
Day.009 使えない?カスタマージャーニーマップ / 2章「デザインのやり方」
Last updated date : 2025.3.1
Version : 1.0
D009-1 策士策に溺れる
昨今、特にUXデザイン界隈で様々な手法が開発されています。ペルソナ法、共感マップ、カスタマージャーニーマップ、9コマシナリオ、ストーリーボード、クロスチャンネルビュー、ビジネスモデルキャンバスなど、枚挙にいとまがありません。実は私の場合、そういった手法をほとんど使いませんし、授業でも教えません。これには理由があるのですが、それは後述します。
一方、他の授業や他大学ではそういった手法を結構教えるので、何も教えた記憶は無いのに、気がつくと学生たちはそれら手法を使ってデザインワークに取り組み始めます。なので、気がつくと学生たちのプレゼン資料はペルソナやらカスタマージャーニーマップ(通称:ジャーニーマップ)などで埋め尽くされるようになります。以下の写真は、とあるデザインワークショップにおいて学生たちが勝手に作成したジャーニーマップの写真です。

まぁ、こんな感じでジャーニーマップを書いてワイワイとデザインワークをやるのですが、ほとんどのケースにおいて提案プレゼンにおいて奇妙奇天烈なことが起こります。それはなにか?というと、
ジャーニーマップの内容と提案がリンクしていない
ということです。で、やめればいいのに、ついうっかり質問しちゃうんですね。
そのジャーニーマップって何の意味があるの?
と。そうすると、大抵の場合は「ひとまずやってみました」と答えます。で、これもやめればいいのに、続けざまに質問しちゃうんですね。
で、どうなの?
と。こんなことするから賛否両論な評価をされちゃうんだと思いますが…そんなやや意地悪な質問をすると、ほぼすべてのケースにおいて「うーん…」といった感じでモニョモニョとした回答をします。私が手法を教えない理由はこれです。手法を教えると「手法をやること自体」に満足しやすくなります。その結果「何のためにその手法を用いているのか?」といった目的が見失われる傾向が出てきます。私の場合はジャーニーマップを使うほど複雑なプロセス設計が無いので、ジャーニーマップを使うことはほとんどありませんが、ジャーニーマップのような考え方で物事を見つめることはデザインにおいて、とても重要です。
ということで、今回は「策士策に溺れる」ことの無いよう、ジャーニーマップを用いる際の私なりに考えているポイントを解説してみたいと思います。無論、これも「私なり」の論なので、信じるか信じないか、受け取るか否かは皆さん次第です。
D009-2 カスタマージャーニーマップの概要
そもそも「カスタマージャーニーマップってなに?」っていう方もいらっしゃると思いますので、その概要を簡単に解説したいと思います。
D009-2-1 カスタマージャーニーマップとはなにか?
