Motion Design Fesitvalに参加してみました! モーション「#11 スケボーに乗っている人」の制作プロセス
こんにちは、Yachiyoです。
初めてAdobe After Effectsを使って動画制作にチャレンジ中です!
7月27日(月)まで開催中のMotion Design Festivalに参加しています。
今回はCocoda!の運営の方から制作のプロセスを公開していただけないか、という依頼を受けたのもあり、モーションデザインの制作プロセスを自分なりにまとめてみました。Motion Design Festibalの詳細は、Cocoda!の公式noteを出されているのでこちらのリンクをどうぞ!
つくったもの
DailyMotion #11 「 スケボーに乗っている人」(Cocoa!作品へページリンク)
作り方
1.Cocoda!の課題ページにある「今日の役立つヒント」にある動画を見る
【After Effects チュートリアル】
キャラクターが歩く!ウォークサイクルの作り方
【乗り物に乗るキャラクターアニメーションのチュートリアル】
Scooter Ride Animation Tutorial | Character Animation | After Effects Animation Tutorial
Week1では簡単なオブジェクトのアニメーションの課題でしたが、Week2からはキャラクターを動かすミッションになり、キャラクターを動かすやり方と、乗り物に乗って走っている表現を参考動画を見て理解を深めました。
2.イメージ構想とキャラクター素材探し
本来ならラフ画を書いた方が良いのかもしれませんが、今回はキャラクターを先に用意してから構想を膨らませることにしました。
自分でキャラクラー制作をしていると、モーションをつける作業時間が削られるので、freepikさんから素材を探すことにしました。
「character animation」で検索すると、アニメーション用に動きのパターンや手足のパーツ等を揃えてくれているので、とてもありがたいです。
素材元:未来的なロボットコンストラクターフラットアイコンセット
https://jp.freepik.com/free-vector/futuristic-robot-constructor-flat-icon-set_8609178.htm#page=1&query=character%20animation&position=15
今回は、手足のパーツが色々あるこちらのロボットをお借りしました。
3.illustratorで画面レイアウトデザインとキャラクター素材制作
Cocoda!サイトへ投稿するには、上限2MBのデータ容量制限があり、画面サイズを大きく作るとデータ圧縮で四苦八苦したので、今回はillustratorのキャンバスサイズを、Affter Effectsの新規コンポジションサイズと想定して、レイアウトデザインを考えて制作を始めました。

After Effectsでは、Illustratorのレイヤーを保持して素材を読み込んでくれるので、動かしたパーツごとにレイヤー分けと分かりやすい名前付けをしておくと、後の作業がとても楽になります。
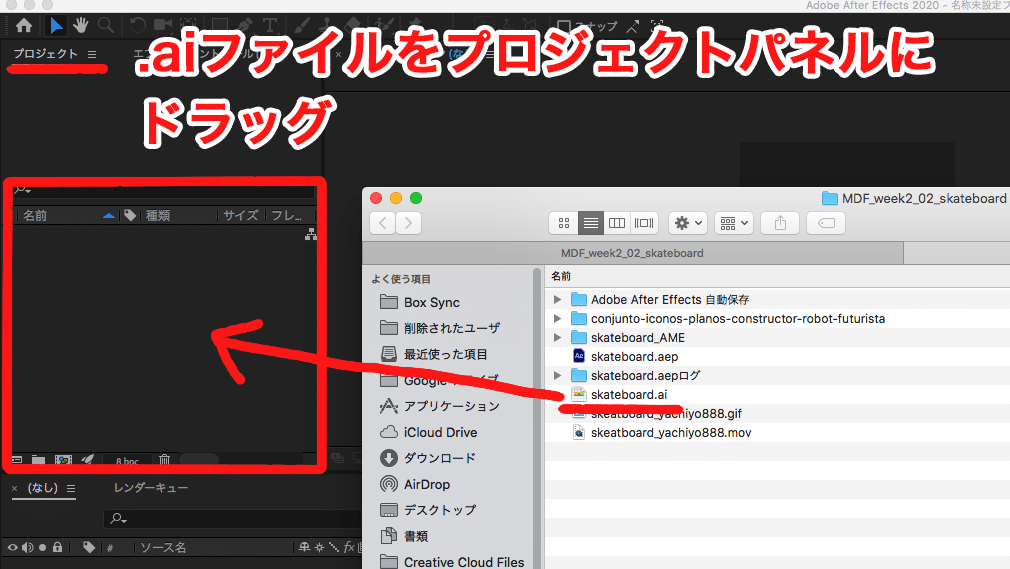
4.Affter Effectsを起動して、素材を読み込む

