
Tableau の超基本 #1:行と列
今回は、Tableauでデータを可視化するときの超基本、「行」と「列」を取り上げたいと思います。
なるべくシンプルに、細かい点や例外的なのはちょっと後回しにして、まずは大きな考え方をつかんでもらえたら嬉しいです。

(10,000行のExcelリスト)
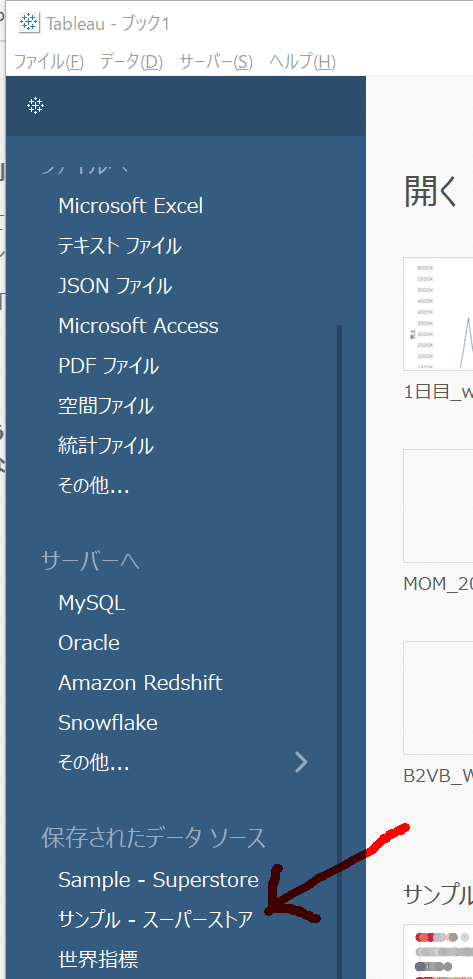
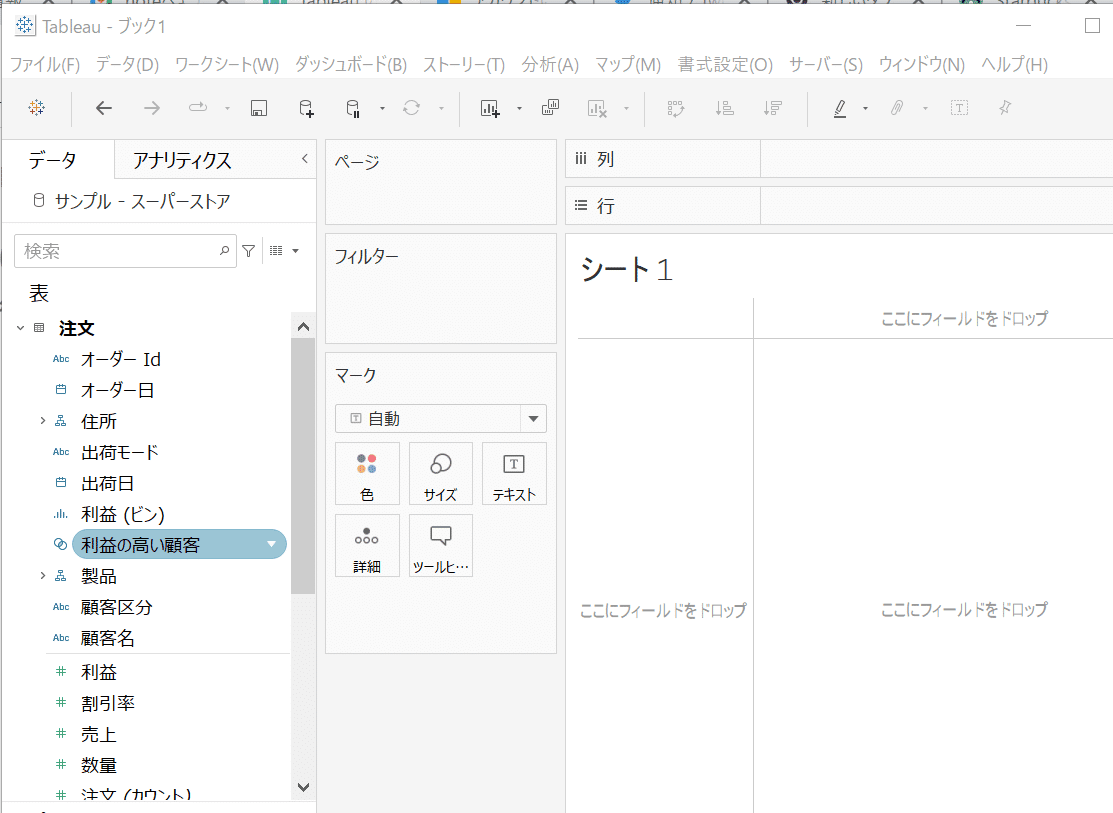
Tableau Desktop を開き、データに接続すると、こんな画面にたどり着きます。
左側にある、取り込んだデータの項目(フィールド)を、右側の項目を置く場所(シェルフ、カードとか呼ぶ)にドラッグ+ドロップすることによってグラフが作成されます。