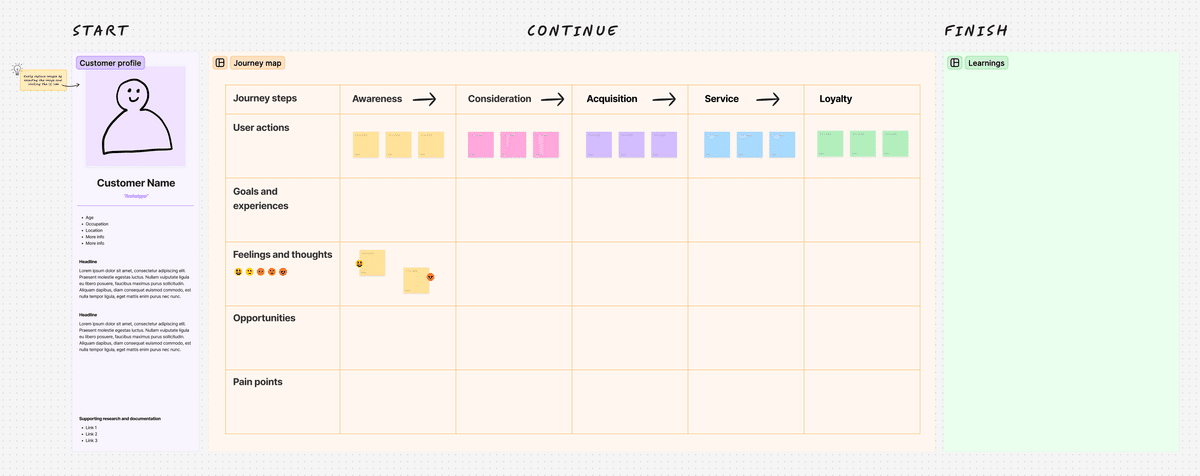
これは簡単に言うと「製品やサービス、システムなどのユーザープロセスを表のような感じでまとめたモノ」になります。まずは横軸に時間軸を取り、「認知→比較検討→導入→実行→再使用」みたいな「ユーザーの段階」を書きます。一方、縦方向は「ユーザーの行動」や「タッチポイント」「ユーザーの思考」「ユーザーの感情」「課題点」などの項目を作り、各段階においてそれら項目がどうなるか?について記載していきます。下のサンプルはFigma上にあるテンプレートです。

で、この「ユーザーの感情」の部分については、先ほどお見せした学生サンプル写真のように「折れ線グラフ」で記述する場合もあります。ちなみに、ジャーニーマップの書き方に厳密なルールは無いので、気に食わなければ改造するのもアリです。そういったこともあり、世の中には様々なテンプレートが存在します。
D009-2-2 カスタマージャーニーマップを作る目的とは?
実のところ、ジャーニーマップを作成する目的は千差万別です。大別するならば、概ね以下2つのどちらかに当てはまることが多いです。
現状のサービスやシステム、製品などの現状プロセスを書き出し、ユーザー視点にもとづいて課題点や問題点を洗い出す
提案しようとしているサービスやシステム、製品などのプロセスを書き出し、ユーザー視点にもとづいて課題点や問題点を洗い出す
この2つを読んでいただくとお分かりかと思いますが、ジャーニーマップのポイントは「ユーザー視点に立っいる」という点です。よくよく考えると、確かに記述させる内容はユーザーに関する記述が多いです。なので「ユーザー視点に立ってプロセスを眺めたい場面においては有用性の高い手法」と言えます。ちなみに繰り返しになりますが、書き方に厳密なルールは無いので、書く項目も適宜変える必要があります。例えば、飲食サービスと買い物アプリでは書く項目を変えないと変なことになります。具体的に言うならば、飲食サービスなど「現実空間が関わるプロセス」の場合は「タッチポイント(企業側と顧客との接点)」が重要になりますが、アプリの場合はほとんどのタッチポイントがアプリなので、仮にタッチポイントの項目を入れたとて、ほとんどの場面におけるタッチポイントが「アプリ」になってしまうため、意味がありません。究極を言えば時間の無駄です。何事においてもそうですが、「そもそもこれは何のためにあるのか?」という思考を忘れると無駄が増える一方なので、これはいつ何時においても意識していただくのが個人的なオススメです。
D009-3 カスタマージャーニーマップを作る上での問題点とは?
