
はじめての Web アクセシビリティ
この記事は、社内デザインチーム向けの勉強会の書き起こしです。スライド画像に英語がついてるのは、チームの半数が日本語を第一言語としないためです。

アクセシビリティとは
「とは」はこちらの動画をまず見ましょう。
アクセシビリティとユーザビリティ
アクセシビリティは、様々なユーザーがアクセス可能であることを指します。使いやすさは必ずしも問われません。
これに対し、ユーザビリティは、特定のユーザーにとって使いやすいことを指します。想定の幅によっては、アクセシビリティとももちろん重なってきます。
アクセシビリティとユーザビリティは対立する概念ではありません。どちらかを取ればどちらかが落ちるというようなものでもありません。
Web Content Accessibility Guidelines (WCAG)
動画内で言及のあった、 WCAG について。WCAG は、国際標準の Web アクセシビリティガイドラインです。WCAG をベースに、自社のアクセシビリティガイドラインを設定している会社も多くあります。
Ameba のガイドラインは、シンプルでわかりやすいです。まずはコレというかんじ。freeeのガイドラインは、参考情報 のコラムが「なぜアクセシビリティ配慮をするのか」の理解に役立ちます。一読してみてください。
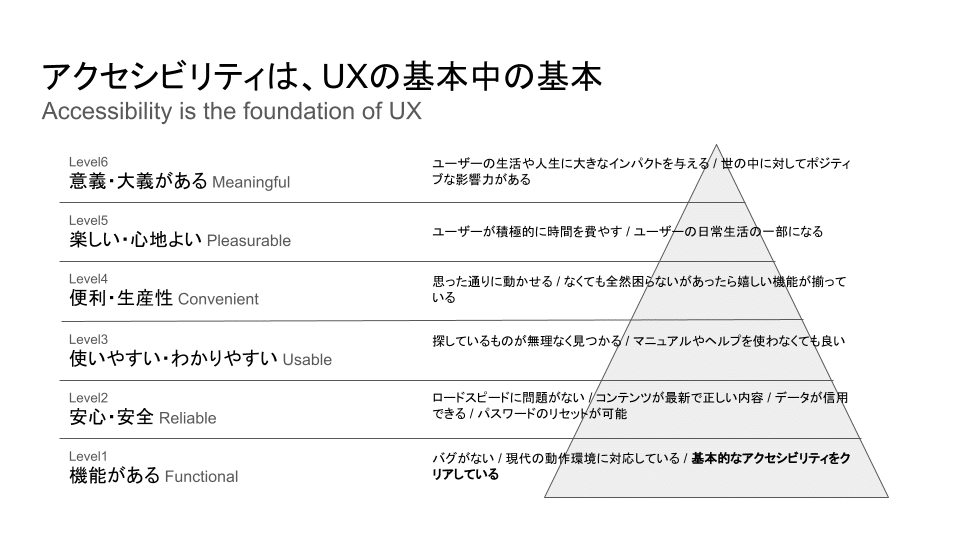
アクセシビリティは、UXの基本中の基本

アクセシビリティは、UXピラミッドで最も基本の部分、レベル1の Functional の領域にあたります。アクセスすることができないのに素晴らしいUX、というのは成り立ちません。
アクセシビリティのよくある誤解
誤解① アクセシビリティは障害者や高齢者のためのもの

アクセシビリティは、障害者や高齢者のためだけに配慮するものではありません。動画にもあったように、マウスが壊れてしまったとか、強い日光で色のコントラストがわかりづらい、などの状況下でも、アクセシビリティ配慮のされた Web サイトなら使うことできます。
誤解② アクセシビリティに配慮したら、ビジュアルデザインが劣化する
そもそもで考えてみましょう。Web コンテンツの目的は、情報をユーザーに伝えることです。ビジュアルデザインは、情報を有効に伝える手段のひとつにすぎません。目的と手段を入れ替えずに、目的の達成のために効果的な方法を探っていきましょう。
誤解③ アクセシビリティへの取り組みは難しい
アクセシビリティは0か1かの課題ではありません。一部分の施策しかできなくても取り組みの全てが無駄になるわけではないし、ガイドラインを全て完璧に実施したとしても全ユーザーのアクセシビリティが完全に保証されるものでもありません。できる範囲から、できることをひとつずつやっていくことが大事なのです。
アクセシビリティをチェックしてみよう
後半は、実際に手を動かして Web サイトのアクセシビリティチェックをやってみましょう。W3C のアクセシビリティチェックの教材ページを使います。