行=タテ向き、列=ヨコ向き
行や列にデータの項目(フィールド)を置くとどうなるか?
→ 基本、行はタテ方向、列はヨコ方向の表現になるのですが、
大きく2パターンあるので、それぞれ見てみましょう。
a. 切り口として使われる項目の場合(ディメンション≒青)
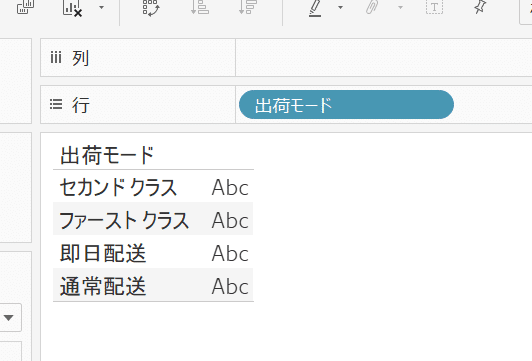
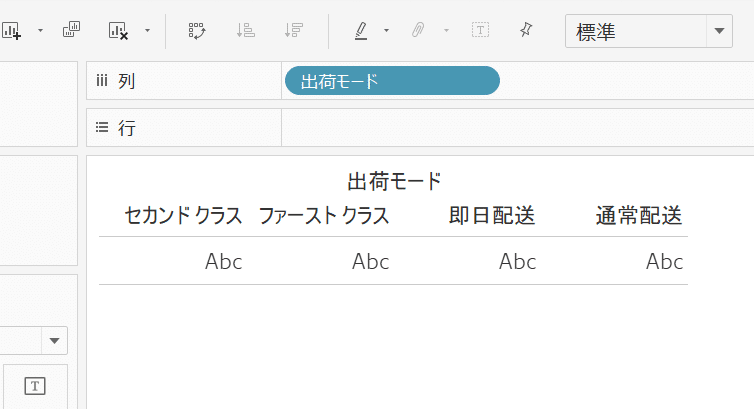
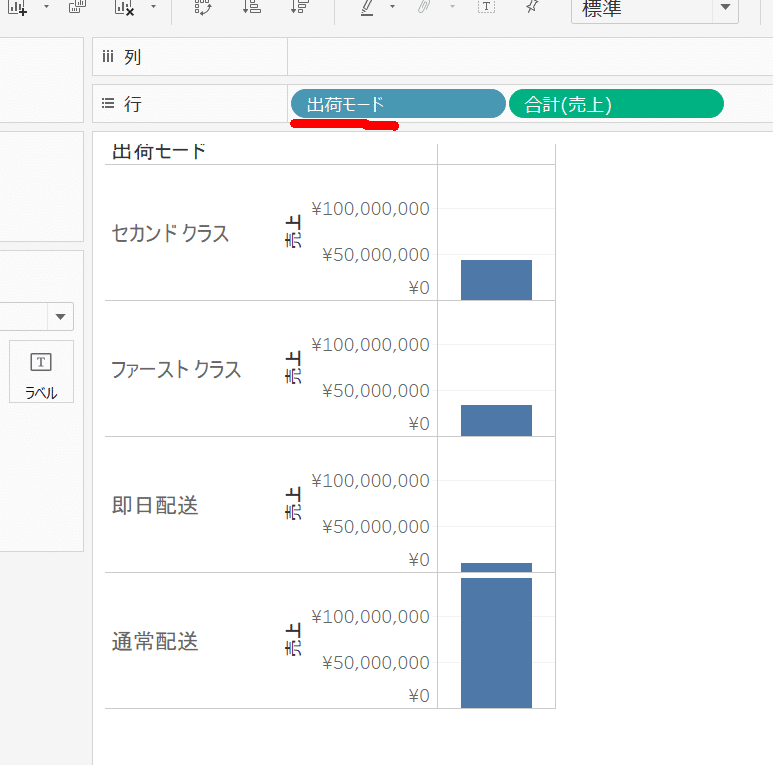
サンプルスーパーストアに「出荷モード」という項目があるので、これを行・列に置いてみます。
これはデータの切り口として使う項目なので、値を分けるための切り口が出てきます。
Excelのピボットテーブルを使ったことがある方は、同じと考えて良いと思います。


