
Photo by
rink2019
ChatGPTの見る(画像認識)機能
ChatGPTのマルチモーダル機能(テキスト以外に見る、聞く、話す)といった生成AIの入力や出力の機能で、「見る」の機能が使えるようになったので、試してみました。基本的には「画像認識」といって良いのだと思いますが、イメージは「見る」ですね。画像に何が写っているか見る機能といったところです。画素数がいくつとかはあまり関係ない感じです。
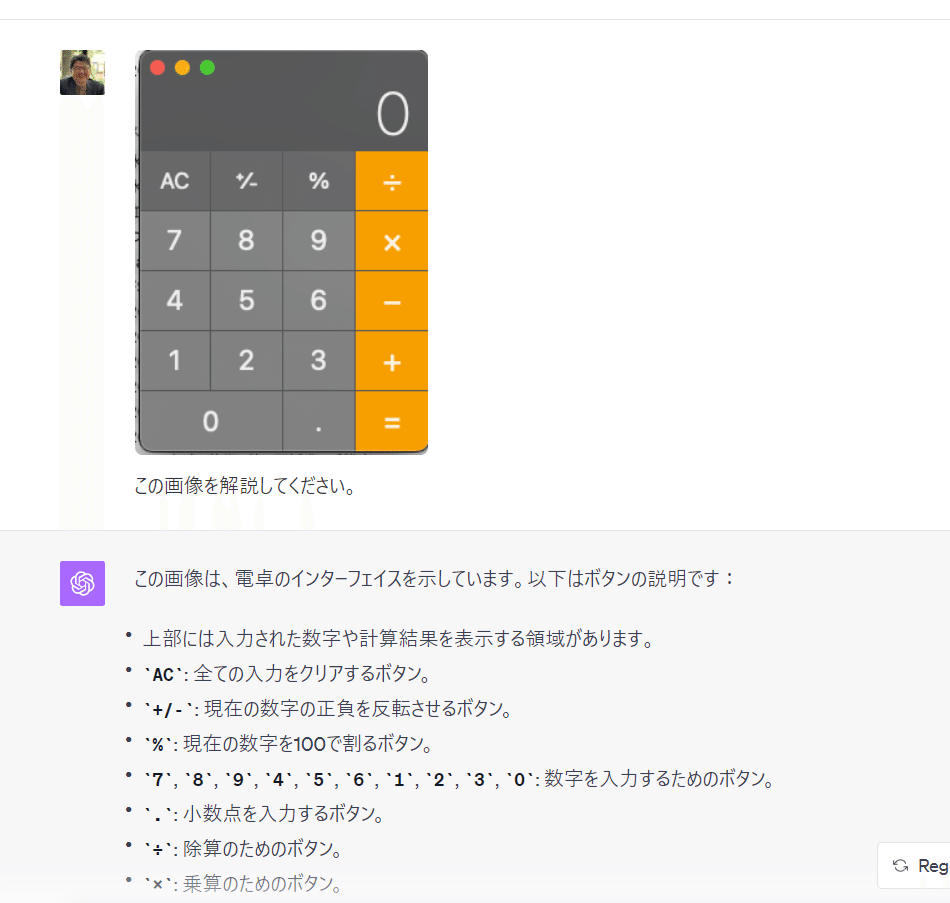
Tiwtterで電卓の画像を見せている人がいたので同じように見せてみました。

確かに内容を見ています。これだけでも例えば目の不自由な人に見えているものを解説するなどたくさんの応用が考えられます。
ここからが大事なところで見えるということはChatGPTで生成できるということを示しています。つまりこの電卓が作れるのです。

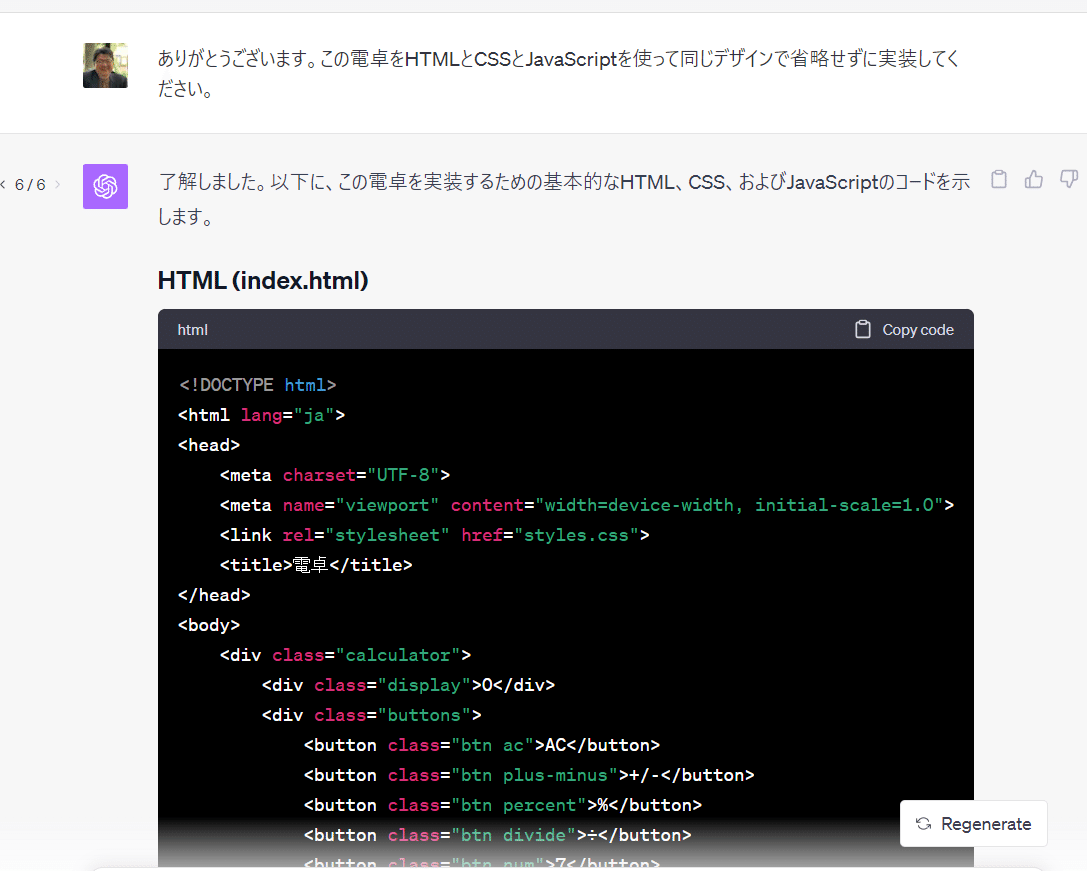
今回はHTMLとCSS、JavaScriptで生成してもらいました。これが一番実装が簡単そうです(といってもそれなりの難易度ですが)。5分ほどで次のようなコードが生成されました。
[index.html]
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>電卓</title>
</head>
<body>
<div class="calculator">
<div class="display">0</div>
<div class="buttons">
<button class="btn ac">AC</button>
<button class="btn plus-minus">+/-</button>
<button class="btn percent">%</button>
<button class="btn divide">÷</button>
<button class="btn num">7</button>
<button class="btn num">8</button>
<button class="btn num">9</button>
<button class="btn multiply">×</button>
<button class="btn num">4</button>
<button class="btn num">5</button>
<button class="btn num">6</button>
<button class="btn subtract">-</button>
<button class="btn num">1</button>
<button class="btn num">2</button>
<button class="btn num">3</button>
<button class="btn add">+</button>
<button class="btn num zero">0</button>
<button class="btn dot">.</button>
<button class="btn equal">=</button>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
[styles.css]
