
オンラインイベントのクリエイティブ一式を Figma 中心で制作した話
どうも!Yangと申します。
東京は上野の湯島にある Feedforce という事業会社で、データフィード管理 SaaS のプロダクトデザイナーをやっています。
この記事は 「Figmaを使ったコラボレーションUPの方法(社内・チーム内等)by Figma Advent Calendar 2022」 の13日目の記事です🎁🎄🎁
今年の初めに、私が所属するサービスの5周年を記念したオンラインイベントを開催しました。そのオンラインイベントのクリエイティブ一式を、Figma中心で制作した件について書きます。
Advent Calender のお題「コラボレーション UP の方法」とは少し話題がズレてしまうかもしれませんが、私達の事例から何かコラボレーションのヒントになるような情報を見出していただけたら幸いです🙇♂️
デザインファイルを公開します
言葉で説明するのが苦手なので、登壇者様の情報を抜いたデザインファイルをコミュニティに公開します。ほぼ制作時点のままであり、あまり綺麗なファイルではありません。
社外のデザイナーが作成したオリジナルのデザインファイルを見ることができるのもFigmaの利点の一つですし、制作物を通して何か知見を共有できることを期待して、これも一つのコラボレーションってことで強引にお題に紐付けます!🙏
🚨 上記デザインファイルは都合により非公開にする可能性があります。
イベントの概要と背景
本題の前に前提情報としてイベントの概要と背景を説明します。 制作物が気になる方は読み飛ばしていただいて大丈夫です。
イベントについて