※ "Abc" の部分に「売上」「利益」などの値をドロップすると、集計された値が表示されます
b. 集計される「値」項目の場合(メジャー≒緑)
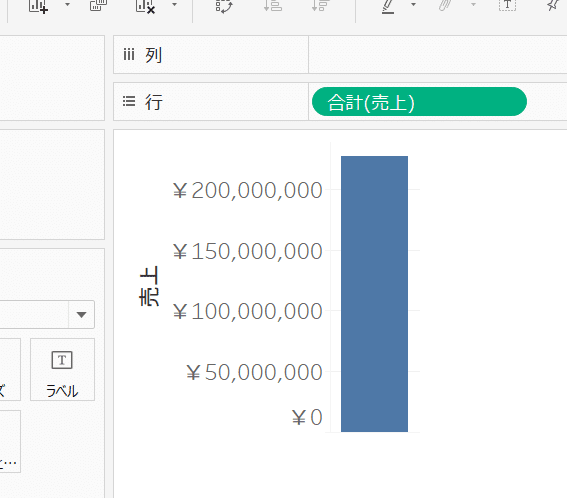
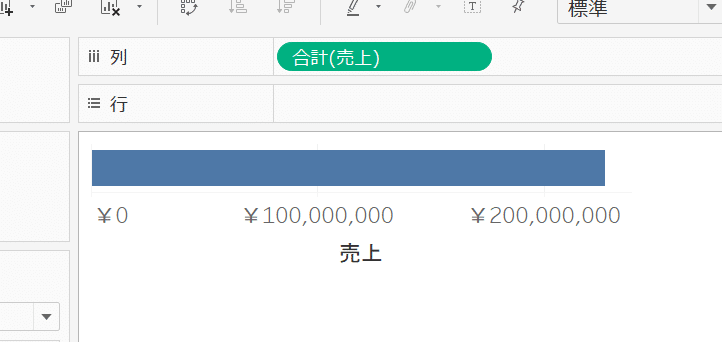
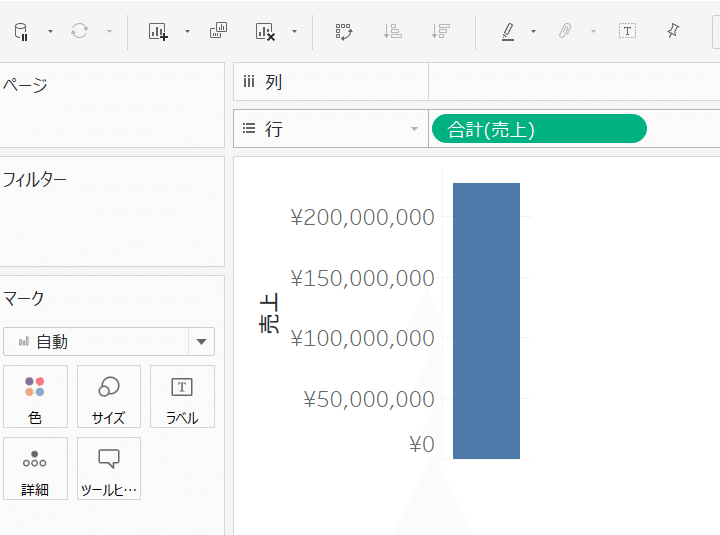
今度は、「売上」項目を、列、行に置いてみましょう。
Excelピボットテーブルとは違う見た目になります。
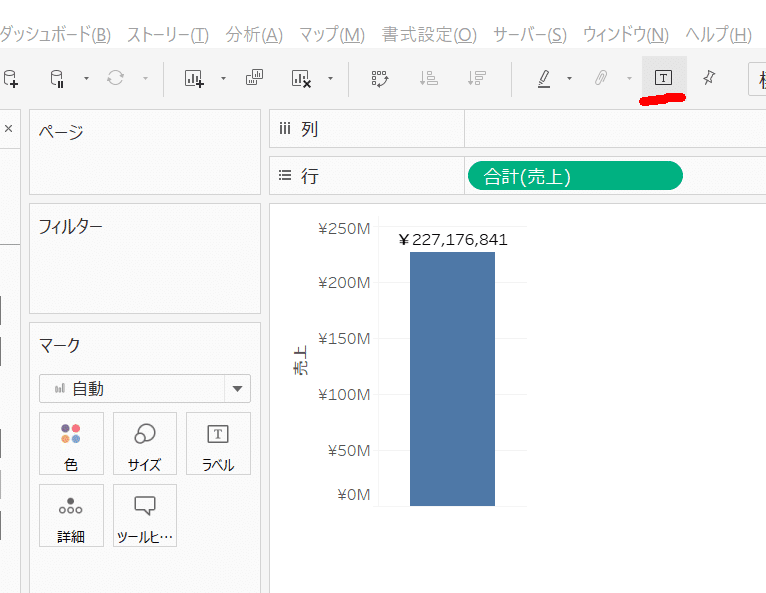
データ全体の売上額を合計すると 2億円強だよ、という1本の棒になります。


