
Birdfont使ってみたので簡単に解説します
ただのアホなヲタクの壮大な?計画のためにとうとう行き着いてしまったのがBirdfontというフォント制作ソフトでありました。
肝心な操作解説は下の方にあります。
そちらのみ見たい方は目次から飛んで下さい。
まずはたわごと。Birdfontに行き着くまで
その実フォントを作るというのは長年の夢でもあって、しかし結局そんなことするきっかけもなかったよねとありがたくあちらこちらのフォントを使わせて頂いてきたのですが、チャンスが巡ってまいりました。
きっかけはこれでした。
好きなグループが前にも書いたようにごんごんグッズ出すのですけれど、その中にななんとメンバーが手書きした文字がシールになっているという代物がありまして、数ヶ月待った挙げ句手にした瞬間
フォントにしたすぎるじゃん!!!
ということになったのでありました。あほですねー
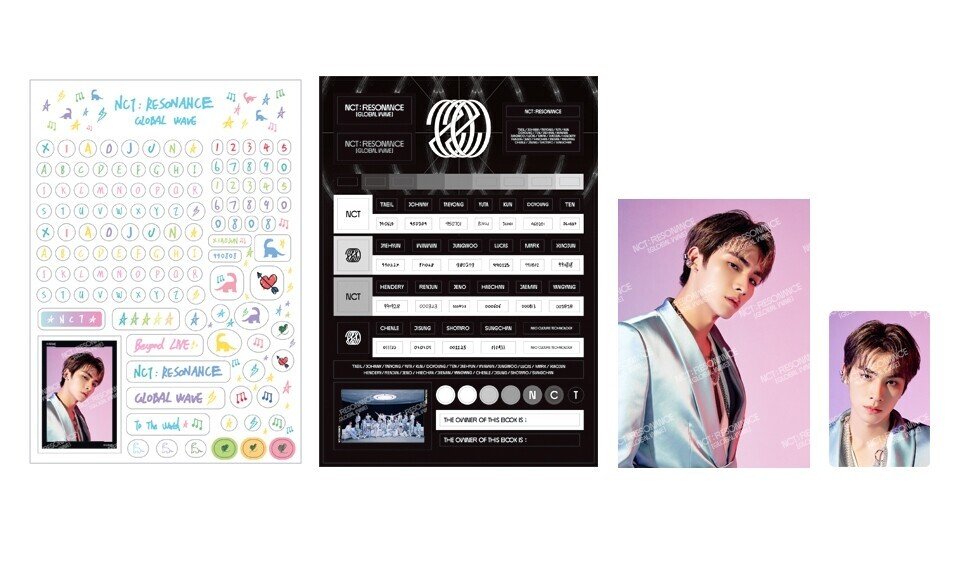
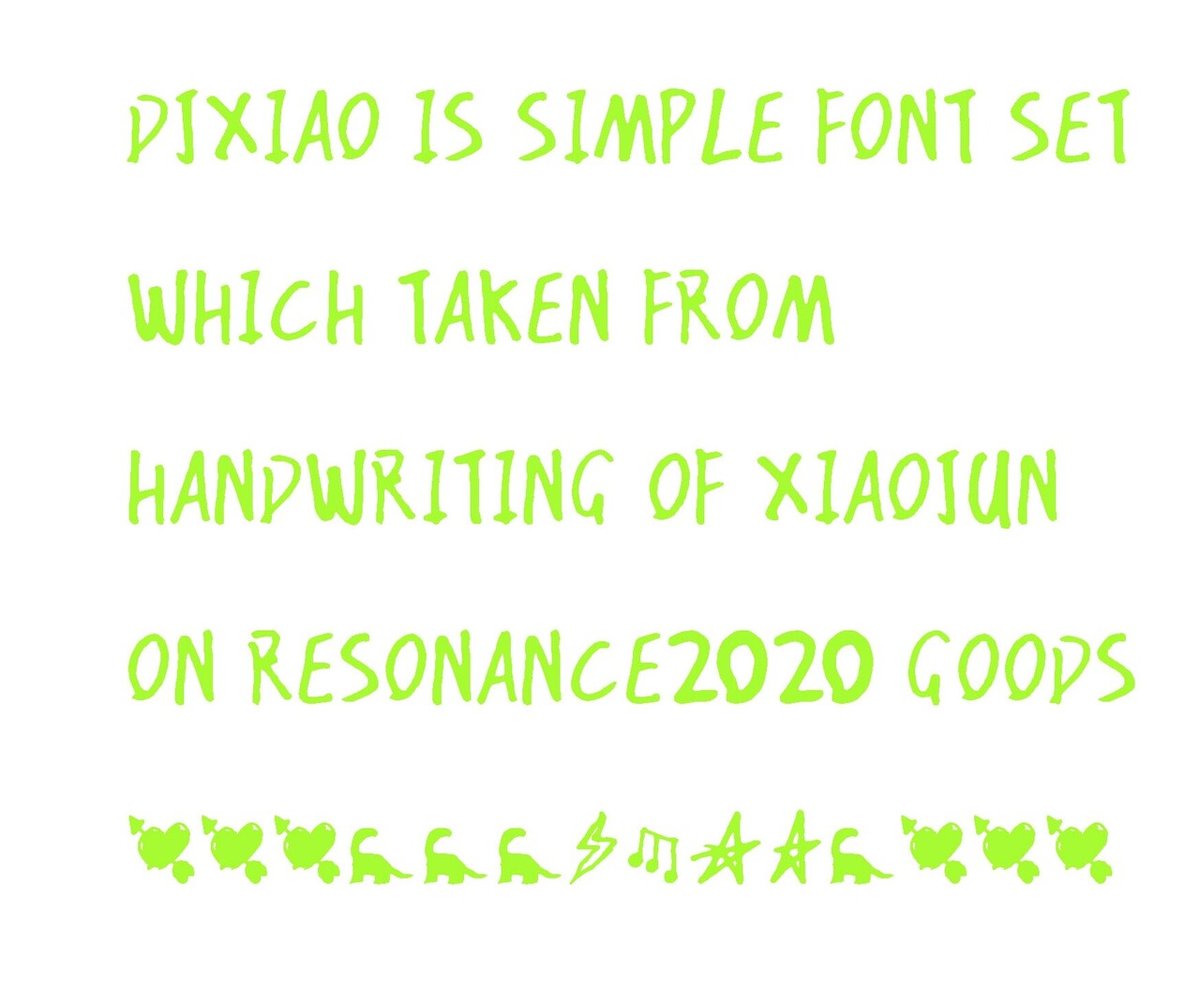
これです。こんなもの出すからぁ!!!

