
【追記】IF ドラクエ3 MSXの戦闘UIを考える
この記事は、前記事「IF ドラゴンクエスト3(ENIX/FC)が MSXに移植されていたら?」の続きになります
絵を描いてる途中で、「移植するならこんなところに気をつけないと⋯」と思ったこと、あと、X/Twitterでコメントもらって考えたことなどまとめてみようと思います。
少し数字も含めた、ちょっとコムズカシイ話になりますのでご容赦を。
画面サイズが違うのですよ
MAPPY(マッピー)の回で散々コスった話ですが、MSXは、縦方向に24キャラクタしかない(レトロPCでは25キャラクタが主流、ファミコンは最大30キャラクタ)せいで、縦方向の表示を、削るか詰め込む必要があります。
ドラクエのフィールドマップでも「ギリギリ見える」ところにヒント(親心w)を置いたりするので、影響が出るのですが、一番の影響は戦闘画面に出ます。
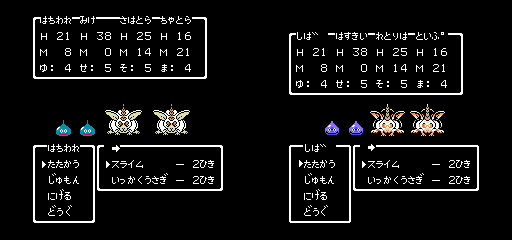
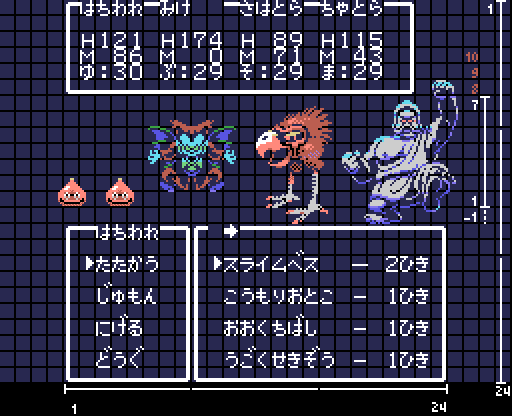
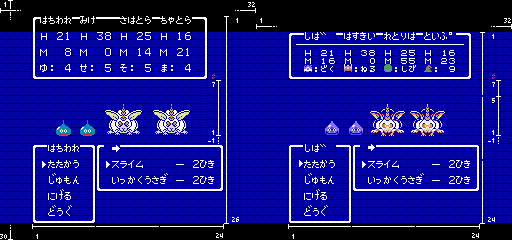
戦闘画面のモンスターが表示される中段は背景真っ黒なのに、「そんなに影響あるか?」と思われるかもしれませんがたとえば、ファミコン版の要素を、そのまま配置すると、こうなります。

左半分が、本家ファミコン。右半分が妄想MSX版です。
一見問題なさそうですが、背の高いモンスターがいるので後で困るのです。
画面サイズを比較してみよう
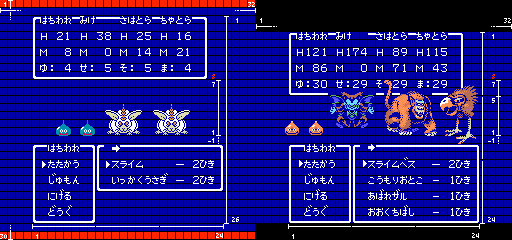
ファミコンもMSXも、8x8 pxの背景チップを並べてモンスターを表現するので、この8x8 pxのチップを本稿では 1U と表現することにします(いちいち8で割るの面倒ですからねw)。

