
ツクールでパネルパズルを作る(スクリプト使用)【備忘録】
■準備段階
・初めに
ツクールでパネルパズルの作り方
について備忘録として残している場所です。
jsの配列についてある程度知ってる人向け
・必要プラグイン
HIME Custom Page Conditions
https://fungamemake.com/archives/9548
下記の画像以外の条件で、EVページを変えることができる

■イベントを組む
・変数(配列)の定義
今回はツクールの変数番号11(何番でもいい)を使います。
let arr =[];
for(let i =1 ;i<=64;i++){
arr.push(Math.floor(Math.random()*2));
}
$gameVariables.setValue(11,arr);で変数11に要素が0か1のlengthが64の配列を代入します。
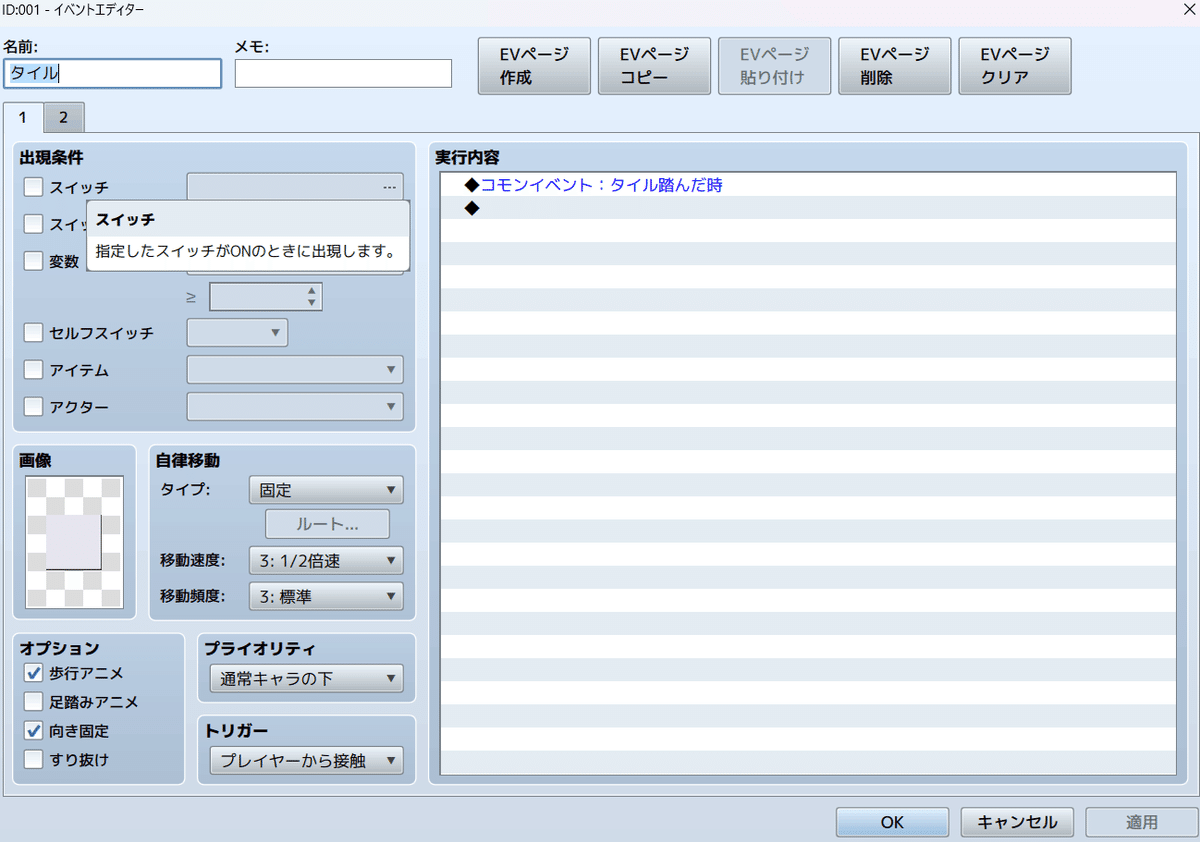
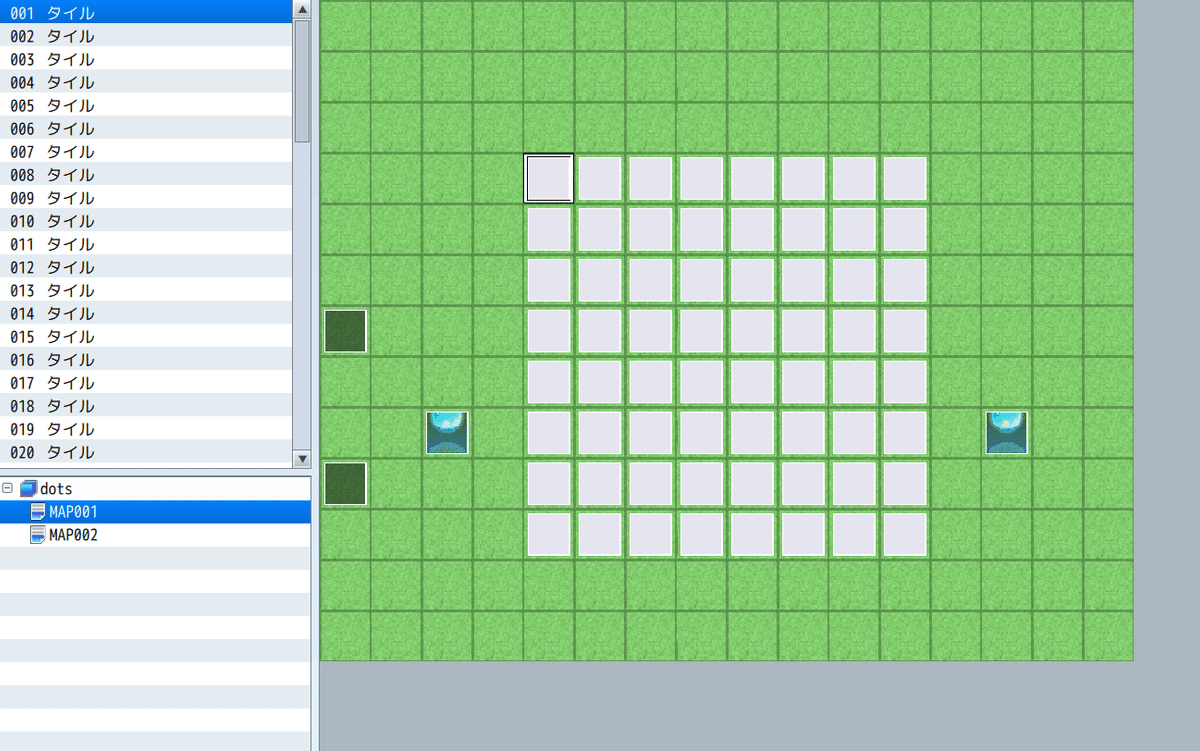
・パネルの設置
適当に白と黒のタイルを用意して
下記の画像のように、トリガーを「プレイヤーから接触」にして
踏んだ時の処理のコモンイベントのみを書きます。