D009-3-1 問題点その1「無を許容できなくなる」
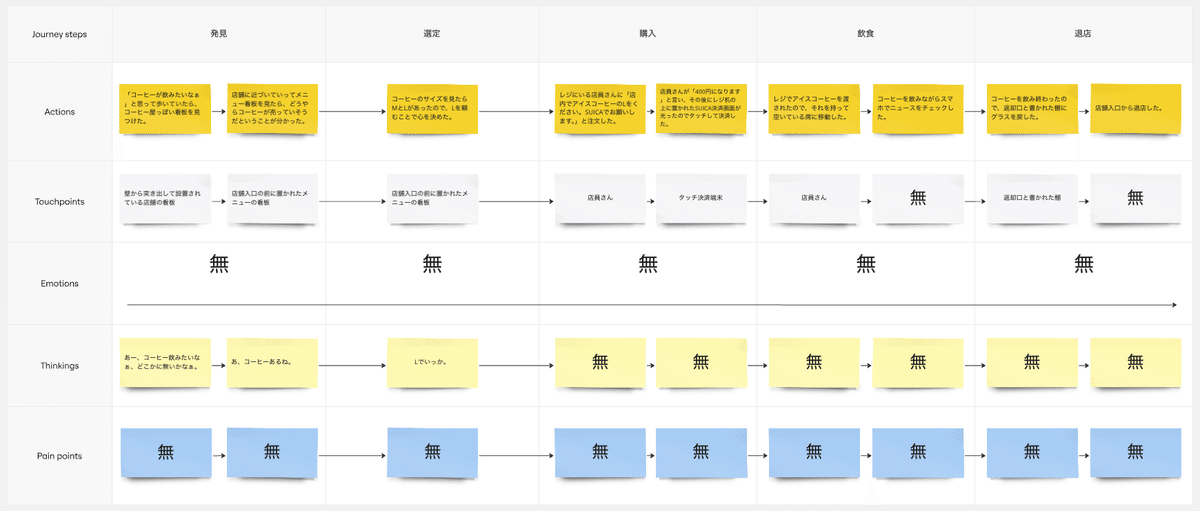
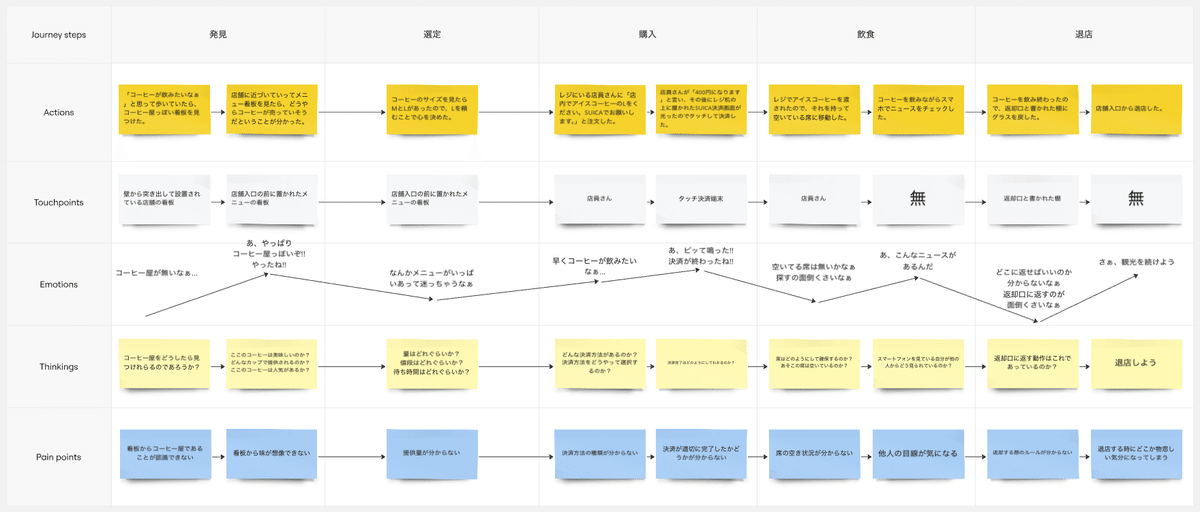
さて、ジャーニーマップの問題点についてお話するわけですが、私が感じる問題点は大きく分けて2つあります。ひとつは「無を許容できなくなる」という問題です。これまた「何を言っているんだ、こいつは」となるかと思いますので、超簡単なジャーニーマップを書いてみたいと思います。例えば、「とある観光地をブラブラしている時にコーヒー屋を探して、そこでコーヒーを飲む」というシーンを想定してみたいと思います。まずは「無を許容したカスタマージャーニーマップ」を書いてみましょう。それがこちらです。

恐らくですが、授業でこれを書いて出したら怒られると思います。どんな感じの怒られ方かというと「もっと感情の起伏を書かないとダメだよね」とか「どこかに課題点はあるでしょ?」といった感じでしょうか。でも、問題があるか否かを探りたいのであれば、問題がないことも確認できないとダメです。つまり「問題がないなら"問題がない"と書くことを許容」しないと成立しません。さらに言えば、多くの人は「日々、そんなに感情の起伏など起こっちゃいない」ということです。これも感情の起伏が起こっていないのですから、「感情の起伏が起こっていないという風に書くことを許容」しなければ成立しません。むしろ、カスタマージャーニーマップの目的は「感情の起伏が起こる部分にこそ課題点や可能性が内在するので、その部分がどこか?を探ること」にあります。であれば、むしろほとんどの部分は「無」でいいはずです。
でも、そのように無を許容してしまうと分析している感(通称:やっている感)が出ません。なので、そこに無理矢理にでも何らかの記述をしようとしてしまいます。一種の誘導バイアスとも言えるかと思います。ということで、無理くり感情の起伏を入れたジャーニーマップを書いてみました。それがこちらです。

