
形からプログラムを始める物語
素人ながら、Web作るにあたって目下、PHPとかJavaScriptを急ピッチで勉強しています。同じような立場の人、たぶんたくさんいると思う。現在の作業環境を、共有しようと思います。参考まで。
プログラミングの挫折率は9割
よくいわれるやつですが、プログラミングを始めた人のうち、9割が挫折するらしいです。
ぎゃくにいえば、続けるだけで1割のエリートになれるんですよ。
料理を始める人がまず2万円のゾーリンゲンの包丁を購入するように、楽器を始める人が20万円のレスポールを買うように、まずは形から入るのが重要です。ぶっちゃけ、プログラミングって、メモ帳を使っても動くのですが、どうせならプロも使っているソースコードエディタでやりましょ。テンションも上がります。
投げ出さずに続けるコツって、形からプロと同じにするってところじゃないでしょうか…(言い聞かせている)。
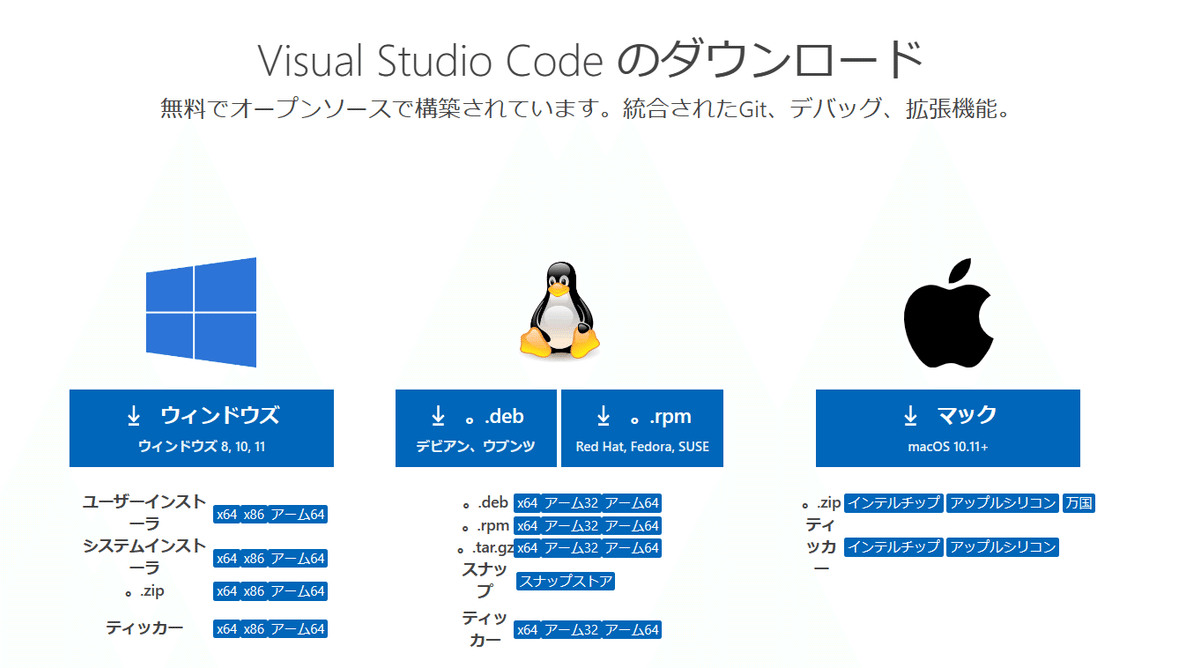
Visual Studio Code
通称VS Code。安心安全の代名詞、Microsoft社が提供しているソースコードエディタです。無料ながら、使い勝手は最高峰。最もポピュラーな開発ツールです。こちらから無料でダウンロードできます。

