Dify.AIを使ってみた(ローカルでのRAG環境を構築)
Dify.AIを利用して、ローカルでのRAG環境を構築しました。
DifyはSaaS版とOSS版があり、OSS版であれば費用が掛からずにRAG環境を構築できます。
過去のNoteの記事について回答できるチャットbotを作りました。
環境:MacBook Air(M1チップ)
App:Dify(フロントエンド・バックエンド)
LLM:Llama3.2(Ollamaを利用)
ナレッジ:過去の記事(Firecrawlを利用してクローリング)

App:Difyのダウンロード・インストール
上部リンクのGitHubからダウンロード、READMEに従ってインストールをします。インストール方法は省略します。
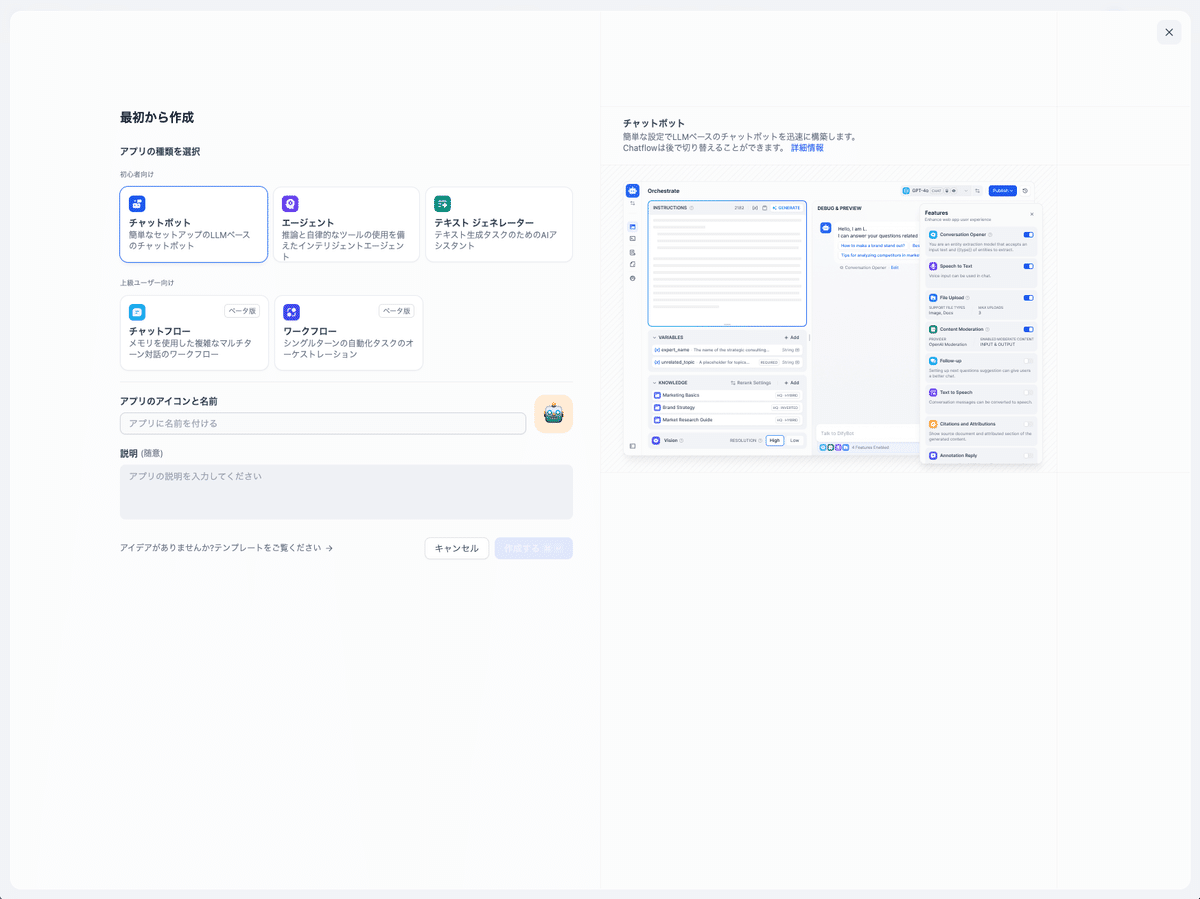
スタジオから「チャットボット」を選択します。

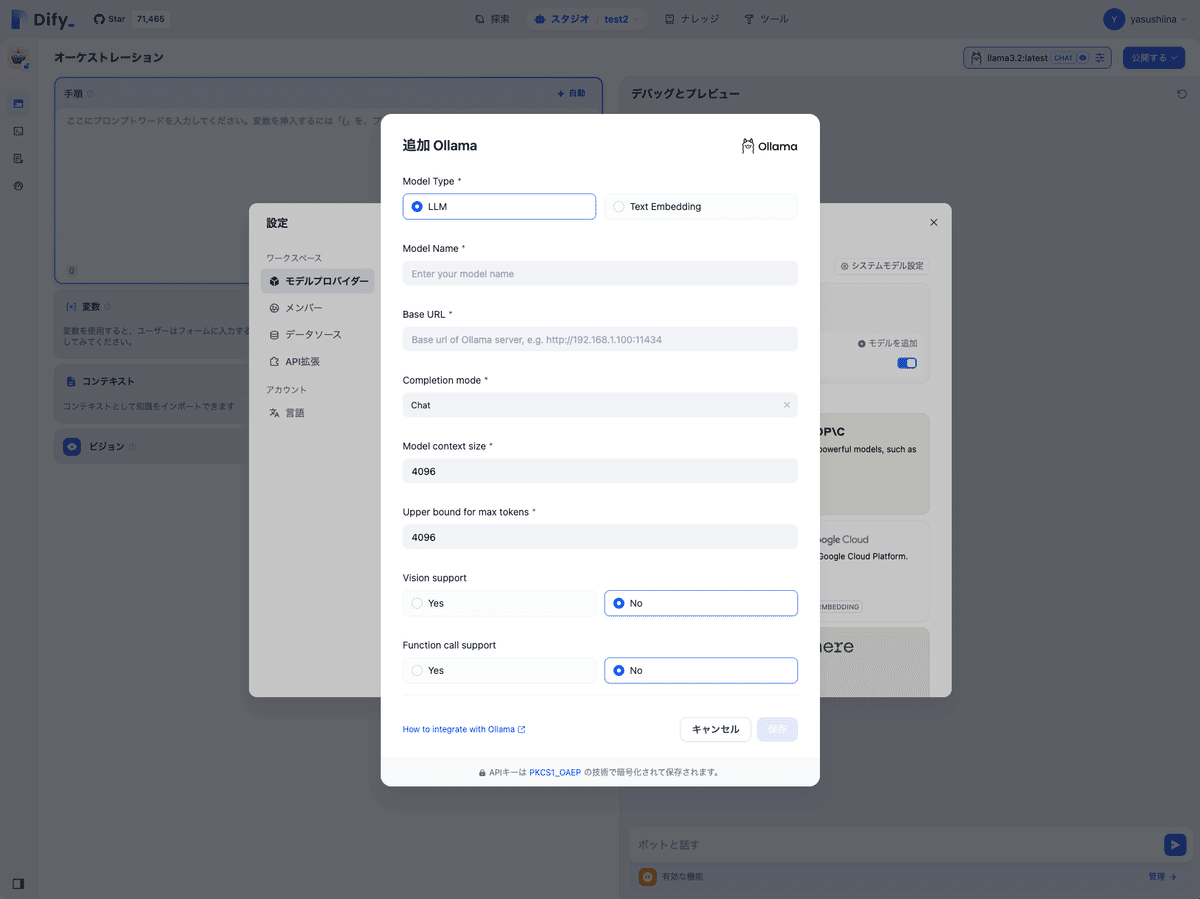
