
オブジェクト指向UIデザイン ワークアウト4 会議室予約アプリケーション
OOUIを勉強中です。
『オブジェクト指向UIデザイン』のワークアウトを行い、noteでアウトプットやその過程などを書いていこうと思います。
ワークアウト4:会議室予約アプリケーション

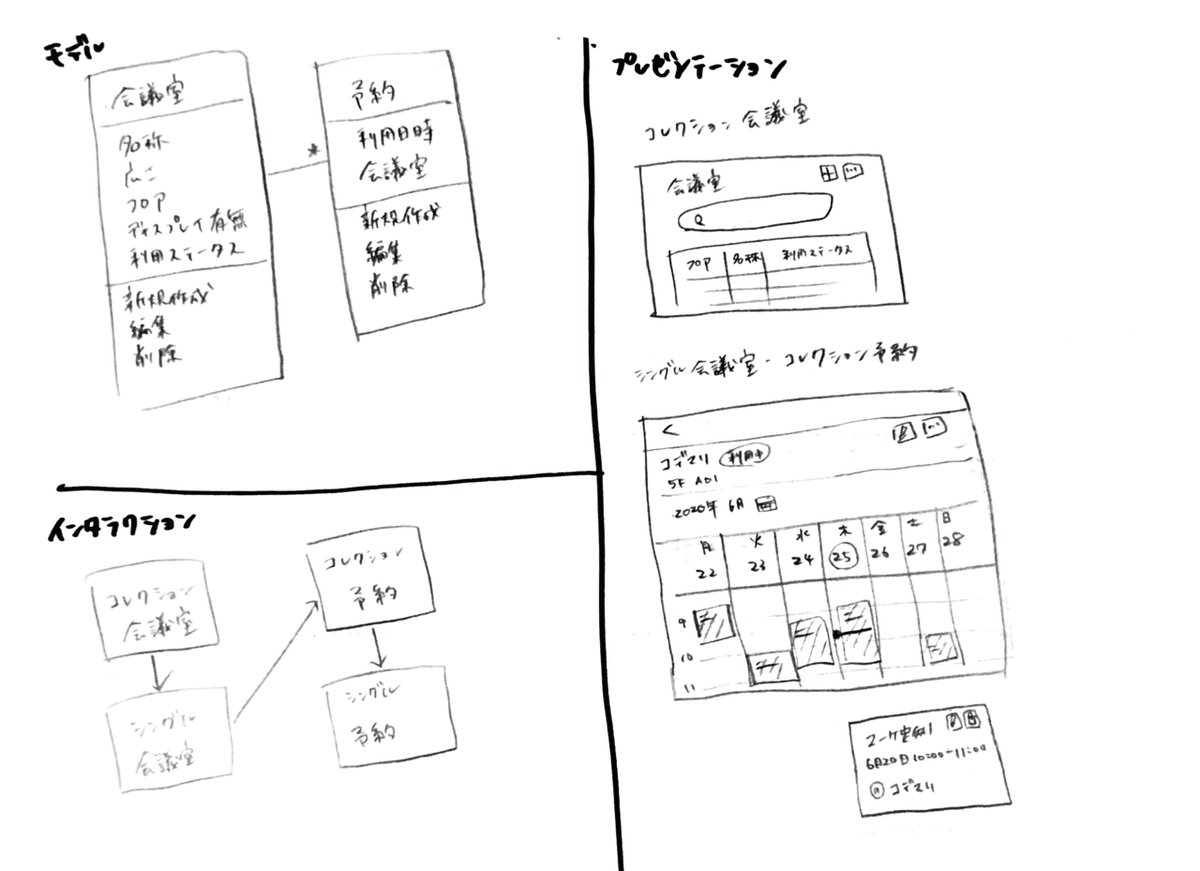
1. オブジェクトの抽出(モデルレイヤー)
まずはタスクから名詞を探します。
・「ミーティングルーム」「ユーカリ」の「広さ」を確認する
・「会議室」を新規登録する
・「会議室」「ブルーベリー」が「何階」にあるかを確認する
・「ある会議室」の「現在の利用ステータス」を確認する
・「会議室」「スグリ」の「予約状況」を確認する
・「会議室」「コデマリ」の「予約」をする
・「大会議室」の「ディスプレイ有無」を確認する
・「会議室」「リモニューム」の名称を変更する
・「ある予約」の「部屋名」と「利用日時」を確認する
名詞同士の関係性をつなげます。

名詞からオブジェクトと、それに付随するプロパティ、アクションを特定します。

「会議室」と「予約」をメインオブジェクトにしました。ひとつの「会議室」に複数の「予約」がひもづく。
解答例では、ディスプレイ有無を「設備」というオブジェクトに汎用化していました。確かに実務だったらそうするわね。
2. ビューとナビゲーションの検討(インタラクションレイヤー)
メインオブジェクトにコレクション(一覧)とシングル(詳細)のビューを想定します。
ビューの参照関係を、矢印で表します。呼び出し元から、呼び出し先に向けて矢印を引きます。この線が、ナビゲーションの遷移の方向になります。

ここちょっとどうしようか迷って手が止まってしまいました。とりあえずGoogleカレンダーのレイアウトパターンを参考に、プレゼンテーションレイヤを考えることに。
3. レイアウトパターンの適応(プレゼンテーションレイヤー)

まずは確実っぽい会議室のコレクションから。わたしはふつうの表にしたけど、解答例では写真付きカードでのグリッド表示でした。確かに写真ある方が便利だわ。

予約のコレクションは、会議室シングルに内部化して、カレンダーでマッピング表示。予約のシングルは、情報も少ないしコレクションの上にポップアップで出すようにしてみました。
解答例では、予約のコレクションは、複数の会議室をカラムにしたカレンダーでマッピング表示していました。
感想
今回はあんまりうまいことできませんでしたね。タスクとして「特定の日時に空いている会議室を選ぶ」っていうのを想定できていれば、こんなヘンテコなアウトプットにならずに済んだと思います。
もうそろそろ30分で終われなくなりそうです。がんばれ。
