
コミュニケーションツールにボットを自作して導入
使用しているSlackにSlackボットを導入した際に結構手間取ったので今後のために作成手順を残します。
今回はOpenAIのChatGPTをSlackで使用できるボットの作成手順を残します。
Slackボットとは
例えばSlack上でユーザーからのメンションを基にネットから検索した内容を自動で投稿したり、予定していた時間にリマインダーをしてくれたりと大変便利なツールになります。
既存でボットアプリはありますが、自身で作成することで自分好みにカスタマイズが可能です。
OpenAIでAPIの作成、取得
OpenAIにサインインしてAPIを作成
こちらから → https://platform.openai.com/account/api-keys

アカウントを持っていない場合は作成から
こちら → https://chat.openai.com/auth/login

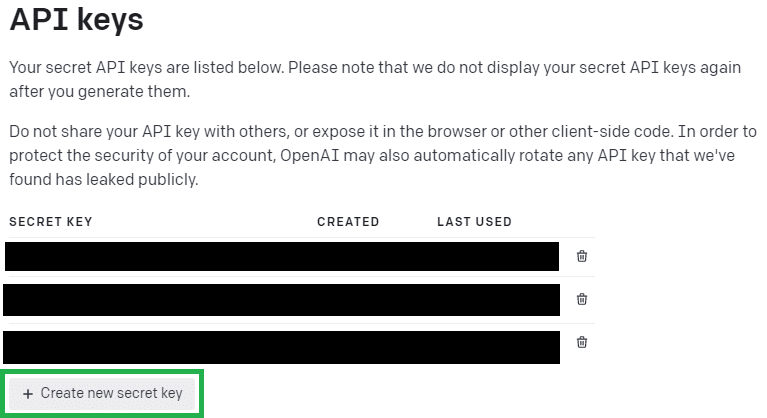
Create new secret keyからAPIキーを作成

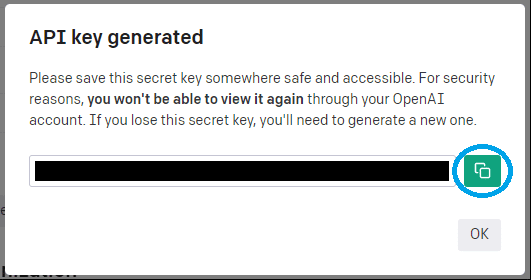
Slackアプリのスクリプト内で使用するので控えておく
APIキーの再利用はできないので忘れた場合は再度作成
Slackアプリを作成
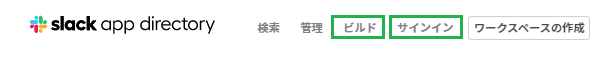
Slackにサインイン
こちらから → https://slack.com/apps