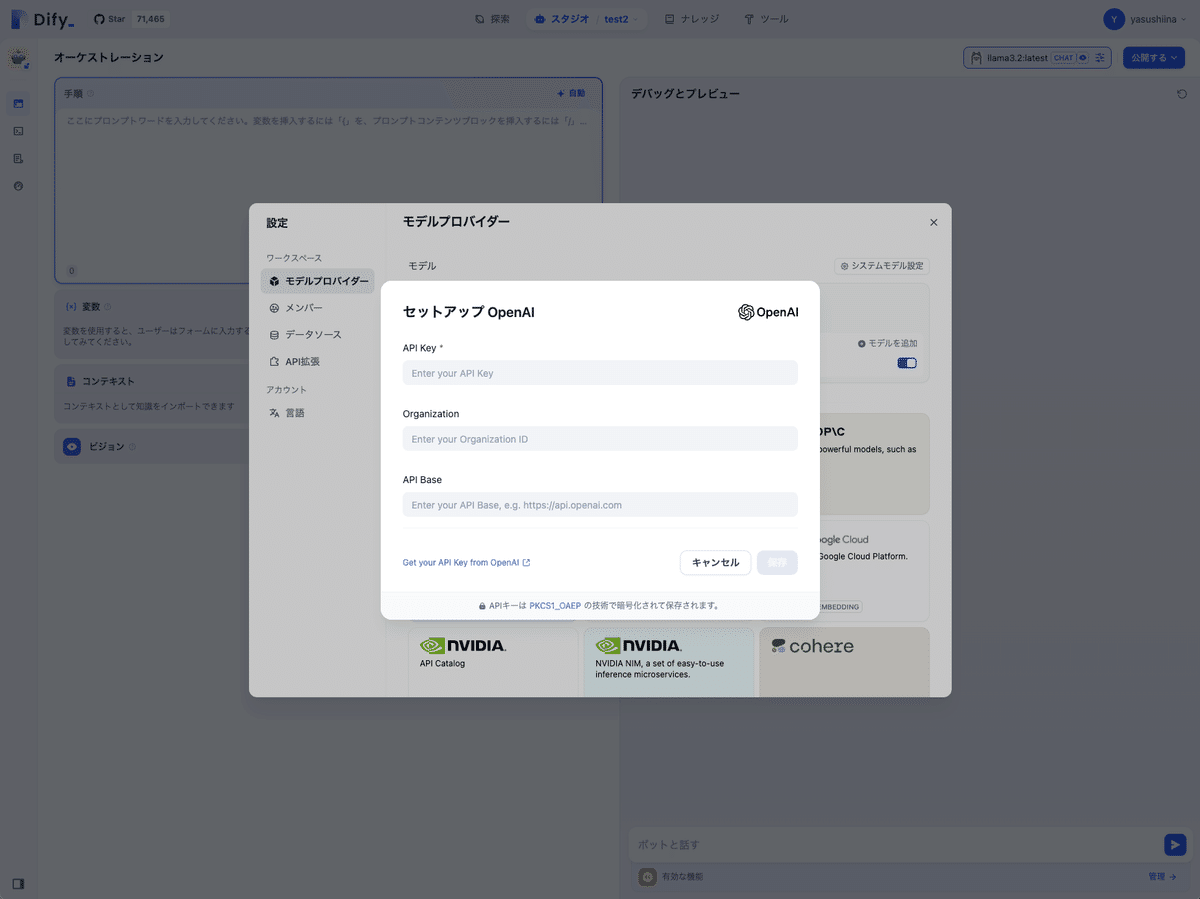
LLM:Llama3.2(Ollamaを利用)のダウンロード
次に、LLMのモデルをダウンロードします。
Ollamaを使い、無料で利用できるLlamaをLLMのモデルとして選択しました。
設定方法は以下のリンクを参考にしてください。
Ollamaをローカルで構築します。

OpeAIのモデルをAPIで利用することも可能なようです。(別途費用が必要?)