body {
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f4f4f4;
}
.calculator {
border: 1px solid #ccc;
width: 250px;
background-color: #333;
}
.display {
background-color: #444;
color: white;
font-size: 2em;
padding: 20px;
text-align: right;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.buttons {
display: grid;
grid-template-columns: repeat(4, 1fr);
gap: 1px;
}
.btn {
padding: 20px;
border: none;
font-size: 1.5em;
transition: background-color 0.3s;
display: flex;
align-items: center;
justify-content: center;
}
.num, .dot {
background-color: #666;
color: white;
}
.ac, .plus-minus, .percent {
background-color: #e0e0e0;
color: black;
}
.divide, .multiply, .subtract, .add {
background-color: #ff9f00;
color: white;
}
.equal {
background-color: #ff9f00;
color: white;
grid-column: span 2;
}
.btn:active {
background-color: #555;
}
[script.js]
const display = document.querySelector('.display');
let currentValue = "";
let previousValue = null;
let currentOperator = null;
let shouldResetDisplay = false;
document.querySelector('.buttons').addEventListener('click', function(event) {
const target = event.target;
if (target.matches('.num')) {
if (shouldResetDisplay) {
currentValue = "";
shouldResetDisplay = false;
}
currentValue += target.textContent;
display.textContent = currentValue;
} else if (target.matches('.dot') && !currentValue.includes('.')) {
currentValue += '.';
display.textContent = currentValue;
} else if (target.matches('.ac')) {
currentValue = "";