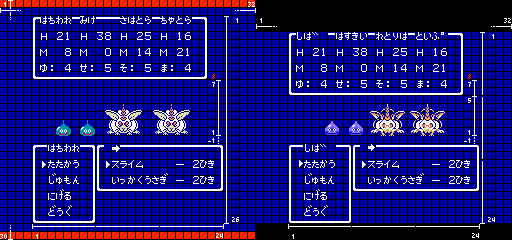
比較しやすいように、1U 単位のグリッド線を引いてみました。
たとえばスライムの高さは 2U、いっかくうさぎは、4Uです。
ファミコン・MSXとも横方向の幅は 32U なので、変更が必要なのは縦方向だけです。
ドラクエの戦闘画面は、利用できる28U からさらに 1U 分内側の 26U 以内に収めています。
一方MSXは、そもそも高さ 24U しか無いので画面目一杯使っても 2U 足りません。これをモンスターの描画エリアで吸収すると右の図のようになるわけです。
余談ですが、ファミコン版の画面は、ハードウエアの仕様としては、赤タイル部分も描画できるのですが、赤タイル部は、当時のTVが表示できない可能性がある場所のようで使用しない制約があるそうです。ファミコンの仕様で、画面高さ=240px(30U)としている場合は、赤タイル部分も含めている。画面高さ=224px(28U)とされてるときは、内側の青タイル部分のみを指していることになります。
ドラクエフォント

ドラゴンクエストのフォント(書体)についても触れておきます。
ドラゴンクエストではメッセージ用のかなフォントは、縦方向8px目一杯使っています。よくあるPCゲームでは7pxですが1px大きいだけでも表情が変わって読みやすくなっています。
ただ、文字が大きいので、文字同士がくっつかないように空白行を挟む必要があります。メッセージ1行あたり 2U ずつ使ってるわけです。
過去作(ドラクエ2)はどうやってた?
ちょっと寄り道で、MSX版 ドラクエ2にも触れておきましょう。当然、前作 ドラクエ2でも同じ問題はあったのです。
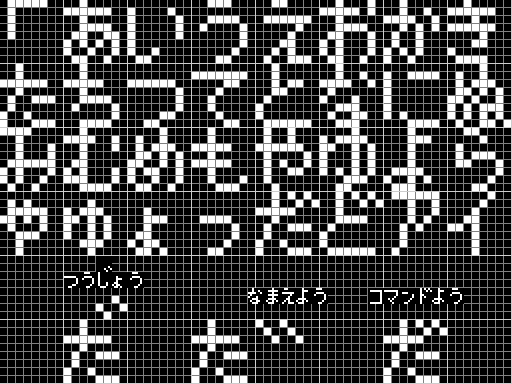
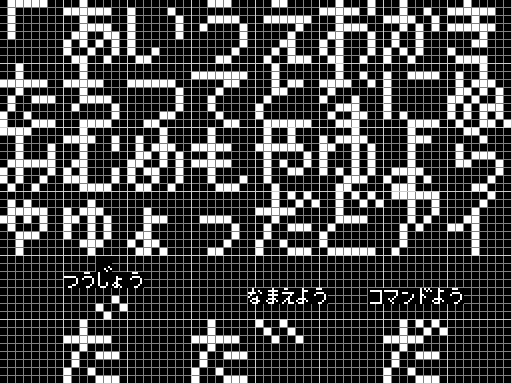
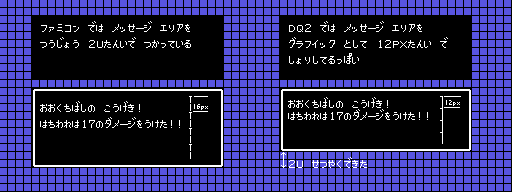
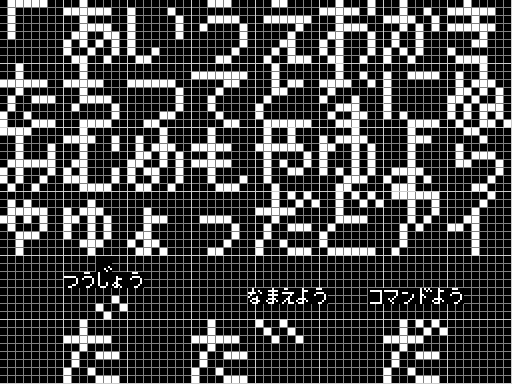
どうやって対処していたかというと、なんと文字表示を部分的にグラフィック処理するという荒業で回避をしています。
ここまで、画面は 1U 単位で画像を入れ替えて描くものとしていたのですが、画面の一部をグラフィックとして扱うことで、1U 単位で画像をかかなければならないという縛りから解放されます。