一応アルファベット一通り(大文字のみ)と数字は揃っていて、あとアイコンになりそうなお星さまやら推しさんの象徴である恐竜とかお星さまのイラストが並んでおりまして、揃ってるじゃん…ってなったわけです。
さてそこで、です。まずはそのシールをスキャンしなければなりません。最近リフィル作りで華麗に復活を遂げたうちの複合機プリンター様ですが、スキャンはほとんどやったことないわ…どうしよ…というわけでとりあえず最新のドライバーを入れて購入時にいれておいたソフトでスキャン…
スキャン出来んやないかーい!
まぁ何度か繰り返しつつ延々にスキャンが終わらない地獄にはまり込んでしまったのですが、これは結局WiFi問題と白黒600dpi設定してしまったために異様に時間がかかるというそういうことなのでした。何度もエラーでたりしながらも最終的にはじっと我慢の子でスキャン成功。
つかえるじゃん、今まで眠ってた複合機ちゃん!
スキャンは出来ました。そこで、ググって調べていたこちらの解説を見ていたので、こちらに書かれているようにやってみよう!ということで着手しました。
別に職業デザイナーでもないので思いついた方法でとりあえずやってみるというパターンです。
上記のサイトのように文字を一つづつバラバラにして整えて並べて…とちまちまやって書かれているサイトに飛びました。
説明されている通りファイルの読み込みもスムースに行って、あとはキーを設定するだけだと思ったらそこが地獄でした。
何がいけないのかよくわからないんだけど、キーの設定が出来ない文字が多すぎるという。タイミング?何度も何度もやりなおして出来るときもあれば出来ないときもあるで結局全部の指定は無理だなということになってあえなく頓挫しかけたのでありました。ブラウザもあれこれ違うのを使ってみたりとかしたのですが、結局全部の文字への指定は出来なかったのでした。
そうなると計画は1から練り直しです。
正直半日以上無駄にしてしまいました。泣きました。
もうこうなったらフォント制作ソフトを入れるしかないのではないかということですね。
Birdfontにたどり着く
そこであれこれググったのですが、と言っても興味はあるので前からこれらを使えばフォント制作出来るというのはいくつか知っていたのですが、色々見て回って最終的に選んだのがBirdfontでした。
シンプルなサイトですし、全部英語です。英語はある程度大丈夫なので問題はないのですが、初心者にはとってもわかりずらいです。
今回は申し訳なかったのですが、フォント制作ソフトがどんなものかも皆目検討がつかなかったので、無料でDLさせていただきました。きちんと支払ってDLすると商用もできる、OTFフォントや色付きフォントも制作出来るという高機能なものなので、使ってみてから購入を考えてもいいかなと思います。
インストールはしたものの当然使い方は皆目わかりません。ググってみても日本語解説はおろか英語での詳しい説明の書かれたサイトもありません。公式のはこれなんなん的なあれですし。びっくりしました。え、解説のひとつやふたつ出てきてもおかしくはないはずなのに…
Birdfontのわかりやすいチュートリアル動画(英語)
そして見つけたのがこちらの動画でした。神ですか!!!
わたしの今回の目的に完全合致したありがたすぎるチュートリアル動画でありまして、用意した画像を読み込んでそこから切り取ってフォントを作っていくというまさに神としか思えない説明動画なのであります!
結構口数の多い方なのですが、これくらいの英語なら問題ないのでガッツリわからないところは戻したりして見ながら実際にもつついてみることにしました。
上のビデオを見ると大体の使い方はわかるようになります。あとはもう勘ですね笑
ビデオはオートトレースを使ったフォントの作り方の説明です。なので自分がやろうとしてたことが簡単に出来てしまうというこの動画に出会えて本当に助かりました!という、まさによくぞこれに出会った自分というくらいのありがたすぎるビデオであります。
ここであえて説明を書く必要もないくらいに上の動画を見ればとりあえずBirdfontの基本的な使い方は理解できると思います。えーそういうことだったの?みたいなものがたくさんあります。わたしはMacBookなのですが、多少違うところもあるけれど、基本的な操作は同じなので慣れれば問題ないと思います。
Birdfontの使い方解説
それでは自分のメモも兼ねて使い方説明をしてみます。
上記の動画と同じくオートトレースで作る場合です。
ちなみに説明画面はMacでの使用方法です。
それと英語でも自分は問題ないので日本語化せずにそのまま使っています。
新規フォントの最初の画面

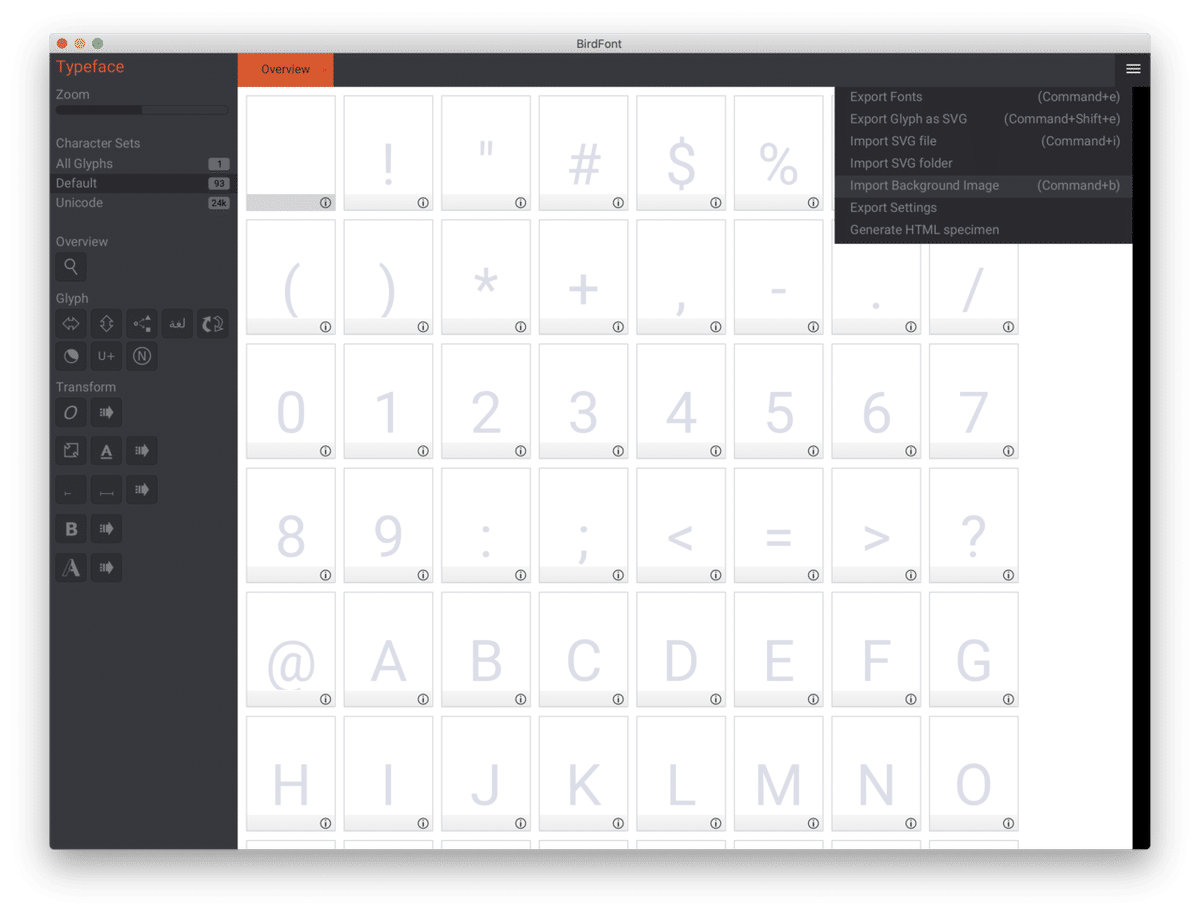
この画面の右上のハンバーガーメニューをクリックします。クリックするとでてくるメニューの中から「Import and Export」を選択、クリック。

