
UIデザイナーにAIは取って代わるのか Midjourneyを使って現役UIデザイナーが試してみた
はじめに
最近、AIによる画像生成サービスが多く出てきて、デザインを含めたクリエイティブにかかわる方は関心があるのではないでしょうか。
議論が起こっている、AIの学習元データの著作権の問題も気になります。
ただ、今回は純粋に、自分の専門スキルであるUIデザインをAIは行うことができるのか気になり、実際に試したことをまとめました!
結論
「取って代わることはない。専用の学習をさせれば、グラフィックのアイディエーションに使うことができそう。」
上記の結論に至った理由を、検討過程とともに説明していきます。

検討過程
使用ツール
AI生成ツール:Midjourney
UIデザインツール:Figma

検証Ⅰ AIにUIはデザインできるのか
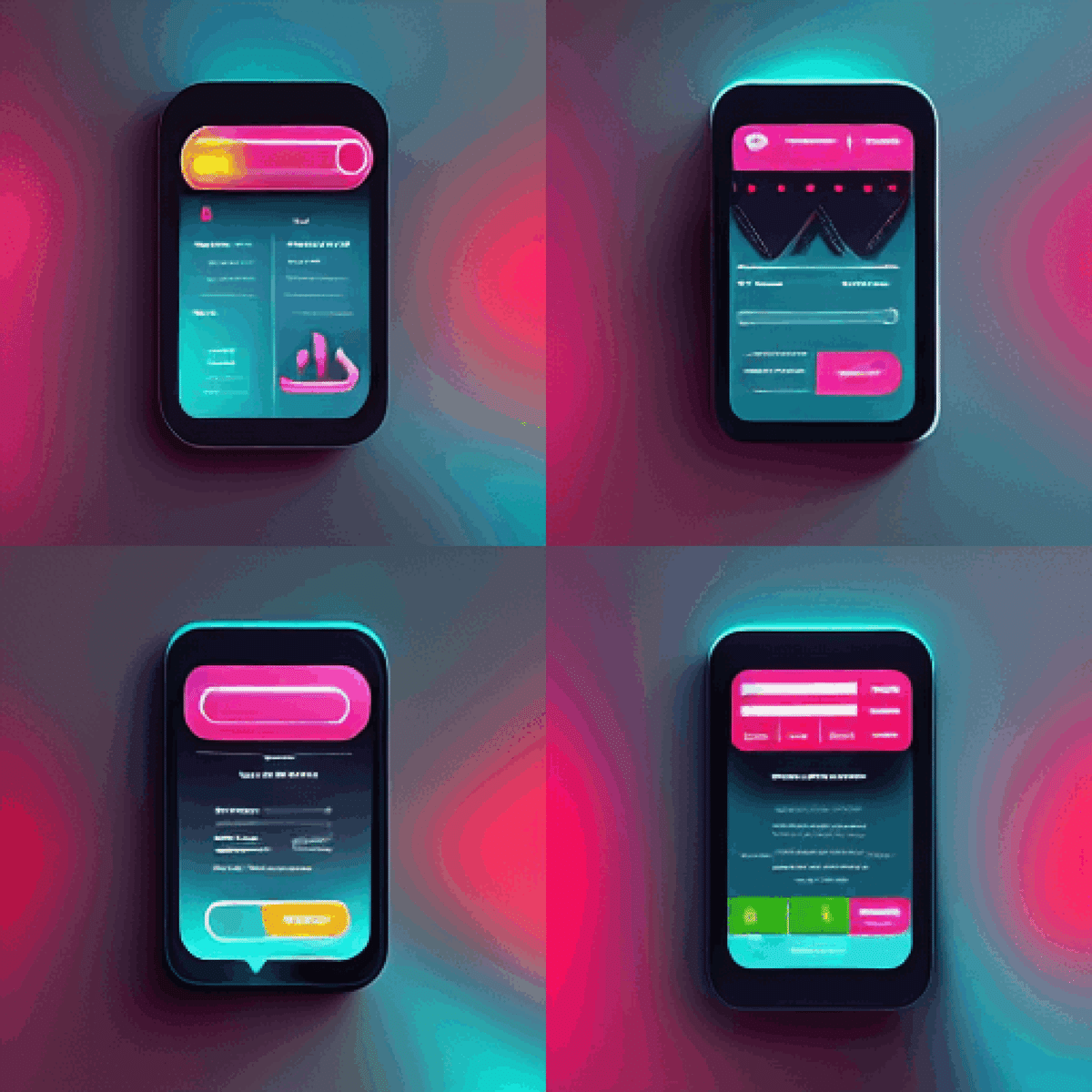
MidjourneyにUIの画像を生成してもらいます。
今回は未来のUIデザインを目指してそれとなくプロンプトで指示をします。
(noteにインポートすると画像のグラデーションがきれいに出ない…ご了承ください…)