このイベント「dfplus.io Marketing Talk 2022~商品データ活用の未来~」は、私が担当するデータフィード変換 SaaS「dfplus.io」の5周年を記念して企画されたものです。テーマは「商品データ活用の未来」で、SNS、動画制作、店舗DX、OMOなど、様々なプラットフォームやサービス事業者様の視点から最新動向についてお話し頂きました。
イベントサイトで情報を集約し、イベント当日は各登壇者の発表をプレミア公開する形式でYoutubeで放送されました。
プロジェクトについて
今回のイベントは、サービス内のサブプロジェクトとして企画されました。マーケティングチームのリーダーがプロジェクトリーダーとなり、セールス、マーケティング、CS、開発から有志を募って、企画、準備、そしてイベント運営まで一気通貫で行いました。
このプロジェクトは、フルリモート環境での企画であり、諸々の都合により時間、お金、そしてその他様々なリソースが限られたプロジェクトであったことから、制作途中に企画要件が変更されるなど、そこそこタフなプロジェクトでした。
クリエイティブ制作について
クリエイティブ制作は私、Yangさん1人で担当しました。不慣れな環境だったため、プロジェクトを完遂させるためにはチームメンバー間で細かく素早い密なコミュニケーションが必要でした。そのため、オンラインでの共有や同時作業に強い Figma を制作の中心に据え、あとは泥臭く制作に取り組みました。なお、今回はデザインのコンセプトについては長くなるため省略させていただきます🙇♂️
先にまとめ
この後の「制作物」の項が長くなってしまったため、先に Figma 中心に制作して良かった点をまとめておきます。
👍 チームへのデザイン共有がとても楽でコラボレーションの密度と速度が上がる!
アカウントと権限があれば誰でもブラウザ上でデザイン確認・編集できる Figma の強みが活きた
Figma のコラボレーション機能が充実しているおかげで、フルリモートワークという慣れない環境でもイベントを完遂できた
👍 デザイン素材が Figma 上で一元管理できて作業効率が上がる!
イラストをコンポーネント化して使い回すことで、「アジャイル」な制作環境ができた
Figma 上で素材の受け渡しまで完結できたため、作業効率が向上した
今回の規模であれば、ほとんどの制作物を1ファイルにまとめることができ、ファイル間の行き来がほぼ無くストレスが少なかった
👍 1ファイルに多くの要素を詰め込んでもあまり重くならず快適な環境で作業できる!
急いでいる時ほどアプリケーションのちょっとした重さで地味にイライラしてくるので本当に助かった
👍 工夫すれば印刷物のデザインも制作できる!(条件あり)
質の基準にゆとりがある案件であれば、Figma ワンストップでの制作も可能かもしれない
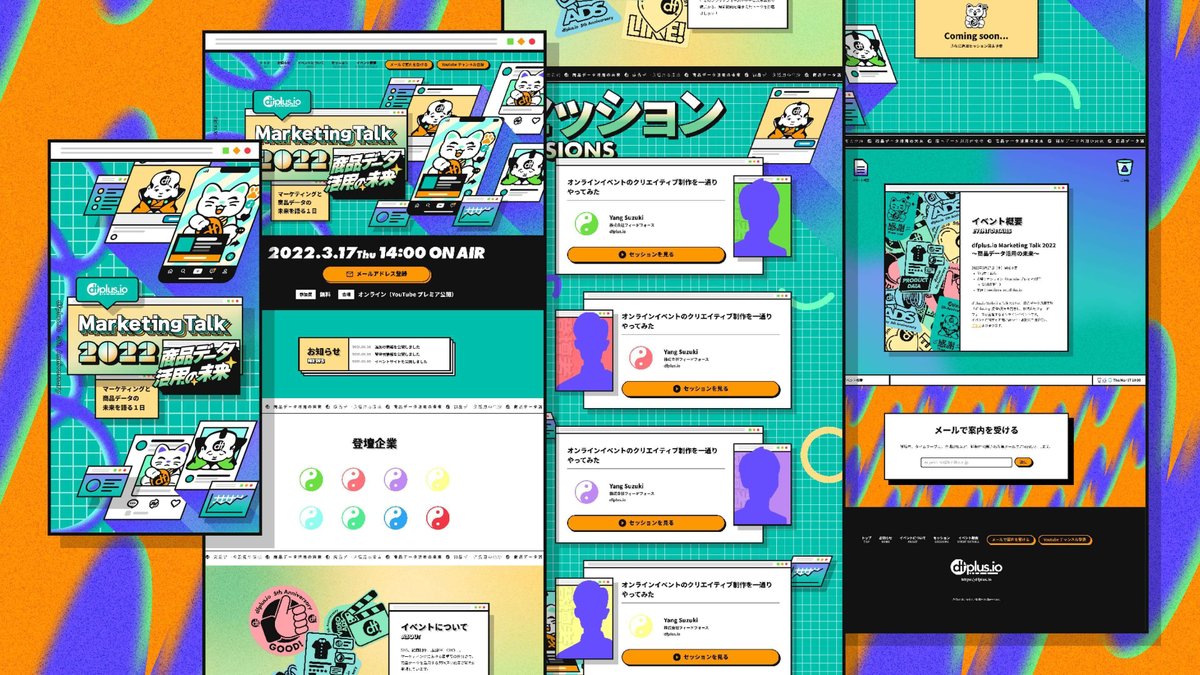
制作物
制作物は大きく分けて以下の4点になります。
Web サイト
動画
贈り物(ノベルティ)
バナー等
それぞれの制作物と Figma を使ってよかったポイント等を説明します。
Web サイト

