
Tableau の基本:「表計算」機能とは?
ここまで、Tableauの「超基本」な考え方を3つ ↓ 取り上げてみました。
これを理解して組み合わせるだけでも、かなりのことが出来るはずです。
これらを踏まえ、次のステップとして、更に理解しておきたい「基本的なこと」を書いていこうと思います。
ここでは、「表計算機能」を取り上げます。大まかな概念をきちんと理解するだけでも、viz 作成の幅がだいぶ広がると思います。
i. Tableauの表計算機能(table calculation)とは
「表計算」という単語がでてくると、Excel?みたいなイメージが湧く方もいると思います。これ、半分合ってて半分違うかな、と思ってます(笑)
Tableauでの表計算は、
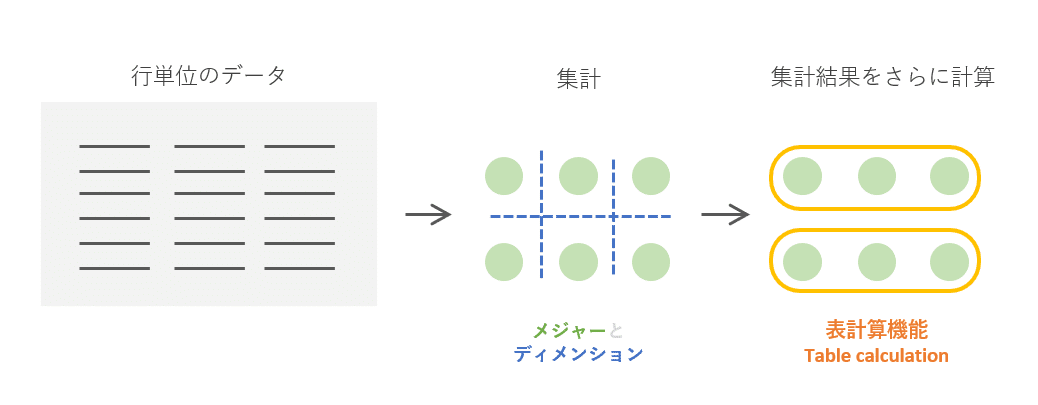
元データをシート上(ビュー)で集計した結果(Viz LOD)を使って、もう一度計算すること
と考えています。
・・・ん?? ってなりますよね(笑)
図にします。

元の英語が Table Calculation というのですが、
背後に作られた集計結果(Table)を参照して(行単位データではなく)計算する、ということなんだと思います。

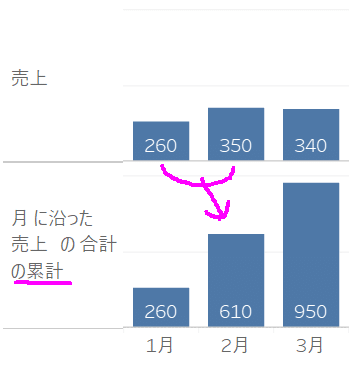
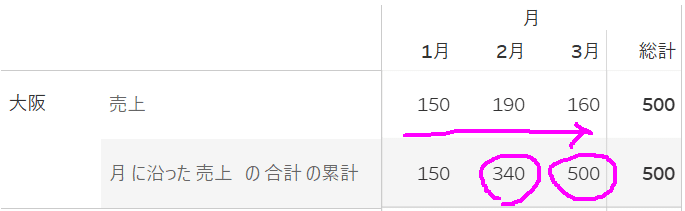
ビュー上の集計結果(売上)を左から積み上げている
2月累計 : 260+350=610
3月累計 : 260+350+340 = 950
ii. 基本的なしくみ:「範囲」と「方向」を設定する
表計算機能を使う際に必要な設定が2つあります。
1. 集計された結果をどんな範囲(粒度)で再集計するか
2. その範囲内で、どんな順番で計算を行っていくか
1.表計算の範囲
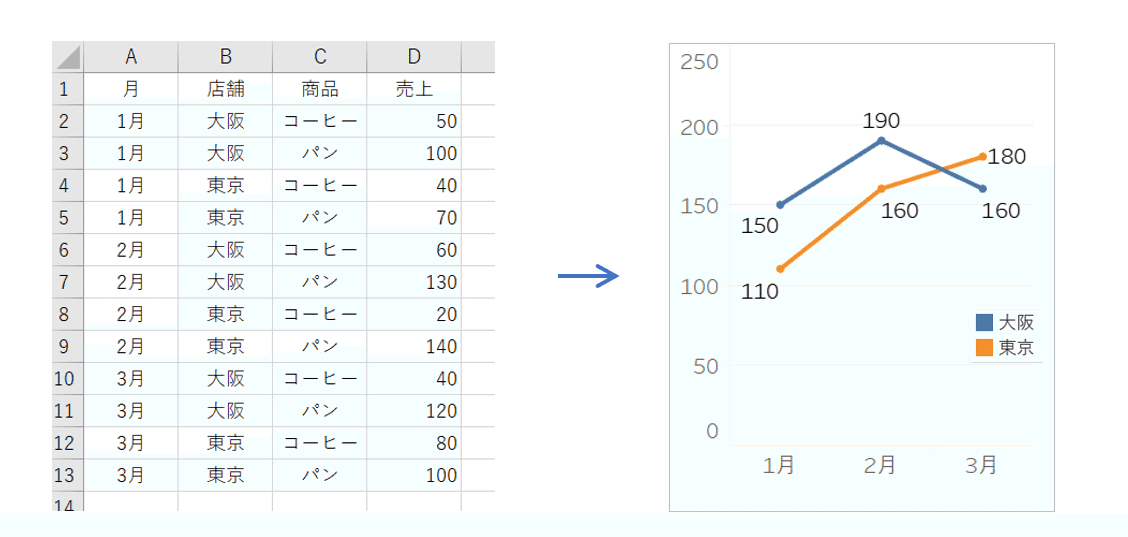
仮にこんなデータがあるとします。
元データでは商品ごとまで詳細がありますが、グラフでは 店舗 x 月別 に集計されています。