日本語直訳だけど、思っていたのと違う…
「screen design:画面デザイン」だと壁紙が引っかかるので、「UI」という言葉を使ってみます。

①よりかは②が意図しているものに近いけど、UIデザインではない…
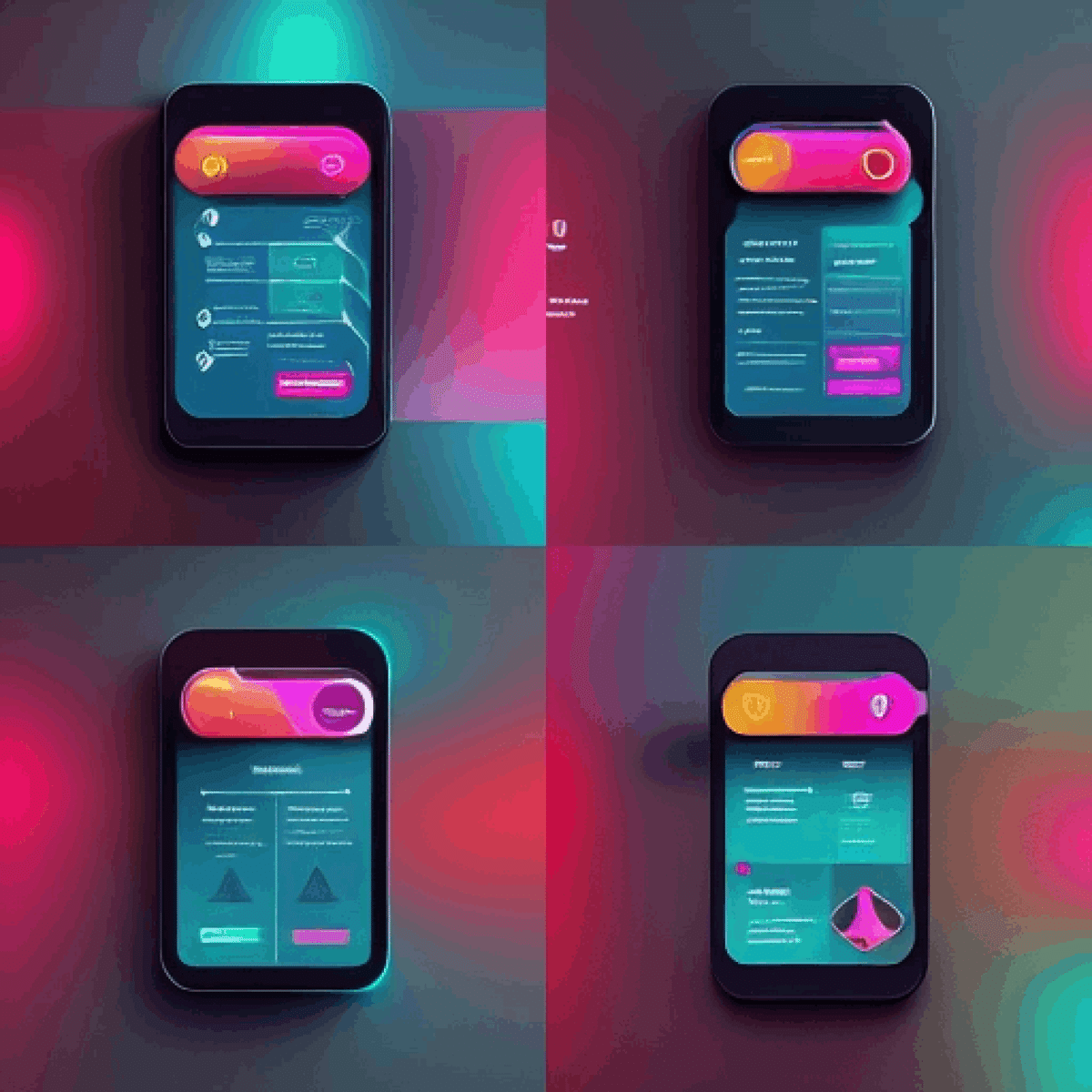