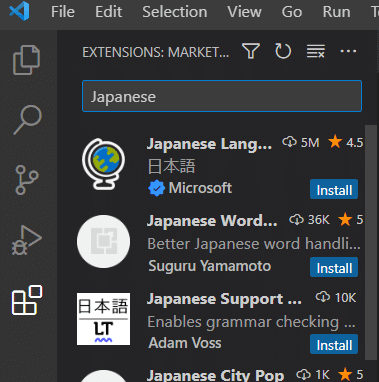
1.言語設定
インストールしたらとりあえず日本人なので日本語に設定します。

拡張機能アイコンを押して「Japanese」を検索、インストール。これで日本語での使用が可能になります。英語のほうがカッコイイ派は、デフォルトのままで大丈夫。

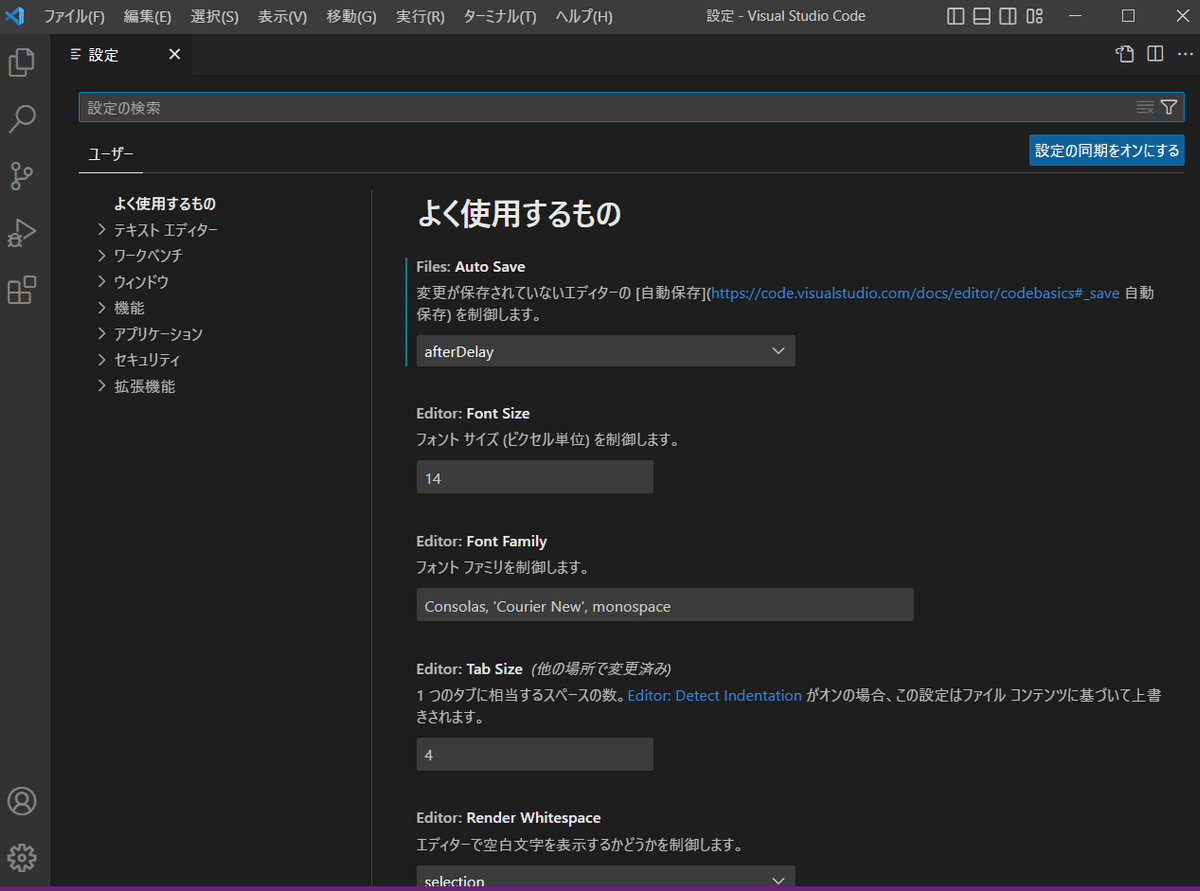
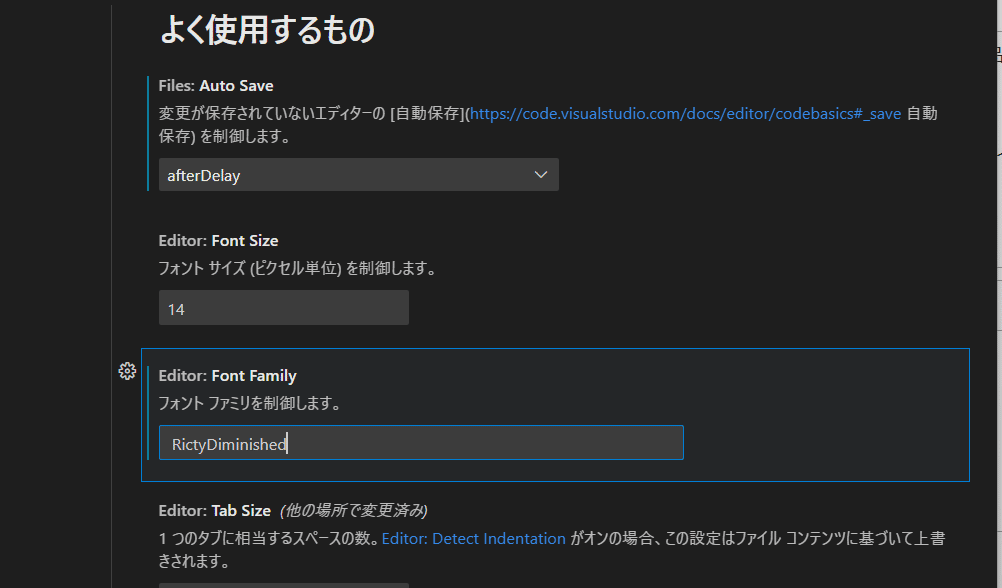
2.プログラム用フォントを使う
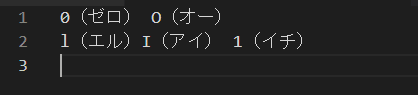
デザイナーの間でFuturaが定番であるように、プログラマの間でも定番のフォントがあります。それがRicty Diminished(リクティ・ディミニッシド)です。デザインが美しいというわけではありませんが、大文字 I(アイ)と小文字 l(エル)が見分けやすかったりO(オー)と0(ゼロ)が見分けやすいなど、開発のうえでエラーを防ぐことを前提に設計されたフォントです。
GitHub - edihbrandon/RictyDiminished: Ricty Diminished --- fonts for programming




まとめ
Webやる限り、JavaScriptとPHPは避けて通れない道です。エンジニアでなくデザイナーであってもね。いま第一線で活躍しているエンジニアも、みんな今回紹介したVS CodeとRicty Diminishedのインストールから始めた。そう思うと、すこし勇気が湧いてきませんか。
では本日はこのへんで。
