
4-2 Pygameの画像描画
同人誌について
この連載は、同人誌『PythonとPygameで作る レトロ風RPG 全コード』を一部抜粋して編集したものです。
同人誌本編には、ゲーム本体のソースコードや、各種のサンプルコード、Windowsで実行できるEXEファイルが付属しています。PDFで288ページの本になります。ぜひ、こちらもご購入ください(2024-03-10:ver1.0.3 に更新)。
画像描画の例
画像描画の例を示します。後半の`render()`関数の中に、画像を使った描画が入っています。
「example_pygame/image.py」を示します。
import pygame
def main():
pygame.init() # Pygameを初期化
screen = pygame.display.set_mode((800, 600)) # 画面作成
image = pygame.image.load("image/icon.png") # 画像読み込み
running = True # 実行継続フラグ
while running:
pygame.display.update() # 画面を更新
screen.fill(pygame.Color(0, 0, 0)) # 画面を塗りつぶす
for event in pygame.event.get(): # イベント
if event.type == pygame.QUIT: running = False # 終了
render(screen, image) # 描画
pygame.display.flip() # 画面フリップ
pygame.quit()
# 描画
def render(screen, image):
t = pygame.time.get_ticks() # 経過時間
# 描画、ブレンド描画、切り抜き描画
screen.blit(image, (t * 0.05, t * 0.05)) # 描画
screen.blit(image, (150, 100), special_flags=pygame.BLEND_ADD) # モード
screen.blit(image, (500, 50), (64, 64, 128, 128)) # 切り抜き描画
# 変形描画
image2 = pygame.transform.scale(image, (64, 64)) # 変形
screen.blit(image2, (50, 400)) # 描画
if __name__ == "__main__":
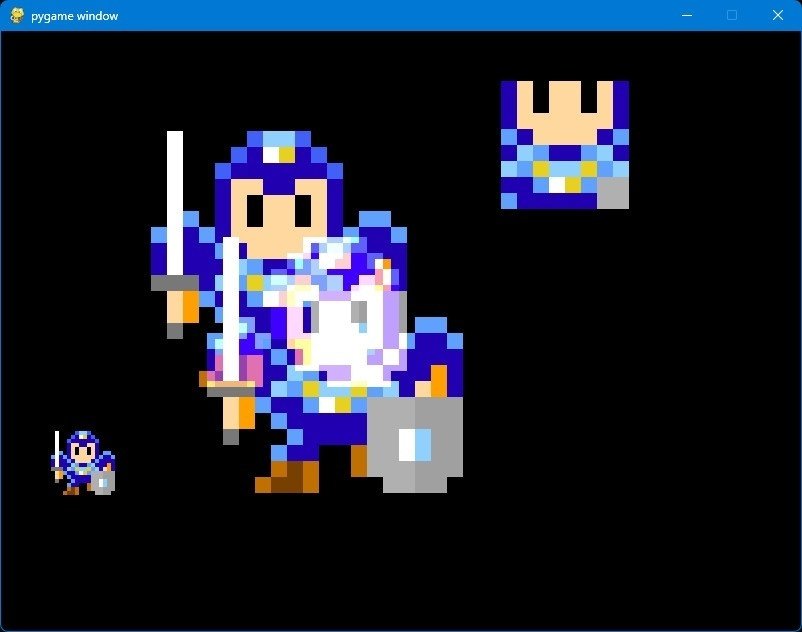
main()実行した画面です。

処理の前半は`main()`関数の処理です。序盤では変数`image`に画像を読み込みます。また、`while`文の最後の方で`render()`関数を実行します。
def main():
pygame.init() # Pygameを初期化
screen = pygame.display.set_mode((800, 600)) # 画面作成
image = pygame.image.load("image/icon.png") # 画像読み込み
running = True # 実行継続フラグ
while running:
pygame.display.update() # 画面を更新
screen.fill(pygame.Color(0, 0, 0)) # 画面を塗りつぶす
for event in pygame.event.get(): # イベント
if event.type == pygame.QUIT: running = False # 終了
render(screen, image) # 描画
pygame.display.flip() # 画面フリップ
pygame.quit()`render()`関数です。まずは`blit()`関数を使い、何種類かの描画をおこないます。
# 描画
def render(screen, image):
t = pygame.time.get_ticks() # 経過時間
# 描画、ブレンド描画、切り抜き描画
screen.blit(image, (t * 0.05, t * 0.05)) # 描画