こうなったら強硬手段でnoを使い、壁紙要素を無くします。
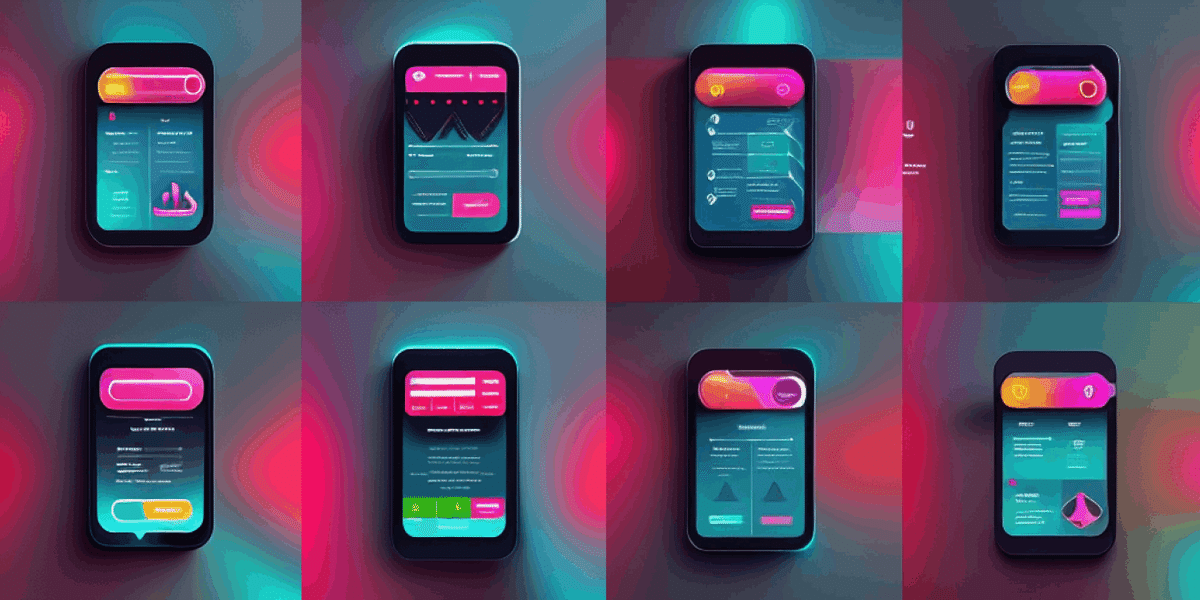
また、「近未来」が抽象度が高い可能性を考え、イメージしているUIに関連する単語を並べる作戦にします。

