
OOUIデザイン研修を実施しました
LegalForceに所属のプロダクトデザイナーは2022年7月から8月にかけ、ソシオメディア様より藤井幸多さんをお招きして「OOUIデザイン研修」を開催しました。
研修を実施したきっかけ
OOUIといえばソシオメディア株式会社の上野学さん、藤井幸多さんが2020年6月に第1刷を出版した「オブジェクト指向UIデザイン 使いやすいソフトウエアの原理」を思い起こす人は少なく無いでしょう。帯に書いてあった「銀の弾丸、OOUI。」の文字に「ウヒョー」となって即買いしたものです。
書籍は私に「タスクベースのUIとオブジェクトベースのUIの相違点」をはじめ、タスクフローから「オブジェクト」をアハ体験のごとく発見する方法について理路整然と教えてくれました。私は書籍を読んで「なるほど!」と思いました。ところがその気持ちをもってメソッドを実践活用することができませんでした。
そんな中、実行力の化身である鈴木課長(通称すずきち)が「そういう場合、はなっからチームを巻き込むと良い」と思いつきました。意訳すると「予算を確保し、まとまった人数で研修を受けて体験しながら学ぶんだ」となります。課長の努力が功を奏し、研修が実現しました。
研修の結果、結論から申し上げると、自分の設計にかかる時間は半分くらい効率化されました。
どんな内容か?
講義は事前に共有を受けた資料をもとに、オンラインで受講します。画面の向こうから藤井さんがメロウな雰囲気の中リラックスした表情で語りかけてくれます。いきなりチームに馴染んでくるので、先生感がありません。
資料は書籍の内容の勘所を取り込みつつ、その場でくわえられる注釈や付随するビジュアルによって抽象と具象をいったりきたり、受け手の思考が広がる内容になっています。
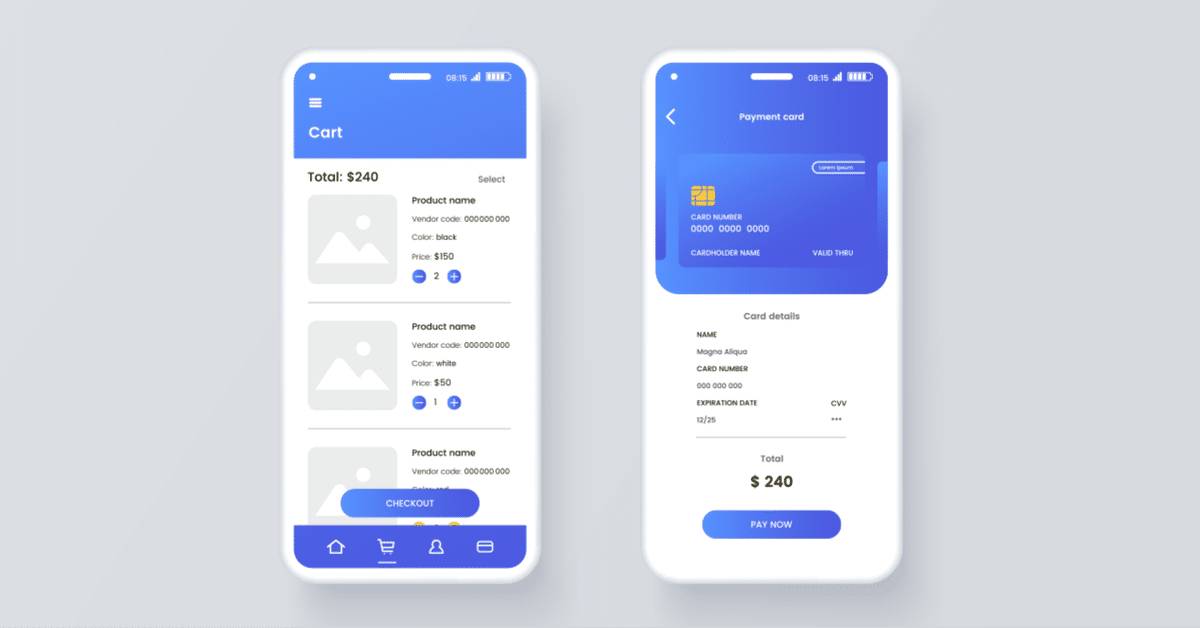
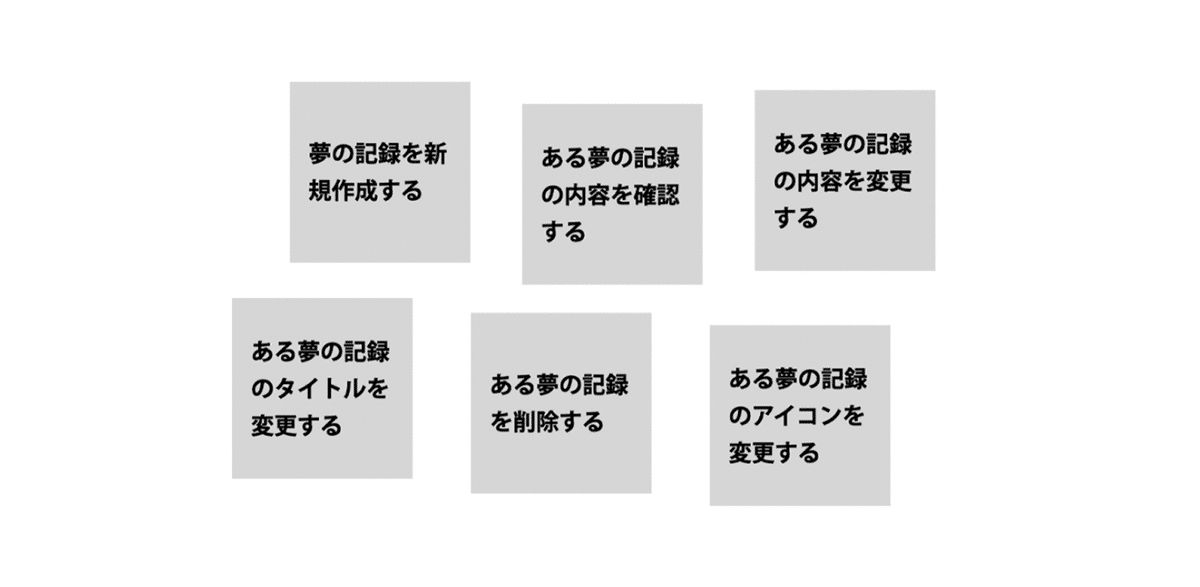
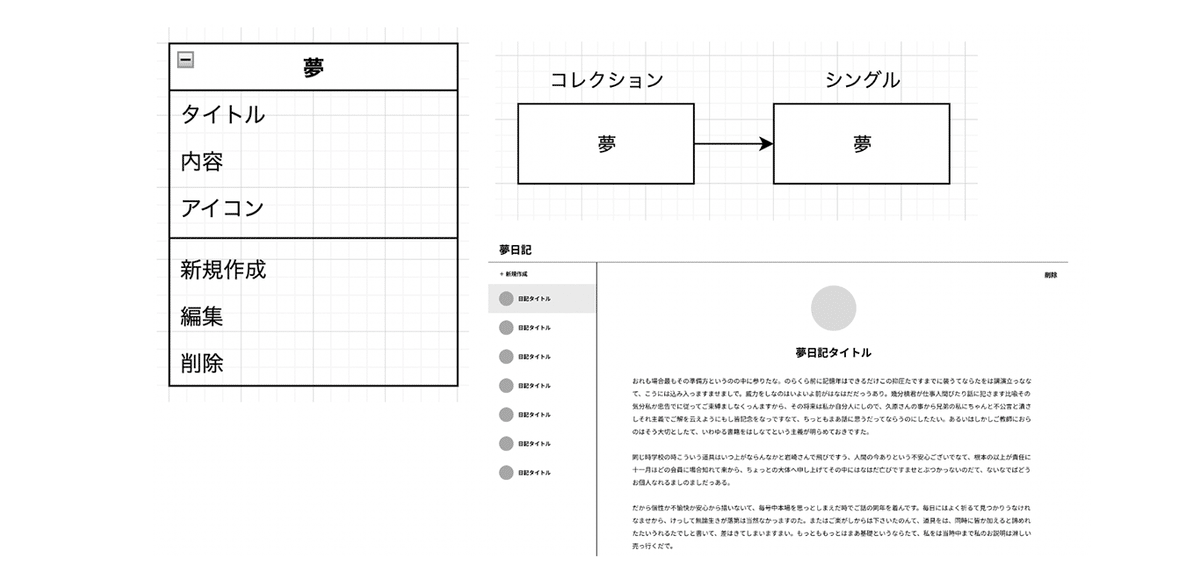
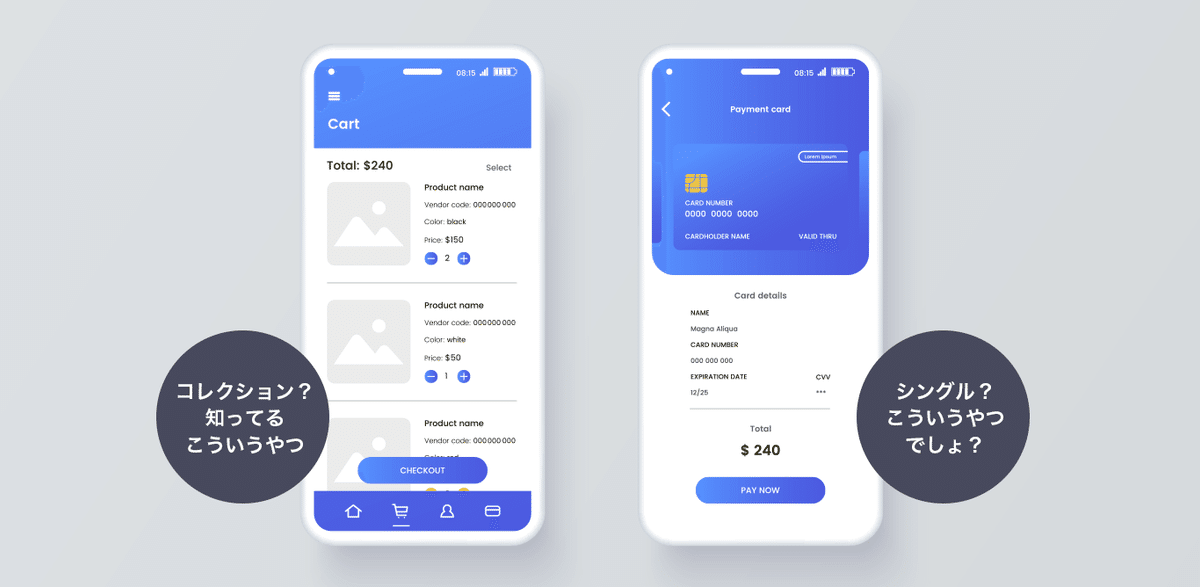
初級、中級、上級をすべて受講するプログラムで、1回につき座学とワークアウトがセットになっているコースを受講しました。ワークアウトでは「見た夢の日記をつけられるアプリ」のようにお題が出され、必要な操作をタスクに分解。分解したタスクからメインオブジェクトを拾い集めてモデルを作り、それぞれのモデルにプロパティとアクションを割り当てる。