デザインレビュー 9/21 ECCアーティスト美容専門学校
ECCアーティスト美容専門学校
概要:美容専門学校の紹介サイト
印象面
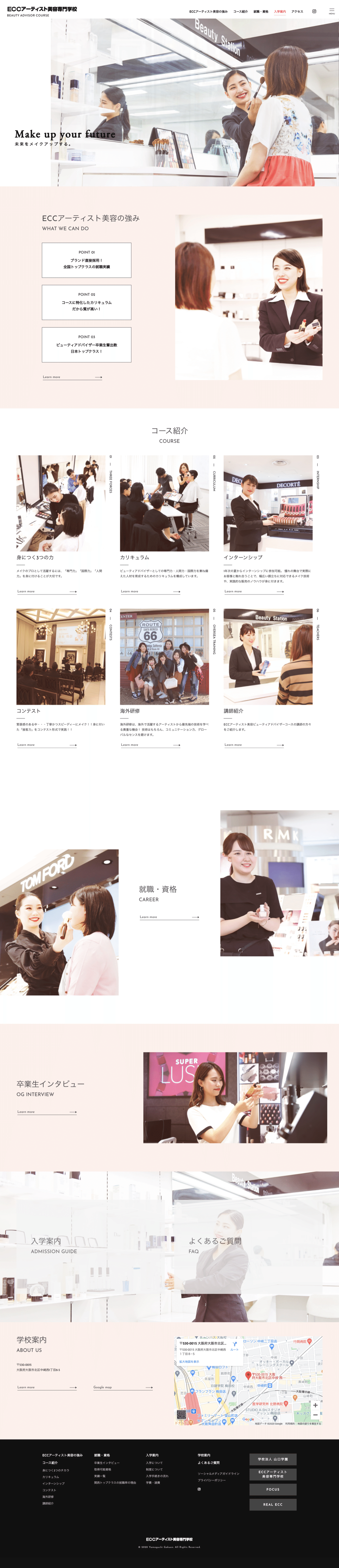
シンプルで優しいトーンのサイト。写真は働いている写真が多いので、修飾語を前提にアピールしたサイト。就職に役立つ実践的にスキルが身につくという印象を持つことができる。

メインビジュアルは写真を中心に見えるようにか、左に白い線をいれ、ヘッダー部も同じ白なので、ヘッダー部が目立たず、少し白い線を入れるとオシャレ感がでる。
少し時間がたつとメインの女性がスーツをきてお客さんに化粧している写真に変わる。⇨卒業後こうなるみたいな暗示メッセージ。

-2セクション目、強みを表す、3 つのPOINTのPOINTが小さく、説明文がちょっとだけ大きい。数字はいれないといけないが目立たせないように工夫している。
-ビジュアルの写真が背景のピンクに合わせて、写真もピンクに寄せた加工をしている。通常の写真を使うと目立つため、優しい柔らかい色合いのトンマナに合わせている色合いに見える。

-別のビジュアルの写真もトーンに合わせて加工されている。(詳細ページの写真は加工されていない)
-抜け感がでる短い線をあしらいで使用冴えている。
-各写真はホバーすると明度が上がる仕組みになっている。

写真を左右にずらして配置して、就職・資格を真ん中に配置されている。あくまで、写真は装飾にすぎず、重要なのは就職資格を目立たせることようにっせっけいされている。
機能面

コンバージョンボタンが常にホバーしている配置になっている。クリックすると斜め車線で写真と情報が記載した内容を出すと開く仕組み、チラ見せしてクリック率をあげようとしている?
⇨個人的にはホバーして開く仕組みのほうがいいのではと思った...2回クリックしないとページ飛べないのはUI的によくないのでは?
-ストリーは強み⇨コース⇨就職⇨卒業生⇨よくある質問・入学案内と就職を意識したブランディングになるような情報設計。
-各セクションに詳細ページへ飛ぶボタンが配置されているので、回遊が目的。
-文章は就職実績を最初の強みのポイントとしてだし、その後に、身につくポイント、インターンやコンテストの情報などをコース概要にでているので、「就職にうちは強いんです」を強調している。
カラー
ベース:ホワイト
メイン:薄いピンク #fcf0ec
アクセント:少し濃い目のピンク #f3aab1
フォント
和:ヒラギノフォント
英:Josefin Sans ⇨かなり細い英文フォント
レスポンシブ
ブレイクポイント:768px
可変:横1列ハイツは縦1列配置に変わる。
強みの3つのボタンが左右に寄せた崩れた配置になる。
コースの情報が横スクロールに変わる。
オープンキャンパスはスマホ下部に横いっぱいに固定される。