使用ツール :
デザイン制作 : Figma
サイト実装 : STUDIO
イベントの情報集約場所や入口となるイベントサイトです。
段階的に情報を公開する計画だったため、Figma と STUDIO それぞれの共同編集機能でマーケティングチームとコラボレーションできることがひとつ大きなポイントだったように思います。
時間や人的リソースが限られていたため、サイトデザインから手をつけながら全体の方向性を固めつつ、他のクリエイティブ制作を並行させて細かく調整とレビューを繰り返す「ちょっと汚いアジャイル開発」的なプロセスで制作しました。Figma の編集しやすい機能群には大変助けられました。
Figma を使って良かったポイント
URL で共有してレビュアーの手元で確認・編集できる
やはりフルリモート環境では共有しやすさが命・・・。
アカウントとアクセス権限さえあれば、誰でもブラウザでデザインファイルの中身を直接確認して編集までできるのが Figma の強みだと思います。
競合ツールでも近いことはできますが、自動保存やリアルタイム反映など、Figma の使い勝手は頭ひとつ抜けて良い印象があります。
「Figma じゃなければ今回のプロジェクトは完遂できなかったんじゃないか?」と思うくらいです。
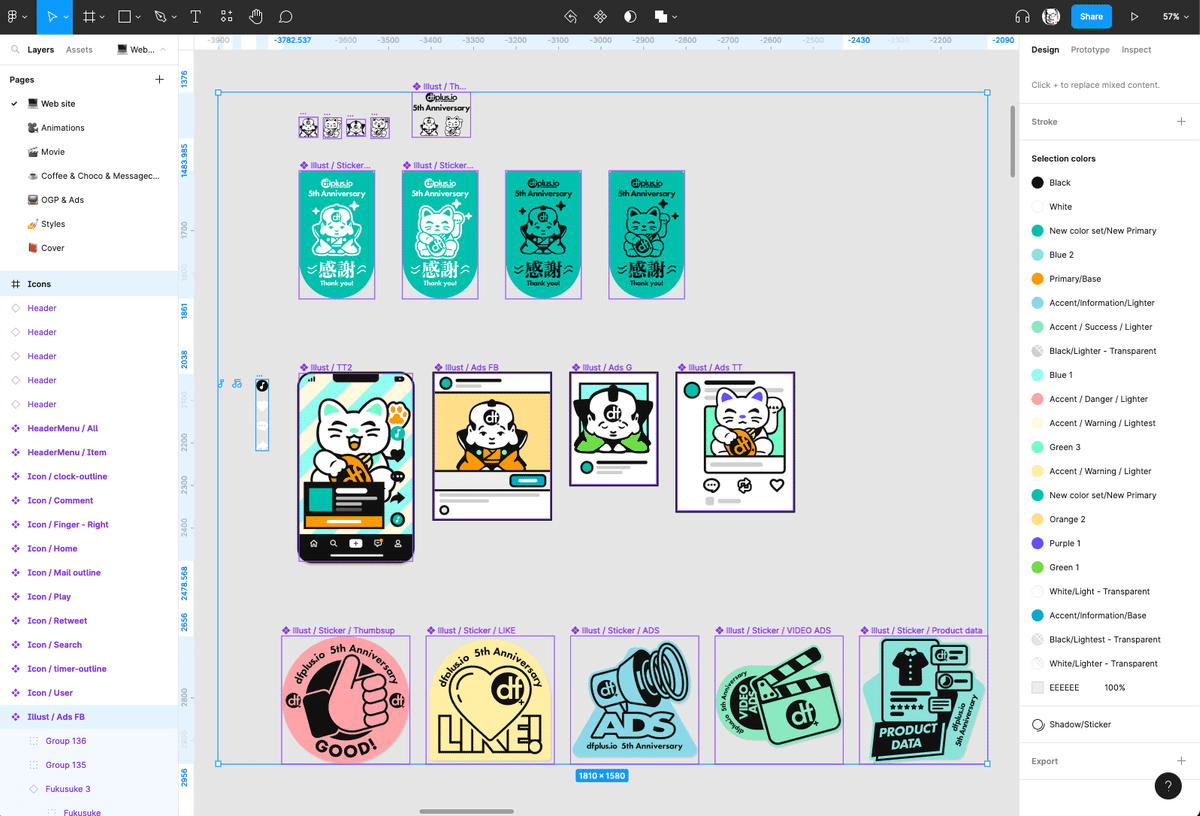
コンポーネント化で作業効率爆上がり
特にコンポーネント機能がイラストの管理で大活躍でした!
あらかじめラフ段階からイラストをコンポーネントにしておき、インスタンスをレイアウトに配置しておくことで、メインコンポーネントを編集すると使い回し先のインスタンスも一括で反映されるようになります。
レイアウトとイラスト調整の行き来の作業効率を高められ、まさに「アジャイル」な制作環境ができました。

メインコンポーネントの変更がインスタンスにも反映されるように。
Properties で一括スタイル変換
全体のデザインをあらかた作った後でもスタイルを調整したいオブジェクトを複数選択して一気に調整できます。
こちらも「アジャイル」な制作環境に一役買ってくれました。