すると次の画面が下記のようになるのでさらにメニューのなかから「Import Background Image」を選んでクリック。

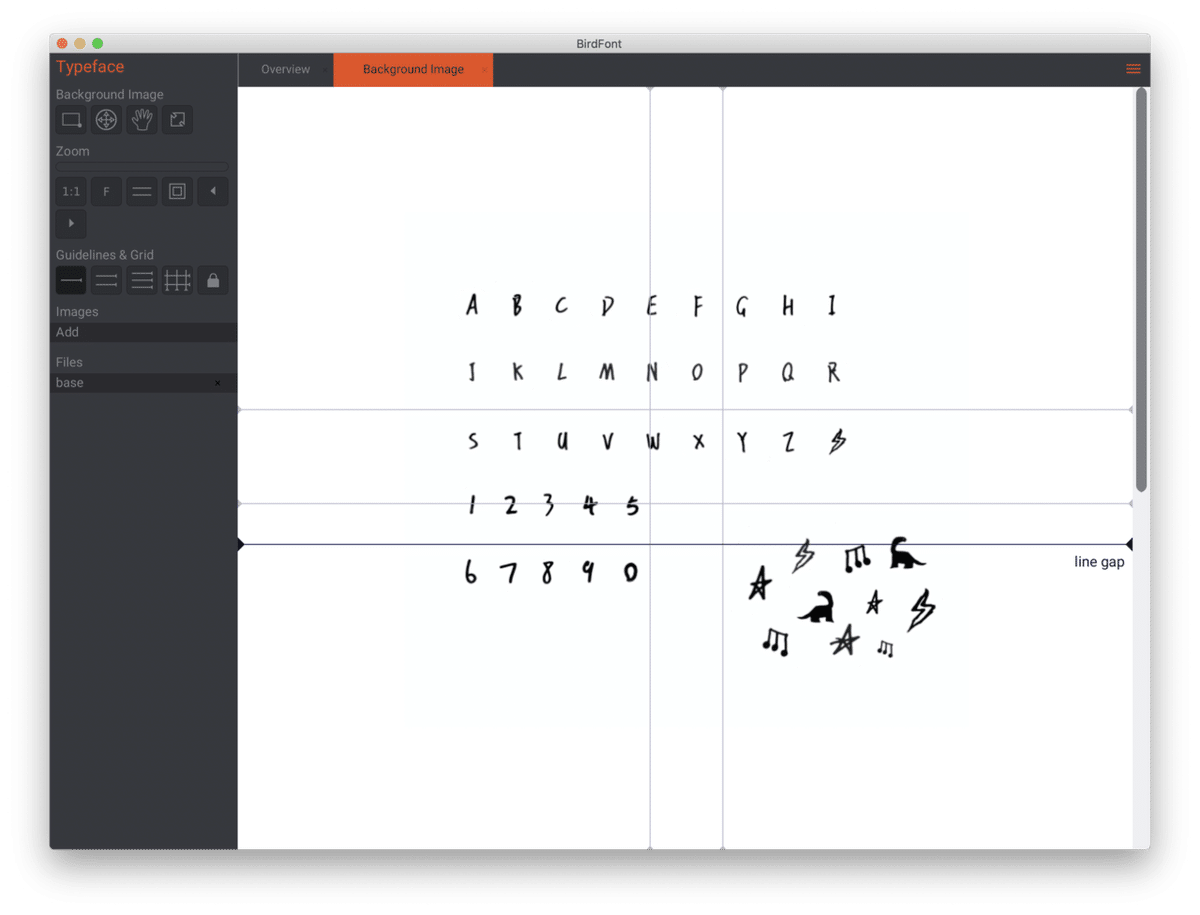
するとこのような画面になります。1番上のタブに「Background Images」というタブが増えています。

次に左のツールとメニューのあるところの1番下、Imagesの下の「Add」をクリックします。すると下のようにバックグラウンドに置くファイルを選択する画面になります。

そしてBackground Imagesタブにフォントの元にする文字の画像の入ったファイルを選択ます。すると次のようになります。

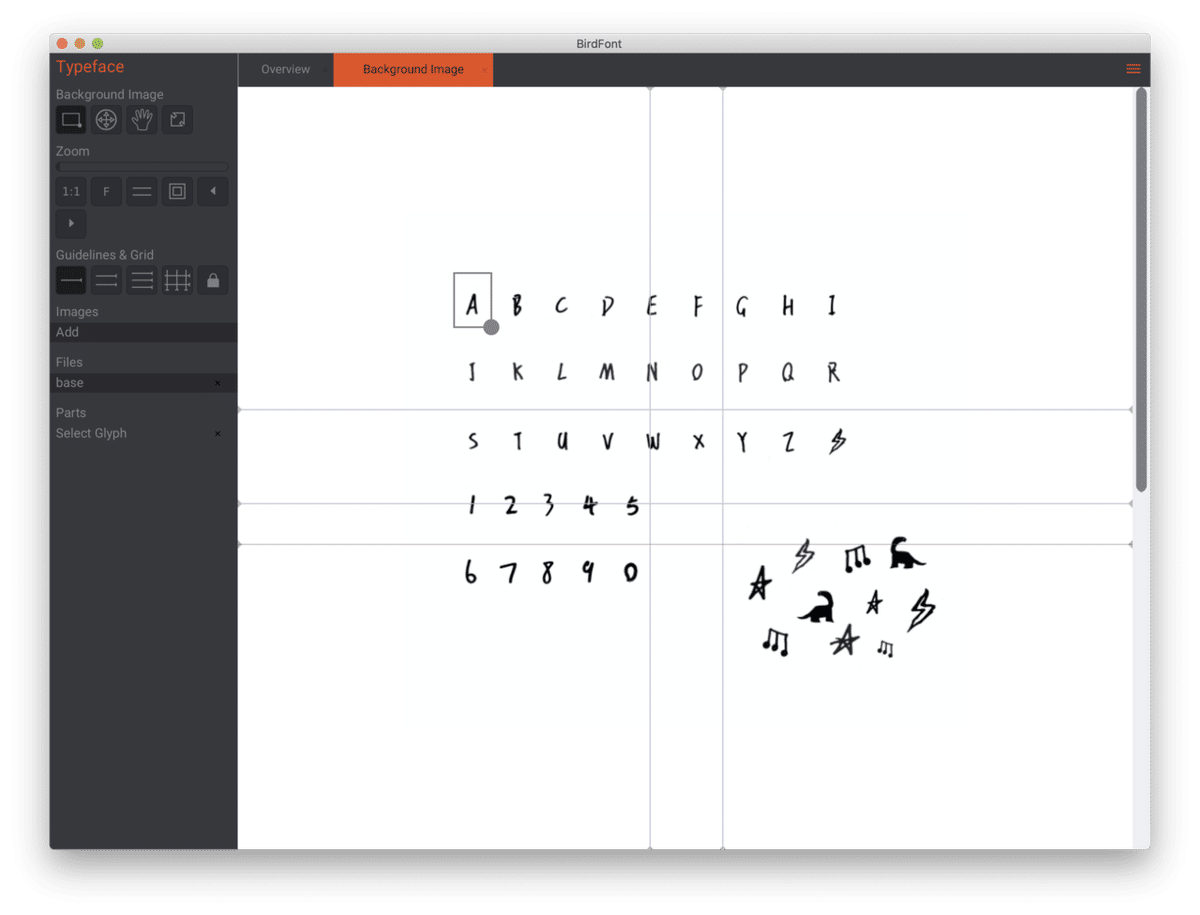
次に左のメニューの一番上、Background Imagesの文字の下に並んでいるアイコンの1番左の切り抜きアイコンをクリックして文字を一つ囲むように選択します。