「つうじょう」のところでわかりますが、濁点の上半分は空白なんですね。
1U単位で、使用しないでいいのなら、4px+8px=12px で1行分表現でき、2U=16px との差分が4pxなので、戦闘メッセージ4行分4px x 4=16px(=2U)節約して、この分をモンスター表示エリアに振り分けているわけです。

ただ、この方式の弱点として、1文字を書き込むための動作コストが、最低8倍に増えてしまうのです。
同様にスクロールさせる動作にも8倍コストがかかります。
VRAMの転送速度などハードウエア的な差もあるので、単純には比較できませんが、8倍のコストを常時かけ続ければ、なるほど、メッセージがもっさりしてて戦闘がキビキビ終わらないわけです。
長くなりましたが、ここまで前置きなんですね。 oh…
ロマリア周辺で既に"頭打ち"…
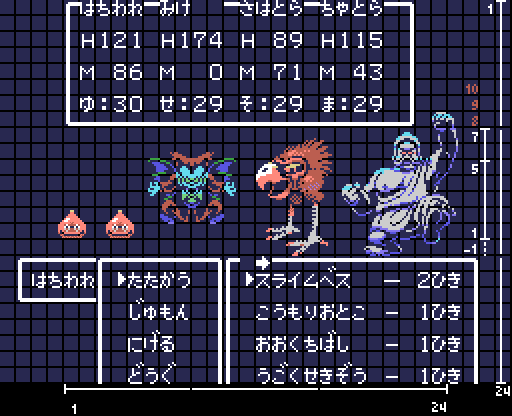
アリアハンを出る辺りまでは、まぁ問題なかったのですが、ロマリア周辺までいくと、"こうもりおとこ"(サイズ自体は5Uなのですが飛んでる表現で、足元に1Uの隙間があるので全体で6U)、その少し先に行くと"あばれザル"(尻尾までの高さが7U)も出るので、こうなります。

下枠の上下に隙間が1Uずつとってあるのですが、"おおくちばし"など、下側にはみ出すモンスターもいるので、-1の行も無駄に空けてあるわけではありません。
また、前に濁点・半濁点を含むモンスターも多いので、枠線とモンスター名の間にも、空行が必要です。
八方塞がりですねぇ… 🤔
ステータス枠を突き抜ける表現は、ドラクエ1(りゅうおうの正体)から、巨大キャラ表現として定着していて、ドラクエ3が出た頃には定番表現なんですが、道中(しかもかなりの序盤)のモンスターから既に枠を突き破るのは、後のボスキャラ群の絵の迫力を削いでしまいます。
ちなみに
ボスを除く、雑魚モンスターで最大サイズは、ゾンビマスター・スノードラゴン・うごくせきぞうなど 9U もあり、本家ファミコンでも上か下の枠線に食い込んでいます。
意外にも、基本的なボスキャラ(トロル・ヤマタノオロチ・バラモスなど)は 8U で、カンダタは6Uしかありません。
ラスボスのゾーマは 10U です。
うん、さすがに別格ですね。
いろいろ試してみた
下枠を削ってみた
先に説明した、グラフィック処理は、とにかく処理が重いので、できることなら、チップキャラ単位で表現したいのです。
なら、ドコ削りましょ? ってことで、まず下枠削ってみました。