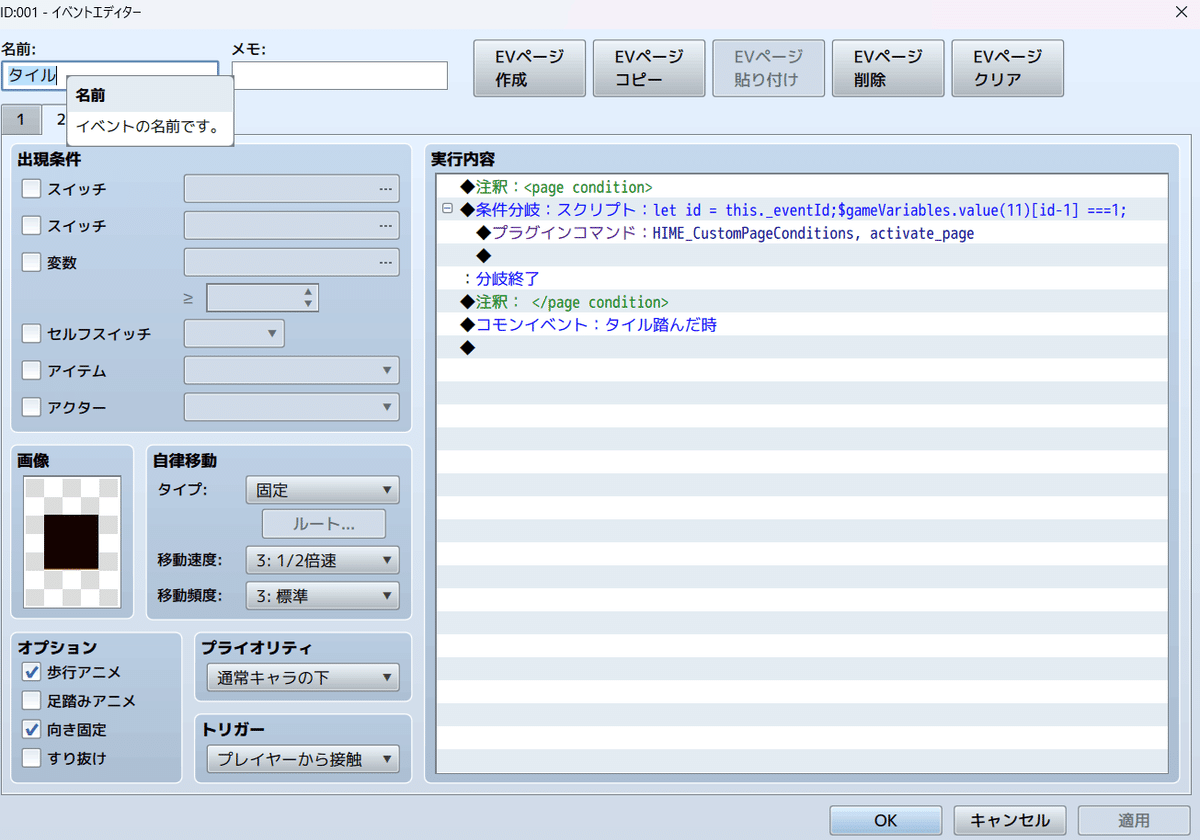
EVページ2では先ほど紹介したプラグインを使います。
詳細は略。
また、タイルはイベントID1から左上から順に敷き詰めています

出現条件は、
let id = this._eventId;$gameVariables.value(11)[id-1] ===1;としています。 this._eventIdで実行しているイベントのIDを取得し、先ほど定義した変数11の(id-1)番目の要素が1ならば 黒いタイルを表示するようにしています。
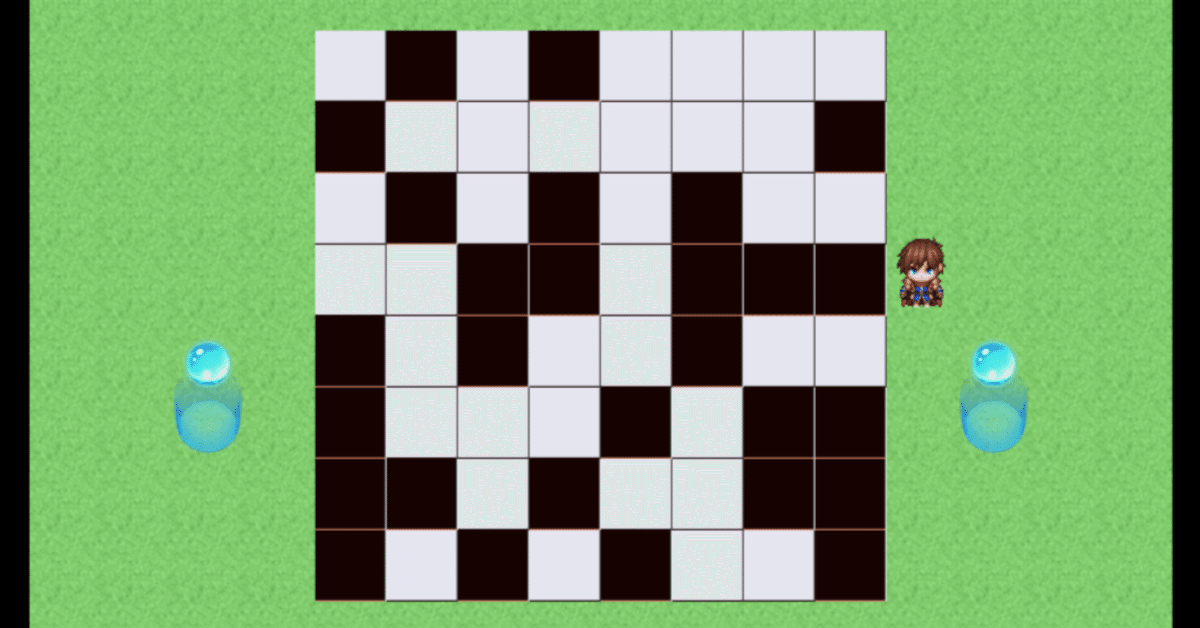
実際に実行すると下の動画のように、
配列の要素が0のところは白に
配列の要素が1のところは黒になります。
・踏んだ時の処理
let id = this._eventId;
let arr=$gameVariables.value(11);
let v = arr[id-1];
//vが0なら1に、vが1なら0にする
if(v ===1){v=0;}else{v=1;};
//spliceで添字が(id-1)の要素を取り除き、そこをvに置換する
//つまり、添字が(id-1)である要素が0ならば1に、1ならば0に変換する。
arr.splice(id-1,1,v);
$gameVariables.setValue(11,arr);上記スクリプトを「踏んだ時」のコモンイベントに入れています。
これによってタイルを踏んだ時に
白ならば黒に、黒ならば白に変化します。
変数11の配列は踏んだタイルのところ要素だけ変換されます。
・正解判定
const v = $gameVariables.value(11);
const ans = [0,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0,
0,0,0,0,0,0,0,0];
if(JSON.stringify(v) === JSON.stringify(ans)){
$gameSwitches.setValue(11,true);
}今回は全部白の場合、正解とします
変数11と全部白と定義してあるansが等しい場合
スイッチ11がオンになるようしています。
配列同士が同じかどうか判定するときは
JSON.stringify(配列)を使って判定します。
■終わり
下の画像のように、右側のクリスタルでランダムにパネルを配置する処理、
左側を正解判定にしています。

いろいろとスクリプトが多くて面倒ですが、
一つ作ってしまうと後は量産できますので
いろいろと応用がきくと思います。