いかがでしょう?先ほどのジャーニーマップよりもなんか「やっている感」がありますよね。なので、パッと見はこちらの方がイイように見えます。ですが、ジャーニーマップの目的は「ユーザーの視点に立つ」ことです。つまり、ターゲットとしたユーザーの感情や思考、行動などを正確に再現することが使命です。であれば、例えば私のように「感情の起伏が少ない人間」をターゲットにした場合であれば、勇気を持って「無の羅列」を受け入れるべきなのです。なぜなら、その方がより正確だからです。
でも、悲しいかな、人間は中々それをできないんですよね。。。
D009-3-2 問題点その2「書くことに満足する」
ジャーニーマップを書く人たちのほぼ全てに当てはまる症状がこれです。先ほどお話しした通り、ジャーニーマップを書く目的は概ね「現状の分析」と「提案の分析」に大別されます。ということは、例えば現状の分析であれば、そこに課題を探さないといけません。一方、提案の分析であれば「提案した内容によって、どのような変化(違い)が生じるか?」を分析しなければなりません。つまり、ひと通り書き終わってからが本番なのです。では、ひと通り書き終わってから何をするのが本当はいいのでしょうか?
これには諸説あると思いますが、私としては「If分岐を作って比較検討する」のがいいのでは?と思っています。どういうことか?というと、例えば先ほどの事例であれば「この無の連続状態が本当にいい状態と言えるのか?」といった分析をせねばなりません。ですが、ただマップを眺めているだけでは、それを分析するにもしようがありません。そう考えると、何かしら手を加えた方がよさそうです。では、どのような手を加えるのか?というと「比較対象を作れば分析もしやすくなるのでは?」というのが私のアイデア、つまり「If分岐を作って比較検討する」という話です。
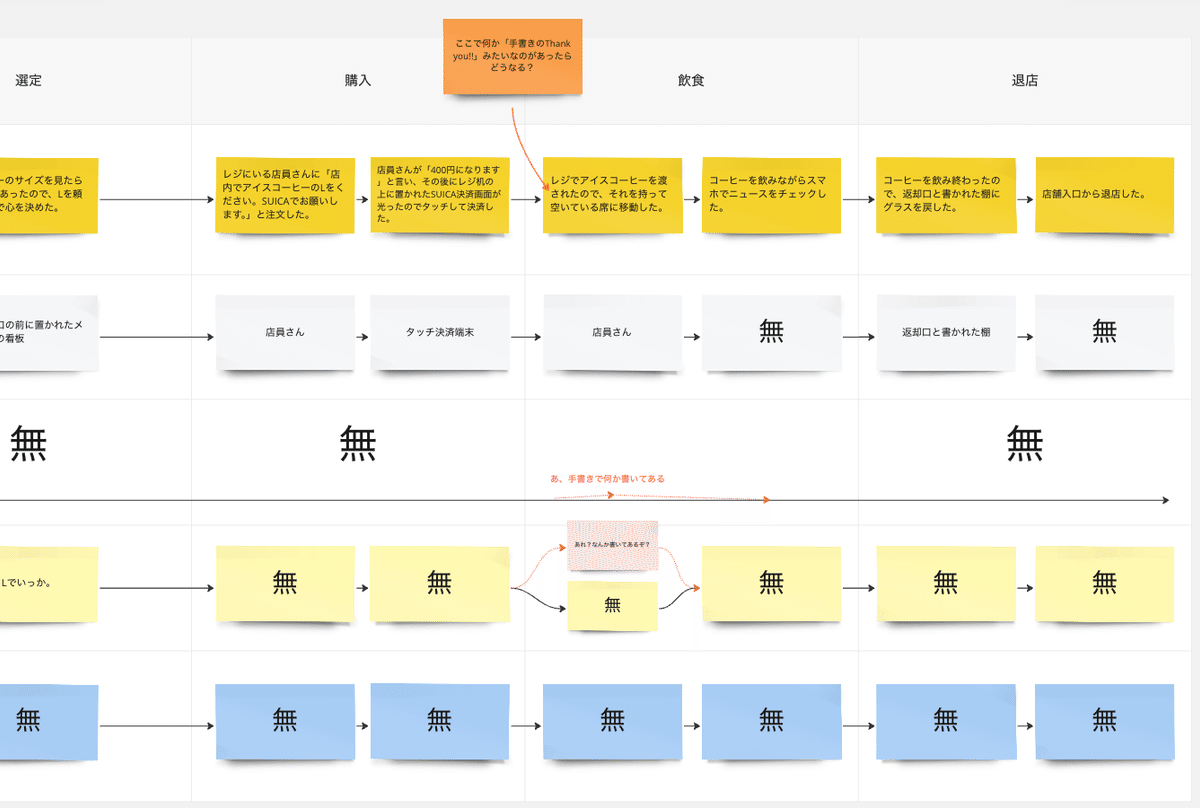
具体的にはどういうことか?というと、例えば「アナロジー的展開術」で紹介したスタバのような「カップにメッセージを書いて渡してみたらどうなるか?」といった分岐を考えてみます。それをジャーニーマップ上に書いてみると以下のような感じになるかと思います。

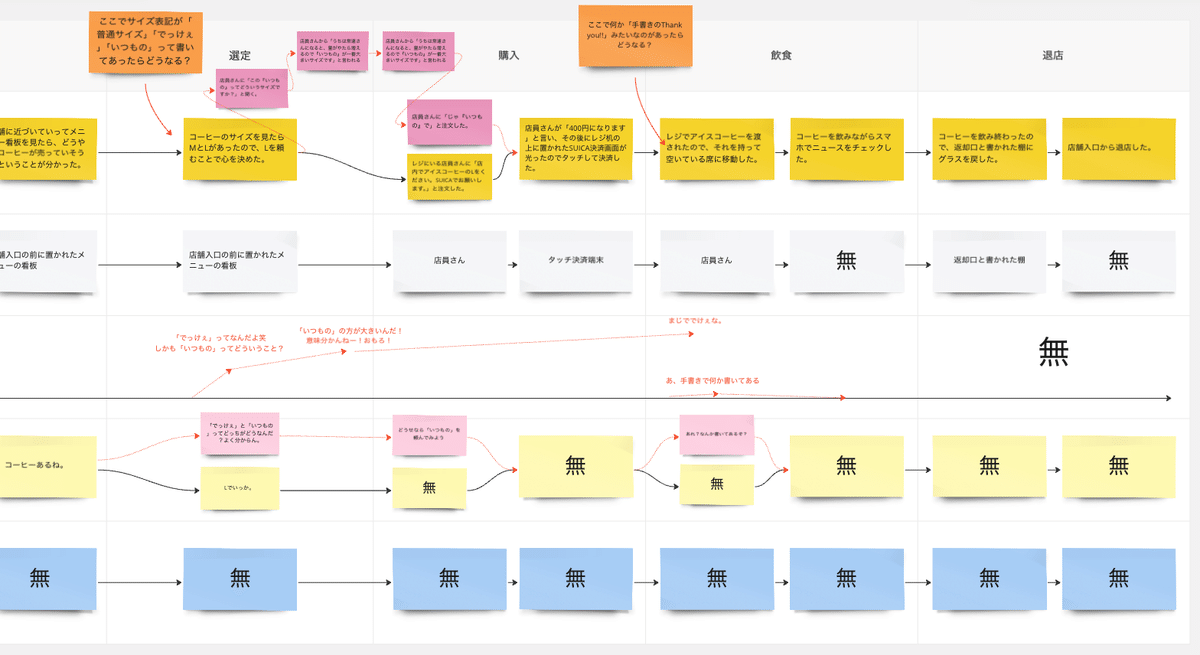