このように、「値」項目を行・列に置いた場合、集計結果を「位置」で表現します。(棒グラフの場合はその先端)
ちょっとわかりにくいかも知れませんが、目盛りも併せて表示されてます

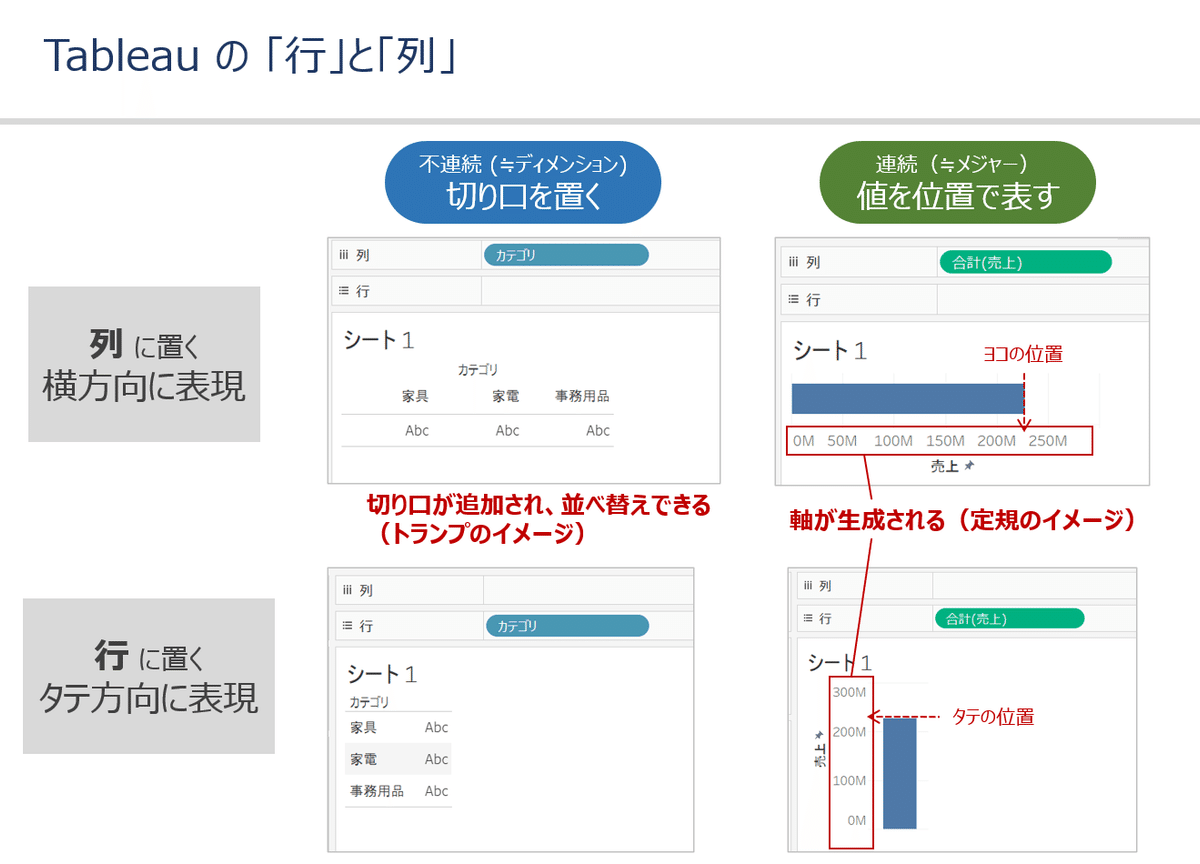
まとめると、
「行」にデータ項目(フィールド)を置くとタテ方向、「列」に置くとヨコ方向に表現される
切り口のフィールド(ディメンション≒青)を置くと値を切り分ける「箱」が出てくる
集計される値のフィールド(メジャー≒緑)を置くと、集計値を「位置」で表現する