サインイン後、ビルドからSlack apiへ

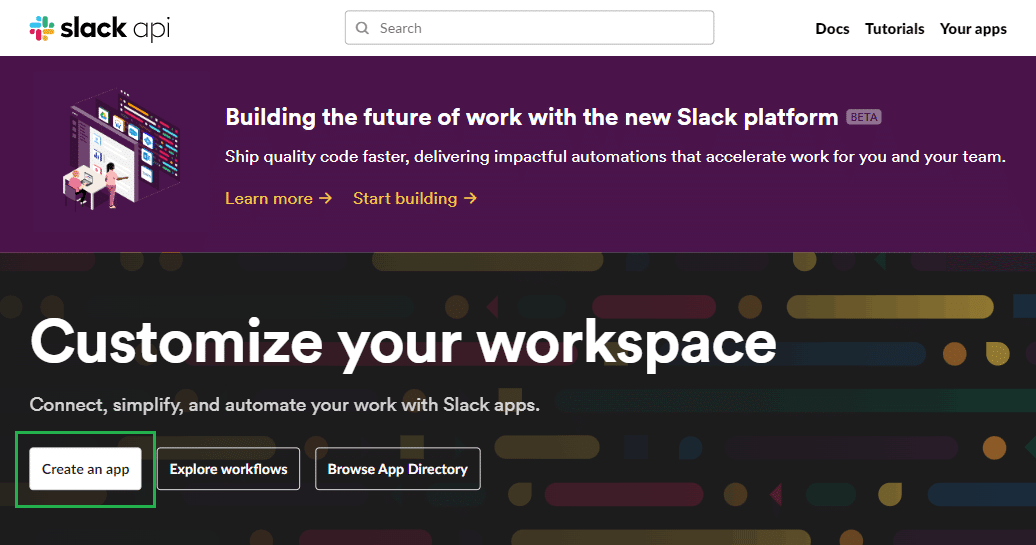
Create an appからアプリ作成画面へ

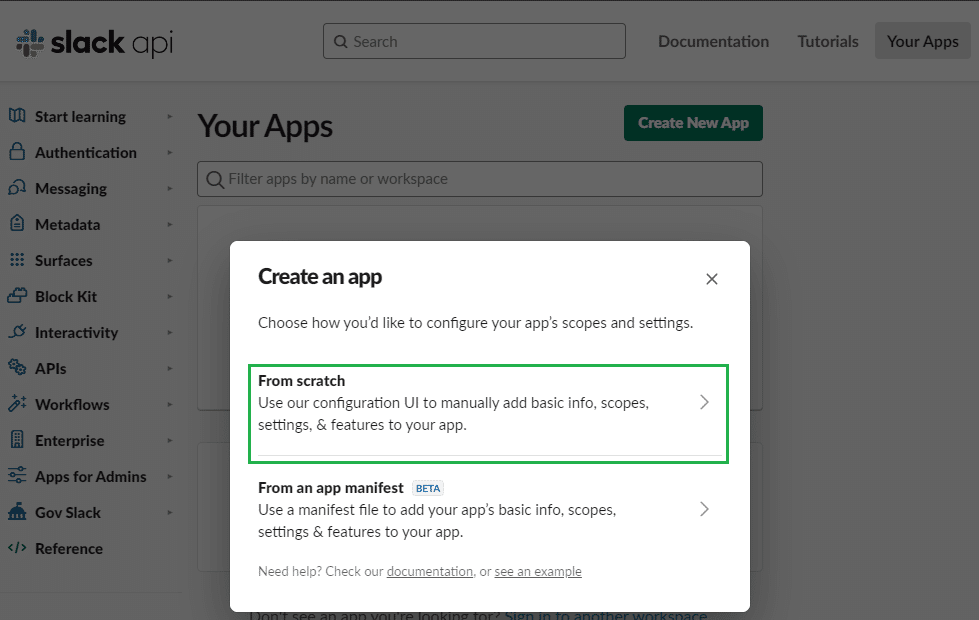
From scatchを選択

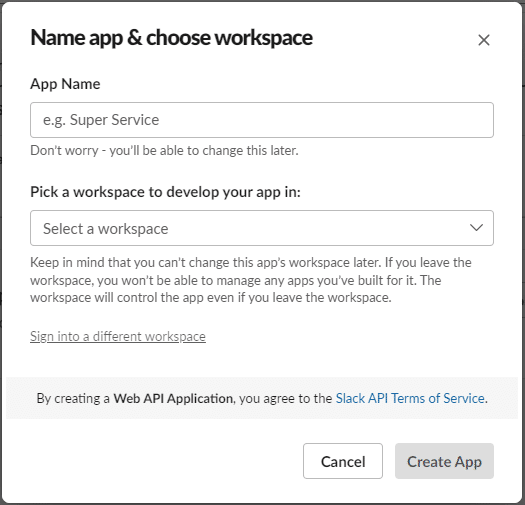
App Name → アプリ名を入力
Pick a workspace to develop your app in: → アプリを追加するワークスペースを選択