screen.blit(image, (150, 100), special_flags=pygame.BLEND_ADD) # モード
screen.blit(image, (500, 50), (64, 64, 128, 128)) # 切り抜き描画続いて`pygame.transform.scale()`関数を使い、変形した`Surface`を作成して描画に利用します。
# 変形描画
image2 = pygame.transform.scale(image, (64, 64)) # 変形
screen.blit(image2, (50, 400)) # 描画blit()
画像は`Surface`オブジェクトの`blit()`メソッドで描画します。
blit(
source, # 描画対象
dest, # 左上の位置
area=None, # 参照する画像のXY位置と、横幅、高さ
special_flags=0 # 描画時の合成方法
) -> Rect`blit()`メソッドの第1引数の`source`は描画する`Surface`オブジェクト、第2引数の`dest`は左上の位置`(x, y)`、ここまでは必須の引数です。
第3引数の`area`は、描画時に参照する画像のXY位置と、横幅、高さです。第4引数の`special_flags`は、描画時の合成方法です。`special_flags`の種類は多いです。
BLEND_ADD, BLEND_SUB, BLEND_MULT, BLEND_MIN, BLEND_MAX, BLEND_RGBA_ADD, BLEND_RGBA_SUB, BLEND_RGBA_MULT, BLEND_RGBA_MIN, BLEND_RGBA_MAX BLEND_RGB_ADD, BLEND_RGB_SUB, BLEND_RGB_MULT, BLEND_RGB_MIN, BLEND_RGB_MAX, BLEND_PREMULTIPLIED, BLEND_ALPHA_SDL2
scale()
画像サイズの変形は、`pygame.transform.scale()`関数で、新しい`Surface`を作っておこないます。`blit()`メソッド自体には、変形描画の機能はありません。
scale(
surface, # 描画対象
size, # サイズのタプルやリスト
dest_surface=None # 転送先
) -> Surface`pygame.transform.scale()`関数の第1引数の`surface`は、元になる`Surface`オブジェクトです。第2引数の`size`は、サイズのタプルやリスト`(width, height)`です。ここまでが必須の引数です。
第3引数の`dest_surface`に`Surface`オブジェクトを指定すると、転送先がこの`Surface`オブジェクトになります。この転送処理は、新しい`Surface`を作るより高速です。ただし、転送先の`Surface`のサイズは、第2引数のサイズと同じである必要があります。
`pygame.transform`には、他にも変形処理があります。いくつかを紹介します。引数の`s`は元になる`Surface`オブジェクトです。
また、それぞれの関数は`Surface`オブジェクトを返します。`dest_s`とある場合は、転送先の`Surface`を設定可能です。このときの`Surface`は、変形後のサイズである必要があります。`dest_s`はなしでもよいです。
pygame.transform の変形処理
他にも、色の平均値の算出や輪郭検出、グレースケール化などの関数が用意されています。
同人誌について
この連載は、同人誌『PythonとPygameで作る レトロ風RPG 全コード』を一部抜粋して編集したものです。
同人誌本編には、ゲーム本体のソースコードや、各種のサンプルコード、Windowsで実行できるEXEファイルが付属しています。PDFで288ページの本になります。ぜひ、こちらもご購入ください(2024-03-10:ver1.0.3 に更新)。
このnoteの記事と、Webページに一部抜粋版を掲載しています。
技術系同人誌など まとめページ
この記事が気に入ったらサポートをしてみませんか?
