
Figma のサムネイルに貼り付ける「ステータスステッカー」を作ってみた
以前タイトルの件を Twitter でつぶやいたところ少し反応をいただけたため、作ったものや利用状況などをまとめて記事にしておきます。
ちなみに、テクニックや Tips などのお役立ち情報はほとんどないかもしれません。
少しでも仕事を楽しくできたらと、余暇時間で Figma のサムネイルにペタペタ貼るステータスステッカーを作ってみた。作業者名は HMNI ステッカーにペンツールで手描き。
— Yang (@yang_san4) May 12, 2023
我々人類の DNA には「シールを貼るのは楽しい」と刻み込まれているので、これは楽しい(楽しい)。 pic.twitter.com/XQ5kbpQqbk
「ステータスステッカー」を作った
ファイルの進捗状況やカテゴリーが一覧でパッと見てわかるように、サムネイルに貼る「ステータスステッカー」を作りました。
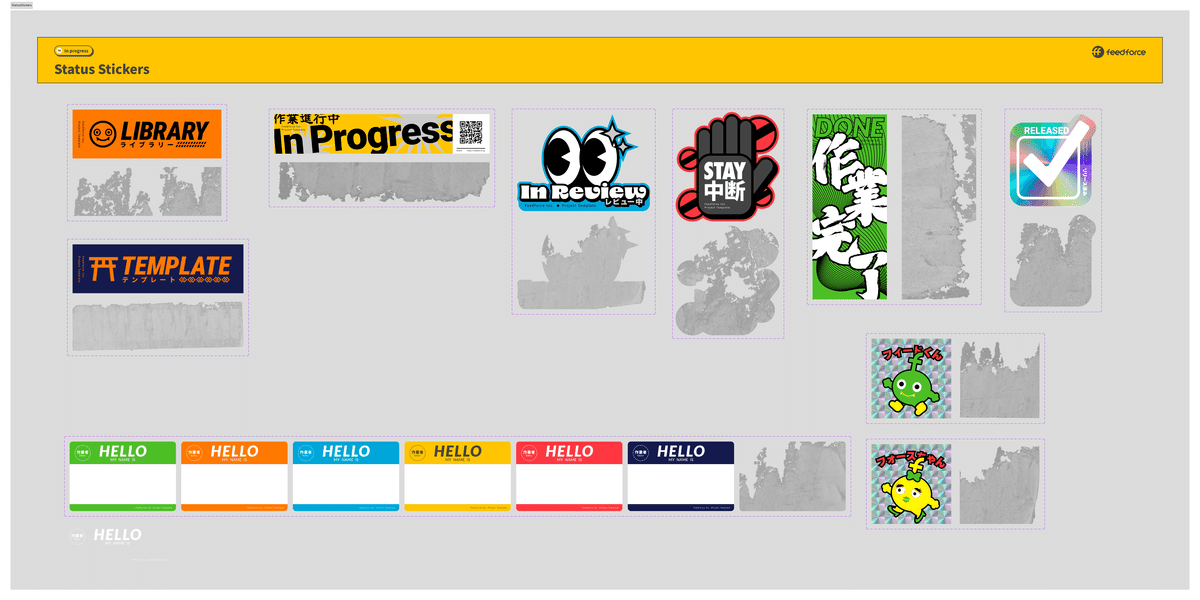
こちらが実際に作ったステッカーの一覧です。画像の加工以外、全て Figma で制作しました。

各ステッカーを Component 化し、制作を補助する Component をまとめた Library "Project Template" に追加しました。
この "Project Template" Library を読み込んでもらえば、いつでもステータスステッカーが使えます。

ステッカーの種類
今用意しているステッカーの種類は以下の通りです。
ツイートした時から新しいステッカー数種類と「剥がし跡」の状態が追加されてます。
ファイルカテゴリーステッカー
Library
Component や Style などを定義するファイル
Template
よく使うファイルの型などを定義するファイル
進捗状況ステッカー
In Progress(作業進行中)
In Review(レビュー中)
Stay(中断)
Done(作業完了)
Released(リリース済み)
作業者名ステッカー(“Hello My Name Is” ステッカー)
名前は鉛筆ツールなどで書き足します
その他
某驚きマン風ステッカー
弊社のマスコットキャラを使いました
「剥がし跡」状態
それぞれのステッカーに、うまく剥がせなかったときに残る糊 + 紙の「剥がし跡」の状態を用意しました。あのベタベタしてなかなか取れないやつ。
Component の Variants で定義してあります。
これ自体に意味はないのですが、進捗の変化が多かったファイルのゴタゴタ具合を表現したり、なんとなく「ベリッ!」とステッカーを剥がしたい衝動に駆られた時に使ったりします。