選んだ文字の真ん中をクリックします。すると選んだ文字のボックスの右下に◯が付きます。

次に左のメニューの1番下、「Select Gryph」をクリック。すると次の画面になります。

ここで先にBackgroundで選択した文字を実際に使うキーに割り当てます。今回は元は大文字のみなのだけど、実際に入力するとき面倒なので小文字英数字に割り当てました。割り当てたい文字を選択したらそれをダブルクリックします。すると画面が下記のように自動で変わります。

これで一つ文字のキーボードへの割当が設定できました。一番上のタブに「a」のタブが増えています。同じようにして全ての文字を設定していきます。これは全部やってしまっても一つ一つ設定して文字自体を整えていってもやりやすい方でいいと思いますと全部選んでからやったわたしが今頃書いてます。
さて、文字の割当設定が出来たら次に実際にフォントとして使う文字を整えていきます。
何がってありがたいことに、Birdfontにはオートトレース機能があるんです。それすら先に紹介したビデオで知ったのですが、今回はこちらの機能を使ってありがたく簡単にフォントをつくりました。
それでは先に設定した文字「a」をどうするか説明します。
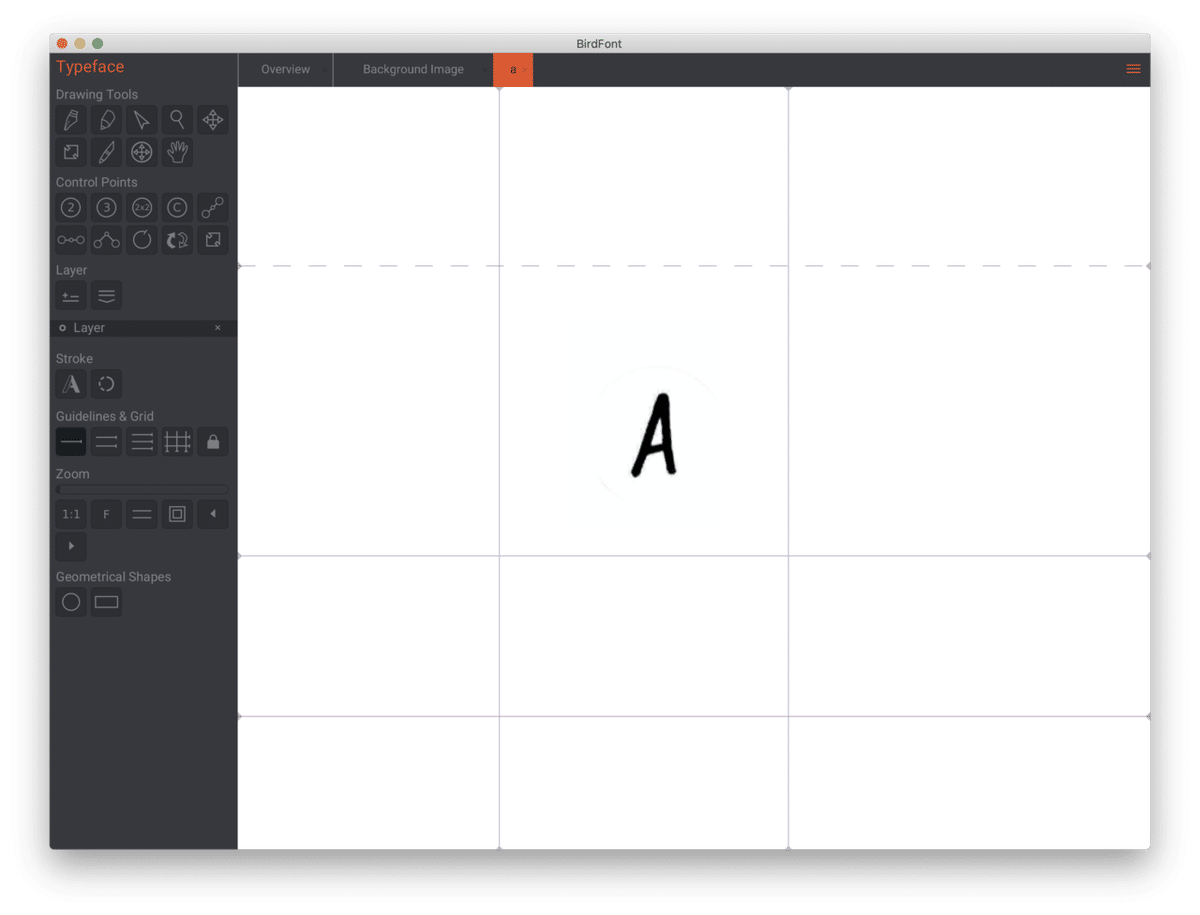
一番上のタブの「a」を選びます。するとフォントを作成する画面に移ります。