この3つを超基本として頭に置いておくと、様々なグラフがどう作られているかを理解するのに役立つと思います。
組み合わせて使う:
「売上」の「出荷モード別」はどうなっている?
最後に応用?として、上記で使った、「売上」と「出荷モード」を組み合わせてみましょう。
まず売上を行に置くと、合計 2億ちょっとだよ、という棒グラフがでますね
(売上合計額をタテの位置で表現)

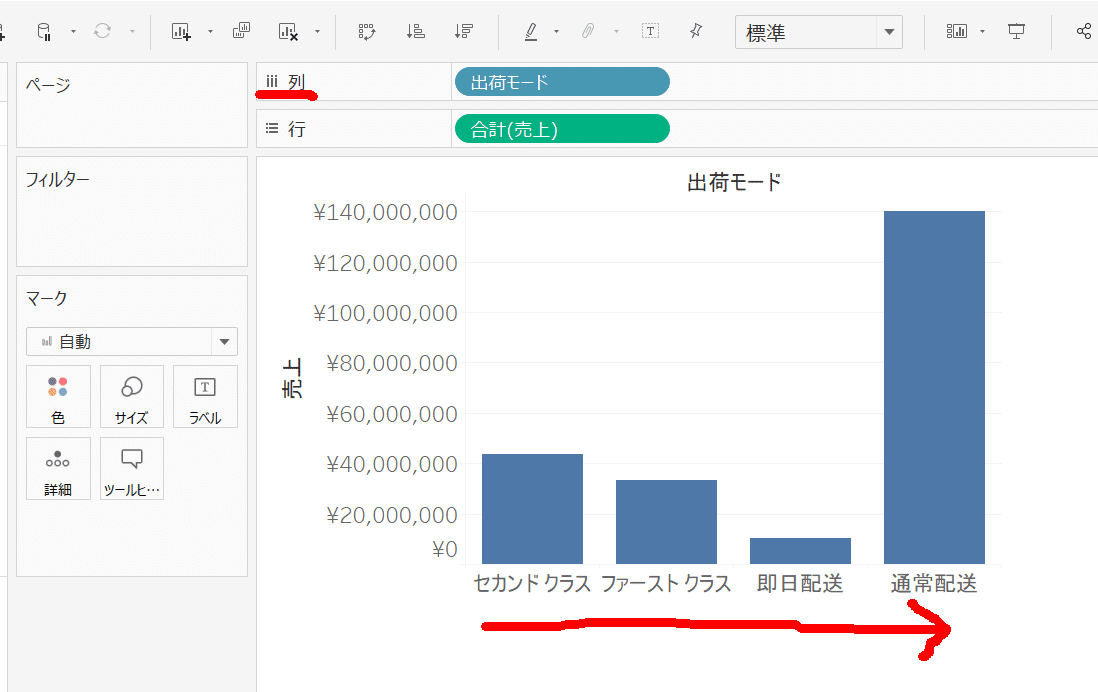
これを出荷モード別に切り分けたいので、「出荷モード」フィールドを追加します。
ここでは、それぞれの棒をヨコ方向に並べるのが見やすそうなので、「列」に置きます。

なぜ見やすい?
これを見ると、通常配送が大半で、セカンドクラス、がその次に多い・・・等の情報が見えてきます。数字よりも感覚的な比較ができますね。
これを言い換えると、
棒をヨコに切り分け(列)て、タテの位置(行)の比較をしている、となります。

位置の比較では、基準の場所が揃っていないと、パッと見た時に比較が難しいみたいですね。
上記はシンプルな例ですが、複数の項目を組み合わせる場合は、
見る人が何を比較したいのか、などの状況に沿ってあげる必要がありそうです。
関連する機能
今回「行と列」についてフォーカスしていますが、関連性の高いTableauの機能があります。こちらも追って投稿していこうと思います
集計とは?
ディメンションとメジャー / 連続と不連続
シンプルに、と言いつつ、なかなかの長文になってしまいました(笑)
最後まで読んでいただきありがとうございます。