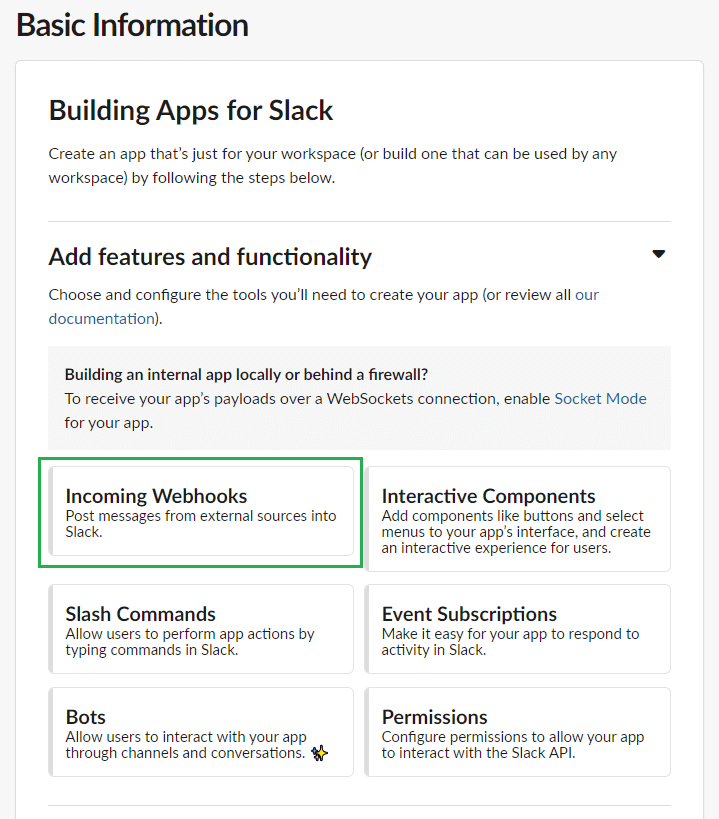
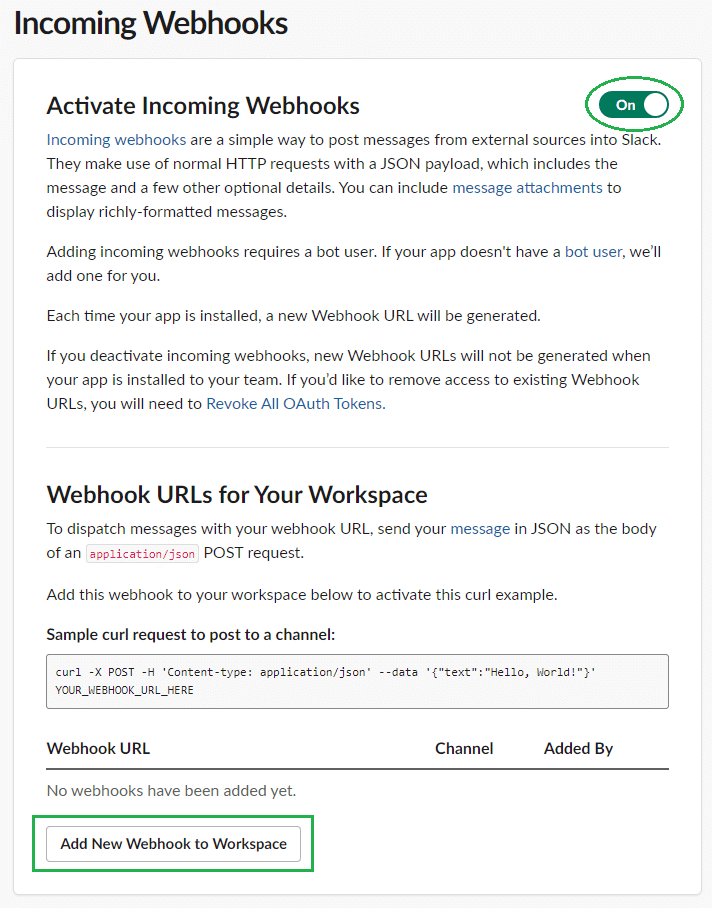
Incoming Webhooks → 外部ツールのGoogle Apps Script(GAS)からSlackへメッセージを投稿するための設定を選択

Activate Incoming Webhooksを「ON」にする
Add New Webhook to Workspace → 作成したアプリがワークスペースへアクセスするためのURLを作成

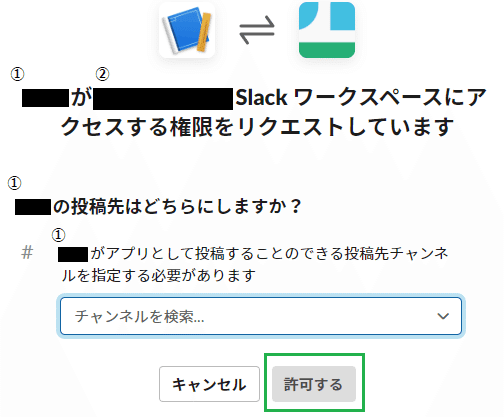
①アプリが②ワークスペースへのアクセス権限をリクエスト
チャンネルを選択して許可する