この集計結果をさらに計算するのが「表計算」です。
表計算の表現方法はいろいろありますが、ここでは「合計に対する割合」を使います。
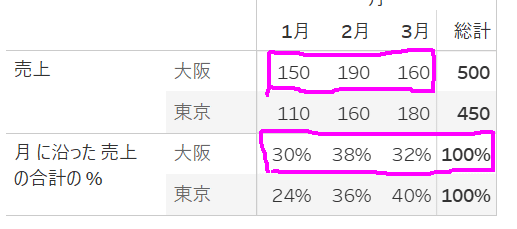
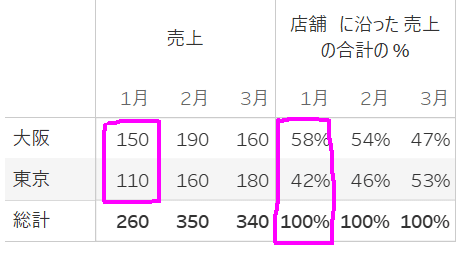
先ほどのグラフを数表にします。

ここで、(A)各店舗の月別の割合を見たい となった場合、
東京、大阪それぞれの1~3月合計を分母とした割り算をすると思います。
この計算は、いったんビューで集計された結果を利用する必要があります。違う言い方をすると、行ごとデータだけでは計算できないですよね。
これが「表計算」機能の基本です。

(A)割り算の分母にヨコ計を使う = 各店舗の中で、月ごとの売上割合を出す
今度は、(B)各月の、東京 : 大阪の割合を見たい 場合です。
分母は月ごとの合計を使いますよね。

このように、 どんな単位で集計結果を再集計するか、というのが「範囲」の考え方です。
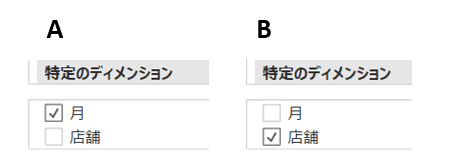
表計算の設定的には、チェックボックスのON/OFFでコントロールします

(A) 各店舗で、月別の割合を出したい
(B) 各月で、東京 vs 大阪 の割合を出したい
(ペイン、表、セルなどの単位でも設定が可能ですが、
ディメンションでの集計単位を意識して設定する方法を紹介しています)
2.表計算の方向
次に、その範囲の中で「方向」を設定するケースがあります。
「合計に対する割合」には方向がないので、今度は「累計」で考えます。
基本は各ディメンションの表示されている順番に従います