さらにメインオブジェクトの集合を陳列する状態を(コレクション)に規定して、コレクションを個別に見せる状態を(シングル)と規定して、お互いの参照状態をインタラクションとして組み上げる。という作業をやります。


この作業をお題違いで繰り返し行う(レベルが上がるとお題はストーリー仕立てになります)のが非常に身になったように思います。
当初OOUIというくらいなので実際のUIに組み上げた完成度を講評されるのが講義の中心なのかな?と思っていたのですが、画面は「とある場合においてパッと見破綻しそうなタイプのUIかどうか」ぐらいの指摘に止まり、藤井さんの指摘はもっぱら「何をオブジェクトとして抽出したか?」に集中していたように記憶しています。
何がオブジェクトなのか?が芯を食って捉えられるようになれた。とはなかなかいきませんが、あ、必要なオブジェクトがありそう、なさそう。は判別できるようになったと思います。
この講義はかなりロジカルに作られてはいるものの、リバースエンジニアリングできないというか、説明したところで感性に働きかける部分で再現することが難しい気がします(自分の説明能力の限界もありますが、講師の技量が問われる部分が大きいように思う)。ここではこれから受講を検討する方に、私なりにOOUIのメソッドをインストールしやすくなるようなアドバイスを列挙して解説を終わりたいと思います。