previousValue = null;
currentOperator = null;
display.textContent = '0';
} else if (target.matches('.plus-minus')) {
currentValue = (-1 * parseFloat(currentValue)).toString();
display.textContent = currentValue;
} else if (target.matches('.percent')) {
currentValue = (parseFloat(currentValue) / 100).toString();
display.textContent = currentValue;
} else if (target.matches('.add, .subtract, .multiply, .divide')) {
if (previousValue && currentValue && currentOperator) {
operate();
display.textContent = currentValue;
shouldResetDisplay = true;
}
previousValue = currentValue;
currentValue = "";
currentOperator = target.classList[1];
} else if (target.matches('.equal')) {
if (previousValue && currentValue && currentOperator) {
operate();
display.textContent = currentValue;
previousValue = null;
currentOperator = null;
shouldResetDisplay = true;
}
}
});
function operate() {
switch (currentOperator) {
case "add":
currentValue = (parseFloat(previousValue) + parseFloat(currentValue)).toString();
break;
case "subtract":
currentValue = (parseFloat(previousValue) - parseFloat(currentValue)).toString();
break;
case "multiply":
currentValue = (parseFloat(previousValue) * parseFloat(currentValue)).toString();
break;
case "divide":
if (currentValue !== "0") {
currentValue = (parseFloat(previousValue) / parseFloat(currentValue)).toString();
} else {
currentValue = "Error";
}
break;
}
}
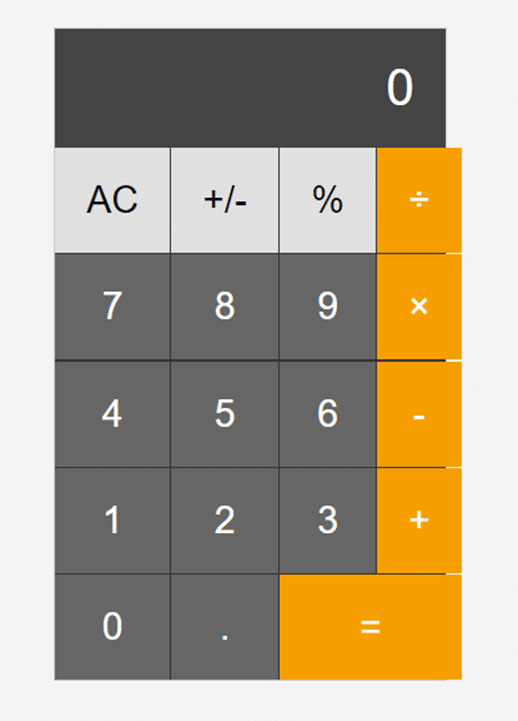
で実行した結果がこれです。ちゃんと動きます。

やばいぞプログラマー諸君。