基本は 左 / 上から
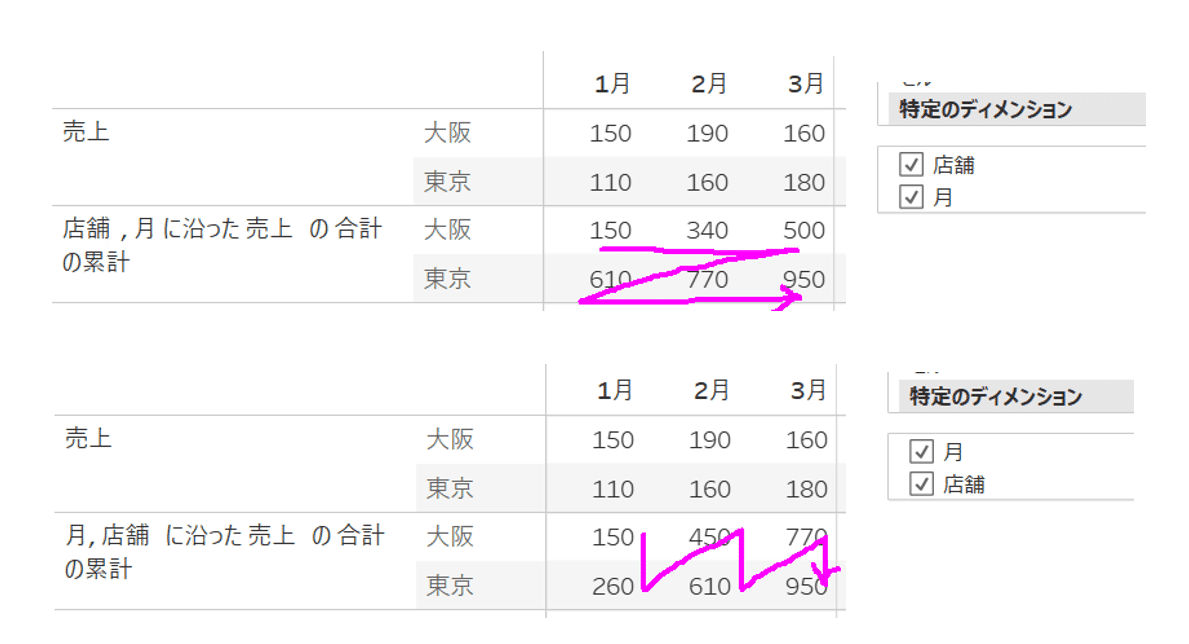
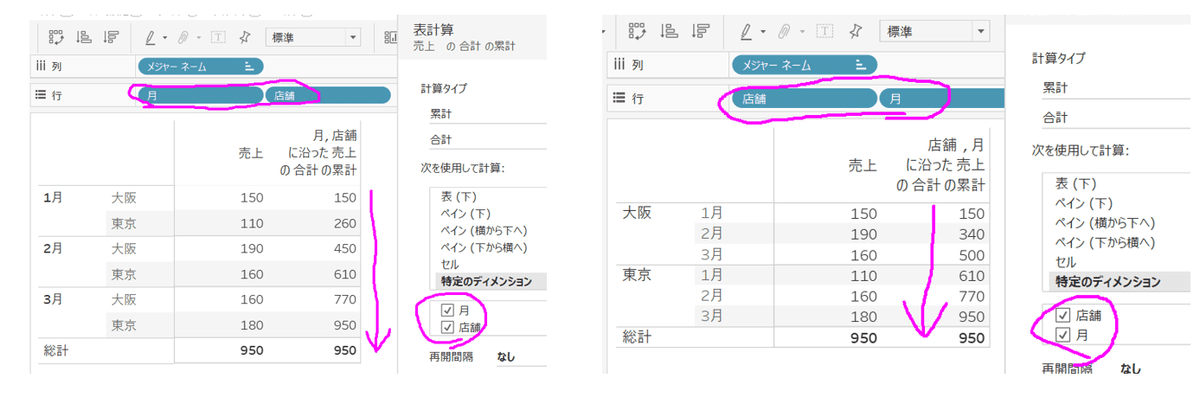
複数ディメンションを組み合わせた場合
例としてはあまり良くないのですが、全体の売上 950 を 月 x 店舗の組み合わせで累計する時、どの順番で積み上がるか、を見てみます。

どちらを優先するかで「方向」が変わってくる
チェックがあるもの同士で、下位にあるものが直接つながっていて、上位にあるものは、「繰り返しの順番」のイメージかな?と思います。

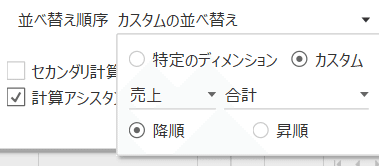
ちなみに、ディメンションの順番でない計算方向を設定することもできます

こんな感じでディメンション内の表計算順番を設定することもできる
(参考まで)
iii. 使い方:簡易表計算 と 表計算関数
表計算機能を説明してみましたが、実際使いこなすとなると、なかなか敷居が高いかもしれません。
そんな人のために?表計算機能の使い方は何パターンかあります。
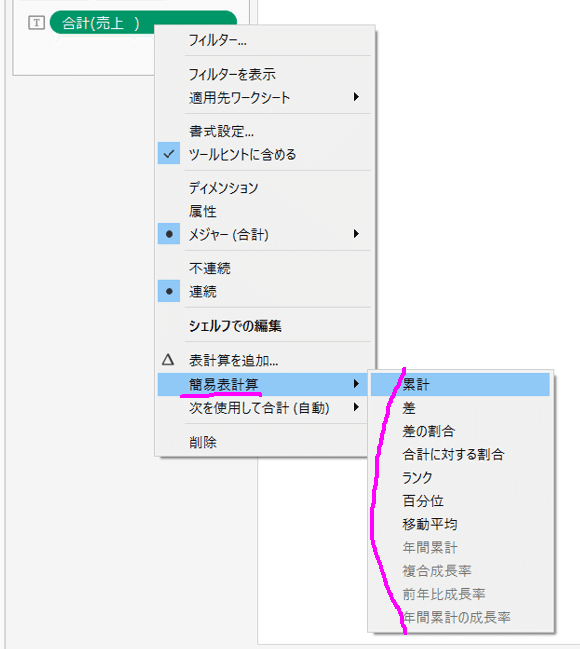
1.簡易表計算
「簡易」なのでこれが一番簡単。メジャーの設定で「簡易表計算」から実行できます。「表計算の編集」メニューで、範囲・方向などの設定も変更できます。