一番下の枠線を、画面外に出してしまい、枠線と1行目の隙間削ってもいいように画策しました。
コマンドの「だれが」の部分を移動、空行に表示する濁点を罫線と一体化した特殊な濁点と置き換えればイケそうです。
まぁシステム上、濁点を置くときに1行目かどうか判定しなきゃならないというちょっとした負荷はかかりますが、グラフィック処理よりは遥かに軽いでしょう。
とはいえずいぶん、ドラクエっぽくなくなってしまったので、もうチョット探求しました。
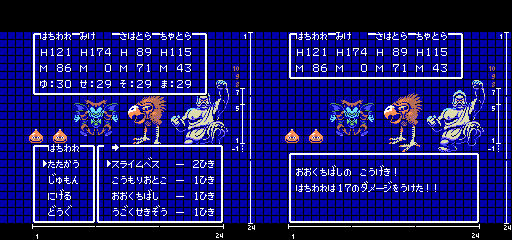
枠線を動的に動しみた
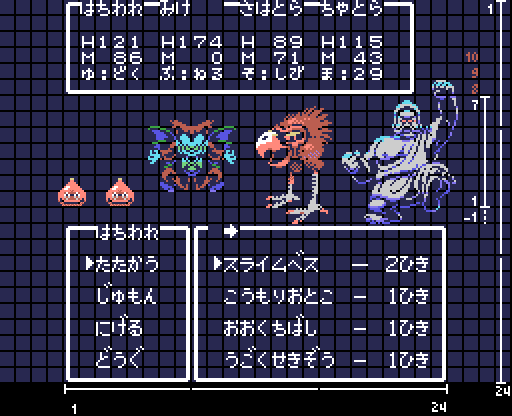
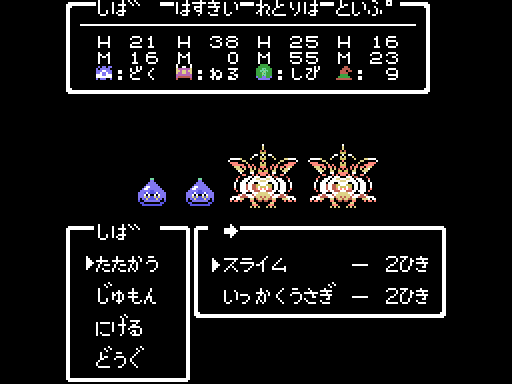
実はスーパーファミコン以降のUIだと、上段のステータス枠がコマンド入力中と、実行中でサイズが変わります

こんな風にコマンド受付中は、敵キャラより上位にウインドウを出して、自実行中はキャラが見えるようにする感じですね。
これなら、概ね無理なく表示できますし、まぁまぁドラクエ的には自然な表示かな?っと。
上で2U節約してるので、下はファミコンと同じ表示で大丈夫です。
難点は、バッドステータス(ねる・しび・しに など)表示がないので、ターンエンドまで誰が攻撃できないのかわからないところですかね…
上枠を詰めてみた
常に上側を削れないかな?と思って単純に詰めてみます。

フォントのところで書いたように、くっついてしまって読みづらいですね。
また、職業・レベル表示には「ぶとうか」や「どく」の表示があるため、詰めることができません。
が、ここは特殊な組み文字を何文字か追加することで回避できそうです。
じゃ、いっそ、フォントいじっちゃおうか…
一般的な他社のゲームでは、フォント高さを最大7pxとして、1ラインの空白を持たせているので、文字同士がくっつくことはありません。
ということで、ドラクエフォントに似た感じで、高さ6~7pxになるように、英数字、職業表示、バッドステータス表示だけ書き直してみました。

