
Chart.jsを使って、Webアプリ内にグラフを描画する
簡単なデータを自前のWebアプリで表示したいというときに、いわゆるダッシュボード系のサービスだと難しそうということで、今回はChart.jsで描画してみました。やってみたことを記録として残しておきます。
Chart.jsはOSSのJavaScriptのライブラリで、CSS等のデザイン周りを気にせずに、データを投入するだけでグラフを作成することができます。
今回初めて利用しましたが「Simple yet flexible JavaScript charting for designers & developers」と紹介されている通り、とてもシンプルなコードで利用できました。
(利用にあたっての具体的なドキュメントはこちら。)
npmでのインストールもできますが、今回はCDNからのダウンロードで対応します。このページからバージョンや取得先を設定します。今回は最新(2018年11月現在)の軽量バージョンを取得します。
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.3/Chart.min.js"></script>次にhtml側にグラフを表示するコンポーネントを追加します。
これもシンプルで、canvasタグを追加するだけです。idに関してはjs側で利用しますが、双方で一致していればどのような命名でもよいです。
<canvas id="myChart"></canvas>私はjsのソースについてはVue.jsを利用しています。が、JavaScriptいう意味では同じなので、公式ドキュメントのソースを利用することで表示可能です。そのまま引用します。
var ctx = document.getElementById('myChart').getContext('2d');
var chart = new Chart(ctx, {
// The type of chart we want to create
type: 'line',
// The data for our dataset
data: {
labels: ["January", "February", "March", "April", "May", "June", "July"],
datasets: [{
label: "My First dataset",
backgroundColor: 'rgb(255, 99, 132)',
borderColor: 'rgb(255, 99, 132)',
data: [0, 10, 5, 2, 20, 30, 45],
}]
},
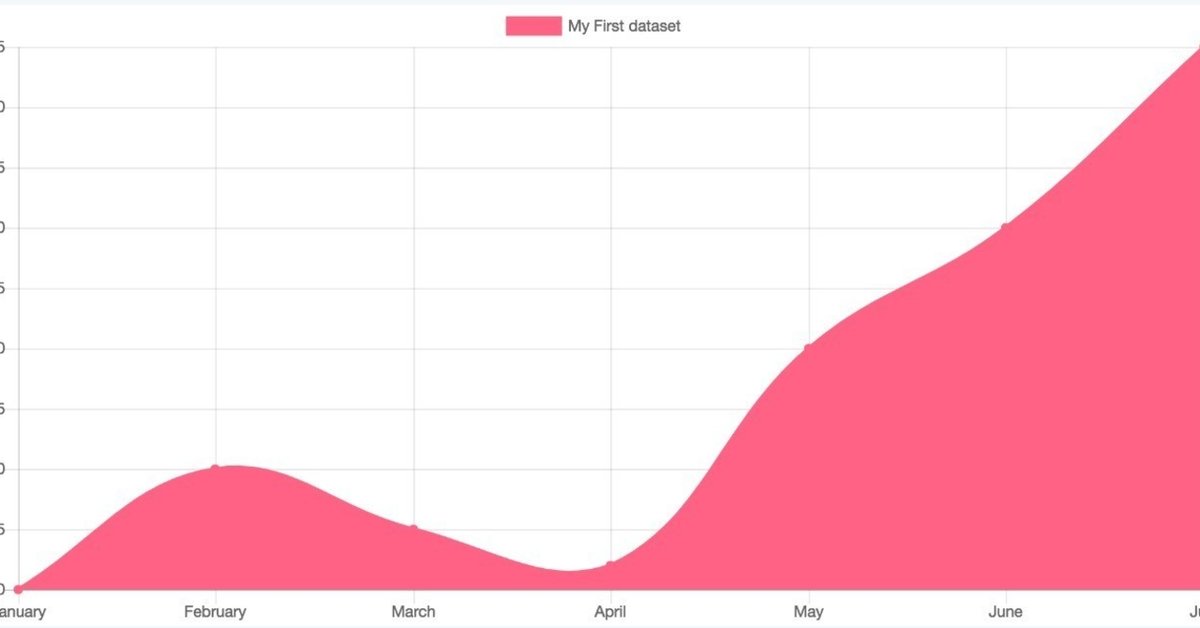
});すると、下記のようなグラフが作成されます。

ソースも一回見れば何を設定しているかわかるくらいシンプルで、
・type:グラフの種類を指定します。lineの場合は折れ線グラフ、barは棒グラフ(horizontalBarだと横の棒グラフ)などになります。
・labels:横軸の項目になります。配列で渡すことでいい感じに配置してくれます。
・borderColor、backgroundColor:グラフの線の色と塗りつぶしの色の指定項目になります。
(塗りつぶさない場合には、fill: false を追加します)
・data:グラフにする値を配列で渡します。
という感じです。
今回はGoogle Analyticsから取得した値でグラフ化します。
(開発中のサービスなので、アクセス数が極端ですが…)
dataの各値に関する処理は省略していますが、mountedで渡しています。
var app = new Vue({
el: '#app',
data: {
labelData: [],
chartData: [],
}, methods: {
makeDailyPageView: function () {
var ctx = document.getElementById("myChart").getContext('2d');
var myChart = new Chart(ctx, {
type: 'line',
data: {
labels: this.labelData,
datasets: [{
label: '予約ページのアクセス数',
borderColor: "rgba(0,153,255,1)",
data: this.chartData,
backgroundColor: "rgba(54, 162, 235, 0.2)"
}]
}
});
},
}
});サイトの紹介も兼ねて画面を紹介すると、こんな感じで出力されます。

塗りつぶしをなしにするとこんな感じです。
(先程書いた、fill: false をdatasets内に追加した場合です)

どちらも同じデータを利用したグラフですが、切り替えも設定一つでできて使うのにとても簡単です。Webアプリでグラフを描画する際の候補としていかがでしょうか。
