
CanvaとPremiere Pro と After Effects で動画編集してみた
最近ビジュアルデザインの作業に Canva を頻繁に使っていまして、Youtube動画もこれで作るようにしてみました。Canvaを投入した動画はこちらです。(筆者≠出演者です。)
この動画のサムネイルとスライドをほぼ全てCanvaで制作しました。字幕はAfter Effectsを、カット編集や最終的に素材を重ね合わせるのはPremiere Proでやっています。
今回は、Canvaの宣伝をしつつ、制作フローを備忘録的にまとめたいと思います。
Canvaの良いところ
CanvaはPowerPointのようなデザインツールです。プレゼンテーション用のスライドを始めとして様々なメディアを制作することができます。Canvaで作ることができるものの例は以下のページを見てください。
https://www.canva.com/ja_jp/templates/
Canvaの良いところは製作者のイメージをすんなりとデザインに起こせるところです。特に画像や音楽の素材が豊富で、望みのものをすぐに探せると思います。また複雑な操作手順もないのですぐにデザインに反映することができます。

CanvaとPowerPointを比較すると、図形やコネクタなどの部品を使って図面を書くことについてはPowerPointの方が優れているのですが、今風のかっこいいデザインを手軽に作れるという点ではCanvaの方が優れています。
ポイントとして、豊富なアニメーション付き素材や、アニメーションエフェクトが使える点が挙げられます。


さらにスライドを利用した動画編集という点では圧倒的にCanvaの方が優れていると感じます。
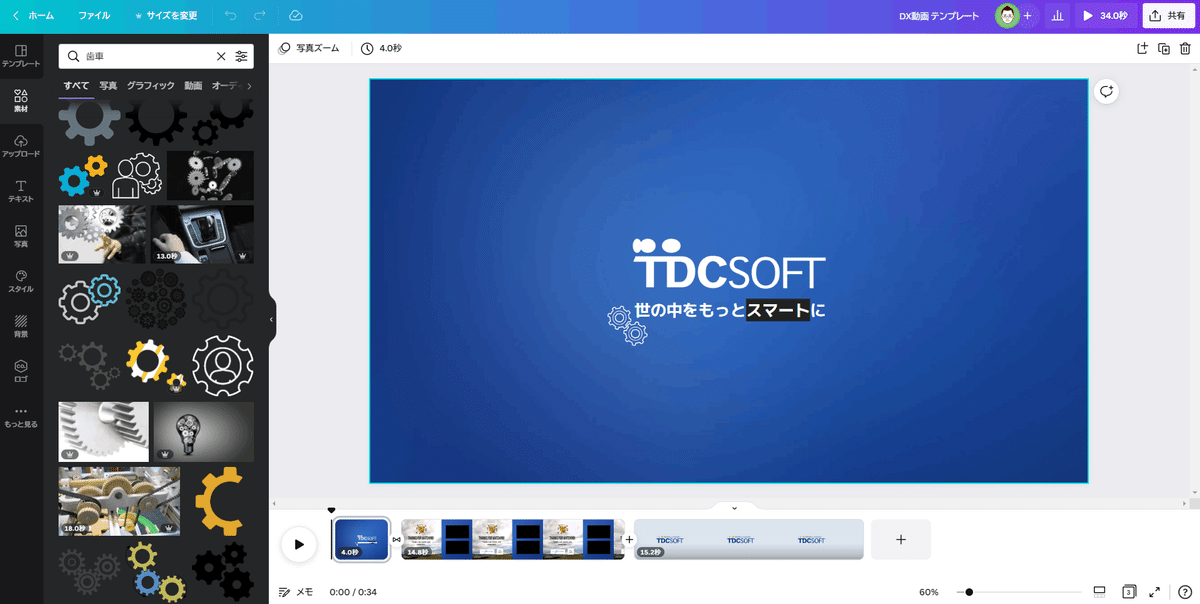
Canvaで動画形式のデザインを作成すると、スライドやBGMが画面の下にタイムライン表示され、マウスドラッグで簡単に調整することができるため、かなり直感的に編集できます。

