
Figmaのオートレイアウトを解説してみました
こんにちは。
Figmaに移行してから4カ月、めちゃくちゃ使いやすくてありがたい…!
ということで今日はFigmaの便利機能、オートレイアウトについてざっくり紹介したいと思います。
01.オートレイアウトとは?
その名の通り、自動でレイアウトを調整してくれる機能です。
具体的には余白の自動計算、レイアウトの配置方法、コンテンツのサイズなどを指定することができます。
オートレイアウトでできることの例
・特定の要素にパディング(余白)を付ける
・文字の長さに応じて自動で伸びる下線
・文字数によって横幅が可変するボタン
・文字数に応じて行高が自動調整されるテーブル
・コンテンツの並び順をボタン一つで変更する
・コンテンツ幅を指定し、box要素を自動で折り返すようにする
<オートレイアウトを適用するには>
Shift+Aでオートレイアウトが適用されます。
複数の要素を選択して要素を綺麗に並べることができます(containerのようなイメ―ジ)。また、複数の要素でなくても、テキストだけ、画像といった1つだけの要素に対しても適用することができます。
02.コンテンツ幅を指定する
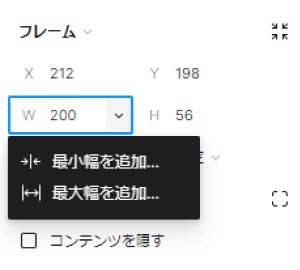
オートレイアウトを適用するとW、Hの下にそれそれプルダウンメニューが表示されます。
Wの下…水平方向のサイズ調整
Hの下…垂直方向のサイズ調整
になります。
プルダウンメニューを開くと、「固定」「内包」「拡大」が選ぶことができます。

①「固定」…子要素のサイズによらずサイズ固定(px)
②「内包」…子要素のコンテンツに応じて大きさが可変する(=auto)
③「拡大」…親要素がある場合のみ選択可。親要素に対して100%となる
03.最小(最大)幅と最小(最大)高さを設定する
ちなみにオートレイアウトを適用した場合、WとHから最小(最大)幅と最小(最大)高さを設定することができます。必要に応じて設定するとよいでしょう。

04.複数の子要素がある場合の並べ方を指定する

① ↓…下方向に向かって並べる(column)
② →…横方向に向かって並べる(row)
③↩…折り返す(flex-wrap:wrap)
※reverseはありません。
05.間隔と余白を設定する

① 要素間の間隔を指定する(自動を選ぶと両端揃え、space-between)
② 左右の余白を設定する
③ 上下の余白を設定する
④ 上下左右の余白をそれぞれ設定する
※横幅、縦幅のサイズを「固定」にしている場合はそちらが優先されます。
06.アイテムの位置を決める

上揃え(左)/上揃え(中央)/上揃え(右)
左揃え/中央揃え/右揃え
下揃え(左)/下揃え(中央)/下揃え(右)
※青い部分をダブルクリックすると両端揃えにできます。
07.オートレイアウトには塗りや線が設定できる
たとえば、ボタンをつくりたいときの手順は
① テキストにオートレイアウトを追加
② 塗りと線を指定する
※ テキストと図形を組み合わせて…という必要はないです。
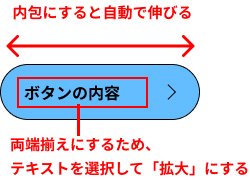
活用例①文字数によって横幅が可変するボタン
<条件>
・文字色…黒、背景…青、線…黒
・余白…上下16px、左右…24px
・最小幅は200px
・文字と疑似要素は両端揃えにする
「内包」にすると、テキスト量に応じて背景が伸びます。
オートレイアウトの両端揃えを使うとサイズが固定となるため、中のテキストを選択し、拡大(親要素に対して100%)設定にすると、両端揃えになります。


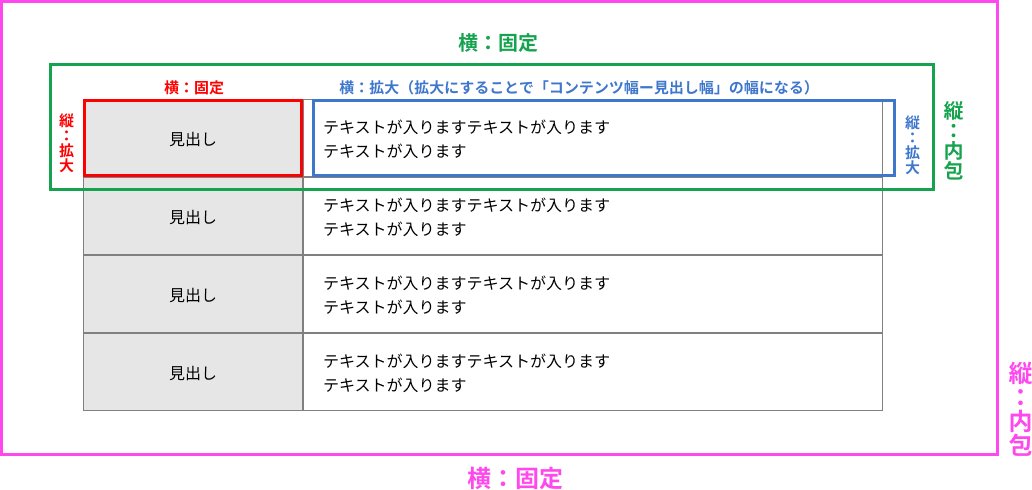
活用例②文字数に応じて行高が自動調整されるテーブルリスト

オートレイアウトの設定例
※こちらはパネル省略します。「見出しの高さ」と「説明文の高さ」を両方とも「拡大」にしておくことで、見出しと説明文の高さが自動で揃います。内包にすると高さがズレます。
<オートレイアウトを使いこなすポイント>
コーディングをするイメージでオートレイアウトを設定するとわかりやすいです。(といいつつ私も忘れているのですが…)
オートレイアウトを使うようになってからレイアウト調整にかかる時間がグーンと減りました。それでは失礼いたします。
ショートカットに関する記事もまとめたので、こちらもどうぞ↓
