
デザイン日記をはじめました💡
今日からはじめました。
お試しで1週間ほど続けてみます。ほぼじぶん用の日々のログです(といいつつ敬語で書いてますが、、コイツ🤔)
目的としては
記事を読む週間をつける
投稿することで「やらなきゃ感」を出す(ツイッターでもつぶやいていましたが流れていってしまうので、ちゃんとnoteにまとめよう)
🤟 noteを書くのが楽しい!!!(でかい心の声)🤟
記事 PICK UP
現場ではユーザーインタビューをすることで、プロダクトへの理解ができるということでした。
リアルな声を聞けるのは良いなあーと思いました。
世界観がとても好きなので、他の記事も読んでみようと思います。
やたら縁をつけてしまうで気を付けます。。やりがちというか、それでしかないです…笑
バナー模写
noteのサムネを作っていて
やばい、デザイン力が皆無すぎる。。
まず文字組みをしっかりできるようになろう。。
と思って久しぶりにやりました(焦)
模写したバナー
文字組みについて学びたかったので画像は"なし"で制作しました。

はじめにレイアウトだけ書き出して、見ないでレイアウトを組む。
そのあと答え合わせという感じで、考えていた目的や与えたい印象をデザインに落とし込めているかやってみました
figmaについて
figmaの拡張機能「arc」を導入しました💡
文字をカーブさせる箇所があったのですが、figmaではプラグインを入れてあげないとできないみたいでした。
結構プラグインが必要になる場面が多そうだったので、必要ある時にジャンジャン入れていこうと思います。
やってみてどうか?
文字組みを学ぶ意味より、figmaの操作に慣れるという方がメインになった気がします。
バナーで文字組みを学ぶのもいいけど、雑誌のレイアウトの方が文字組みに特化していると思うので明日からは雑誌やチラシのレイアウトを模写してみようと思います。
WEBサイトレビュー
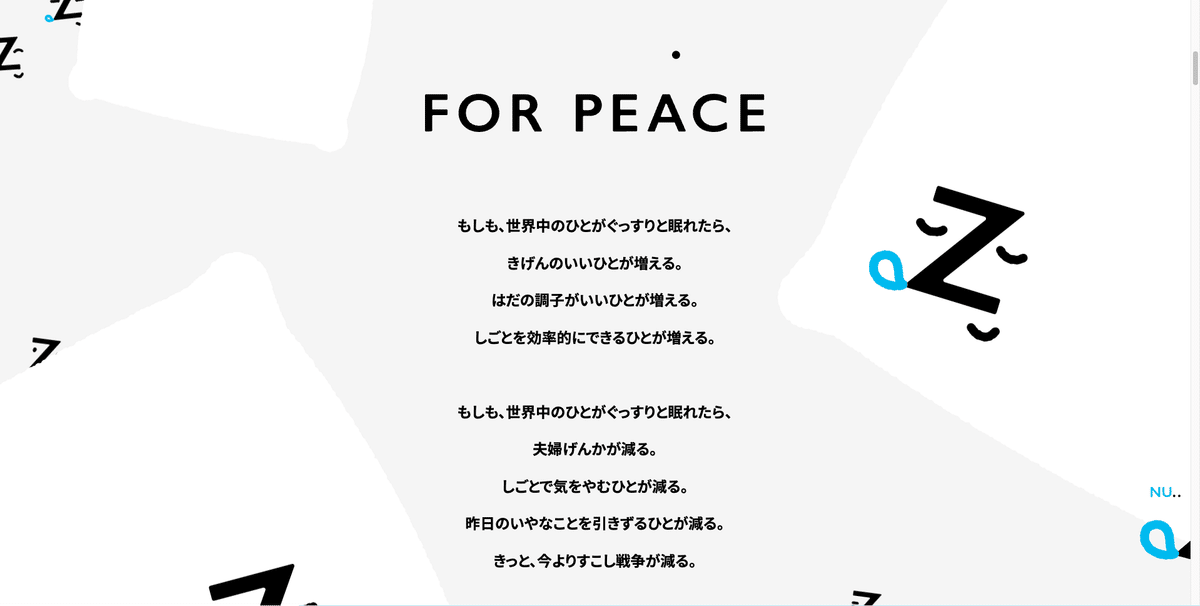
本日レビューしたサイトはこちら 💤
早速レビューしていきたいと思います!

FVから下にスクロールすると会社の理念が書かれています。
中央寄せ + 周囲にマクラが配置されていることで中央に目線が誘導されるようになっています。
全体的に、地の枠として「マクラ」が使われています。
「睡眠」に関わる内容であることがサイトのデザインだけでも伝わってくるので地にモチーフを使うの良いなあと思いました(めっちゃ可愛い 💤)

メインのコラムは右側に大きく、それ以外のコラムは右に小さく配置されているため読んでほしいコラムが一眼で伝わります。
3カラムで横に並べるとコラム画像 + テキストになり、クリックしてコラムを読んでもらう形が多いと思いますが、こちらのサイトでは
2カラムにすることでテキストの文字数が多く表示できるため、コラムの内容がクリックせずとも伝わるようになっています。
ここは水色の背景になっており、エリアとしての区切りが付けられていました。これはコラムを絞り込む「タブ」が上にあるため、より強い区切りをつけたかったのかなと思いました。

SNSエリアとお知らせエリアを2カラムに分けて表示いました。
カラムの形を揃えることで"外部向けに発信している情報"という内容に一貫性を持たせています。
またお知らせの1行のテキスト数は”22文字”になっていることで
流し見でも読めるようになっています。
レビューしてみて…
スクロールさせるデザインになっていると感じました。
具体的には
・zくんたちがスクロールとともに出てきたり、散っていったりすること
・1行分のテキストが"22文字"以内になっており流し見でも読める
・要素が基本的に中央に寄っていますが、周りにデザインがあることで
スクロールする楽しさがあった
今日のつぶやき
noteのためにサムネを作ったのですがあまりにもクソサムネになってしまいました。。
あまりにも自分のデザイン力のなさを痛感できたのでよかったです(めっちゃポジティブに考えたいですが焦りしかないです。。)
明日は文字組みを学びつつ、ポートフォリオサイトの制作を進めていきます!
・・・
※ 供養と戒めを込めて載せておきます

(元気になったら何が良く無いか考えようと思います🪦 )