自分はMacBookなのですが、画面の大きさはトラックパッドで二本指でも調整出来ます。右のメニューのZoomバーを使うことも出来ます。
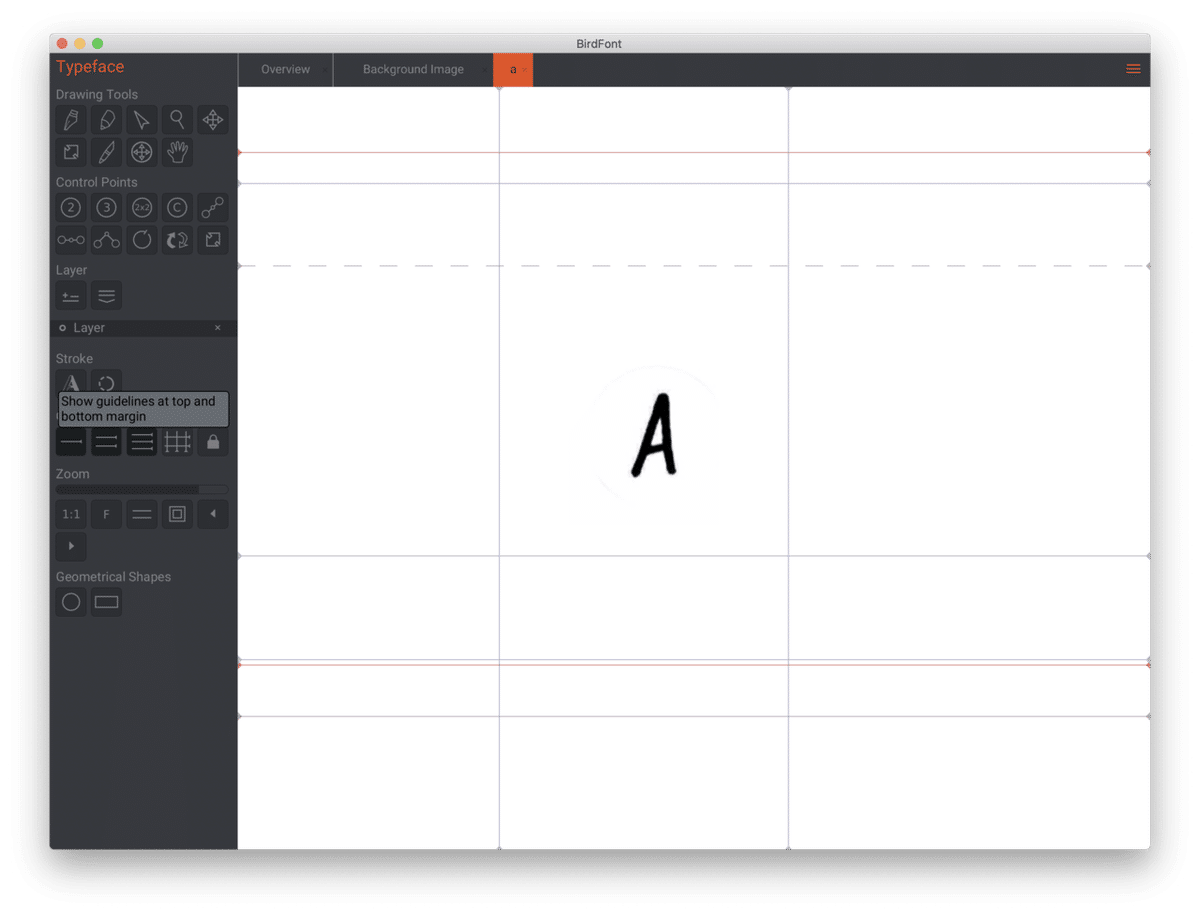
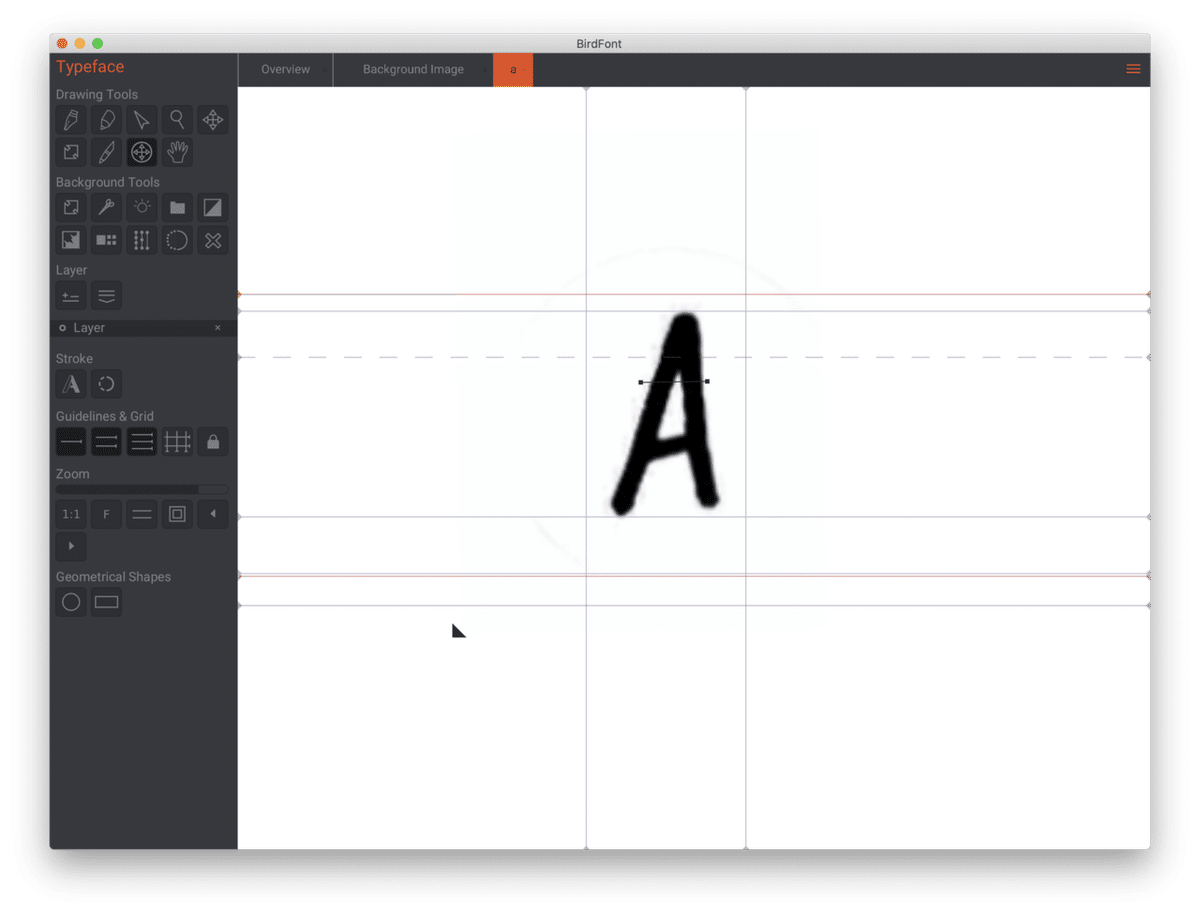
上の画面だけでは少々高さの設定などが難しいので、右のメニューの「Guide Line & Grid」の下のアイコンの一本線、二本線、三本線を全部選択します。するとガイド線が増えます。