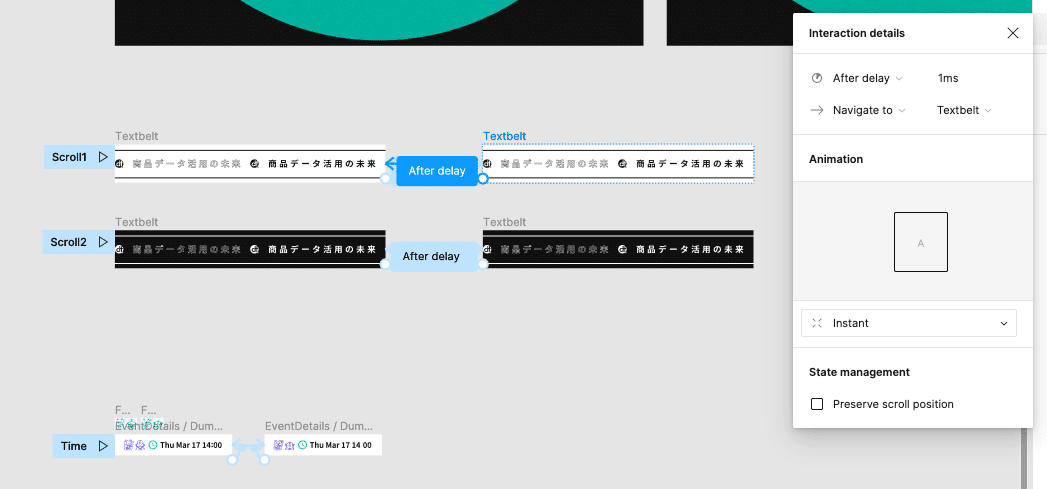
Prototype でアニメーション gif を制作
STUDIO ではループアニメーションが実装できないため、アニメーション gif を用意してサイトの装飾に使用しました。
Prototype でループアニメーションを制作し、”GIPHY CAPTURE” で録画しましす。パカパカ表現はもちろん、Smart animate を使えば連続的で滑らかなアニメーションも制作可能です。

Smart animate を Instant に設定します。

キャプチャアプリでループするように録画して gif にします。
試しにこちらのおふざけアニ gif も作ってみました。

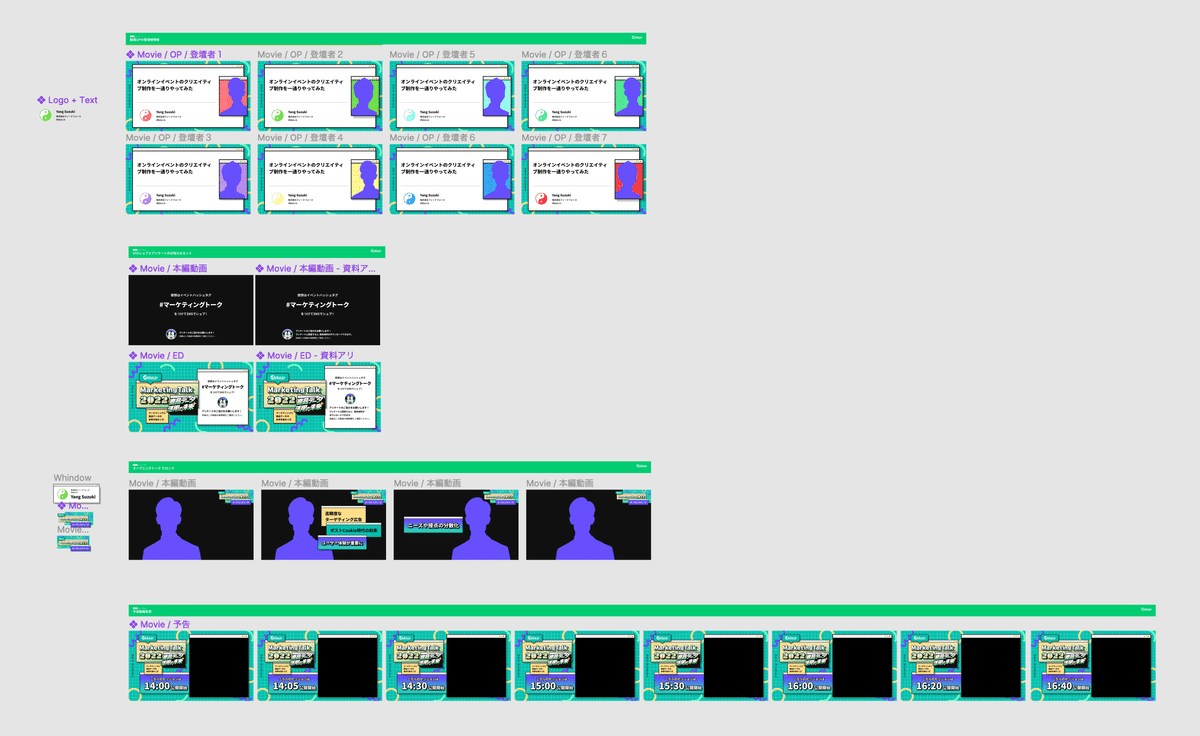
動画
制作物 :
タイトルアニメーション
ご案内 & エンディングの画像
広告動画用素材
オープニングトーク : https://www.youtube.com/watch?v=TMy9rexHiMo
使用ツール:
デザイン制作 : Figma
アニメーション制作 : AfterEffects
編集 : iMovie
オープニング・発表・エンディングの繋ぎ込みを他メンバーと手分けするために、 iMovie でも編集できる構成にしました。
動画のタイトルアニメーションを AfterEffects で制作しました。
Web サイト用に制作した素材を元にサイズ調整とオブジェクト分割を行い、書き出した画像を AfterEffects に取り込みアニメーションを付けました。
今回のような簡単な 2D アニメーション用の素材であれば Figma でも十分制作できそうです。
ちなみに BGM はマーケティングチームのメンバーが作ってくれました!
社内で内製できてしまうなんてワクワクしますね!