それっぽい!!
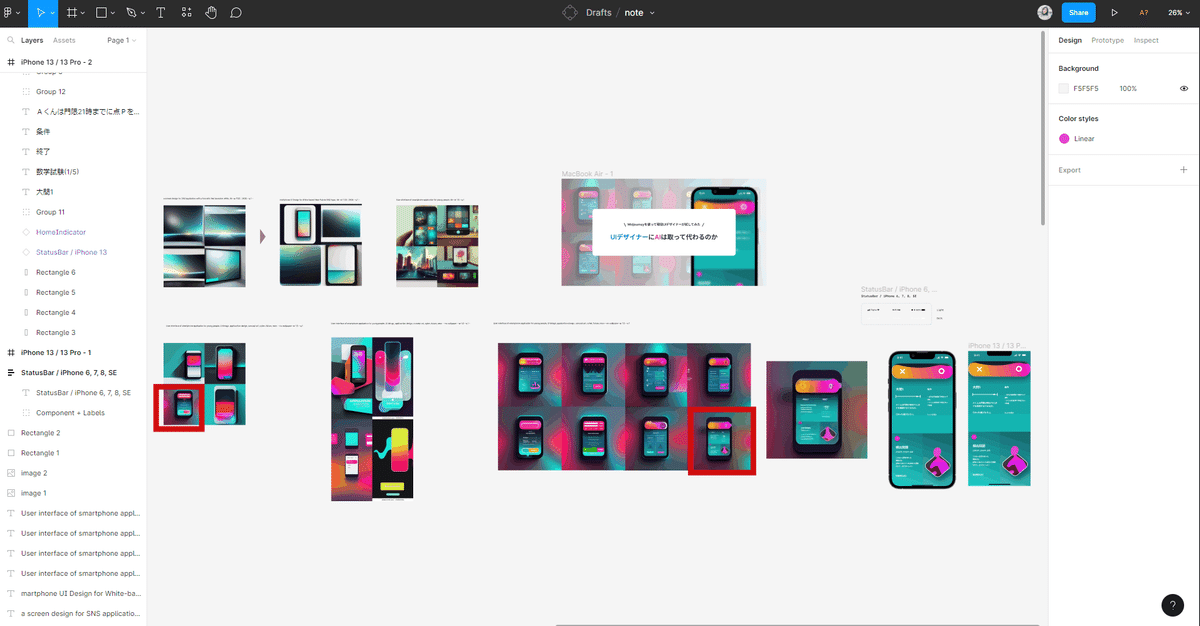
コンポーネントが識別できる左下の画像を元に、展開してみます。

かなり何かしらのUIっぽくなってきました。
もう少し見たいので、さらに左上を展開してみます。

生成画像の精密さに限界がでてきたのでここまでにします。
検証Ⅰとしての結論は、「AIは、UIっぽいグラフィックデザインは生成することができる」です。
最大の理由は意味のある文字を画像内に生成できず、すぐに実用できるUIは作ることができないためです。
予想はしていました、次は生成した画像はUIデザインに活かすことができるか試してみます。
検証Ⅱ 生成した画像はUIデザインに活かすことができるか
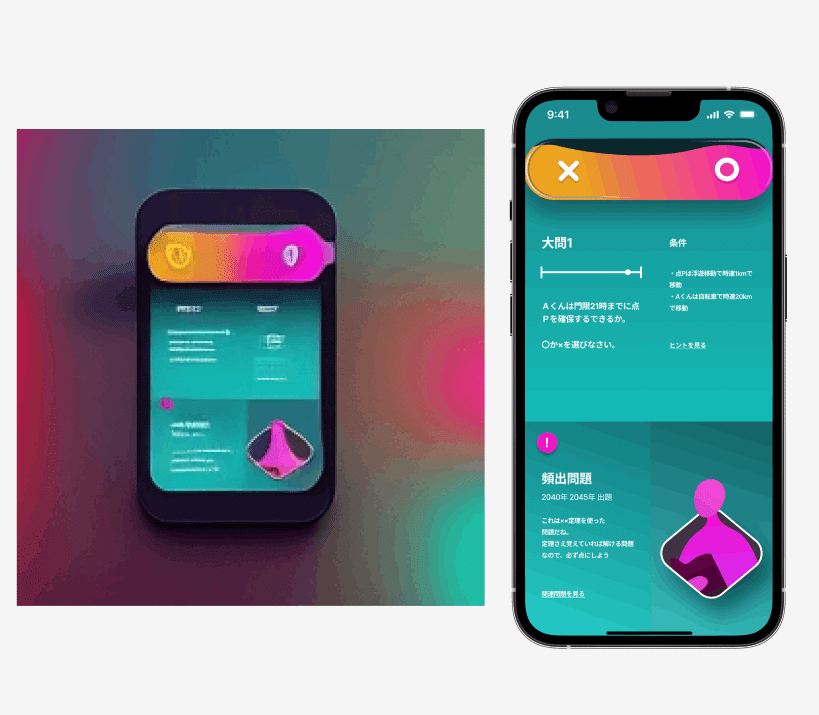
画面上部にグラデーションの大きなバーがあるのと、右下に人っぽいのがいるのが面白い⑤の右下の画像を、FigmaでUIに起こしてみます。

