
Webページをデスクトップにオーバーレイするアプリを作りました
昨月から、Webページをデスクトップにオーバーレイするアプリ W4s Desktop Overlay の製作を始めました。このアプリを使うとあらゆる Web サイトをデスクトップにオーバーレイ表示することができます。
アプリの用途
このアプリはWeb会議で利用することを想定しています。画面共有する際に、コメント、評価、時刻、ストップウォッチなどをオーバーレイして、見る側に追加情報をお届けする、といったイメージです。
ただ、このアプリ自体は単にオーバーレイするだけのシンプルなアプリなので、過去の Windows に合ったようなウィジェット的な使い方もできます。
ただし、オーバーレイしたWebページに対する操作は透過するようになっているため、マウスクリックをしても反応はありません。もしストップウォッチのようなWebページをオーバーレイする場合は、ストップウォッチを制御する画面を別途用意する必要があります。
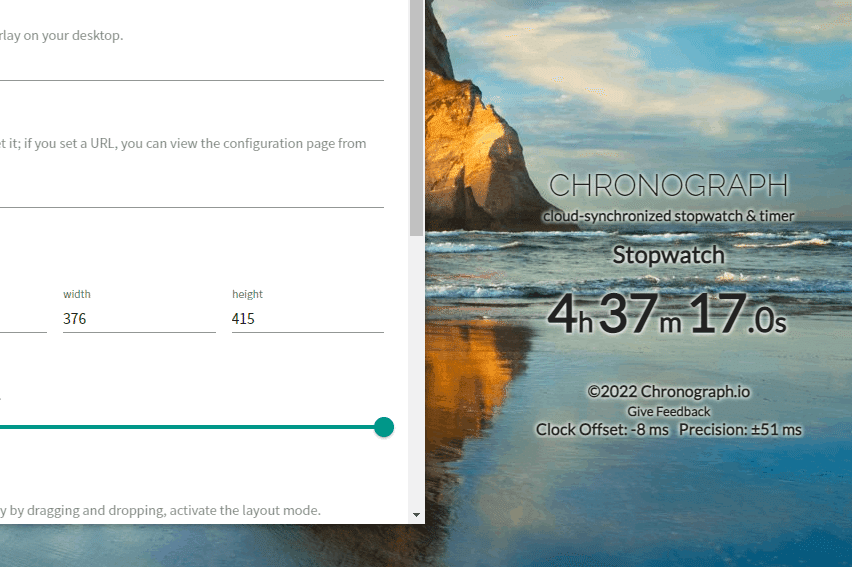
例えばストップウォッチの Web サービスである Chronograph をこんな感じでオーバーレイすることができます。

簡単に言えばデスクトップ版 OBS のようなものです。OBS にはブラウザソースという機能があり、これを使えば Youtube Live 等の映像配信時に Web ページをオーバーレイ表示することができます。この考えをデスクトップに持ち込んだだけです。
ですので、例えば Discord の StreamKit のような元々 OBS や XSplit 向けに作られているものは全てオーバーレイ可能です。
アプリの機能
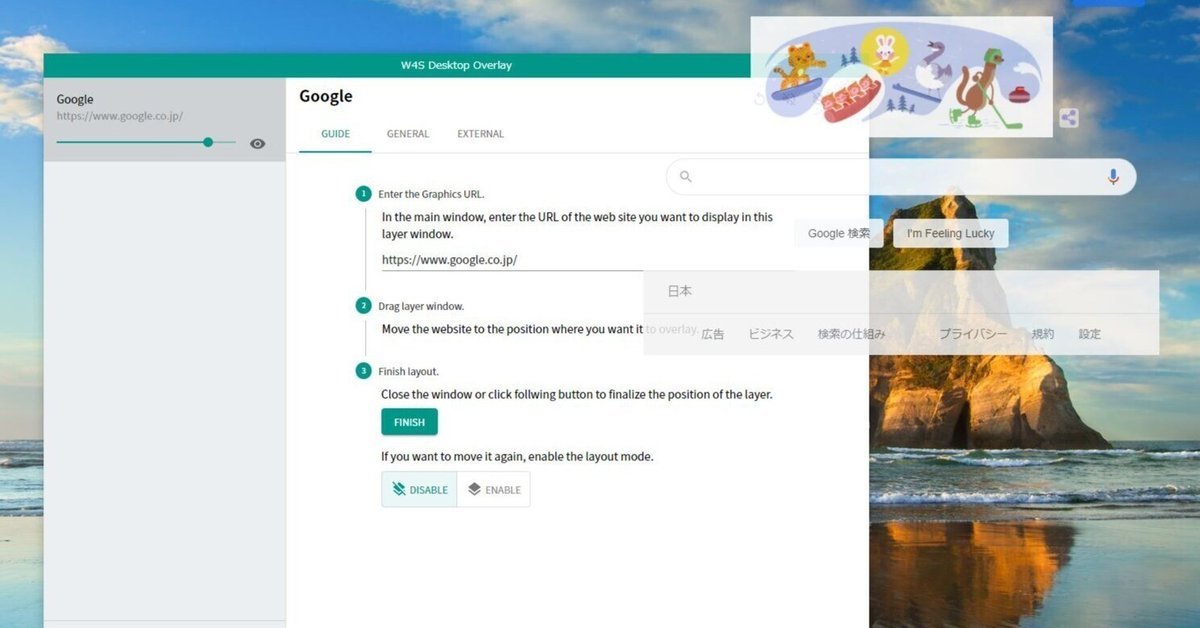
アプリ上では、オーバレイするWebページの単位を「レイヤー」と呼んでいます。レイヤーを追加するとウィンドウが表示され、URLを入力するとそのWebページが表示されます。ウィンドウは好きな位置に移動、サイズ変更でき、位置を確定すると上のイメージのように最前面にオーバーレイされます。
またオーバーレイするには不向きな Web ページもあるため、カスタム CSS を設定して見た目を変更できるようにしています。
今後の予定
今後は以下のような対応をしていく予定です。
Webブラウジングの表示に便利な機能を追加する(例えばズーム)
認証ありきのページに対応する
会議などで使えるようなWebアプリを増やす
脆弱性テスト