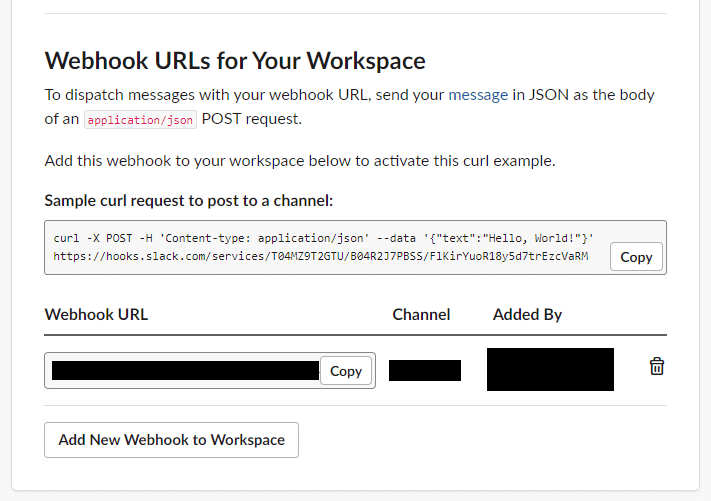
Webhook URLをSlackアプリのスクリプト内で使用するので控えておく
Slackアプリのスクリプトを作成
Google Apps Script(GAS)にてスクリプトを作成
こちらから → https://script.google.com/home
スクリプト内の『SlackのWebhook URL』と『OpenAIのAPKキー』をそれぞれSlackアプリとOpenAIで作成したものと置き換える
function doPost(e) {
var params = JSON.parse(e.postData.getDataAsString());
if('challenge' in params) {
return ContentService.createTextOutput(params.challenge);
}
// ユーザ名を取得
var userName = params.event.user;
// 入力されたテキストを取得
var textSlack = params.event.text.substr(0, params.event.text.length);
// スレッドを取得
var thread_ts = params.event.thread_ts || params.event.ts;
// chatGPTへ問い合わせ
var resultStr = getChatGptMessage(textSlack);
if (!resultStr) {
return;
}
var contents = `<@${userName}> ${resultStr}`;
var options = {
"method" : "post",
"contentType" : "application/json",
"payload" : JSON.stringify ({
"text" : contents,
"thread_ts": thread_ts,
"response_type": "in_channel",
link_names: 1
})
};
// slack連携
UrlFetchApp.fetch("『SlackのWebhook URL』", options);
}
// ChatGPTのAPIを呼び出し応答を取得
function getChatGptMessage(message) {
var uri = 'https://api.openai.com/v1/completions';
var headers = {
'Authorization': 'Bearer 『OpenAIのAPKキー』',
'Content-type': 'application/json',
'X-Slack-No-Retry': 1
};
var options = {
'muteHttpExceptions' : true,
'headers': headers,
'method': 'POST',
'payload': JSON.stringify({
"model": "text-davinci-003",
"max_tokens" : 2500,
"prompt": message,
"temperature": 0.5,
"top_p": 1.0
})
};
try {
const response = UrlFetchApp.fetch(uri, options);
var json=JSON.parse(response.getContentText());
return json["choices"][0]["text"];
}
catch(e) {
console.log('Error occurred while fetching response from API.');
}
}
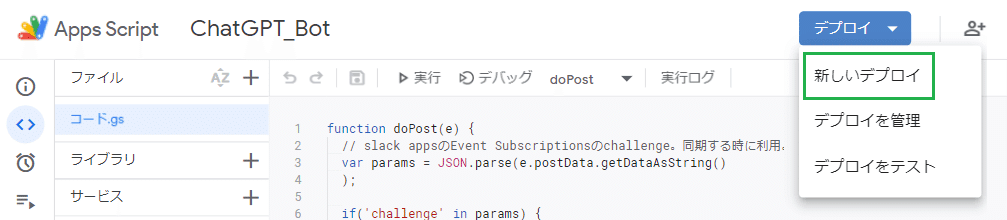
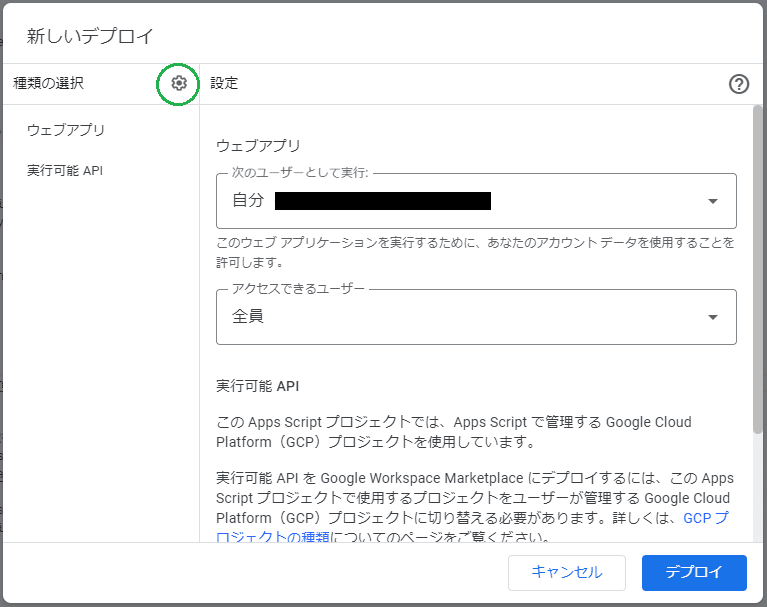
デプロイ > 新しいデプロイ