チェック項目
詳細は W3C のチェック項目を見ながらやってみましょう。今回は、デザイナーでも確認しやすい5項目に絞って解説します。
① ページタイトル
自分がどこにいるのかを知り、ブラウザでページ間を移動するのに役立ちます。ユーザーがページ遷移したとき、スクリーンリーダーは、最初にページタイトルを表示します。
そのページの内容を適切かつ簡潔に表すタイトルがあるか
タイトルが他のウェブページと適切に区別されているか
② 画像の代替テキスト
代替テキストは、画像の目的を伝えます。代替テキストは、画像を「見ない」人が使います(見られない じゃなくて 見ない)。目が不自由でスクリーンリーダーを使用している人は、代替テキストの読み上げを聞きます。その他にも、ダウンロードを高速化したり、ギガを節約したりするために画像をオフにしている人は、代替テキストがあればコンテンツの理解に役に立ちます。
すべての画像に、適切な代替テキストを含むaltが設定されているか
③ 見出し
キーボードだけで操作する人や、スクリーンリーダーを使う人が使いやすいように、見出し構造を整えましょう。
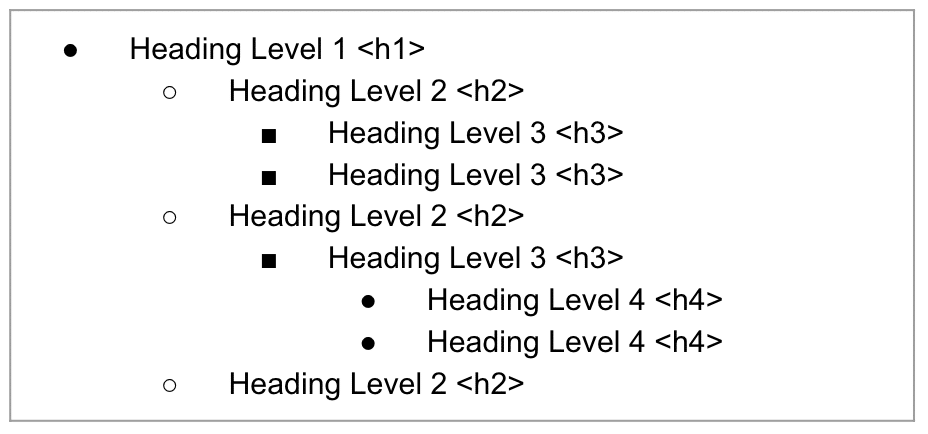
見出しのレベルは、以下のように意味のある階層構造にしましょう。

チェックにはこのような見出し抽出ツールが便利です。
ページに少なくとも1つの見出しがあるか
見出しのように見えるすべてのテキストは、見出しとしてマークアップされているか
見出しとしてマークアップされたすべてのテキストが、実質的なセクションの見出しになっているか
見出しの階層に意味があるか。理想としては、h1タグ(通常はページタイトル)で始まり、レベルをスキップしないことですが、これらは絶対条件ではありません。
④ コントラストレート
文字色と背景色のコントラストが十分でないと、文字が読めない場合があります。チェックにはこのようなツールが便利です。
通常サイズのテキストのコントラストレートが、4.5:1 以上になっているか
⑤ キーボード操作とフォーカス
すべてのコンテンツや機能(リンク、フォーム、メディアコントロールなど)にキーボードからアクセスできるようにしましょう。キーボードのフォーカスは目に見える形で、ページ要素の中で論理的な順序に沿って行われる必要があります。
Tab to all:リンク、フォームフィールド、ボタン、メディアプレーヤーコントロールなど、すべての要素にタブで移動できるか
Tab away:タブインできるすべての要素からタブアウトできるか
よくある問題は、キーボードフォーカスがメディアコントロールに巻き込まれて抜け出せなくなることです。これは「キーボードトラップ」と呼ばれています。Tab order:タブの順番が論理的な読み方(左から読む言語の場合、上から下、左から右)に沿って順番に並んでいるか
Visual focus:タブで移動する際に、どの要素にフォーカスが当たっているかがわかりやすくなっているか
例:リンクにアウトラインが付いている、ハイライトされているなどAll functionality by keyboard:アクション、オプション、表示の変更など、マウスを使わなくてもキーボードですべての操作ができるか
よくある問題として、マウスのホバー時にのみ利用できてキーボードのフォーカスでは利用できない、なんてことがあります。Drop-down lists:ドロップダウンリストにタブで移動した後、アクションを起こさずに矢印キーですべてのオプションに移動できるか
Image links:画像がリンクになっている場合、視覚的なフォーカスがはっきりしていて、キーボード(通常はEnterキー)で起動できるか
以上です。繰り返しになりますが、詳細は W3C のチェック項目を参照ください。解説もとても充実しています。
https://www.w3.org/WAI/test-evaluate/preliminary/

社内ワークでは、Figma に教材ページのスクショを貼った上に、付箋で気がついたポイントを書いていく、という形でワークを行いました。
