
ChatGPTの新機能『Canvas』で作業革命!ライティングとコーディングを劇的に効率化する方法
もっと楽にクリエイティブな作業を進めたいと思いませんか?
ChatGPTの新機能「Canvas」は、
あなたのライティングやコーディングの作業効率をぐっと高めてくれるツールです。
例えば、文章の校正や修正がボタン一つで完了したり、コーディングではコードレビューやデバッグが一瞬でできたりします。
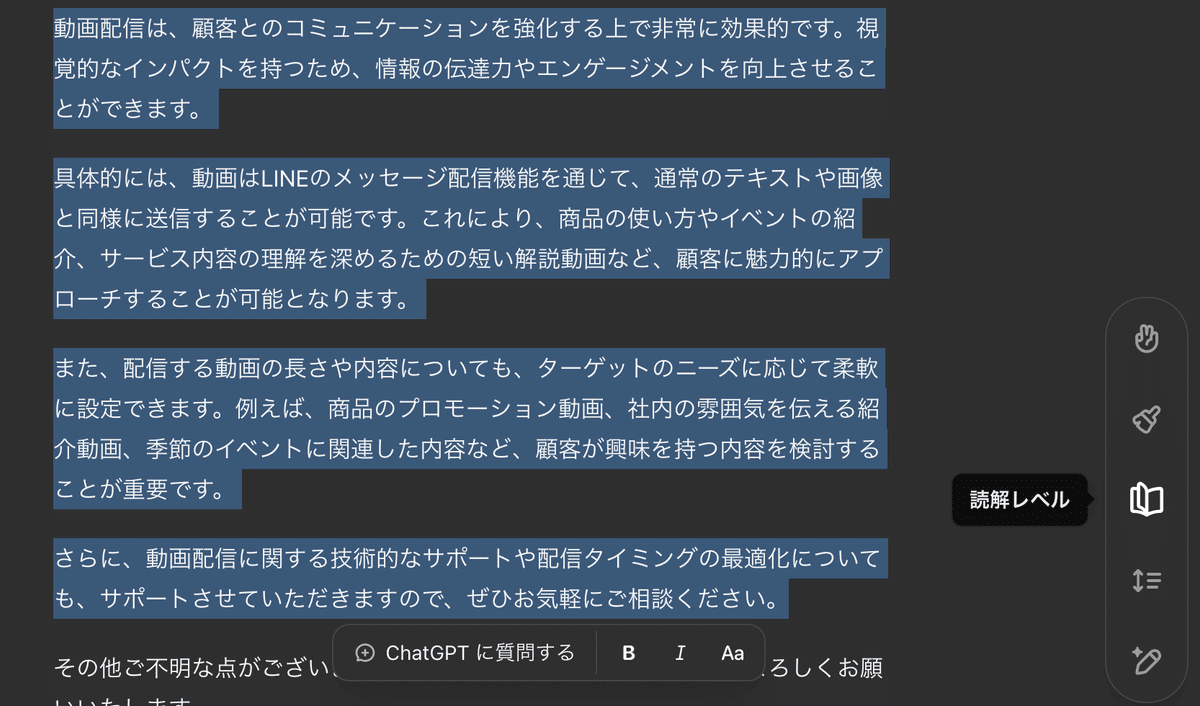
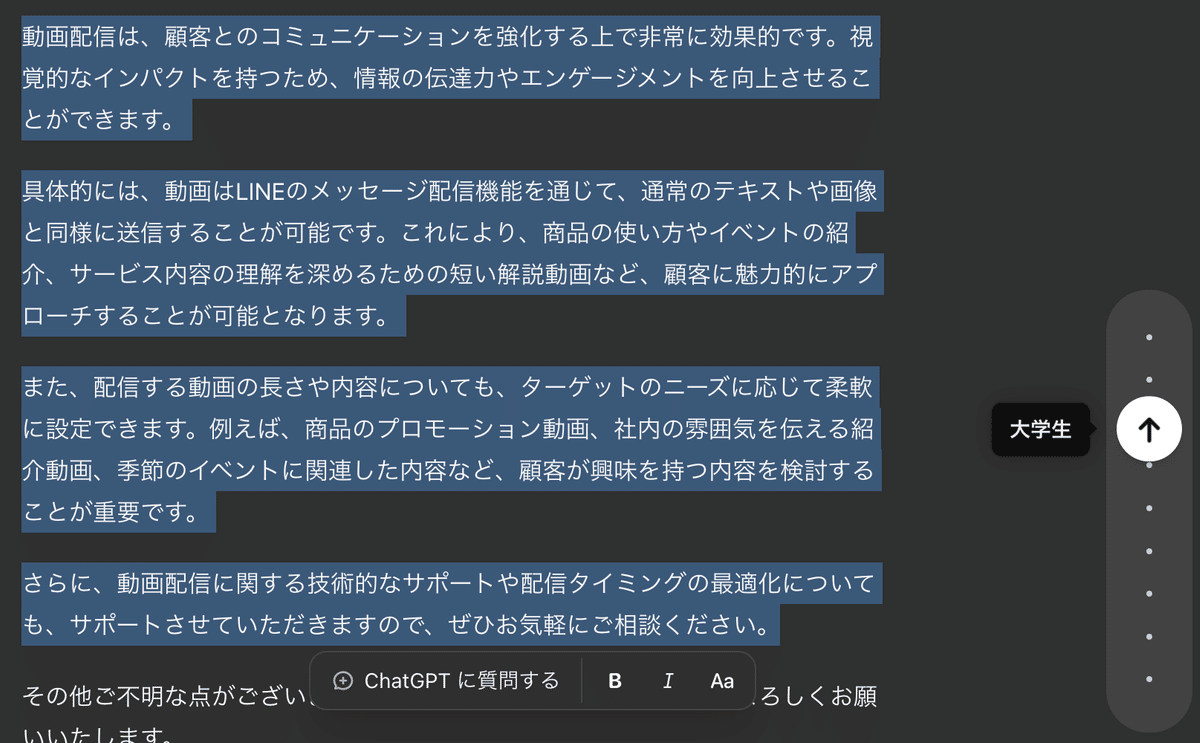
ショートカット機能を使えば、文章の長さを調整したり、読解レベルを変えたりするのもほんの数秒でできるんです。
これで、1時間かかっていた作業が数分で終わることだってあります。
本記事では、Canvasの使い方や、どのように日々の作業を効率化できるかを詳しく解説していきます。これを読めば、あなたも日々の作業にちょっとした革命を起こせるかもしれませんね。
ChatGPTの新機能「Canvas」とは?
Canvasは、ChatGPTに新しく追加された機能で、あなたのライティングやコーディング作業をしっかりサポートしてくれます。従来のチャット形式では少し手間がかかっていた編集作業も、Canvasならもっと直感的に、もっと素早く行えるのが大きな魅力です。エディタ画面で文章やコードを直接編集して、すぐに結果を得られるように設計されているんです。
Canvasを使うことで、複雑な作業もシンプルに、そして楽しく進めることができます。このツールを使えば、プロフェッショナルな成果を手に入れつつ、時間の節約も実現できます。この記事では、具体的な活用方法を通して、Canvasの使い方を詳しく見ていきましょう。
Canvasの基本的な使い方
モデル選択とCanvasの起動方法