左の歯車から「ウェブアプリ」、「実行可能API」を選択
次のユーザーとして実行 → 自分
アクセスできるユーザー → 全員
デプロイを実行

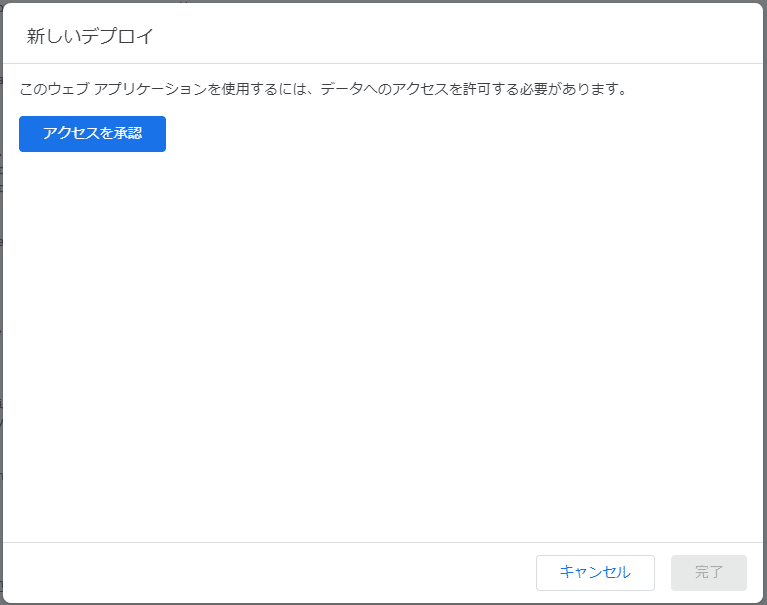
アクセスを承認
自身のGoogleアカウントで承認

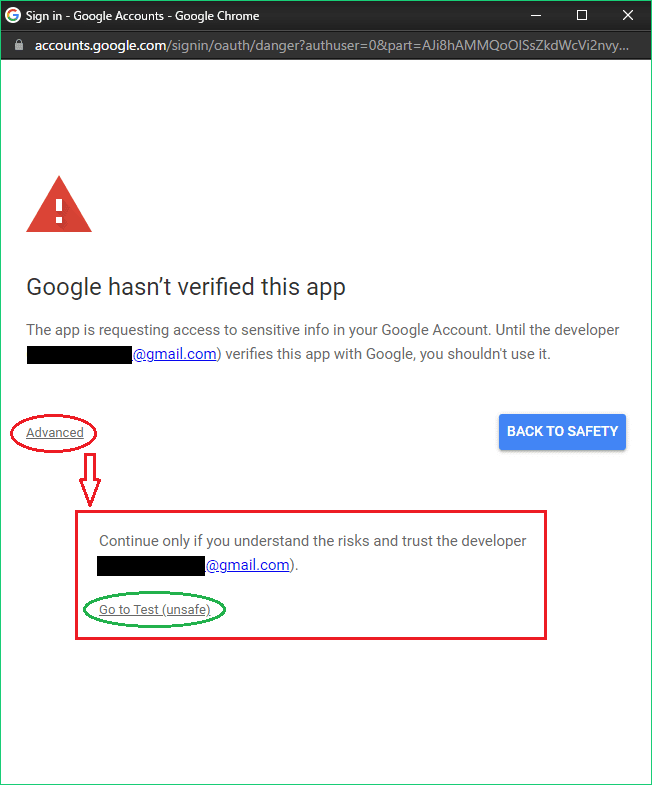
Advanced > Go to Test (unsafe) → 承認

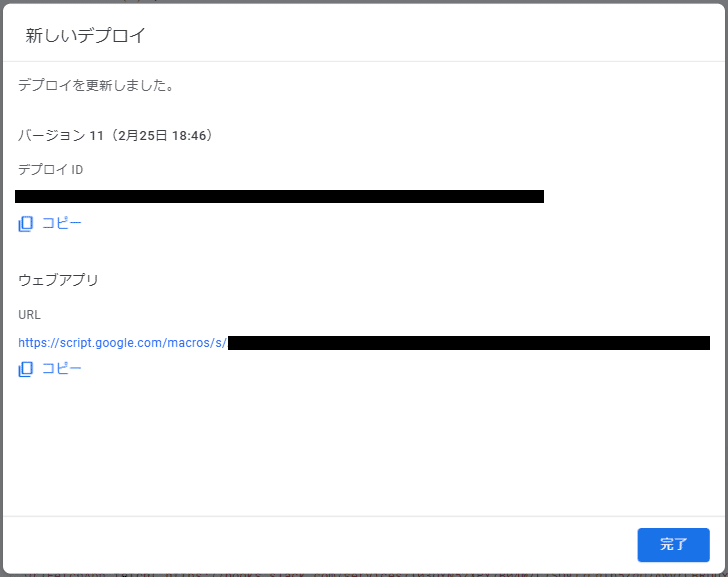