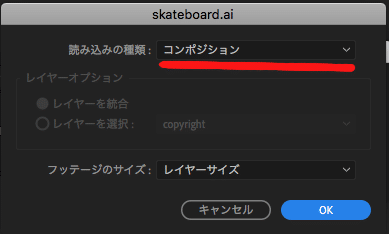
「読み込みの種類」を「コンポジション」にしてOKをしてください。

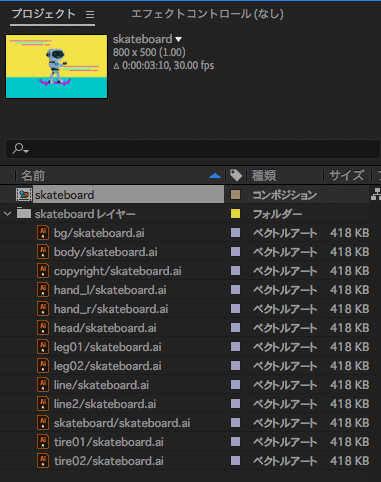
こんな感じでコンポジションとフォルダ(レイヤー別にしたai)が入ってくれます。

5.Affter Effectsでアニメーションを作る
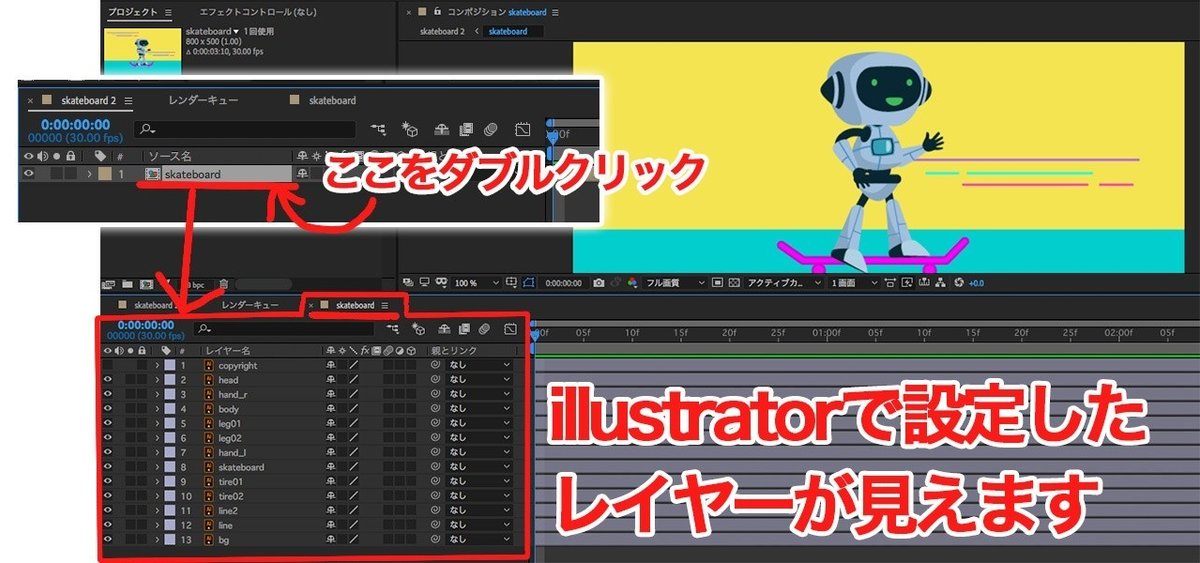
読み込んだコンポジション「skateborard」をタイムラインにドラッグします。
コンポジションはグループされた状態で、タイムラインのコンポジション名をダブルクリックすると、各レイヤーが別れている状態が見えます。