と、書いてみるとあまり変化がありませんね。これはターゲットユーザーによると思いますが、今回は想定ユーザーが私なので、私のようなユーザーの場合、何も変化が生じないみたいです。無念です。なんか、これでは引き下がれないので、今度は「サイズ表記が『普通サイズ』『でっけぇ』『いつもの』って書いてあったらどうなるのか?」を考えてみます。ということで、ちょいと雑ですが、分岐をジャーニーマップ上に書いてみました。

なんか、よくわからないですけど、結構な変化があったみたいです。と、このように考えてみると「このターゲットユーザーにとって"無の連続状態"が悪い状態とは言えないけど、まだベター(Better)な方向に向く可能性はあるかもしれない。恐らくだけど、それは何か『面白み』といったところに可能性がある気がする。」という風に理解することができます。まぁ、見た目はどんどん汚くなってしまいますが、こういう風にしてはじめて「分析」ができているように感じませんか?
私としては、ジャーニーマップの目的は少なからず「分析」なので、こんな感じでIf文のような分岐を作って試行錯誤をしないとジャーニーマップはほとんど意味を成さないと思います。もちろん、反論される方もいるかと思いますので、あくまで「いち個人の意見」として受け止めていただければと思います。
で、ここへきて薄々、皆さんお気づきかと思いますが、これってもはや「アイデアを考えている感じ」ですよね?つまりはそういうことです。なので、「提案内容の分析にジャーニーマップを用いる」というのは「最終案のIf分岐を清書して、『本当にそうなるのか?』を真剣に検討する行為」という風に理解することができます。そう考えると、ジャーニーマップというのは「If分岐で起こる変化を書き表す手法」と考えてもよいのかもしれません。少なからず、私はそのように理解しています。信じるか信じないかはあなた次第ですが…。
D009-4 実装を念頭にするならば「サービスブループリント」を併記するのが吉