これらはフォントの高さを整えるのに目安となるガイドラインで、使いやすいように移動させることも出来ます。点線は小文字の高さを整えるのに使うので自分の作りたいフォントに合わせて上下に移動させて利用。赤い線はフォントの最大限の高さ。図のAの真下の線はこれが全てのフォントのベースラインとして合わせるのに利用。文字によってQなどその線より一部が出たほうが良いものなどもこのラインを利用して整えます。
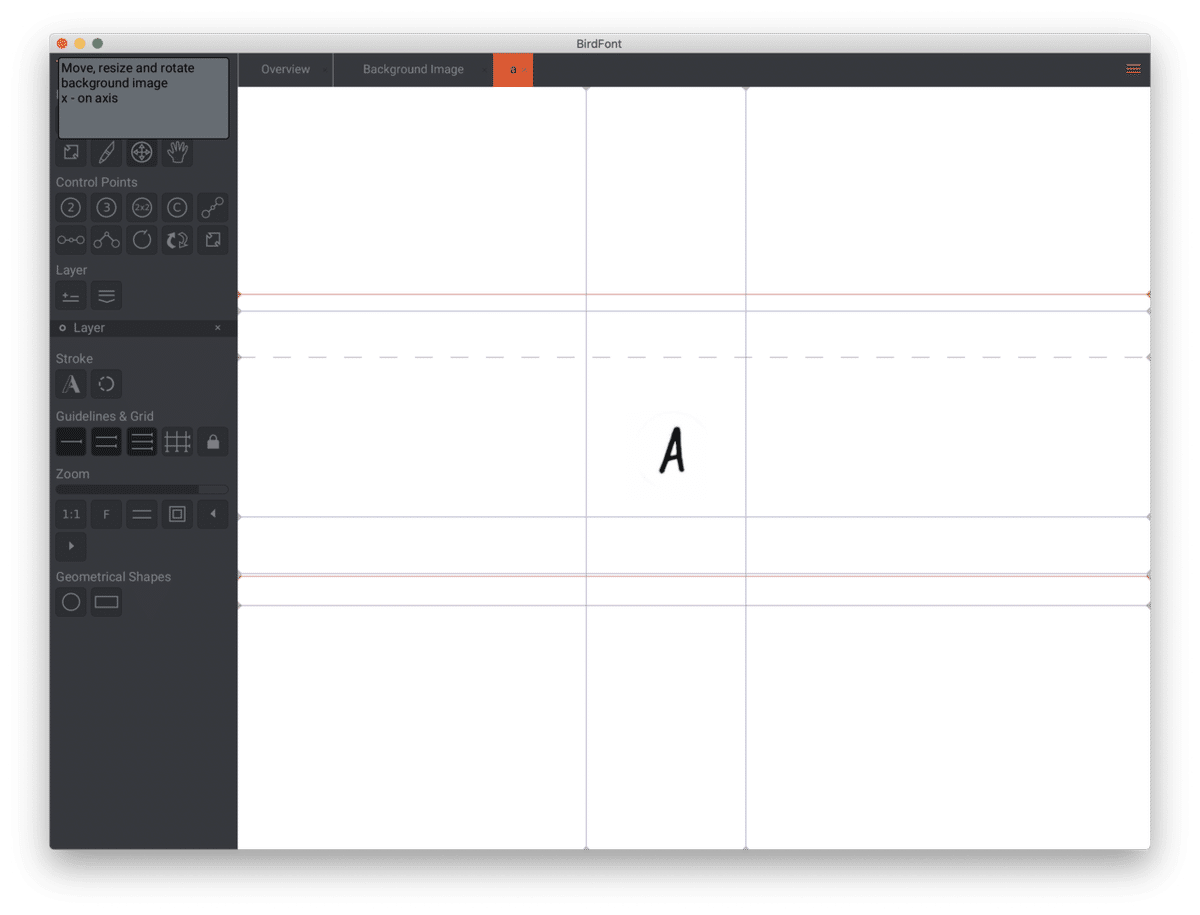
文字を整えていきます。次の画面のように「Drawing Tool」の下のアイコンの上から二段目、左から3つ目のアイコンを選びます。次のように説明が出ます。左上を見て下さい。

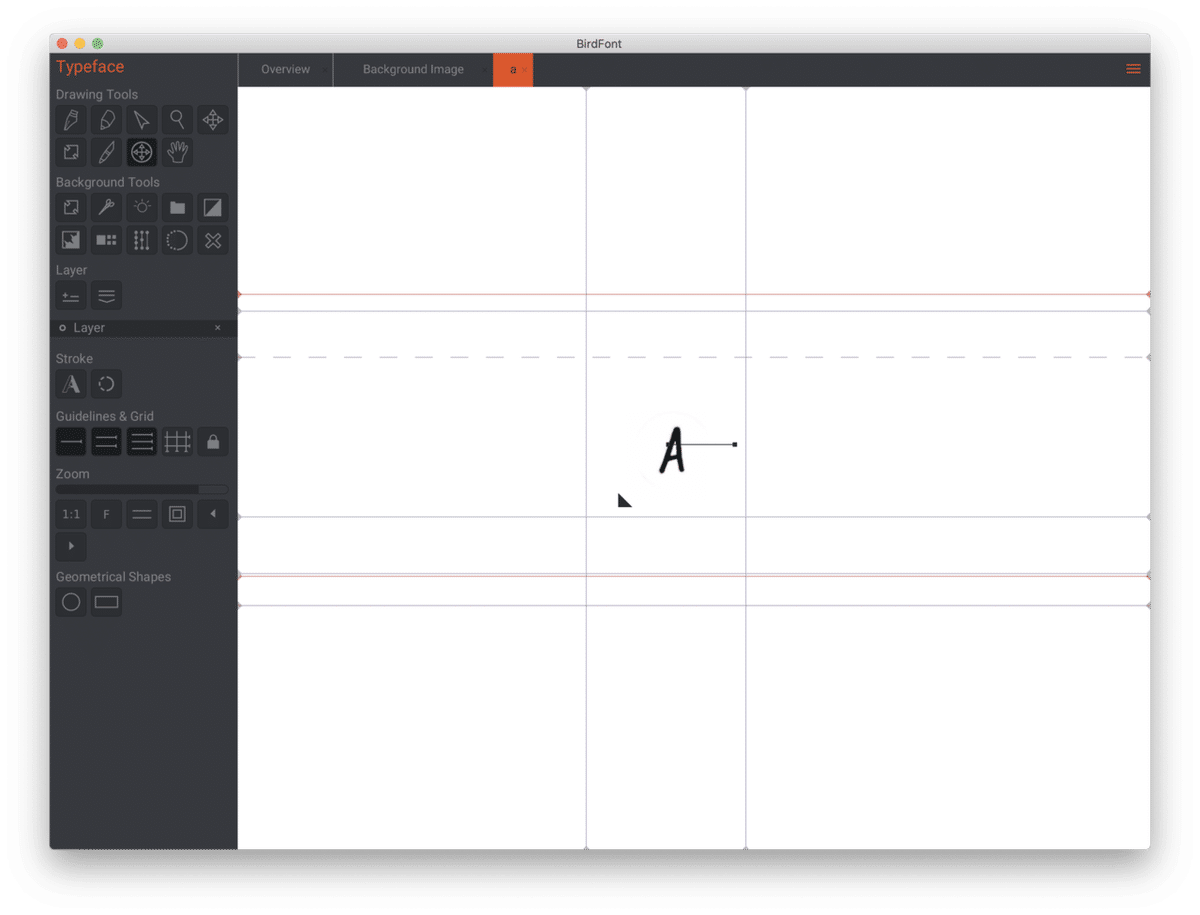
バックグラウンドイメージの大きさを変えたり角度を変えたりするアイコンを選ぶと次のようなハンドルが出てきます。

下の三角のハンドルを動かして文字の大きさを、横に伸びているハンドルで角度を調整します。調整した結果がこんな感じです。

納得行くまでここであれこれ調整します。
ここで、垂直のガイドを使って文字の幅も調整しておきます。
このままでもいいのですが、ここで便利な機能を使います。右のメニューの「Background Tools」の文字の下の一段目、左から5つ目のアイコン、「High Contrast」をクリックしてぼやけ気味の文字をくっきりさせます。