ステッカーの使い方
何も考えずに貼る!考えるな、貼れ!
ステッカーを Assets パネルから引っ張ってきてペタペタ貼ります。ひたすら貼ります。デジタルなので貼り放題剥がし放題移動し放題。
理性に負けて視認性を気にしたらそこで試合終了だよ。


ファイル一覧での見え方はこんな感じに。

Slack での見え方はこんな感じ。

実際の利用シーン
実際にステータスステッカーを使っている Project のファイル一覧も載せておきます。
まずは自分が担当しているプロダクト「dfplus.io」のファイル一覧。
まだ割と理性を保ってます。

こちらは自分一人で担当しているサービスなため、作業者ステッカーを使っていなかったり、何かの衝動に駆られて正気を失うほどステッカーを貼ることも今のところ起きてません。
余談ですが、この Project では年初にファイル構成を見直し、1ファイルの中で機能ごとに Page を作る構成から、機能ごとにファイルを分ける構成に変更しました。そのためファイル数が少ないです。
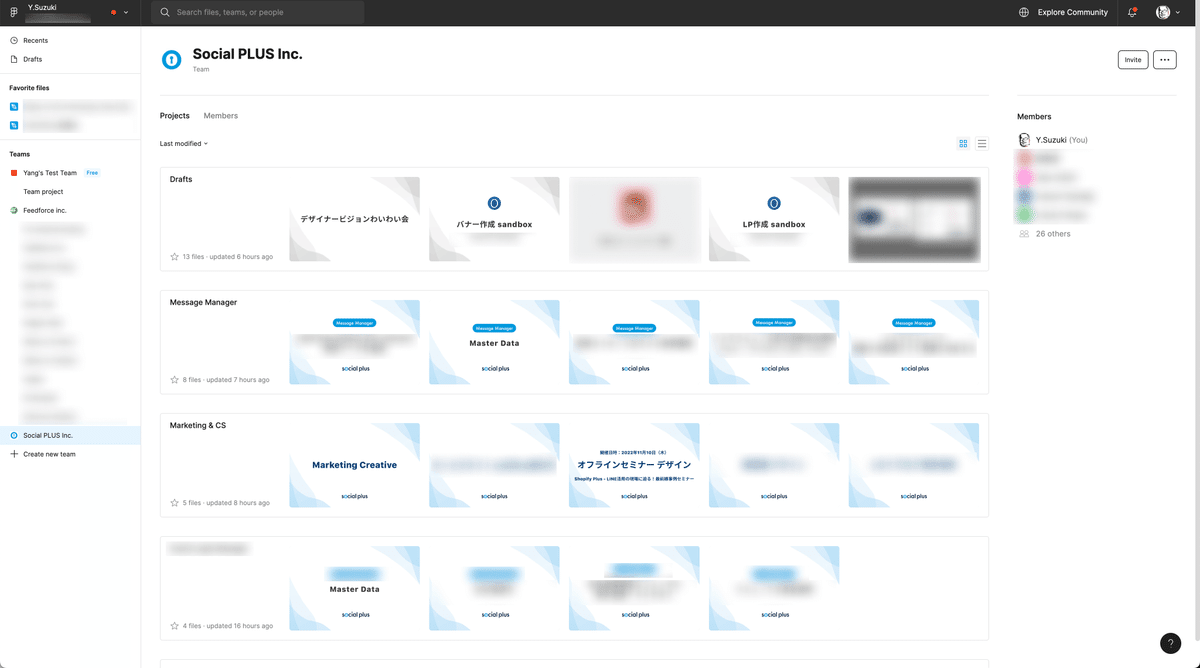
他の Project での利用例も。
Team 全体向けのデザインリソース Project のファイル一覧です。
少し治安が悪い。

きっかけ
サムネイル用に Component を用意し、ステータスの切り替えや作業者名を記入できるように Variants や Props を設定して運用しているプロジェクトをよく見かけます。
フォーマットが統一されてファイル管理がしやすくなりますし大体視認性も担保されているので、とても良い管理方法だと思います。

この運用方法に「もう少し仕事が楽しくなるような遊びが仕込めないか?」と思ったことがステータスステッカーを作るきっかけでした。
実際余暇時間にステッカーを作っては貼ってみて、さらにステッカーを追加してとそこそこ運用を楽しんでます。
実のところは、某イカのゲームにハマっていたり元々ストリートカルチャーに影響を受けているだけなんですが。
まとめ
事業会社のデザイナーたるもの、仕事の中に隙を見つけては制作衝動をぶつけて欲求を満たす、というのはあまりやりすぎると怒られてしまうかもしれません。しかし、たまにはこうやってプロジェクト管理や作業効率向上を表の目的として(?)ちょっと遊んでみるのも良いんじゃないかと思います。
「面白いかも!」と思った方はぜひ自分たちのステッカーを作ってみて、バシバシ貼ったり剥がしたりしてみてください。