カスタマージャーニーマップは「ユーザー側に立脚したプロセス記述」でしたが、特にサービスにおいてはそれだけでは何も実現しません。実際にそれを実現するためには「そのユーザープロセスを叶えるために、どういったシステムや工程(フロー)が必要であるか?」を検討し、用意しなければなりません。一般的にこれを「業務フロー」や「オペレーションフロー」といった言葉で表しますが、この「オペレーション側のフローを記述して可視化するもの」としてよく用いられる手法が「サービスブループリント(通称:ブループリント)」です。ジャーニーマップと似たような感じの書き方をするのですが、オペレーション側(サービスブループリント)は目的が「業務効率の最適化(言い換えれば「無駄の削減」「エラーの発見」といった感じ)」なので、比較的書き方がキチッと決まっています。それは「ある程度、書き方を決めておかないと最適化を導き出しにくい」からです。一番のポイントはジャーニーマップの時に作成した「ユーザーアクション」「タッチポイント」「ユーザーの感情」といった項目について、
ユーザーアクション
フロントステージアクション
バックステージアクション
(サポート)プロセス
という4項目で記述することが決められています。以下、各項目に関するざっくりとした概要です。
ユーザーアクション
ユーザーの具体的な行動を指します。ジャーニーマップにおけるユーザーアクションとほぼ同じです。ジャーニーマップのユーザーアクションは、例えば「店員さんが持ってきてくれるのを待つ」みたいな感じの記載をしても特段問題ないですが、ブループリントにおいては「店員さん」のようなオペレーション側(提供側)のアクションは別で書くため、明らかにユーザーアクションと見なせるモノに記述を限定します。
具体的には「商品を検索する」「注文を伝達する」「代金を支払う」「準備されるのを待つ」といったような記述をします。
フロントステージアクション
オペレーション側のユーザーに対する直接的なアクション(行動、リアクション、フィードバックなど)を指します。分かりやすいところで言えば「テーブルまで案内する」「注文を取る」「料理を運ぶ」などがあり、アプリであれば「注文確認画面を出す」「完了通知を送る」「現在状況を表示する」みたいなモノが該当します。ウェブサービス系に強い方は「フロントエンドのアクション」だと思っていただけると理解しやすいかと思います。