かなり汚いプロジェクトになってるかもしれません・・・。
作業を分担し、登壇者様の発表シーンの編集とオープニング&エンディングの繋ぎ込みを他メンバーに担当してもらいました。そのため画像素材の受け渡しが度々発生することが予想されましたが、Figma 上に画像素材をを集約したため受け渡し頻度を減らせました。
Figma を使って良かったポイント
Web サイトの素材をシームレスに転用できる
イラスト等の要素をコンポーネント化しておいたため、サイズ変更や微調整だけで動画用の素材が用意でき素早く制作の横展開ができました。

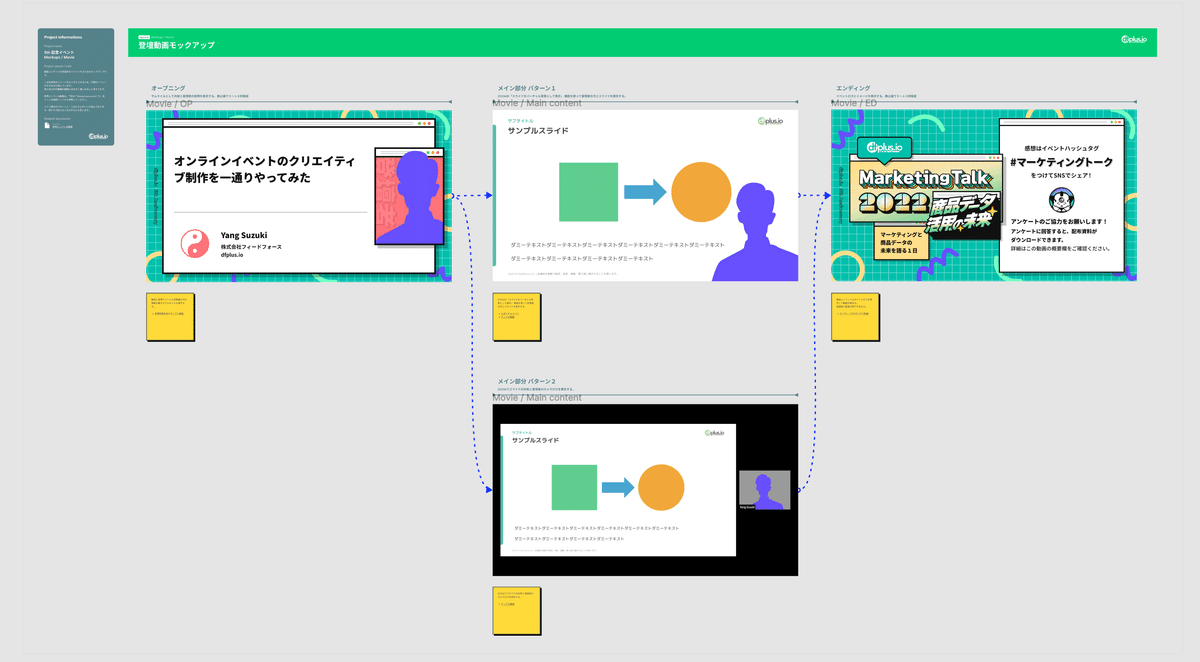
動画の構成のモックアップの作成と共有が簡単
UI デザインの制作方法を応用して動画の構成のモックアップと説明ドキュメントを作りました。
そもそも今回の動画の構成がとてもシンプルだったこともありますが、一眼で見てどのようなシーンがあるのかを把握しやすいですし、共有も楽でチームでの認識合わせがスムーズにできました。

