
Django×Bootstrap_テンプレートでアコーディオンを使ってみる #127日目
ここ数日は会社の繁忙期と家庭の事情が重なり、思うように学習を進めることができていませんでした。
そんな中、作成中のTwitter APIを活用したアプリの見た目をコツコツと改善していたので、本日はそれらについてまとめます。
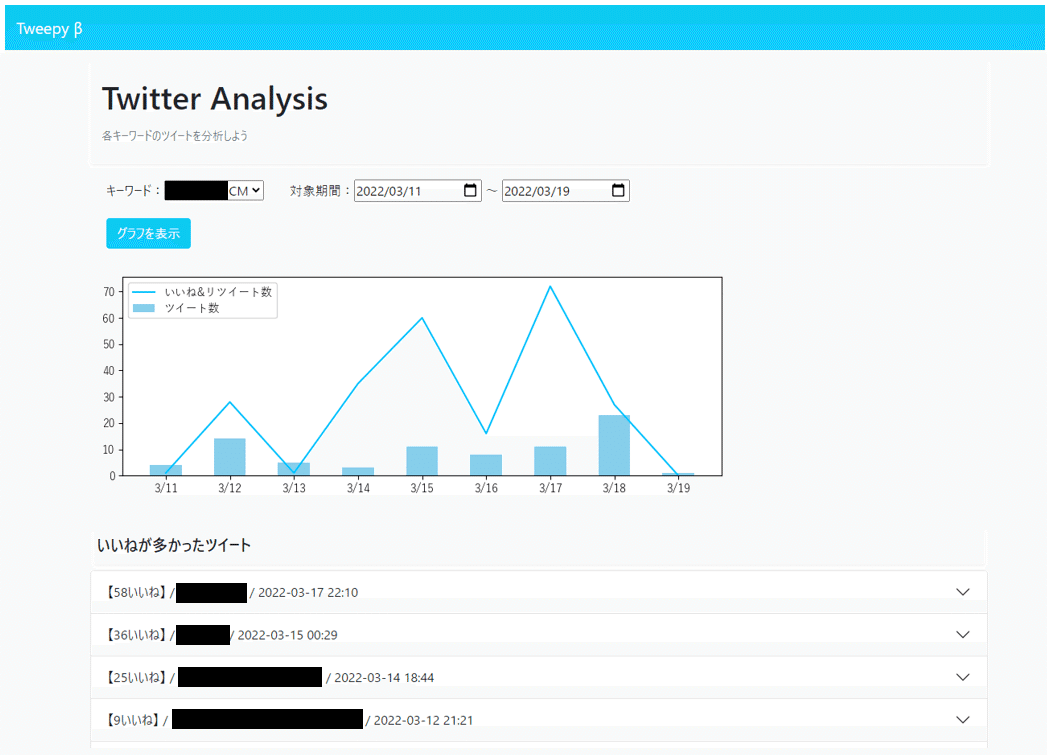
一番いい感じにできたのは「アコーディオン」です。以下画像の下部にある、ボタンを押すと中身が展開される機能で、Bootstrapを使うと簡単に実装することができました。

↓「いいねが多かったツイート」の各ボタンを押すと、、

こんな感じでツイート内容が表示される仕組みです。
使っているのはBootstrap5のアコーディオン機能です。
html上で以下のように記述します。アプリ自体はDjangoで作っているので、その辺の記述方法も交えながら解説していきたいと思います。
ただ全体を記述すると長くなりすぎるので、該当箇所に絞って紹介させていただきます。
[html]
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS ホームページの「はじめに」からコピペ-->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body style="padding-top:50px">
<div class="container mt-3">
~ 中略 ~
<div class="accordion" id="accordionExample">
<!--ここから1セット-->
<div class="accordion-item">
<h2 class="accordion-header" id="headingOne">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseOne" aria-expanded="false" aria-controls="collapseOne">
{{ top_tweet.0.0 }}
</button>
</h2>
<div id="collapseOne" class="accordion-collapse collapse" aria-labelledby="headingOne">
<div class="accordion-body">
<strong>{{ top_tweet.0.1 }}</strong>
</div>
</div>
</div>
~ 上記を後4つ記載する ~
</div>
<!-- Bootstrap CSS ホームページの「はじめに」からコピペ-->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</body>
</html>
では冒頭から触れていきたいと思います。
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS ホームページの「はじめに」からコピペ-->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
こちらはBootstrapを使用するための基本設定です。最新のリンクがはじめにというページに記載されているので、そこからコピペしてきます。これと最後に紹介するJavaScriptの設定をすれば、今回の機能は実装できます。
<div class="accordion" id="accordionExample">
<!--ここから1セット-->
<div class="accordion-item">
<h2 class="accordion-header" id="headingOne">
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseOne" aria-expanded="false" aria-controls="collapseOne">
{{ top_tweet.0.0 }}
</button>
</h2>
<div id="collapseOne" class="accordion-collapse collapse" aria-labelledby="headingOne">
<div class="accordion-body">
<strong>{{ top_tweet.0.1 }}</strong>
</div>
</div>
</div>class = accordion-itemで囲まれた範囲で1セットになります。そこから「accordion-header」と「accordion-body」に分かれ、ヘッダーがボタン部分、ボディがツイート内容になります。
ヘッダーの設定は以下で、「accordion-button collapsed」としているのがポイントです。このcollapsedを入れないと、デフォルトでボタンがクリックされた状態で表示されてしまいます。
<button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseOne" aria-expanded="false" aria-controls="collapseOne">ボディの設定は以下で、ここでは「クリックしたらもう一度クリックするまで開きっぱなし」という設定にしています。ここに「data-bs-parent = "#accordionExample"」という属性を付与すると、「他のボタンをクリックすると今開いているボタンは閉じる」という設定になります。
<div id="collapseOne" class="accordion-collapse collapse" aria-labelledby="headingOne">ブートストラップではなくDjangoの話ですが、ビューから送信されてきた配列データには「変数名.0」という記述でアクセスできます。今回は「top_tweet」という変数に[[ツイート1のいいね数, ツイート1の中身][ツイート2のいいね数,ツイート2の中身]…]というイメージでデータが入っていたため、「top_tweet.0.0」という感じでアクセスしています。
{{ top_tweet.0.0 }}
<strong>{{ top_tweet.0.1 }}</strong>strongで囲むと太字になるので囲っています。
最後にJavaScriptの設定です。bodyの最後に以下を記述します。
<!-- Bootstrap CSS ホームページの「はじめに」からコピペ-->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</body>
このコードもブートストラップのホームページにあるはじめにというページからコピペしてきます。
フロントエンドの知識は自分にとっては優先度が高くないので、ブートストラップのようなものを1つ覚えておけば色々と便利ですね。
ここまでお読みいただきありがとうございました!!
