
Angular_双方向データバインディングの設定 #262日目
データバインディングとは、アプリのUIと、そこに表示されるデータとの間の接続を確立する処理です。適切に設定されていれば、データの値が変更されると、そのデータにバインドされている要素に変更が自動的に反映されます。
Angularでは、「双方向データバインディング」を設定することができます。
双方向データバインディングとは
双方向の前に「片方向データバインディング」を理解しておきます。その名の通り片方向のデータバインディングなので、データの反映を、以下のように一方通行に行う設定です。
・コンポーネント(モデル) → テンプレート(ブラウザ)
・テンプレート(ブラウザ) → コンポーネント(モデル)
用途によってはこの設定が適切な場合も多いと思います。ただ、テンプレート側でもコンポーネント側でもデータの変更ができるようにしておきたい場合、一気に双方向で設定できた方が便利です。
「双方向データバインディング」は、コンポーネントの値とテンプレート上の値を双方向に同期させるためのバインド構文です。
・コンポーネント(モデル) ⇔ テンプレート(ブラウザ)
コンポーネントの値 (プロパティ)が変化したらテンプレートにも反映し、テンプレートの値を変えたら (テキストボックスに値が入力される等) コンポーネントのプロパティにも書き戻す、そんなバインド構文です。
テンプレート側をどう記述するか
HeroesComponentというコンポーネントのテンプレートで、双方向データバインディング構文を記述してみます。
[heroes.component.html]
<div>
<label for="name">Hero name: </label>
<input id="name" [(ngModel)]="hero.name" placeholder="name">
</div>[(ngModel)]が、Angularの双方向データバインディング構文です。たったこれだけでhero.nameプロパティをHTMLのテキストボックスにバインドし、双方向にデータを流せるようになっています。
・hero.nameプロパティ ⇔ テキストボックス (HTML)
FormsModuleをオプトインする
上記の[(ngModel)]はデフォルトでは使用できないので、オプトイン(許諾の意思を示す)をする必要があります。具体的には、ngModelが属している「FormsModule」を、@NgModuleデコレーター内でオプトインします。
@NgModuleはアプリのルートレベルにあるAppModuleクラスのデコレーターです。これは「ng new プロジェクト名」コマンドでプロジェクトを作成した際、「src/app/app.module.ts」に自動生成されています。
FormsModuleをインポートし、@NgModule内のimports配列に設定します。
[src/app/app.module.ts]
import { FormsModule } from '@angular/forms'; // <-- NgModel lives here
@NgModule({
declarations: [
AppComponent,
HeroesComponent,
],
imports: [
BrowserModule,
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }ちなみに@Ngmoduleデコレーターや@Componentデコレーターに設定する情報はメタデータと呼ばれます。これはそのアプリケーションが必要とする他のファイルやライブラリの情報、という意味です。
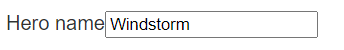
ここまで設定すれば「ngModel」が使えるようになり、ブラウザでは以下のように表示されます。データに「Windstorm」という値が入っている状態です。

コンポーネント側のデータが反映されていますし、ブラウザから入力するとデータの値が更新されます。
ここまでお読みいただきありがとうございました!!