ウェブアプリのURLを控える
Slackアプリの更新
Slack APIで作成したアプリを選択
こちらから→ https://api.slack.com/apps/

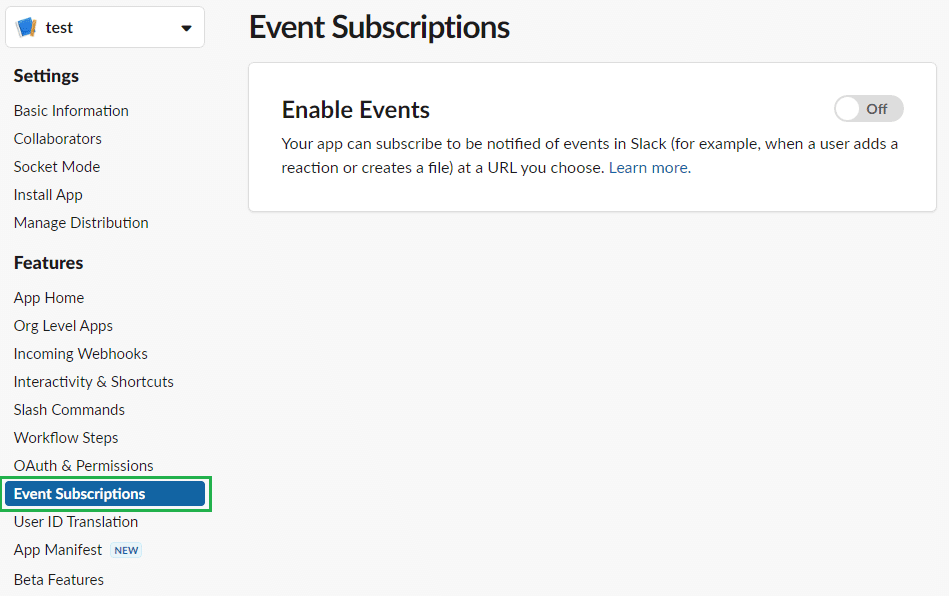
サイドツリーから【Event Subscriptions】を選択
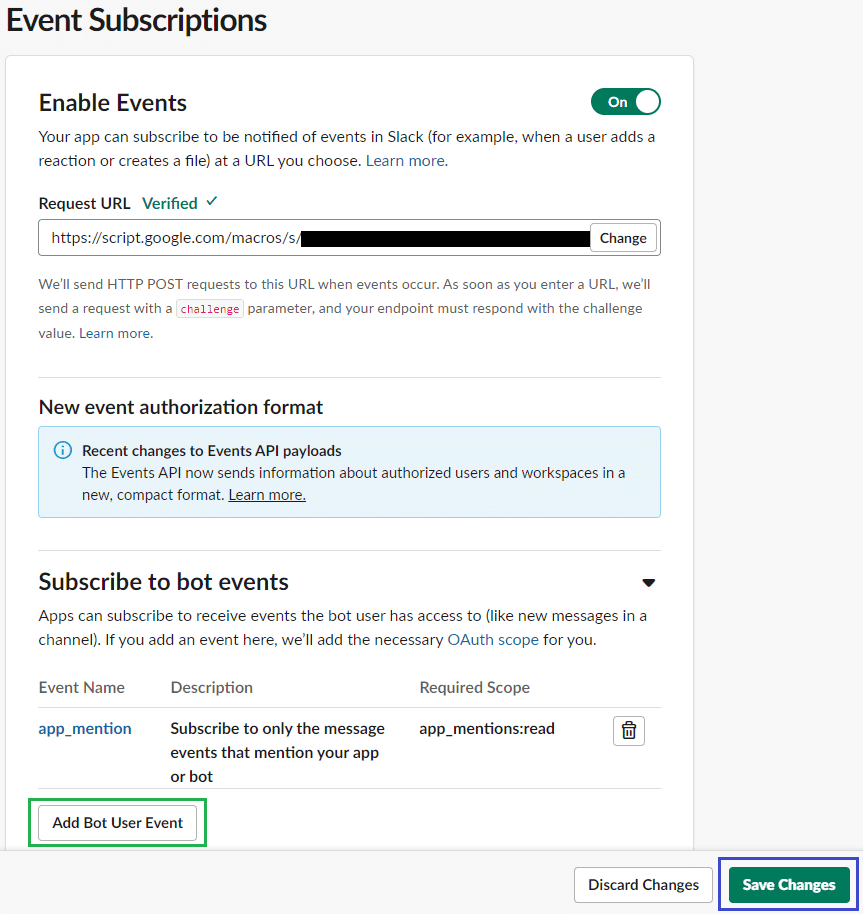
Enable Eventsを「ON」
Request URLにGoogle Apps Script(GAS)デプロイ後に生成されたURLを入力