バックステージアクション
ユーザーから直接見えない「裏側で行う処理」を指します。具体的には「オーダーをサーバーに送信する」「オーダーを厨房画面に表示する」「調理する」「盛り付ける」「完了ボタンを押す」などがあります。これも、ウェブサービス系に強い方は「バックエンド処理」だと思っていただければ理解しやすいかと思います。
(サポート)プロセス
フロントステージアクション、バックステージアクションを行うために必要となるシステムや仕組み(プラットフォーム)などを指します。例えば「決済システム」「顧客管理システム」「番号札」などがあります。要はプロセス改善を行うにあたり、影響が出る(≒開発コストがかかる)システムを洗い出すための記述とも言えます。
もっと詳しく知りたい方は「サービスブループリント」でググるなりChat-GPTに聞くなりしてみてください。詳しく解説したモノがじゃんじゃん出てきます。本題はそこではないものでして。
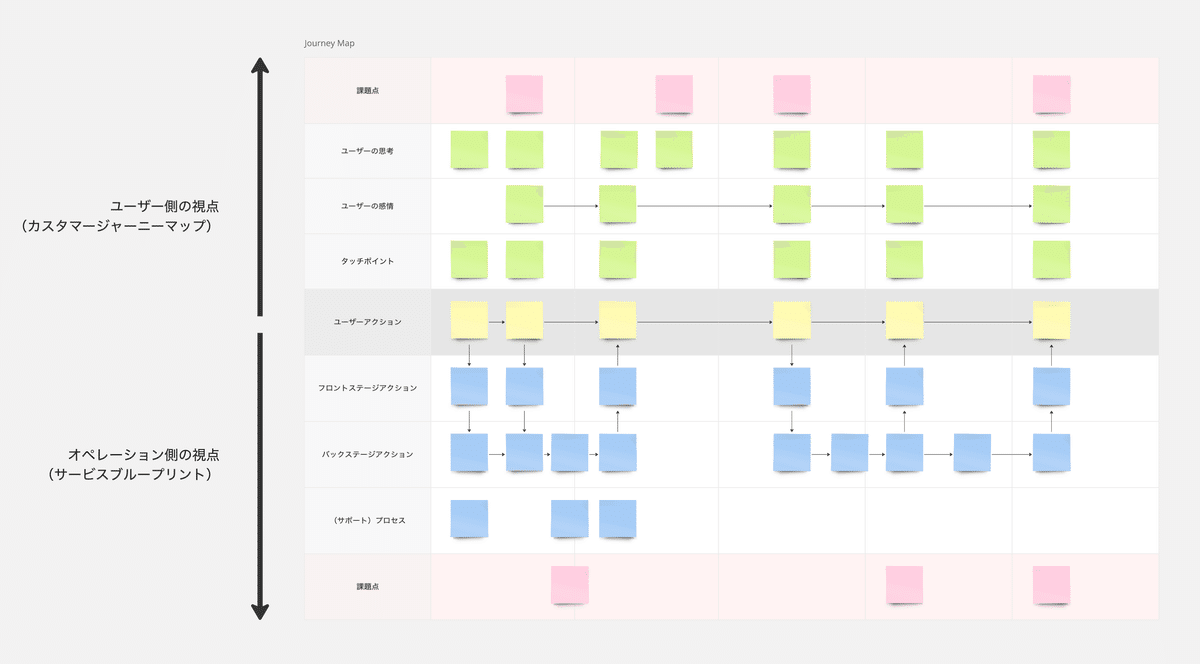
で、本題は何かというと、すでに多くの方はお気づきかもしれませんが、カスタマージャーニーマップにもサービスブループリントにも「ユーザーアクション」が存在します。なので、そこの部分のオーバーラップさせることができます。裏を返せば「カスタマージャーニーマップを書いた後、そこにサービスブループリントを足していく」といった行為ができます。なので、現実性を問いたい場合は、そのように書いていくのがオススメです。ザックリとした図のイメージを書くと以下のような感じです。

かなり複雑になってきて「うえー」って感じな気がしますが、実務においてはブループリントのようなモノ(例えば「画面遷移図」「ワークフロー図」など)を書くことは多いので、「実装する場合は結局書くんでしょ」と思えば少しはやる気になれるかなぁと思う今日この頃です。
D009-5 カスタマージャーニーマップの意味