上記の点から、PowerPointとPremiere ProとAdobe Stockをイイカンジに融合した編集ソフトという風に感じています。
Premire Pro や After Effects を駆使すれば美麗な動画を作ることはできますが、お手軽に十分見ごたえのある動画を作るバランスのいいツールとしてCanvaを大変気に入っています。
Canva、Premiere Pro、After Effectsによる動画制作フロー
今回はCanva、Premiere Pro、After Effectsの3つを使った動画制作フローを簡単にまとめてみたいと思います。今後はよりカイゼンできると思いますが、現時点でどのようにやったのかをシェアさせていただきます。
役割
動画製作における役割は以下のようになっています。作業割り振りについては、なるべく出演者の方に負担がかからないように心がけています。
出演者(技術者の方)/資料ベースの作成、出演
編集者(筆者)
Youtubeにアップロードする人
スマホで人が説明している動画を撮る
Youtube動画の右下、人が説明している部分はスマホのフロントカメラで撮影しています。スマホで撮影する理由は、小難しいことをしなくても明るさやフォーカスを賢く補正してくれるからです。
ただ、原稿を出しながら撮影することを考えると iPad 9世代の方が良さそうだと考えています。フロントカメラでHDビデオ撮影ができるようなので、画質面も十分だと思います。これはいつか試してみたいです。
Premiere Pro (+Audition) で雑音除去・色補正・カット→<アウトプット1>
スマホで取った動画を雑音除去や色補正するためにPremire Proで編集します。
雑音除去は、クロマノイズ除去、ノーマライズ、スポット修正が基本で、必要に応じてこまごまとした修正を入れています。
色補正はLUTを当てて見た目を整えています。
最後にNG部分や無音部分のカット編集をして終了です。
Canvaで資料動画を作成→<アウトプット2>
出演者の方から事前に資料を提供してもらっているのですが、それをCanvaで作り直します。基本的に元資料の原形はほとんど残りません。
Canvaで資料を作るときは動画で作っています。動画で作ることで、スライドやBGMのタイムライン設定を行うことができます。

スライドを作る工程を大まかに説明するとこんな感じです。
Canva素材から画像やテキストを配置していく
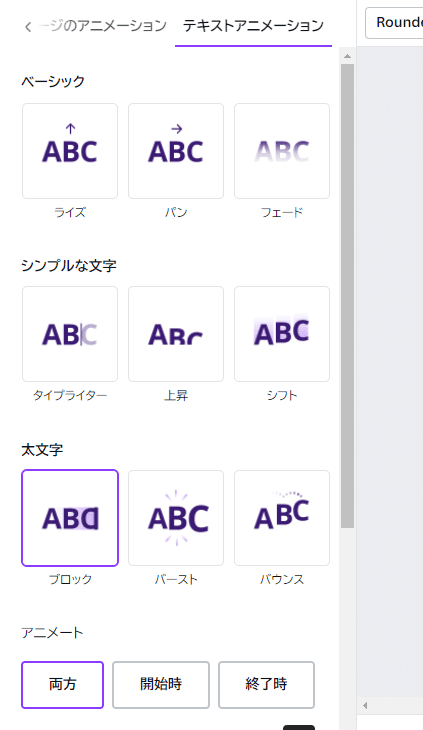
画像やテキストにアニメーションを設定する
スライド切替にアニメーションを設定する
Canva素材からBGMを設定する
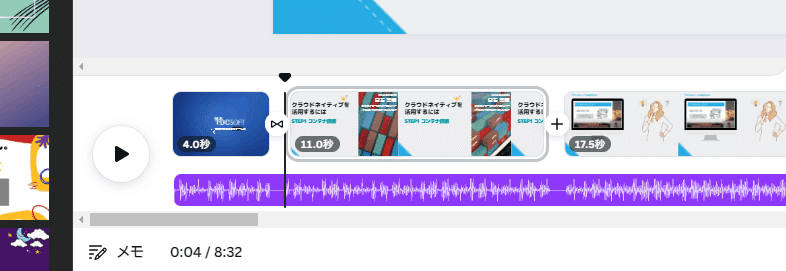
スマホで撮影した動画の音声部分のみを抽出(ffmpegでやっています)して、Canvaに配置
音声を聞きつつ(波形を見つつ)スライドの表示時間を調整
mp4 ファイルにエクスポート(おわり)
※素材を配置する際は、後で字幕やカメラ枠を配置するための空間をなるべく開けつつ、素材を配置しています。