違いがわかるでしょうか。この機能は使っても使わなくてもいいと思いますが、くっきりしていたほうがオートトレースする時に良いのではないかと思います。
次にオートトレースします。右のメニューのの「Background Tools」の二段目のアイコンがオートトレースに関連します。二段目の左から2つ目、3つ目はオートトレース時にどのくらい細かくするか、どのくらい簡単にするかの設定が出来ます。自分は初めてでよくわからなかったのでデフォルト設定のままいじらずにオートトレースしました。
オートトレースアイコンは左から4つ目の◯、丸いアイコンです。
オートトレースします。オートトレースアイコンをクリックすると、画面の1番右上のハンバーガーメニューの3本線が丸くなってくるくる回ります。回るのが止まったらトレース出来ましたという合図です。下の図のようになります。1番右上を見て下さい。

トレース結果を見てみます。このままではわかりにくいのでまずはバックグラウンドを付けたり消したりして見てみます。それは「Background Tool」の一段目、左から三つ目の電球マークをクリックすることによって出来ます。
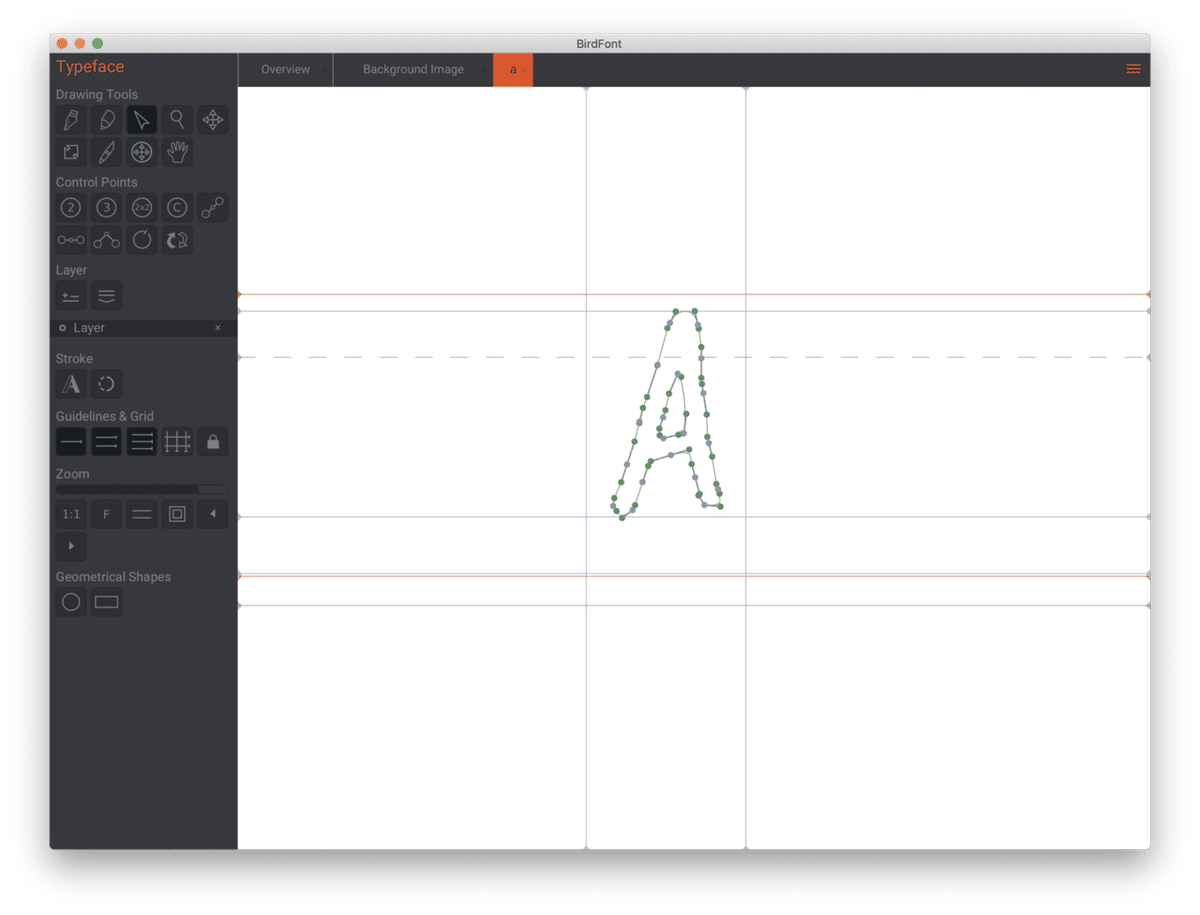
実際にトレースされたパスを見てみます。「Drawing Tool」の一段目、左から三つ目の矢印のアイコンをクリックします。
まずはバックグラウンドの画像をつけたままだとこうなります。

バックグラウンドの画像を消した状態だとこうなります。

この状態でパスを整えて行きます。パスを扱うのに慣れている方なら十分にここでフォントを納得行くまで整えることが出来ると思います。パスやポイントなど整え方については最初に紹介している動画で結構長くいじって説明されているのでそちらが参考になると思います。
ここまでの作業を作りたい文字分全部に対して繰り返していきます。
入れたい文字全部の設定がおわると、SpacingやKarningの設定も出来ますし、やらなければなりません。こちらも右上のハンバーガーメニューから選択してタブにおけるので、こちらも必須作業となります。
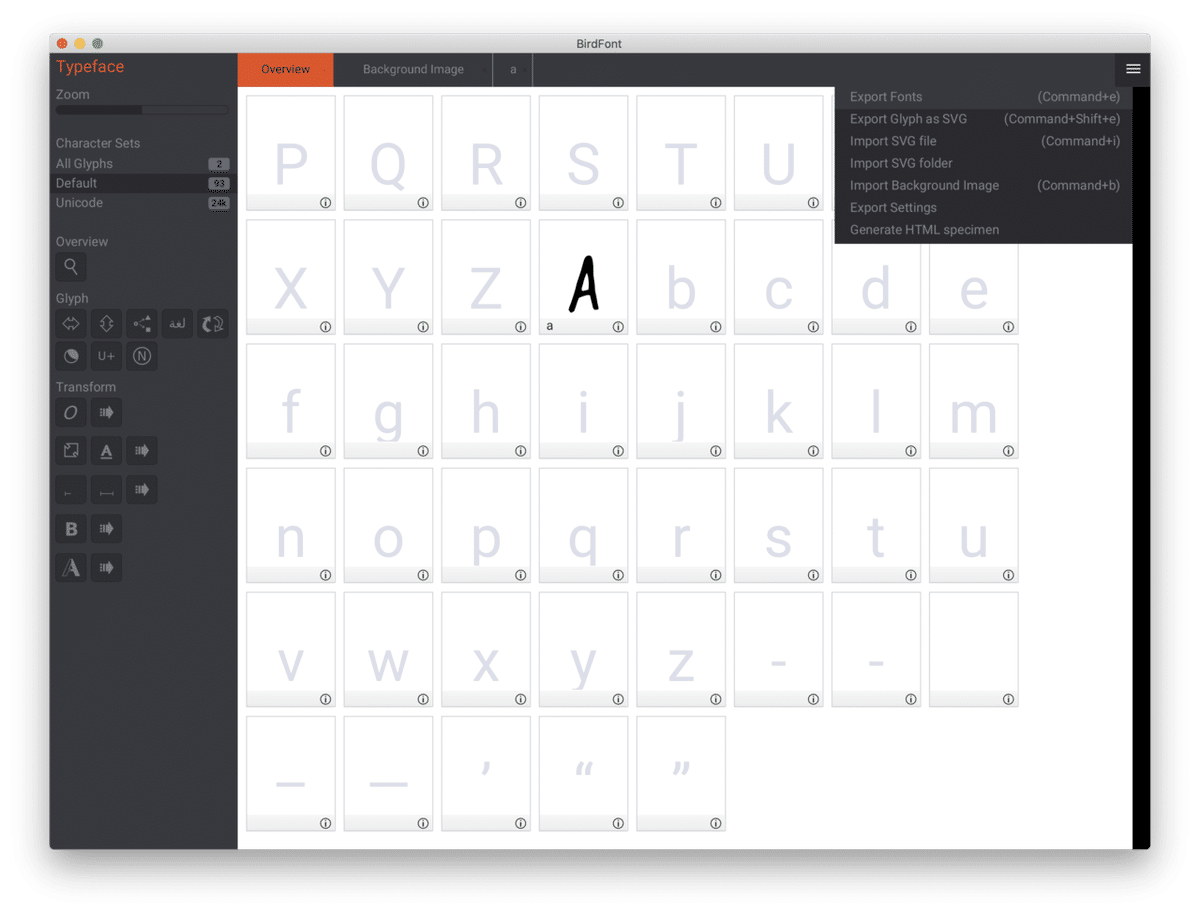
一番上のタブの「Overview」をクリックすると、自分が割り当てた文字とそのフォントになる文字を見ることが出来ます。(これは説明するために新たにAだけ設定してみたのでこんなふうになっています。設定が終わっている文字は整えた状態の文字で黒く濃く表示されます)

