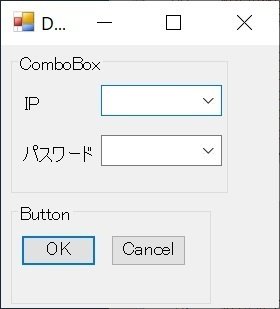
Microsoft .NET Frameworkを利用して作成したカスタムのグラフィカル入力ボックス(例)[Windows PowerShell]
実行環境
Windows PowerShell 5.1
Microsoft .NET Framework フォーム作成機能を利用することで、カスタムのグラフィカル入力ボックスを作成することができます。

以下のスクリプトにComboBoxやButtonを追加することで、汎用的に使うことができると思います。
# 外部ファイルの読み込み
$comboBox0Item = Get-Content "C:\WindowsPowerShell\ip.csv"
$comboBox1Item = Get-Content "C:\WindowsPowerShell\password.csv"
# .NET Frameworkクラス(System.DrawingとSystem.Windows.Forms)の読み込み
Add-Type -AssemblyName System.Windows.Forms
Add-Type -AssemblyName System.Drawing
# Font
$font = New-Object System.Drawing.Font("メイリオ",11)
# Form
$form = New-Object System.Windows.Forms.Form
$form.Text = 'Data Entry Form'
$form.AutoSize = $true
$form.StartPosition = 'CenterScreen'
# ComboBoxGroupBox -----------------------------------------------------
$groupBox0 = New-Object System.Windows.Forms.GroupBox
$groupBox0.Location = New-Object System.Drawing.Point(10,10)
$groupBox0.AutoSize = $true
$groupBox0.text = "ComboBox"
# label0
$label0 = New-Object System.Windows.Forms.Label
$label0.Location = New-Object System.Drawing.Point(10,40)
$label0.AutoSize = $true
$label0.Text = 'IP'
# label1
$label1 = New-Object System.Windows.Forms.Label
$label1.Location = New-Object System.Drawing.Point(10,90)
$label1.AutoSize = $true
$label1.Text = 'パスワード'
# comboBox0
$comboBox0 = New-Object System.Windows.Forms.ComboBox
$comboBox0.Location = New-Object System.Drawing.Point(90,30)
$comboBox0.AutoSize = $true
$comboBox0.Font = $font
foreach ($item in $comboBox0Item)
{
$comboBox0.Items.Add($item)
}
# comboBox1
$comboBox1 = New-Object System.Windows.Forms.ComboBox
$comboBox1.Location = New-Object System.Drawing.Point(90,80)
$comboBox1.AutoSize = $true
$comboBox1.Font = $font
foreach ($item in $comboBox1Item)
{
$comboBox1.Items.Add($item)
}
$groupBox0.Controls.AddRange(@($label0,$label1,$comboBox0,$comboBox1))
# ButtonGroupBox -------------------------------------------------------
$groupBox1 = New-Object System.Windows.Forms.GroupBox
$groupBox1.Location = New-Object System.Drawing.Point(10,160)
$groupBox1.AutoSize = $true
$groupBox1.text = "Button"
$okButton = New-Object System.Windows.Forms.Button
$okButton.Location = New-Object System.Drawing.Point(10,30)
$okButton.AutoSize = $true
$okButton.Text = 'OK'
$okButton.Add_Click({
[System.Windows.Forms.MessageBox]::Show($comboBox0.Text + "`r`n" + $comboBox1.Text,"Result")
})
$cancelButton = New-Object System.Windows.Forms.Button
$cancelButton.Location = New-Object System.Drawing.Point(100,30)
$cancelButton.AutoSize = $true
$cancelButton.Text = 'Cancel'
$cancelButton.DialogResult = [System.Windows.Forms.DialogResult]::Cancel
$form.CancelButton = $cancelButton
$groupBox1.Controls.AddRange(@($okButton,$cancelButton))
# ----------------------------------------------------------------------
$form.Controls.AddRange(@($groupBox0,$groupBox1))
# フォームを最上位フォームとして表示
$form.Topmost = $true
# comboBox0にフォーカスを設定
$form.Add_Shown({$comboBox0.Select()})
# Enterキーを押したときにクリックされるボタンをokButtonに設定
$form.AcceptButton = $okButton
# フォームをモーダルダイアログボックスとして表示
$result = $form.ShowDialog()冒頭で読み込んでいる外部ファイルには、ComboBoxに表示したい内容を改行区切りで記載して下さい。
文字コードはUTF-8で保存して下さい。
以上、Microsoft .NET Frameworkを利用して作成したカスタムのグラフィカル入力ボックス(例)でした。