作ったときの脳内イメージとしては、
右下に人っぽいのがいて、左下に赤いNotice的なマークがある
⇒右下の人が話しているのかしら
⇒本みたいなのを持っているから、勉強アプリの方向でいこう!
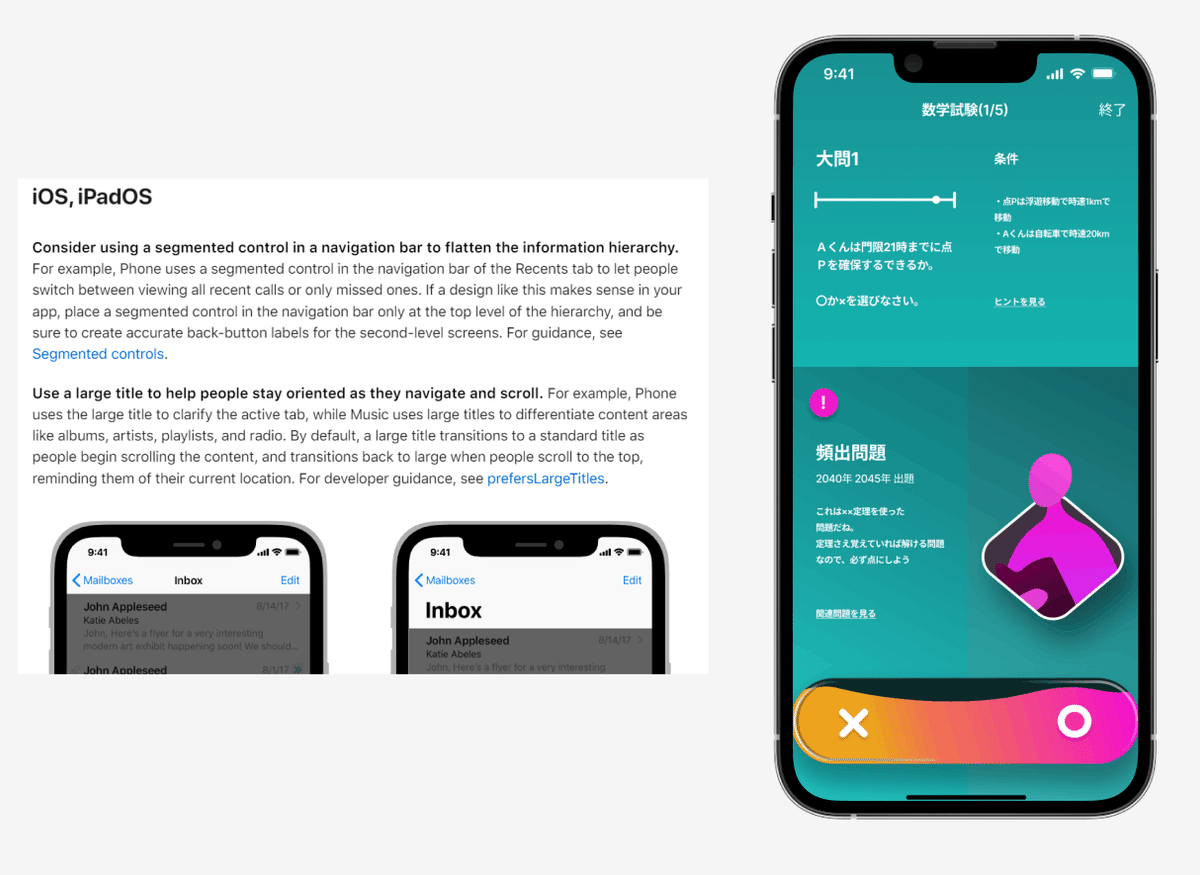
あとはそれに従って適当な文字を入力しつつ、デザインを再現してみました。(楽しかった)
実際に制作をしてみて、検証Ⅱの結論は「生成した画像はUIのグラフィックデザインには活かすことができる、そのままUIデザインにはできないことが多い」です。
理由としては大きく3つ。
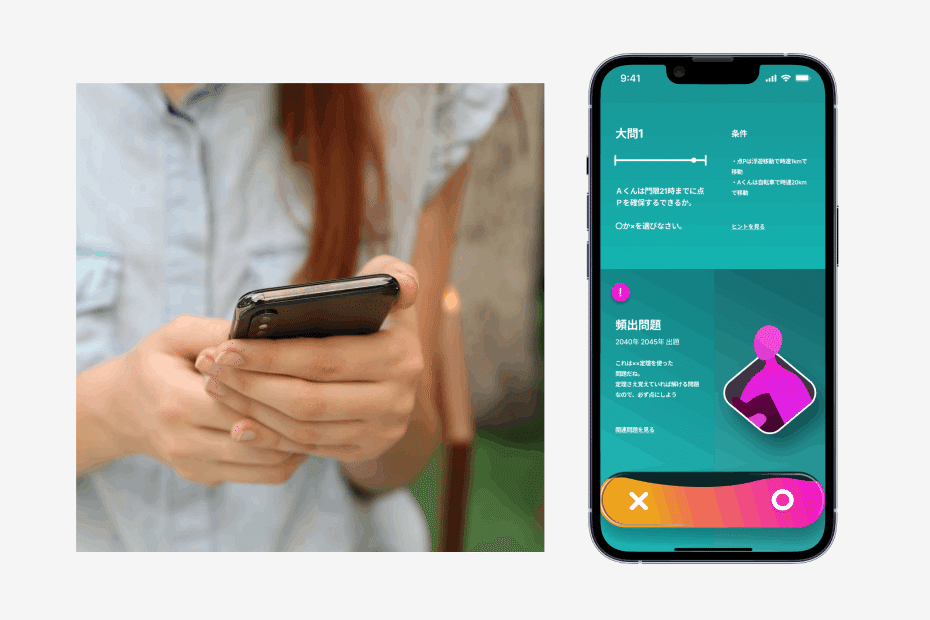
1.ユーザーが操作しやすい画面設計になっていない
⇒今のスマホは、持ち方として画面下部のエリアの方が操作しやすく(具体的には親指の届く距離)、多くのアプリもそれを意識したUIデザインになっています。