実際に推しの手書き文字で作ったものはこんな感じになりました。

全ての設定が終わったらまずはファイルを保存します。次にフォントファイルとして書き出します。
上のようにまた1番右上のハンバーガーメニューから「Import and Export」を選びます。
次に下のようにメニューの一番上、「Export Fonts」を選びます。

ファイルを保存してない状態でフォントの書き出しを選ぶとまずは保存して下さいというメッセージが出ますので、事前に保存しておきましょう。
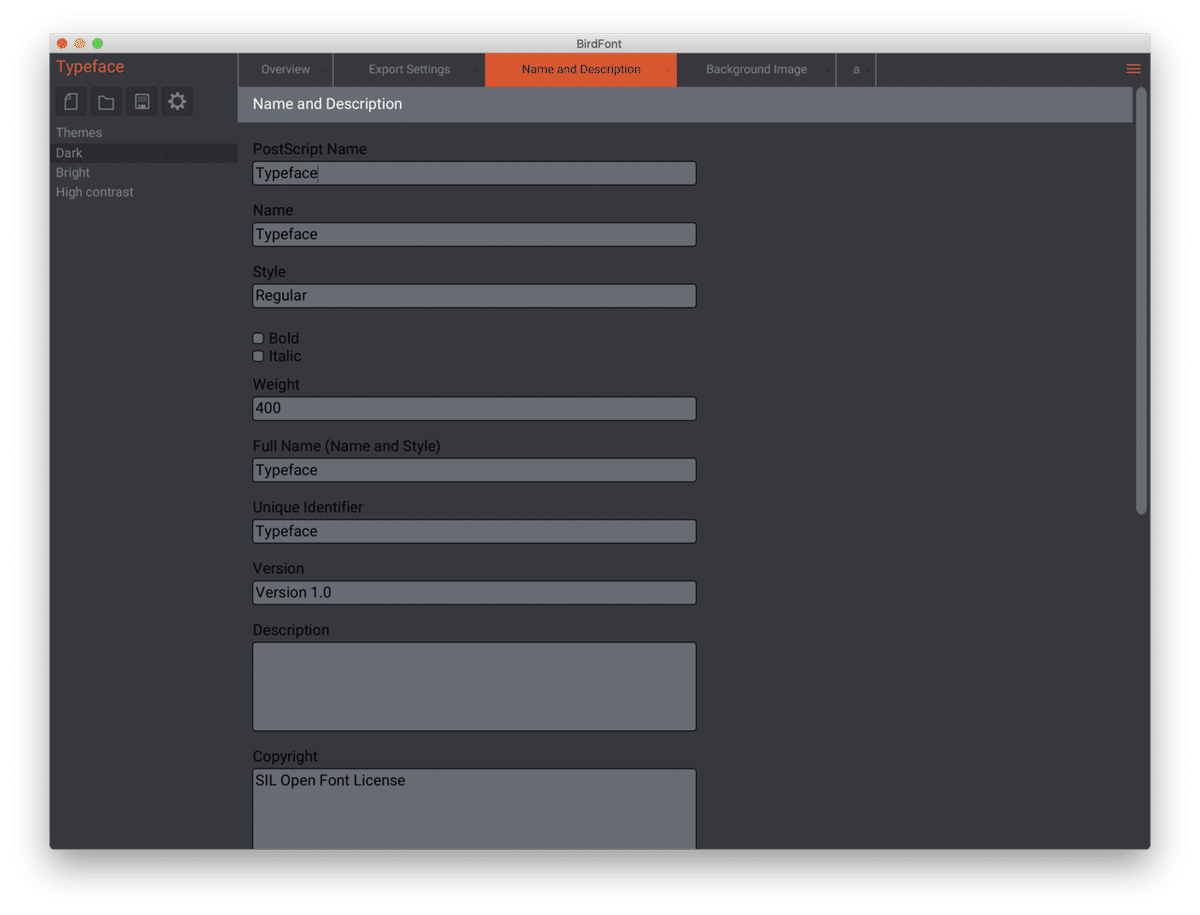
するとこのような画面になります。ここでフォントの名前などを設定します。

下の方の「Name and Description」を選ぶと作者やフォントの説明を入れることも出来ます。

フォントの名前などの設定が出来たら1番上のタブ、「Export Settings」の画面(上のキャプチャを見て下さい)の1番下、「Export」をクリックします。
すると設定画面で選んでいるファイルとともにフォントファイルが書き出されます。下のキャプチャの上から3つが書き出されたファイルです。フォントの数が今回ひとつだけなので出てませんが、文字をたくさん設定してあるとなのか、またはフォントの説明などを追加していればなのか、入力サンプルとしてhtmlファイルも書き出されます。

お疲れさまでした!
Birdfontの最も簡単な使い方説明でした。
実際に自分で作って入力してみたものがこちらです。
カーニングやスペーシングを気がついたところはやったのですが、一度出力してみたくて全部きっちり検証したわけではないのでかなりその点甘いところがあります。ちょっと落ち着いたらまた修正していこうと思ってます。

自分でもあほだとおもいます。しかし、推しの手書き文字をフォントにしたい!というヲタクの願いは叶いました!!!
細かい調整などはわからないことも色々あるのですが、それでも大満足です。はい。
なかなか使い方の解説のないBirdfontですが、わたしのような超初心者でも使えますので、興味のある方の参考になれば幸いです。