「Verified」表示で接続完了
【Subscribe to bot events】の《Add Bot User Event》から
「app_mention」を追加
Save ChangesでSlackアプリの変更内容を保存

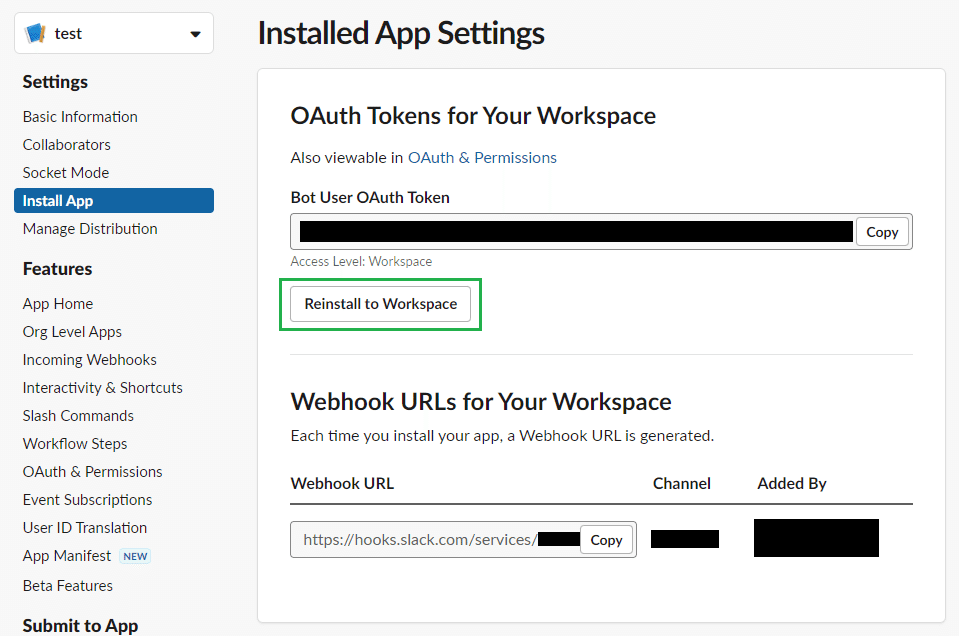
サイドツリーのInstall Appを選択
Reinstall to Workspaceを実施して変更内容をSlackに反映
※または上部に表示されたメッセージから実行
Slackのチャンネルにアプリを追加してメンションで実行可能
不明点等あればコメント下さい。