ChatGPTの画面上部で「GPT-4o with Canvas」を選択するだけで、すぐにCanvasを使い始めることができます。また、手動で起動したいときは、プロンプトに「Canvasを開いて」と入力するだけ。簡単な操作で、すぐに新しい編集体験を楽しめますよ。


基本的な操作とショートカット機能
Canvasでは、エディタにテキストやコードを直接入力して編集できます。また、ショートカット機能を使うと、文章の「編集提案」や「長さ調整」などをほんの数秒で済ませることができるんです。例えば、長い文章をもう少し短くしたり、読解レベルを調整したりするのもワンクリックで実行可能なので、面倒な作業があっという間に片付きます。これで、もっと大事な部分に集中できますね。

Canvasの具体的な活用方法
ライティングでの効率化
Canvasを使うと、ChatGPTとの連携がこれまで以上にスムーズになり、ライティング作業が驚くほど簡単になります。例えば、文法チェックや文章の修正提案、読解レベルの調整など、手間のかかる作業が簡単に片付きます。ショートカット機能を使えば、何度も書き直す必要がなく、ワンクリックで必要な修正ができるので、短時間で質の高い文章が仕上がりますよ。

具体例として、ビジネスメールの作成があります。メールの初稿をCanvasで書いたあと、「Suggest edits(編集提案)」機能を使うと、もっと効果的な表現に自動で修正してくれます。これにより、受け手により響くメールを簡単に作成できます。





コーディングでの活用例
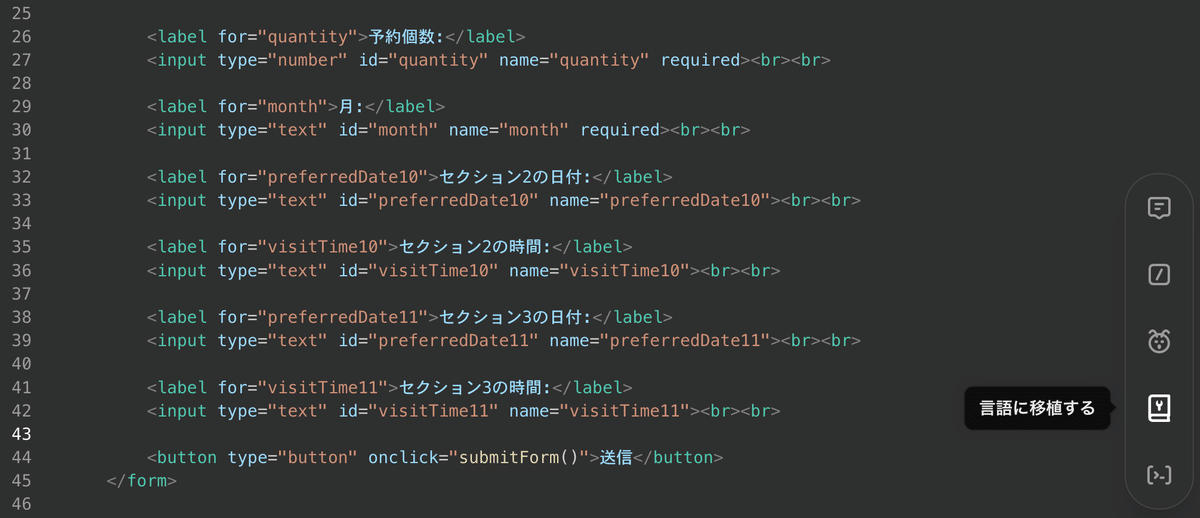
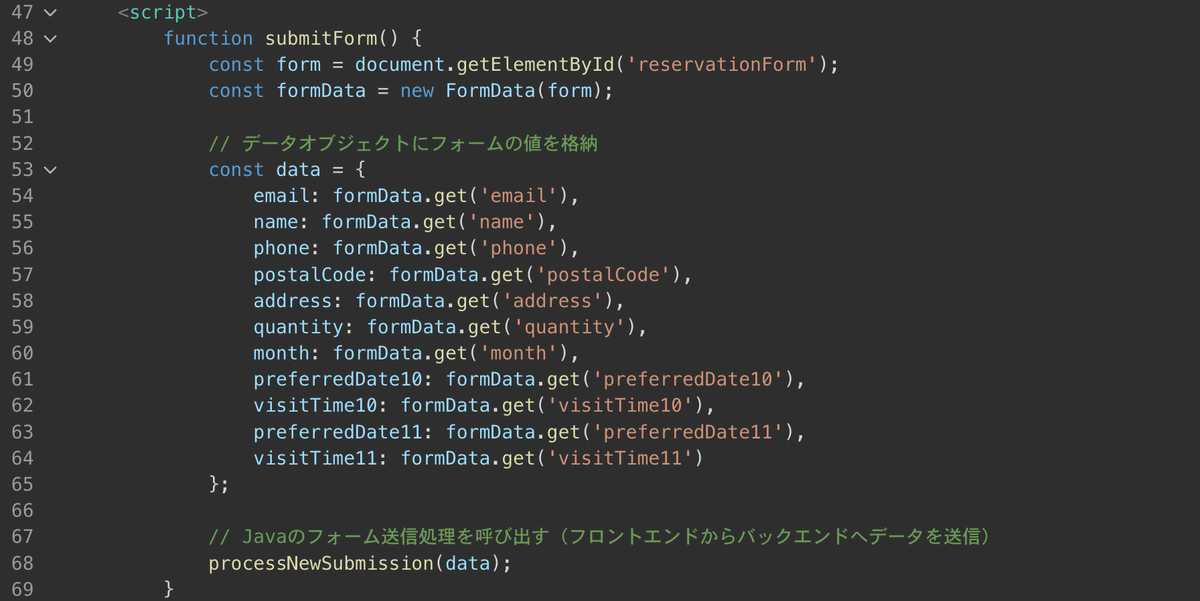
Canvasにはコードエディタ機能も組み込まれているので、コードレビューやデバッグ、他のプログラミング言語への移植がとても簡単に行えます。例えば、プログラムを書いた後で「コードレビュー」機能を使うと、エラーを見つけて改善点を提案してくれるんです。また、複数の言語への移植も数クリックでできるので、プロジェクトの幅を広げるのにもぴったりです。
具体的な例として、JavaScriptで書かれたコードをPythonに移植する作業もCanvasなら数クリックで完了します。従来は多くの時間を必要としていた作業が、あっという間に終わるのです。