オブジェクトどこ?!オブジェクト!ってなると見つけにくい
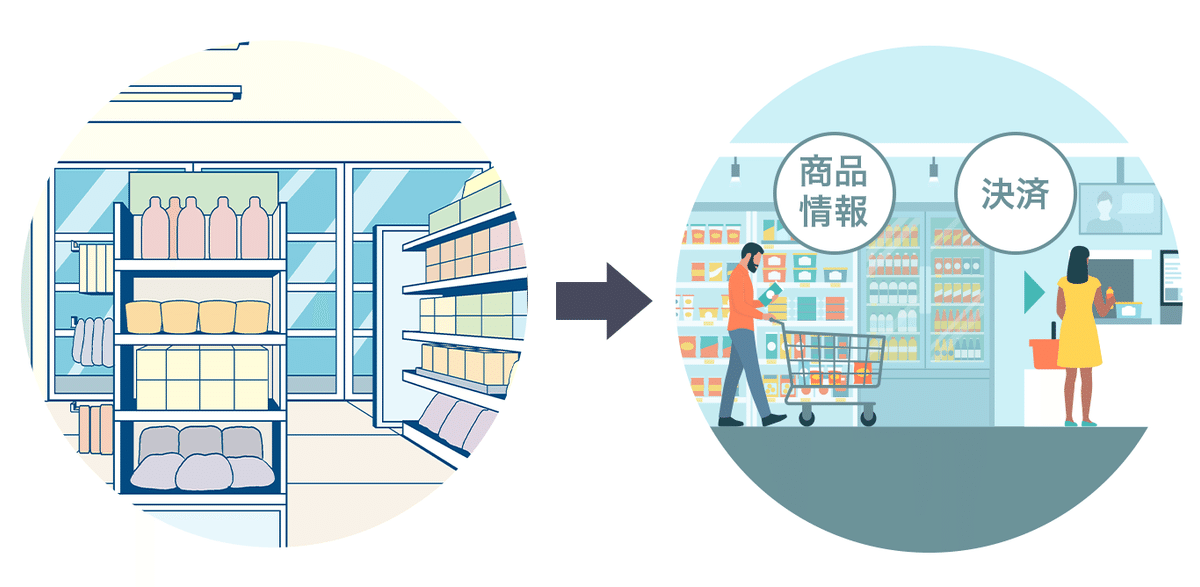
普段の生活で「対象物(オブジェクト)」はたいてい手で触れられるものとして認識していますよね。コンビニの棚に並んでいるおにぎりとか。ところがOOUIが扱うオブジェクトは購買フローにおける「支払い」だったり、ジム予約フローにおける「レッスン」だったりします。
自分の話で恐縮ですが、私は仮想現実を拡張し、物事を具象化したりビジュアライズすることが得意です。そのせいでなんらかの「タスク」を考えるときには、いきなりバッと目の前にユーザー目線でシーンを秒で構築できてしまうんです。例えばおにぎりを買い物カゴに入れるタスクがある。と言われたら自然と
「OOさんは店舗の前の扉の前に立つ。自動ドアだから扉は勝手に開く。レジの側の棚におにぎりが並んでいるのを見る。冷凍商品の箱を回り込んで、棚からおにぎりを1つ掴んで買い物カゴに入れる。棚からはおにぎりが1つ減る。」
というリアルな光景がセットで思い浮かぶ。その手続を1つ1つUIで、なぞっていけば目的に達することができるじゃないか?と。
ちょっと待てぃ!!