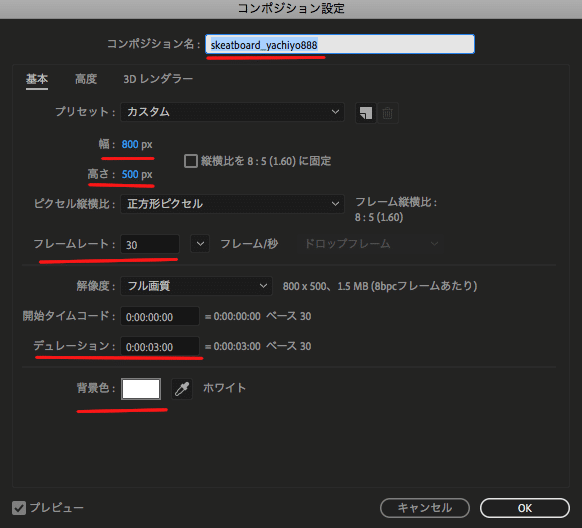
メニューバー>コンポジション>コンポジション設定(Mac:コマンド+K)で以下の設定にしました。(背景色は素材を読み込んでいるので設定しなくてもよいですが、私は基本色が黒でUIの色とぶつかると境目がわからなくなるので白にしています)

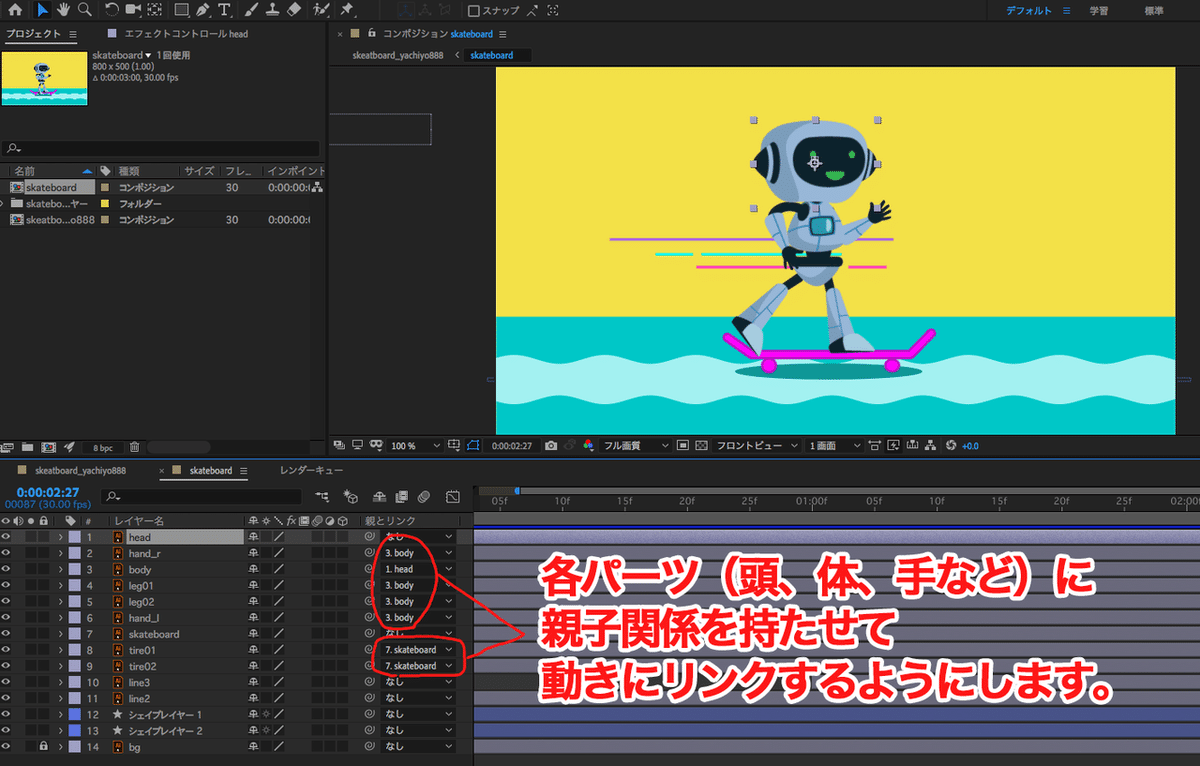
チュートリアルで見た動画を再度見ながら、各レイヤーパーツ毎に動きを設定していきます。
レイヤーに親子関係のリンクを持たせると、頭を動かすと体も動くので、各パーツの設定は大変ですが、キャラクターアニメーションが楽しくなってきます!
ロボットとスケボーを動かしている過程で、スケートボードの下に影を付け、ロボットが上下に体重移動している様子が伝わるように、シェイプで影を描き(シェイプレイヤー)アニメーション追加しました。