増減率「差の割合」などは絶対に行ごと計算では出せないですが、
ビュー上で % 計算できます
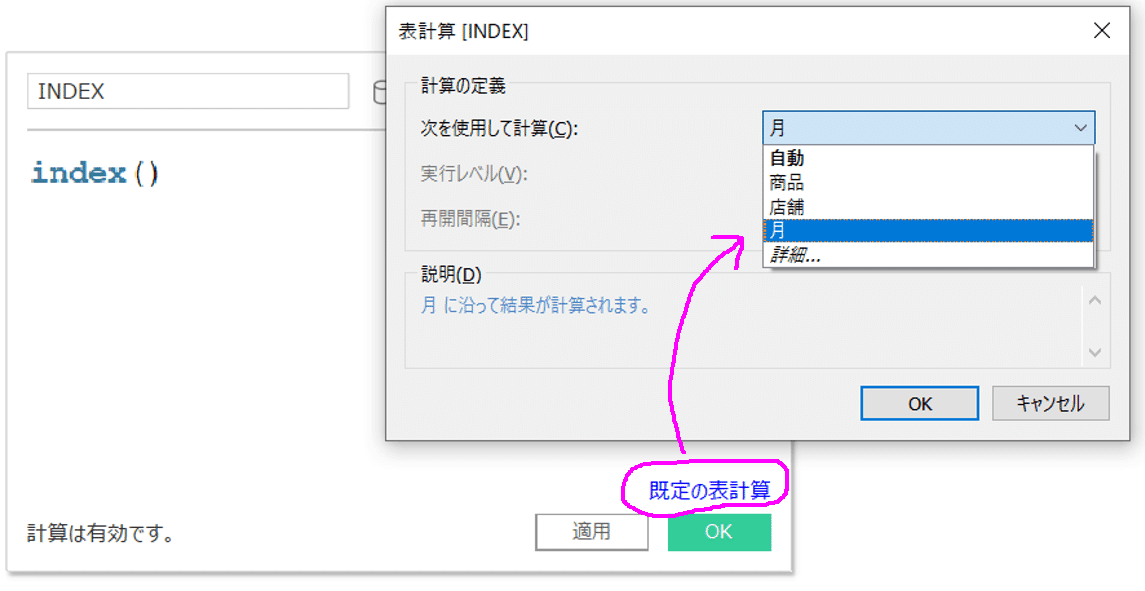
2.表計算関数を使う
簡易表計算で選択する以外にも、色々な表計算関数があります。
計算フィールドで関数を使用すると、表計算の範囲や方向を要求されます。
(ビューに置いた時にも設定を変更できます)

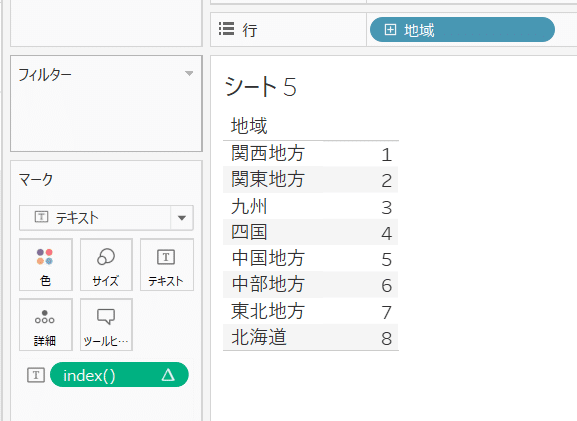
表示されているディメンションに順番を振っていきます

サンプルスーパーストアの「地域」を表示してみる
上から1,2,3,… と番号をつけるだけの関数ですが
意外と色々使えます!
いかがだったでしょうか。
表計算関数を使いこなせると、かけ算的に色々なことができるようになるのですが、簡易表計算だけでもアドホックな分析を素早く行える場面はけっこうあると思います。
ここでは数表メインで説明しましたが、グラフ化されていても仕組みは一緒です。
慌てずに範囲と方向を確認して使いこなしましょう!

範囲と方向を確認すべし
どうしても長くなりますね笑
最後まで読んでいただき、ありがとうございました。
