
【84日目】Django_色んなビューを作る_Bootstrap_プログラミング学び日記
このnoteは、31歳未経験からエンジニアを目指して勉強していく記録を綴っているものです。現在はAdTechでカスタマーサクセスを担当しつつ、色んなチャンスに恵まれ、CS業務や子育てと並行しながらチャレンジしています。
これからプログラミングを始める方にとってのTipsやモチベアップに繋げられるように頑張りたいと思っています。
--------------------------------------------
本日もTodoアプリをブラッシュアップさせました。
前回からの続きです↓
今回対応したのは主に以下2点です。
①タスク追加や削除などの処理内容がうまくいったことをメッセージとして出しつつタスク一覧を表示
②ナビバーを設定
これまでデータ入力後は単純にリストに戻っているだけでしたが、処理内容がうまくいったことをメッセージとして表示したいなと思っておりました。
以下のような表示です。



そしてこれをやるとナビバーを設置したくなりました。
企業のHPなどで左上のロゴをクリックするとトップページに飛ぶようなアレです。
以下のように実装しました。

黒いバーの「Todo list」という文字はクリッカブルになっていて、押すとトップページに戻ります。
①処理内容の表示はどのように実装したか?
対応するビューとテンプレートを、その数だけ作りました。もっとスマートなやり方もある気はしますが、一つのビューを複数のテンプレートに渡すことは無理そうで、テンプレート側で表示を動的に変えるにはJavaScriptの知識が必要そうで、ここは地道に対応してみることにしました。
"その数だけ作った"とは、タスク追加後なら追加後の、削除後なら削除後のビューとテンプレートを1つずつ作った、という感じです。
以下は今回追加したビューです。
[views.py]
# タスク追加後のビュー
class TodoListAfterCreate(ListView):
template_name = "todo/after_create.html"
model = Todo
context_object_name = "tasks"
# タスク編集後のビュー
class TodoListAfterUpdate(ListView):
template_name = "todo/after_update.html"
model = Todo
context_object_name = "tasks"
# タスク削除後のビュー
class TodoListAfterDelete(ListView):
template_name = "todo/after_delete.html"
model = Todo
context_object_name = "tasks"大げさに言いましたが3つだけなので作業としては軽いですね。
これらをそれぞれパス設定します。
[urls.py]
from .views import TodoListAfterCreate, TodoListAfterUpdate, TodoListAfterDelete
urlpatterns = [
~中略~
path("aftercreate/", TodoListAfterCreate.as_view(), name="aftercreate"),
path("afterupdate/", TodoListAfterUpdate.as_view(), name="afterupdate"),
path("afterdelete/", TodoListAfterDelete.as_view(), name="afterdelete"),
]そして一つずつテンプレートを作成します。
ここではタスク追加後のテンプレートのみ紹介します。CSSはbootstrapでつけています。
[after_create.html]
{% extends 'todo/base.html' %}
{% block header %}
<h1><div class="mt-5">Todo List</div></h1>
<p class="p-3 mb-4 bg-info text-white fw-bold h5" align="center">タスクが新たに追加されました</p>
<a class="btn btn-primary" href="{% url 'create' %}">新規作成</a>
{% endblock header %}
~省略~②ナビバーはどうやって実装した?
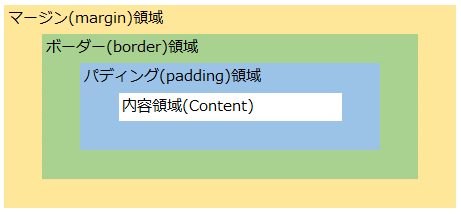
Bootstrapを使っていたのでナビバーは超簡単に実装できました。注意点として、適当に設置するとタイトル文字などと重なってしまうため、マージンやパディングを上手く調整してあげる必要があります。

全体共通のテンプレートでナビバーを設定しています。
[base.html]
<nav class="navbar navbar-expand-lg navbar-dark bg-dark fixed-top">
<a class="navbar-brand px-4" href="{% url 'list' %}">Todo list</a>
</nav>
listがトップページに該当するので、クリックするとここに飛べることが分かります。
ちょっとずつカッコいいアプリになってきました。
明日はどうやって改善しようかな。
あと、PaizaでJavaScripを学べることが分かりました。
基本的なコードくらいは読めるようになりたいので、ちょこちょこ進めてみようと思います。
参考
これまで修了したコース等
【YouTube_Django関係】
Pythonでウェブサービスを作ろう! #1
テンプレートをマスターしよう! #2
静的ファイルを配信しよう !#3
本番公開しよう! #4
データベースと接続しよう! #5
ブログを作って学ぶモデル入門! #6
これが汎用ビューの力! #7
Djangoフォームを自由自在に操ろう! #8
djagoを最大限使って効率よくログインを作ろう! #9
ログイン完成!サインアップ & メール認証 #10
データベースマイグレーション前編 #15
データベースマイグレーション後編 #16
【Paiza】
Aランクレベルアップメニュー 24/49問
データセット選択メニュー 4/17問
配列メニュー 61/64問
ループメニュー1 20/20問
ループメニュー2 12/20問
条件分岐メニュー 25/25問
二重ループメニュー 19/19問
配列活用メニュー 26/26問
文字列処理メニュー 30/30問
Bランクレベルアップメニュー 62/62問
Cランクレベルアップメニュー 30/30問
ランクB合格
ランクC合格
【書籍/ブログ】
Django入門 | 初心者でも1時間でWebアプリ(Todoアプリ)を作成するコース
基礎からのMySQL 514/514頁
Web技術の基本 189/189頁 ※2周目中
京大のPython教科書 116/201頁
Pythonデータベースプログラミング 194/194頁
Pythonエンジニアファーストブック読了
【Progate】
Python Ⅰ~Ⅴ
Python アプリ版 コースⅠ~Ⅴ
SQL Ⅰ~ Ⅳ
SQL アプリ版 コースⅢ
HTML&CSS 初級編
【その他】
Pythonの環境構築
VSCodeの環境構築
MySQLの環境構築(MAMP)
Git / GitHubの環境構築
HEROKUの環境構築