Canvasの利便性を高めるポイント
コメント機能
Canvasは、自動で高品質なコメントを生成して、コードや文章の改善点を提案してくれます。どこをどう直せば良いのかが一目でわかるので、作業効率がぐっと上がりますよ。例えば、複雑なコードにコメントを追加して、他の開発者が理解しやすいようにすることも、とても簡単にできます。

実際にプロジェクトを進める中で、他のメンバーに自分のコードを共有する際にコメントが役立ちます。Canvasのコメント機能を使えば、レビューの際に必要な情報を的確に伝えることができ、チーム全体の効率を上げることができます。

修正履歴管理
Canvasでは、修正履歴を簡単に管理できるので、過去のバージョンにいつでも戻ることができます。大きな変更を加えるときでも安心ですし、複数のアイデアを試したり、以前のバージョンと比較したりするのにもとても便利ですよ。

例えば、ライティングの過程で異なるバージョンを試しながら最適な表現を探る場合、Canvasの修正履歴機能を使えば、簡単に戻ったり進んだりして比較ができます。このように、試行錯誤を繰り返しながらベストな結果を得ることができるのです。

Canvasの料金プランと対応範囲
現在、CanvasはChatGPT PlusとTeamユーザー向けに提供されていますが、将来的にはEnterpriseやEduユーザー、そして無料プランのユーザーにも提供される予定です。つまり、誰でもこの便利なツールを使える日が近づいているということですね。
料金プランに応じた機能の違いを理解し、自分に合ったプランを選ぶことで、さらに効率的にCanvasを活用できます。特に、ビジネスユーザーにとっては、チーム全体で共有できるTeamプランが非常に有用です。
活用事例と実力検証
Canvasの活用事例としては、ビジネスメールの作成、Webページの生成、そしてコードレビューの実施などが挙げられます。例えば、ビジネスメールの作成では、初稿を作成した後に「編集提案」機能を使うことで、もっと適切なトーンや表現に自動で修正されます。
また、Webページの生成では、HTMLやCSSのコードをCanvasで書き、そのままページに反映させることができます。デザインの微調整も簡単に行えるため、効率よく高品質なWebページを作成可能です。
コーディングにおいては、コードレビュー機能を使うことで、バグの早期発見や修正が容易になります。例えば、JavaScriptで書いたゲームのコードをレビューしてもらい、パフォーマンスを向上させる改善案を得ることも可能です。
まとめ
ChatGPTの新機能「Canvas」は、ライティングとコーディングの作業をもっと効率的にし、あなたのクリエイティビティを最大限に引き出してくれる強力なツールです。ショートカット機能やコメント機能、修正履歴管理など、たくさんの便利な機能を使うことで、日々の作業が驚くほど楽になり、時間を節約しながら高品質な成果を得ることができますよ。
Canvasを使いこなすことで、ライティングやコーディングのプロセスがもっと楽しく、そして効果的に進むようになります。ぜひ今すぐ試して、あなたの作業にちょっとした革命を起こしてみましょう!
応援よろしくお願いいたします
この記事が役に立ったと感じたら、ぜひフォローで応援してくださいね!フォローすることで、最新の情報や便利な使い方をいち早くお届けします。あなたのサポートが励みになります!