以上、大まかに Canva で作る流れを説明しました。
After Effects で字幕作成→<アウトプット3>
Canva を導入する前は After Effects で色々やっていたのですが、もはや用途が字幕作成だけになってしまいました。
字幕を作るときの大まかな流れは以下の通りです。
テキストエディタで原稿ファイルを所定の形式に整形
After Effects で字幕のひな型を作成
スマホ撮影の音声データを配置して、音声を聞きながら(波形を見ながら)字幕の区切りとなるマーカーを設置
独自の字幕配置スクリプトを実行して、整形した原稿ファイルを読み込み、字幕ひな形をベースに複製
以上で終了です。
字幕のタイムライン設定は独自スクリプトでやっているので、さほど面倒な作業ではありません。
Premiere Pro でアウトプット1~3を合成→<最終アウトプット>
最後に Premiere Pro でここまでのアウトプットを合成します。
合成といっても、(1) 重ね合わせて、(2) 時間位置を調整して、(3) カメラ枠の位置を調整して、(4) 音量調整して、これで終了です。
最後に Premiere Pro で動画を出力して、Youtube にアップロードして終了です。
最終的なアウトプット結果は、この記事先頭に貼っている Youtube 動画をご覧ください。
もっと楽にする方法
https://www.canva.com/ja_jp/create/video-presentations/
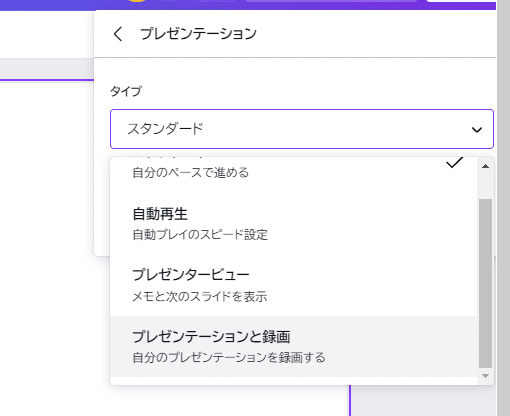
Canva 自体にプレゼンテーションのレコーディング機能があるので、これを使えばもっと楽に作れます。
この機能を使う場合は動画形式ではなく、プレゼンテーション形式でデザインを作成します。
プレゼンテーション形式で再生ボタンを押すと「プレゼンテーションと録画」というメニューを選択することができ、ここから開始するとカメラとマイクを使い人の姿を撮影しつつ、プレゼンテーションの動画を録画することができます。

「とにかく手軽にプレゼン動画をYoutubeへ投稿したいんだ!」という場合はこれで十分です。
さいごに
Canva は本当におすすめです。個人的には素材やテンプレートの質と量がとにかく充実している点をおすすめしたいです。ビジュアルデザインを専業にしているプロが時間を掛けて作るデザインにはかないませんが、ほどほどにかっこいいデザインならすぐに作ることができます。
これまでは動画編集もPowerPointで頑張っていたのですが、当面はCanvaを使っていくつもりです。今後またCanvaを含めたデザイン作業について注目情報があったら記事を投稿していきます。