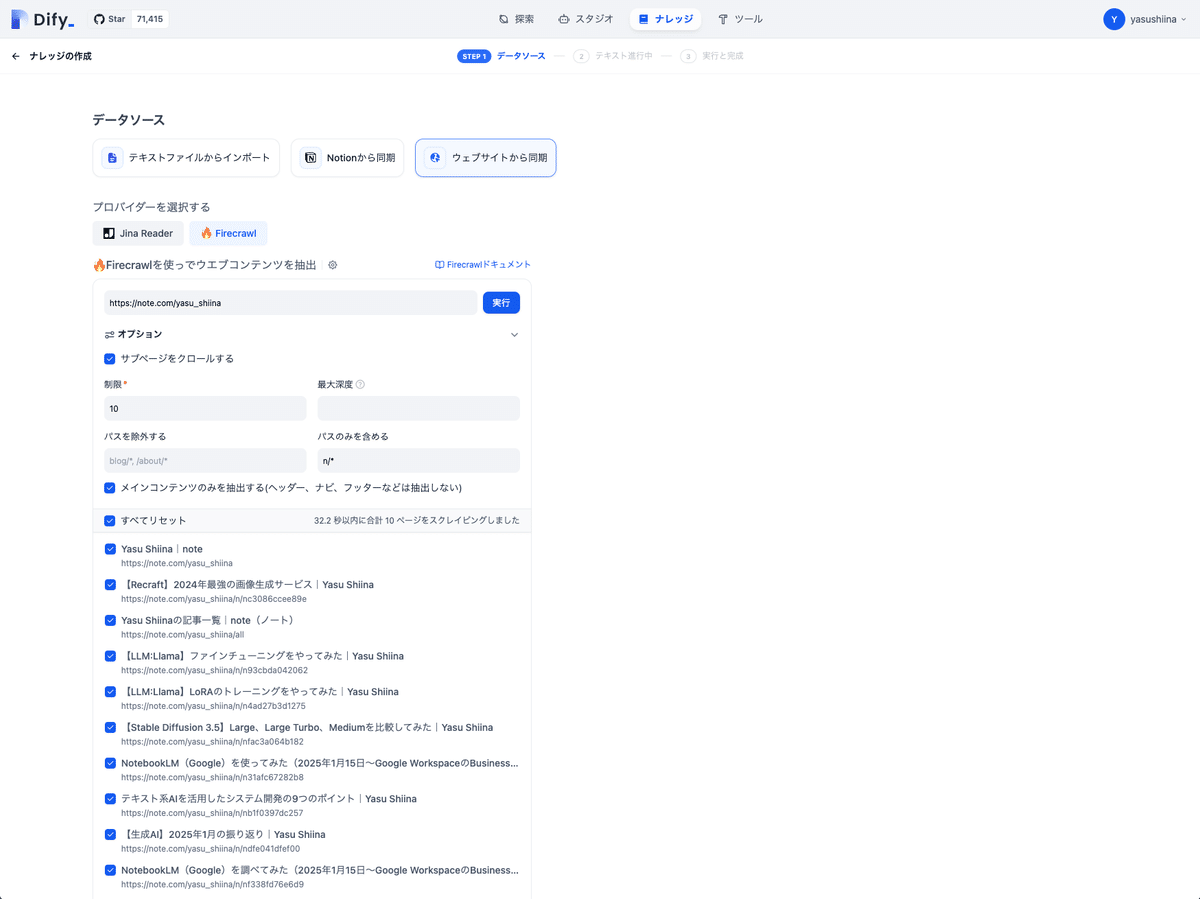
ナレッジ:過去の記事(Firecrawlを利用してクローリング)
最後にナレッジで過去の記事を取り込みます。Difyがサポートしているには、Jine ReaderとFirecrawlになります。(今回は後者を選択)