2.デバイスが考慮されていない
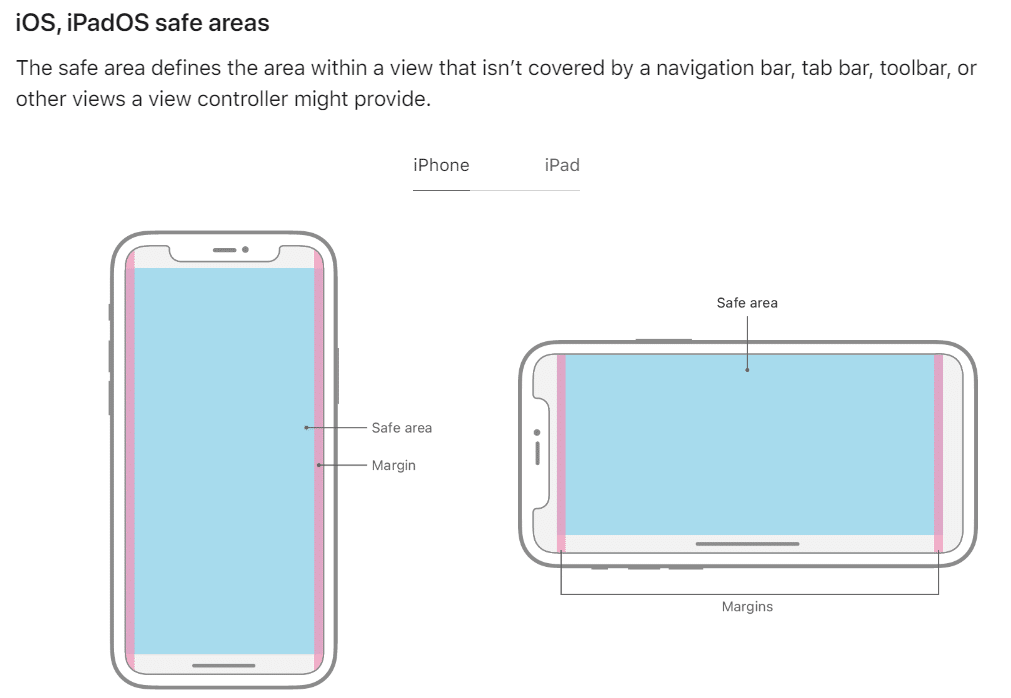
⇒下記画像のように、デバイスの画面にはセーフエリアとマージンがあり、セーフエリア内でユーザーに操作させることが推奨されています。
現状のAIが生成するUIはそういったものを考慮していないこともあり、実用は難しいでしょう。

3.アプリケーションとしての全体設計がされていない
⇒「前の画面に戻るにはどうすればいいか」「これは一体何の画面なのか」
UIデザインをするときは、ユーザーが画面をぱっと見て、上記を理解することできるかも重要になります。