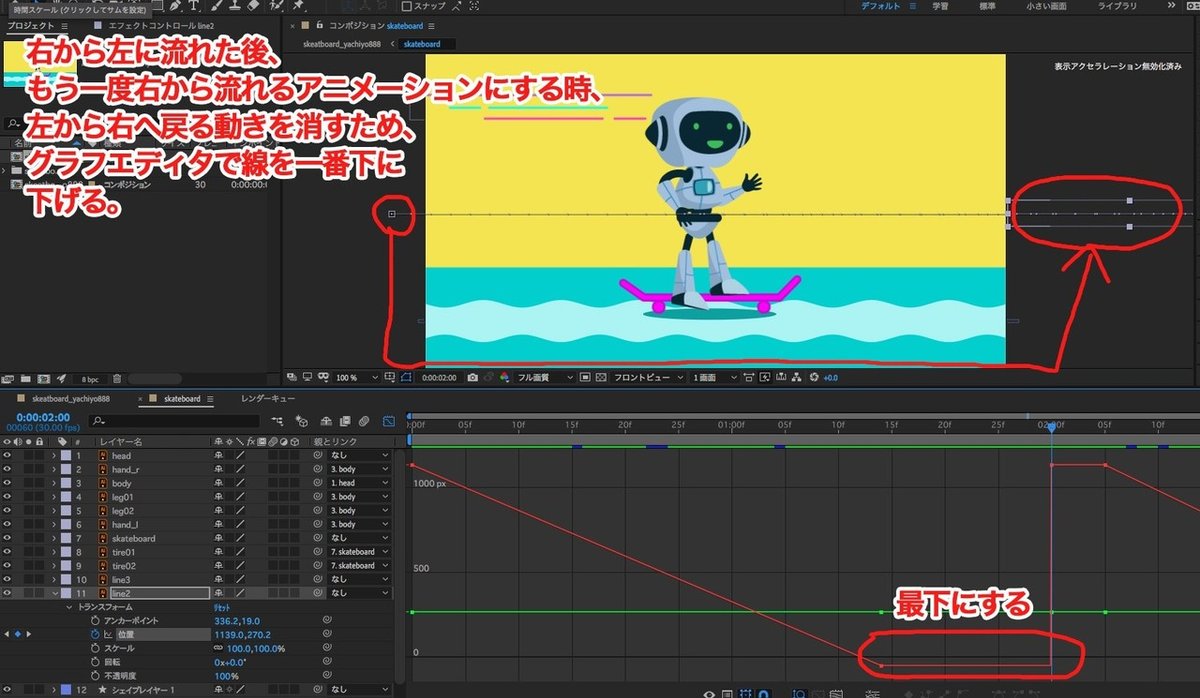
また、ロボットとスケボーに動きを入れても、背景が単調なため、走っている感じが出ないなと思ったので、道になる部分に、波ラインを追加し、背景のlineレイヤーと共に横に流れるアニメーションを追加しました。

ラインのキーフレーム 「位置」を右から左に移動した後、また右にキーフレーム を打つと、左から右に流れるアニメーションが出てきてしまうので、ここを「グラフエディタ」を使い制御しました。(おそらく違うやり方もあると思いますが、この時に自分なりに解決した方法です)
\ 完 成 /


制作のまとめ
Affter Effects初級の私にキャラクターアニメーションはとてもハードルの高いものなんじゃないか?と思っていましたが、Youtubeでチュートリアル動画が充実していることもあり、実際に作業を始めると楽しく制作ができました。
私がPhotoshopやIllustratorを学び始めた時は、今よりネット環境も良くなく、動画配信なんて無かった、仲間作りも上手く出来なかった時代でした。今はクリエイティブを学ぶにはとても良い時代ですね!
今回、企画してくださったCocoda!のみなさまへ感謝申し上げます。
今回の作成データを置いておきますので、学習にお役立てください。
※注意事項※
ロボット素材はfreepikさんからお借りしておりますので、著作権等の記載ルールはfreepikさんの利用規約をご覧ください。