え、こんなことして文字数(チップ数)大丈夫なん?
ってのが、ファミコン感覚なんですが、MSXは、大変都合が良いことに、画面上の上中下3段バラバラのフォントを持つことができます。
(SCREEN 2 の仕様で、画面の上から8U毎に別のデータ格納先が割り当てられているため)
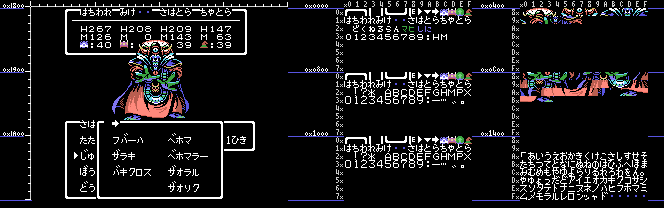
図示するとこんな感じ。

見方ですが、図の左側画面を構成するためのチップデータが右2列分です。
絵のそばにゴチャゴチャ描き込んである英数字は、パターンデータの格納先アドレスですが、意味がわからない人は無視してもらってOK。
必要箇所だけピックアップしましたが、メッセージが表示されない上段、中段は、必要最低限の文字だけセットしてあれば、かな・カナ部分が丸ごと不要。逆に下段はモンスターのパーツをいれるスペースを考慮する必要がないので、実は1/3ぐらいのチップが未定義です。
なのでカタカナ全部入れて、さらに簡単な漢字をいれることすら(技術上は)可能です。
各段のデータセットは独立しているので、上段だけ数字やアルファベットをミニフォントに設定することも可能なのです。
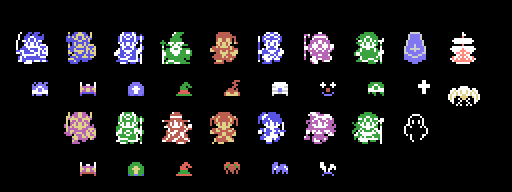
さらに、職業部分はひらがな1文字じゃなくて、アイコン化しても使用する領域は同じだと気がついたので、全職業をアイコン化しました

ちょっと豪華仕様になっちゃいましたが、現時点で完成形だと思っている戦闘画面は、こんなかんじです。

名前の下に細い罫線が入れたのは、手元の3DS版を参考にしたためです。
こんな1ドット線一本でも随分引き締まった感じになるので、いれて損はないんじゃないかな?と。

追記のつもりで長々書いてしまいましたが、一言でまとめれば、
ドラクエ2の弱点だった「もっさりメッセージ」の改良案
こんな風にすれば行けるんじゃね?ということです。
もちろん、何メガROM要るのかわかりませんが、データ格納領域に余裕があれば…という前提ですけれど。
【余談】濁点の話

本当に余談の余談なんですが、ドラクエ3の濁点は三種類あります。
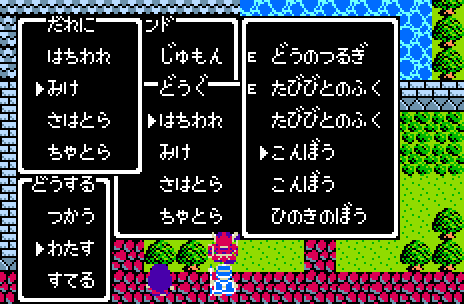
濁点は通常メッセージやアイテム名などでは、1行上の空白行に置くスタイルでいいんですが、勇者の名前と、ルイーダの酒場で設定するキャラクター名に濁点・半濁点を使った時、濁点は文字の横に置かれ、1文字分スペース使います。
コマンドや、ステータスのところで枠線に名前を1行で表示しなければならないのすでこうなってるのでしょう。
会話メッセージ中にパーティメンバーの名前が入る場所でも、横並びの濁点が使用されます。
最後に本稿で組み文字とよんでいる文字ですが

上の絵で「コマンド」「だれに」「どうする」の部分のことです。
こちらは、勇者の名前と違って、特定の文字だけなので、必要なものだけ濁点付きのひらがな、カタカナが設定されています。
ドラクエは、カタカナを一部しか使えないので、文字を節約しているイメージですが、こういうところでちょいちょい特殊文字が使われているんですね。
いいなと思ったら応援しよう!