まとめ
色々と試してみて、「取って代わることはない。専用の学習をさせれば、グラフィックのアイディエーションに使うことができそう。」と思いました。
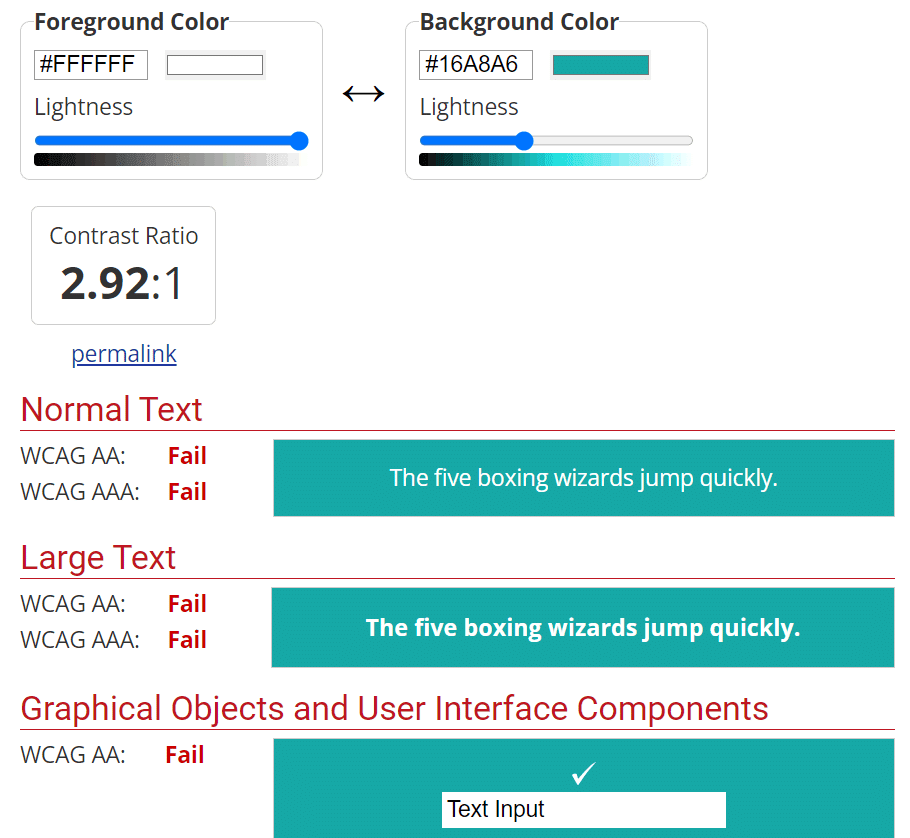
例えば、色について、Web Content Accessibility Guidelinesで視認性に基づく色のコントラストの基準が示されており、基準に適合するか判定できるチェッカーもあります。
AIでUIを生成するときに、背景色と手前の色のコントラスト比を指定し、色を設定できれば、色の視認性の面では実用可能な画像を生成することができると考えられます。

また、画面設計の面では、Midjourneyのようなテキストで指示するのではなく、下記の方のような下書きで誘導するタイプのAI画像生成で、より実用的なUIデザインが行えるのではと思いました。
書いた形ごとに、ボタンなのか、テキストフィールドなのか判定し、コンポーネントを複数パターン学習させればできそうだな、と。
スケッチ1枚からイラストやアニメーション、3Dモデルをリアルタイムに自動生成する実験をしています。
— 高坂 (@t_takasaka) September 16, 2022
UIのスライダーでパーツの形状や色、質感を変更でき、ランダムな選択も可能です。
クリエイターさんから絵を描いたことがない方まで、創作活動を行う方々をアシストするシステムを目指しています。 pic.twitter.com/CLosSTlk97
感想
多くの方がこのトピックに興味があると思います。
AIとデザインというテーマではこちらの方の記事も面白く、大変興味深く読ませていただきました。
感想としては何よりも、UIをデザインするのは楽しいです。
UIデザインは、デザイナーがデザインして終わりではなく、その後開発者に渡して実装してもらい、ユーザーに使ってもらうところまで考える必要があります。
改めて色々な点を考慮してデザインを行う必要があると思いました。
また、AIに仕事を取られてしまうといったマイナスの見方もありますが、新しい技術とどう付き合っていくのか・取り入れていくのかが重要だと思いました。
告知

今回UIデザインをする際にFigmaを使用しましたが、画像を貼ってメモしつつ、動作も軽いのでサクッとUIを作れて本当に便利…
そんなFigma社が来週11/2(水)に開催されるFigma Schemaに登壇する予定です!
参加募集は終了してしまいましたが、「社会課題解決におけるオープン化とFigmaの活用」といったテーマで話します。
(登壇資料はイベント後公開することも検討しています)

参加される方はぜひよろしくお願いいたします🙇♀️