登壇者様の情報や動画用の素材を一覧できる状態で管理できる
登壇者様たちのお誘いと作業が並行進行していたため、情報が集まるタイミングや内容がバラバラでした。そのため Figma で一覧できる状態で管理するようにし、デザイン基準で何が足りないかが明確になるようにしました。
上の概要でも書きましたが、チーム内での素材の受け渡しも Figma 上で完結できるようになりコラボレーションがとても楽でした!
ついに Figma がファイル管理の役割まで担ってしまいましたね。

適宜ここから書き出しして動画素材として使いました。
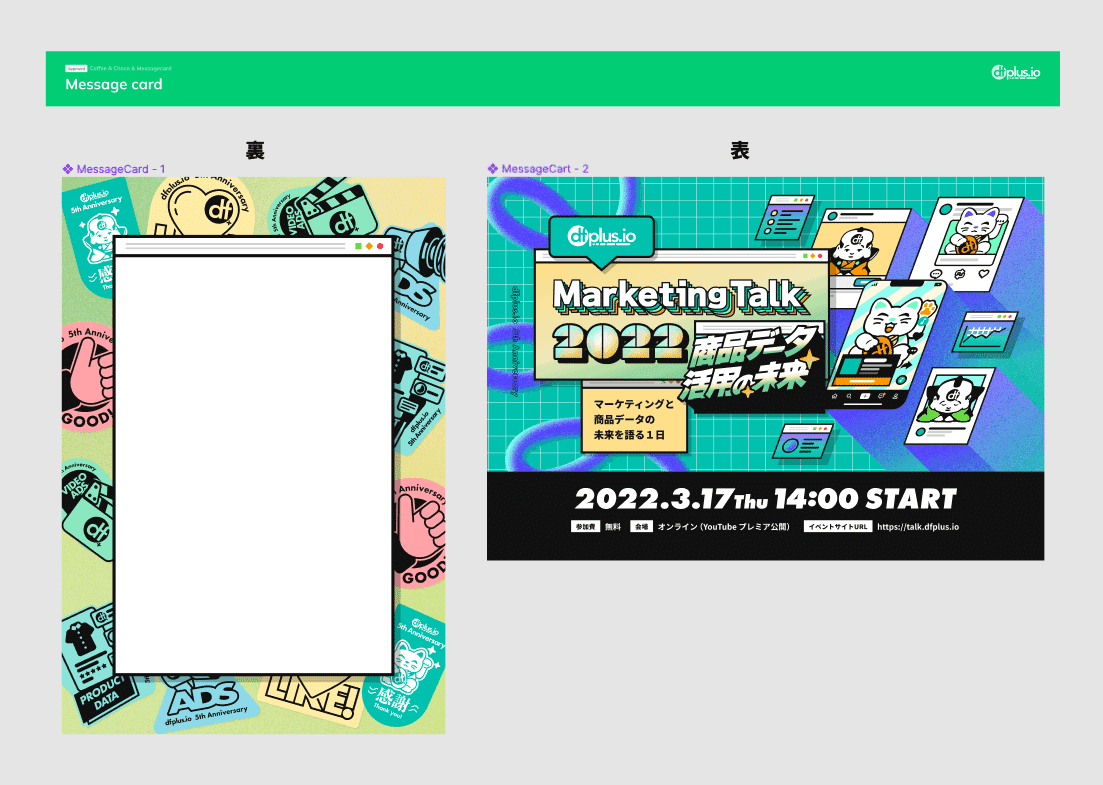
記念品(ノベルティ)
制作物 :
チロルチョコ
コーヒー
メッセージカード
使用ツール :
デザイン制作 : Figma
入稿データ制作 : Photoshop, Illustrator
各制作物ごとに発注のための入稿データを用意する必要がありました。
チロルチョコ
チロルチョコは JPG での入稿(RGB 入稿)だったたため、特に入稿用の調整をせずにすみました。印刷が本当に綺麗です!
ちなみに「DECOチョコ」さんを利用させていただきました。