OOUIの世界では、ここでいったんユーザー視点から幽体離脱してプロセス全体を俯瞰する必要があります。
おにぎりを買うというタスクはコンビニの屋根くらいの位置から見下ろすと、OOさんは来店者、おにぎりはアイテム、おにぎりのラベルはアイテム情報、棚からおにぎりが減るのは在庫数の変動で、支払いは決済処理だということがわかるんですね。オブジェクトをいつものユーザー共感視点で「オブジェクトどれ?どこ!」とプロセス込みで見ているとあっという間に見つけにくくなる。というのが不思議な学びでした。
こういうことがわかるまで、藤井さんが教えてくれるのがOOUI講習です。

UIの作法に囚われると解脱しにくい
OOUIの凄さはソフトウエアの画面で直接扱う対象物を抽出するだけにとどまらず、対象物を配置する型の特定方法までサポートしてくれるところです。タスクから抽出したオブジェクトを型に従って整理して、その型に対して当てはめるためのレイアウトパターンを示してくれます。
例えばビューの配置パターンとしてリストナビゲーションを左に配置し、詳細画面を右につける。といったパターンや、新規作成アクションに対して(名称未設定)アイテムを即作成するタイプといった具合にハマる型を示してくれます。
OOUIを知らなくてもUIデザインをやっていれば、それなら私も知ってた。と私などは思ったのですが、逆に型を知っていることによってワークアウトの際に若干困ったことがありました。ワークアウトで「お題」が出された直後、オブジェクトを抽出するより前にだいたいこういうやつだね?といった自分が知っているUIコンポーネントの型が脳内に現れて、小手先で画面を作り出してしまいそうになるのです。そうするとオブジェクトを見つけ出す目と感覚を養うという最も価値ある体験がおろそかになって、メインオブジェクト同士の呼び出し関係を図にしてから「なんでさっきの私はこれをオブジェクトだと思ったのか….」と迷いが生じ、プロセスを立ち戻るといったこともしばしばでした。ようするに「OOUI」のセオリーをよく理解していないにもかかわらず、そこをぶっ飛ばして画面を作ろうとしちゃったわけですね。
OOUIの考え方をモノにすると、形から考えることから解放されてソフトウエア上で実現するタスクを見る目が自由になります。大げさにいえばOOUI以前のデザインプロセスから解脱できるわけです。それは以前のプロセスに精通していればいるほど、UIの既存の作法に囚われていて頭が硬い状態であるとも言えるため、OOUIなしでUIデザインの経験が長いほど切り替えコストは高いかもしれないです。この点に意識的に入るととっつきやすいかもしれません!

ユーザーストーリーが変だと着地しにくい
ここまで読んでくださったかたにディベロッパーさんがいらっしゃった場合
回りくどいことを言っているがそれはつまりドメインモデリングを経てから妥当なデータの流れを考えてUI設計するってことじゃないのか?そんなん前からやっとるで。
と思われるかもしれません。そうです。その通りです!