URLを選択、過去21記事分をデータソースとして取り込みました。

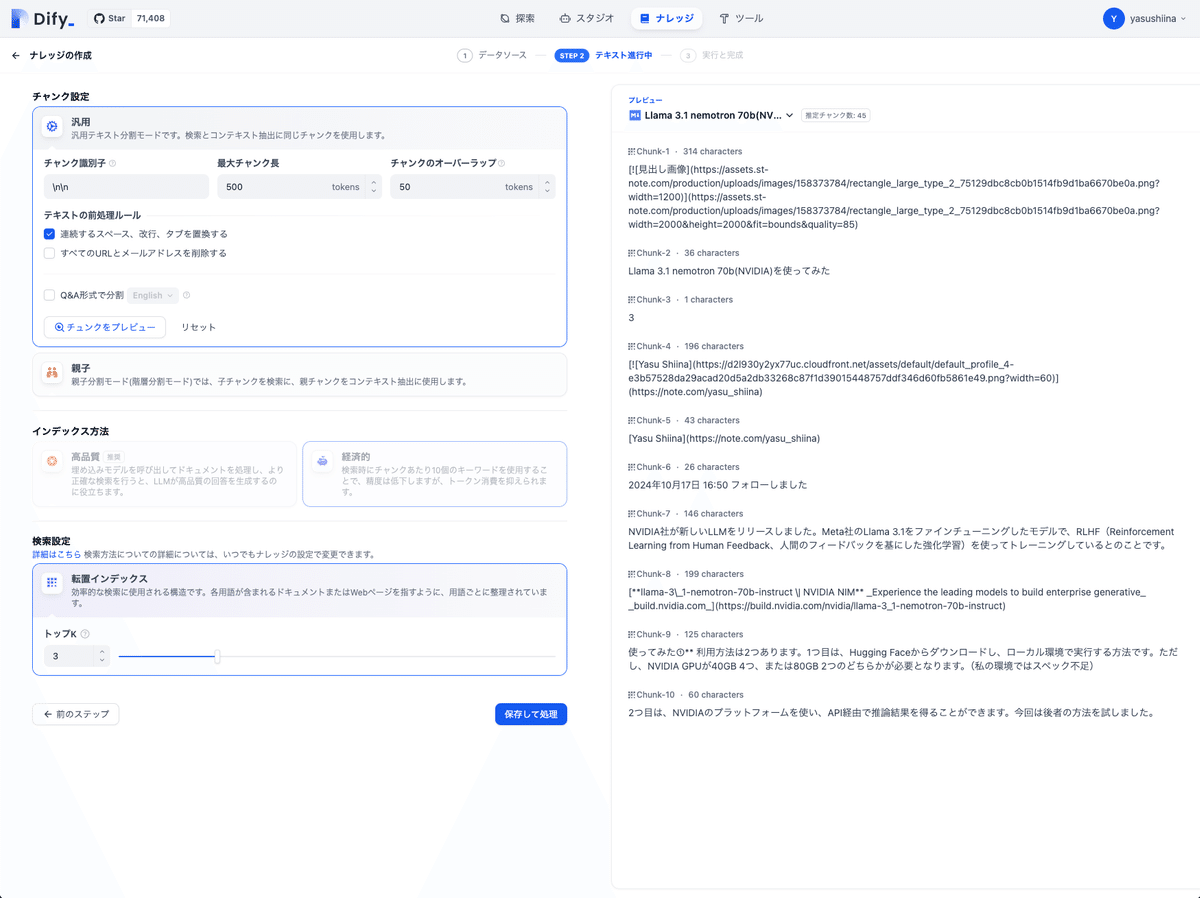
チャンクの設定も可能です。(今回は細かい設定はせず)

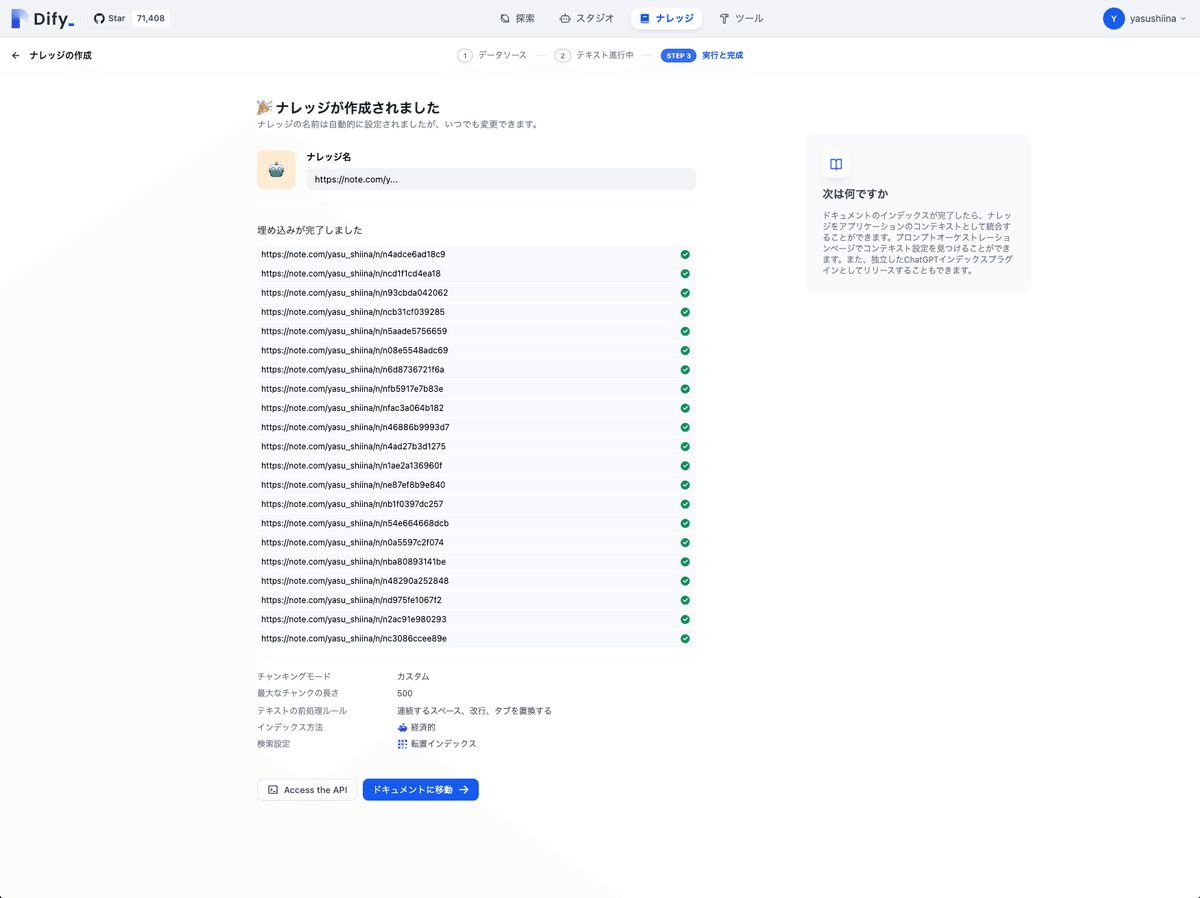
