下、DRF) では、デフォルトのログイン画面が用意されており、簡単なコードで実装することが可能です。
まずプロジェクト構成は以下です。
opt # ベースディレクトリ (Dockerで動かしている流れでoptという名前になっている)
|
|-- apiv1 # REST API バックエンドのアプリケーション
|
|-- config # 設定ディレクトリ
|
|-- shop # モデル用のアプリケーション
|
|-- templates # テンプレートファイル用のディレクトリ(ベースディレクトリ直下に作成しているのが特徴的)
|
`-- manage.py ログイン画面の実装は極めて簡単で、まずは全体設定のsettings.pyにアプリケーションを登録します。この際にrest_frameworkを登録すると、DRFの機能が実装できるようになります。
また、ログイン・ログアウト成功時のリダイレクト先もここで指定しておきます。
[config/settings.py]
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'rest_framework', # 追加
'apiv1', # 追加
'shop', # 追加
]
~ 中略 ~
LOGIN_REDIRECT_URL = '/'
LOGOUT_REDIRECT_URL = 'rest_framework:login'次にURLconfで以下の設定をすれば完了です。urlpatternsのうち、3行目の'api-auth/'が該当箇所です。
[config/urls.py]
from django.contrib import admin
from django.urls import path, include
from django.views.generic import TemplateView
urlpatterns = [
path('admin/', admin.site.urls),
path('', TemplateView.as_view(template_name='index.html')),
path('api-auth/', include('rest_framework.urls')), #api-auth/login/でログイン画面へ、api-auth/logout/でログアウト時のリダイレクト先へ、それぞれ飛んでくれる
path('api/v1/', include('apiv1.urls')),
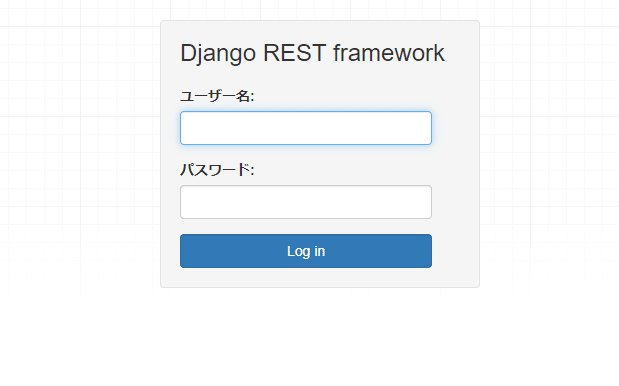
]DRF標準のログイン画面であれば、たったこれだけで実装できます。
↓こんな感じの画面です。

続いてベースディレクトリ直下にあるtemplatesディレクトリを参照する手俊についてまとめます。アプリケーションのディレクトリ直下にtemplatesファイルを作って、viewから参照する手順もありますが、今回はベースディレクトリ直下です。
まずは全体設定のsettings.pyを編集して、テンプレートファイルの検索ディレクトリに「<ベースディレクトリ>/templates」を指定します。TEMPLATESという項目のDIRSでパスを指定すればOKです(デフォルトではDIRSは空白になっています)。
[config/settings.py]
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')], # テンプレートファイルの検索ディレクトリに「<ベースディレクトリ>/templates」を指定
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]これでtemplatesディレクトリを検索するようになったので、あとはURLconfでパスを設定します。今回は「index.html」というファイル名で、Viewも単純にhtmlを表示するだけなので、URLconf上でTemplateViewクラスを使用する形をとっています。
urlpatternsのうち、2行目の' 'が該当箇所です。
[config/urls.py]
from django.contrib import admin
from django.urls import path, include
from django.views.generic import TemplateView
urlpatterns = [
path('admin/', admin.site.urls),
path('', TemplateView.as_view(template_name='index.html')), # トップページに来たらindex.htmlを返す
path('api-auth/', include('rest_framework.urls')),
path('api/v1/', include('apiv1.urls')),
]DRFも一つずつ学んで、一歩ずつ進んでいきます。
ここまでお読みいただきありがとうございました!!