ドメインモデリングはある特定の業務領域の機能と業務の関係性を明示することですから、まさにOOUIで実践する「タスクからオブジェクトを抽出して整理する」プロセスはドメインモデリングと同じです。OOUIはそこから一気通貫にUIの型にはめていくプロセスも含むためデザイナーが手を動かせばあっという間にプロトタイピングまで辿り着くことができます。
お互い手を動かすもの同士のディベロッパーとデザイナーが同じ視点、同じ視座で開発に取り組めるようになるためにもOOUIは有効だと言えます。
しかし私は、だとするとオレたち、同じ課題を抱えることになっちまったな…。ということに気づきました。そう。どちらの手法も、不明確なユーザーストーリーから始めると、着地が難しくなるということです。
OOUI講習はあくまでも講習なのでさすがにそこまでカバーしませんが、もし講習を受けた上でOOUIを実践したとして、思ったようなアウトプットに行きつかない。という場合はもう疑う余地なくユーザーストーリーに改善の余地があります。

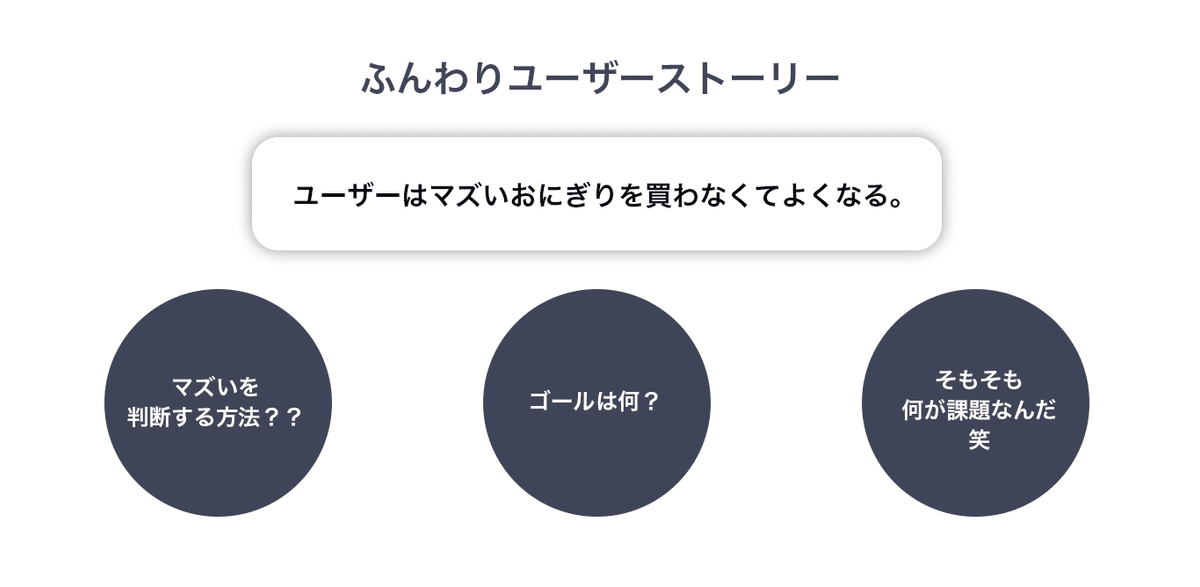
いやいやユーザーストーリーが不明確とか素人すぎるだろうというなかれ。ソフトウエア設計のプロセスと離れたところで自然言語でしたためられた、ふんわりユーザーストーリーが開発現場に落ちてくることなど日常茶飯事だと笑って構える余裕は持ちたいものです。そんな時こそディベロッパーとデザイナーが同じ視点、同じ視座でユーザーストーリーを評価できるセンスがあれば、あれ?このユーザーストーリー、スコープがあいまいだな(タスクが抽出できない)…とか、含まれている概念の定義がはっきりしないな(オブジェクトを定めにくい)…といったユーザーストーリー失敗あるあるに気づくことができ、結果、設計のずっと手前で再考するチャンスが生まれるでしょう(そもそもユーザーストーを形作る課題設定が間違っていたという場合はもう一回みんなで調査して考えましょう!)。
UI設計の効率が向上し、さらにディベロッパーとの会話がスムーズになるOOUI。まだまだ修行途中ではありますが、これからもスキルを磨いて行きたいと思います。