最後に、ナレッジが作成されたことの画面が表示されれば完了です。

設定方法は以下のリンクを参考にしてください。
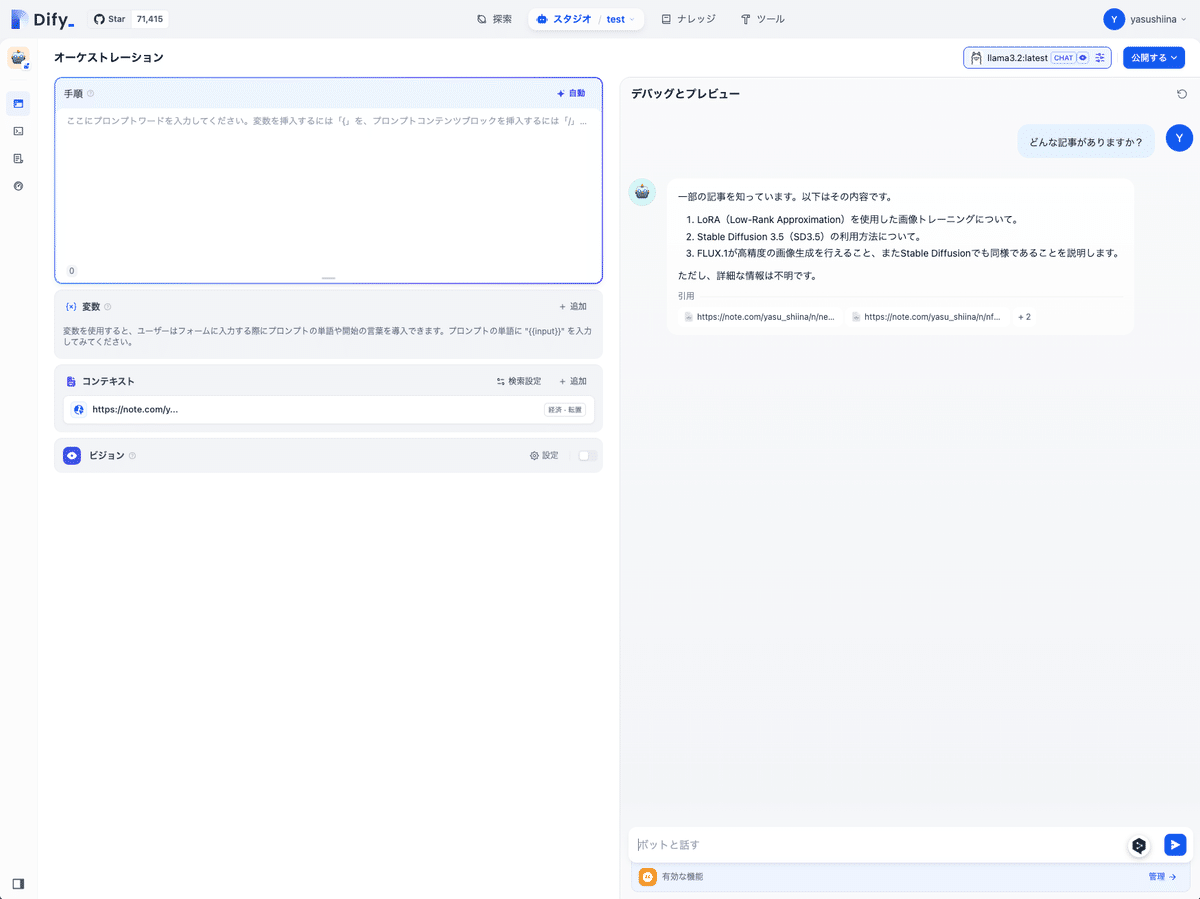
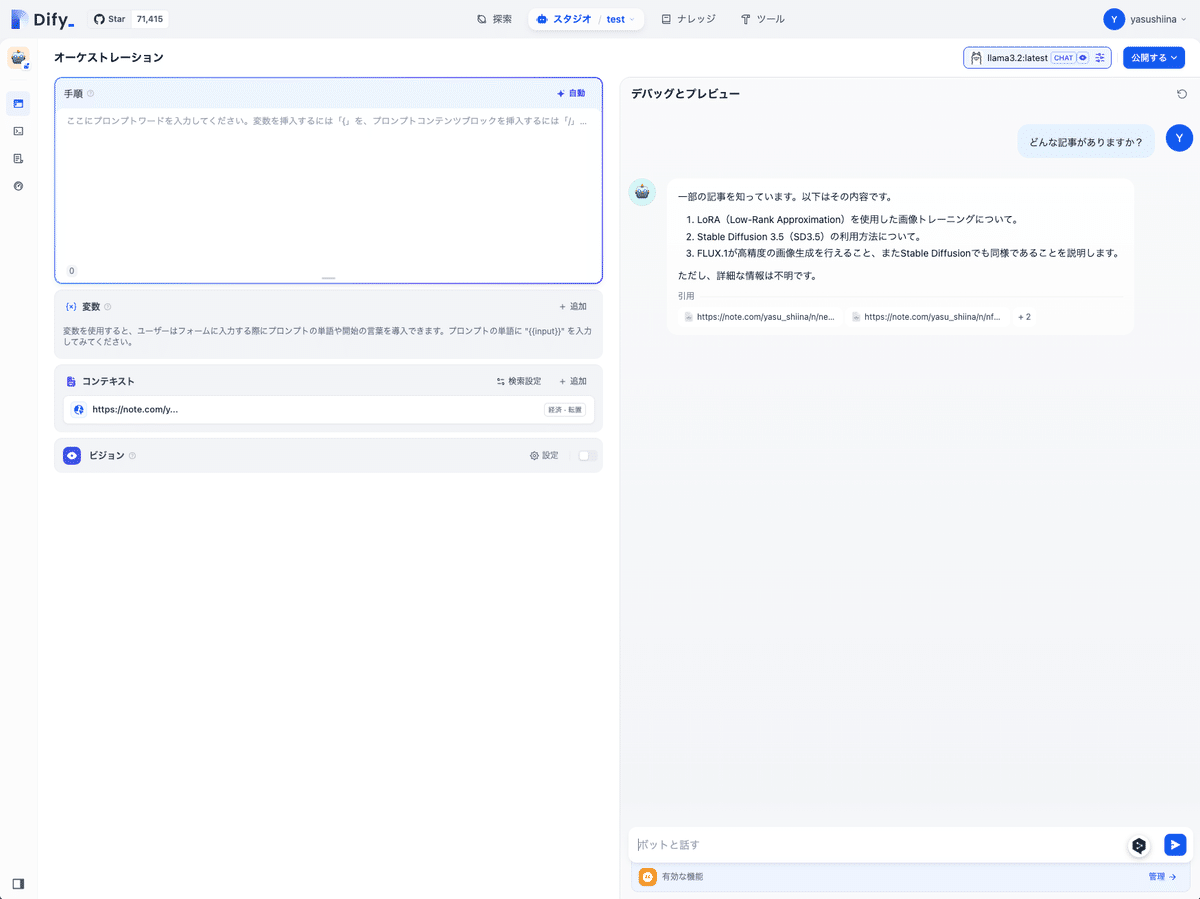
RAGを活用したチャットbotの実行
スタジオで「チャットボット」を作成します。
その後、コンテキストで先ほど作成した「ナレッジ」を選択します。「ボットと話す」エリアにプロンプトを入力することで、RAGを活用したチャットbotを実行することができます。