さて、今回はカスタマージャーニーマップに焦点をあて、あれこれ説明してきました。最後は「なぜカスタマージャーニーマップを採り上げたか?」という部分をお話したいと思います。今回、ジャーニーマップを採り上げた理由は「デザインを"現象づくり"だと考えた場合であっても、カスタマージャーニーマップは上手いこと使える」ということを言いたかったからです。特に途中で説明した「If分岐を作る」という行為をやれば、それがまさに「現象を追いかけるという話そのもの」であるとも言えます。そう考えると、カスタマージャーニーマップを上手いこと活用できるようになれば「デザイン≒現象づくり」という感覚を自然と身につけられるようになるのでは?という仮説が成り立ちます。
ということで、「デザイン≒現象づくり」という感覚を自然と身につけるためにも「カスタマージャーニーマップにIf分岐を作って比較検討してみる」という行為をやってみてはいかがでしょうか?
ちなみにですが、冒頭でご説明した通り、型を作れば型にハマる、策士策に溺れるという状態になりやすくもなるので、そこはご注意です。
D009-6 まとめ
ということで、最後のまとめ箇条書きです。
デザインには様々な手法があるが、単に「それをやればいい」と思っていると「策士策に溺れる」という状況に陥りやすい。
「ユーザー視点に立ってプロセスを眺めたい場面においては有用性の高い手法」としてカスタマージャーニーマップ(通称:ジャーニーマップ)がある。
だが、「ジャーニーマップの内容を埋めよう」と思ってしまうと「無を許容できなくなる」という症状が起こり、結果として「頑張ってそれっぽい内容で埋めた正確性の低い意味のないジャーニーマップ」になりやすくなってしまう。
また、「ジャーニーマップを作る」ことに満足してしまい、それを活用しない傾向もある。なので、ひと通りジャーニーマップを作ったら「If分岐を作って比較検討しながら分析する」という行為を行った方がよい。
実装を念頭に置くならば「サービスブループリントを併記する」という行為をした方がよい。
「ジャーニーマップにIf分岐を作って比較検討する」という行為は「現象づくり」そのものなので、「デザイン≒現象づくり」という感覚を養うにはちょうどよい。
「策士策に溺れる」は、ジャーニーマップに限らず、様々な手法において起こる現象なので、そこは常に注意しておきましょう。
ということで、今回はこれで終わりにします。またお会いしましょう。