コーヒー
コーヒーのパッケージは .ai 形式で入稿する必要があったため、Figma で制作したデザインを SVG で書き出し Illustrator で調整して入稿データを作りました。
稀に Illsutrator での SVG 取り込み時に Stroke の太さが変わった状態でアウトライン化されてしまうことがあったため、Figma => Illustrator で SVG 取り込みする場合は Figma でアウトライン化してから SVG エクスポートした方が良いです(もしかしたら私のやり方が悪かった可能性も・・・)。
こちらは「Dripping!(ドリッピング)」さんを利用させていただきました。

メッセージカード
メッセージカードは CMYK で入稿する必要がありましたが、Figma 単体では sRGB か Unmanaged のどちらかしか設定できません。
そのため、Figma からデザインを JPG で書き出し Photoshop 上で CMYK へ色調整するひと手間を挟み、最後は Illustrator に配置してテキストを載せて入稿データを作りました。
もちろん CMYK と sRGB 間で完璧な色の再現はできないため、ある程度色の差を許容できるプロジェクトでないとできない荒技かもしれません・・・。

ちなみに “TinyImage Compressor“ プラグインで CMYK に変換した上で PDF 書き出しができるそうです。
また、RGB 入稿できる印刷会社さんもあるのでそちらを利用すると楽です!(入稿後に気づきました・・・)
Figma を使って良かったポイント
[2度目] Web サイトの素材をシームレスに転用できる
Figma を使った最大のメリットはこれに尽きますね。
Figma でも工夫すれば印刷物が作れそう
クライアント案件など条件によっては難しいかもしれませんが、今回のような自主企画であれば Figma だけで制作を完結させられそうです。
今回は入稿データを用意するために Illustrator, Photoshop を使いましたがRGB 入稿に対応されている印刷会社さんも増えているため、次回機会があれば Figma ワンストップで制作してみようと思います。
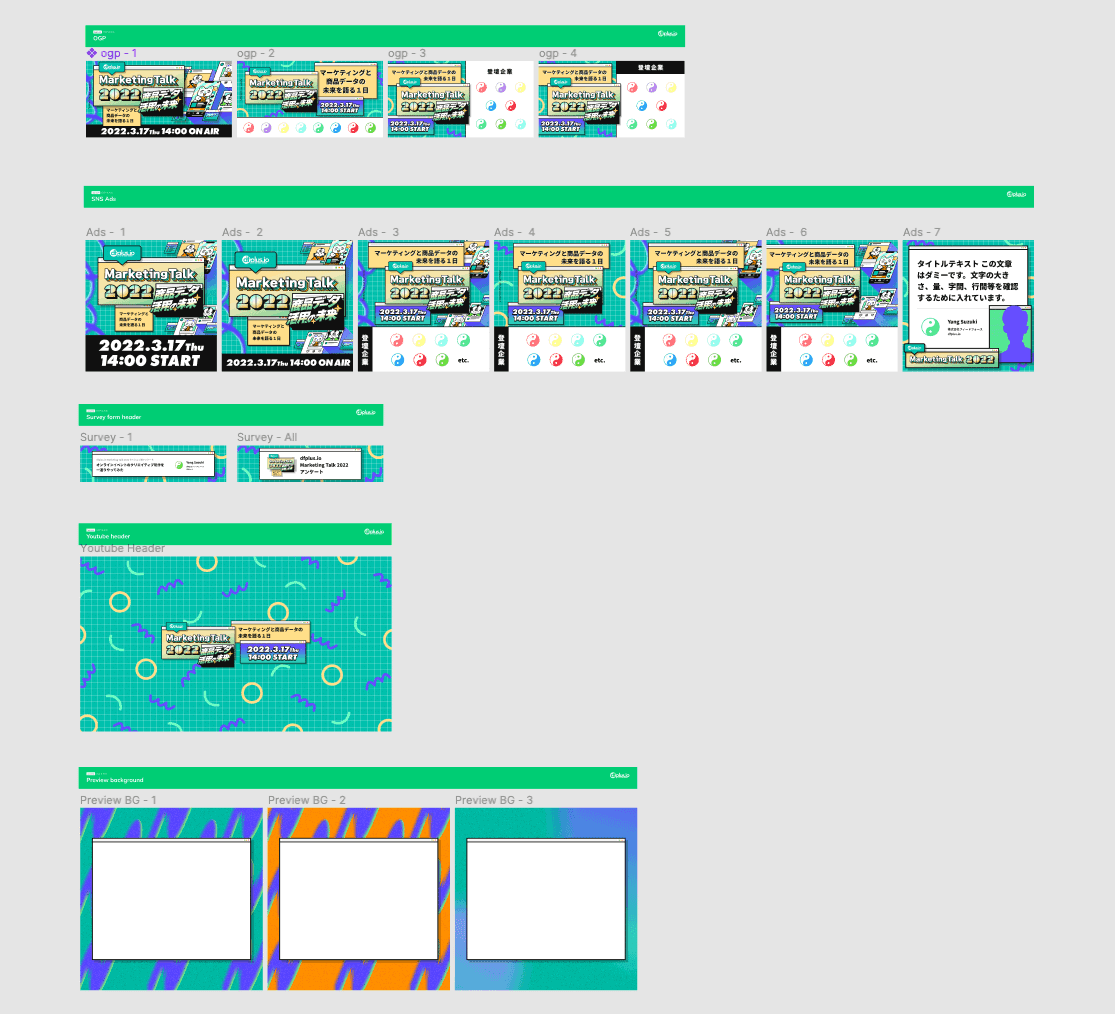
バナー等
制作物 :
SNS 広告
LINE広告
アンケートフォームヘッダー
Youtube チャンネルヘッダー
使用ツール :
デザイン制作 : Figma
宣伝のためのバナー広告やアンケートフォーム・Youtube チェンネルのヘッダーなども Figma で制作しました。

👇 サイト宣伝用動画背景はこちらの動画で使いました。
会社で開催するオンラインイベントのサイトや映像やグッズなど制作しました🙏
— Yang (@yang_san4) March 16, 2022
セッションは明日14:00から、Youtubeにてプレミア公開されます!
ちなみに、印刷物の入稿データと映像以外のクリエイティブはFigmaで、サイトはSTUDIOで製作しました✒️https://t.co/IIvnMnTFbN#withSTUDIO pic.twitter.com/KY6wH3wh48
Figma を使って良かったポイント
[3度目] Web サイトの素材をシームレスに転用できる
もはや何も言うことはないです、大満足!!❤️🔥
今回は一回限りのイベントでしたが、サービスのバナー広告など運用し続けるクリエイティブ制作ほど Figma で一元管理する価値が高いのではないかと思いました。
Auto layout でロゴの整列を自動化できる
よくイベントバナーで複数のロゴを並べることがあると思うのですが、Auto lyout を使うことでロゴの追加や順番の変更が発生した際に、指定した間隔を自動で維持してくれるため個別に間隔調整せずに済みます。
ロゴの縦横比がまちまちな場合は、縦横比に設定した Frame にロゴを入れて数値上の縦横比を揃えるるなどの工夫をするといい感じに整理できます。
この辺は試しながら調整してみてください。

締めのまとめ
一気に書き上げたので整理されていない、ただ長くて読みにくい実績紹介記事になってしまいました・・・🙇♂️
わかりやすく有益な手法やプロセスの説明ができず申し訳ないのですが、冒頭にも書きましたように、もし私達の試みから何かコラボレーションのヒントを見出していただけたら幸いです 🤲
それでは、良き Figma ライフを!

