
【Webコーダー向け】効率的コーディングに必要な「フォント」の知識
こんにちは。マークアップエンジニアのヤナダ(@yanada_front)です。
Web制作の初心者向けに「HTML・CSSを丁寧に解説した教材」は数多くあります。しかし、「フォントについて解説した教材」はそれほど多くないように思います。かくいう私も、実際に案件を取った後に、フォントでつまずいた一人です。
このページでは、駆け出しエンジニアの方が、実際の案件を取ったときにつまずかないよう、最低限必要な「フォント」の知識をご説明いたします。

1. 対象読者
Photoshop のデザインカンプを渡されて、コーディングを実施する人
・デザインも自分で行う場合
・WordPress でテーマを利用する場合 などは、今回は対象外です。
2. Photoshop と フォント
貰ったデザインカンプ(Photoshop)には、コーダーの作業環境にないフォントが含まれていることがあります。
・Adobe 製品特有のフォント(小塚ゴシック など)
・Mac 環境デザイナーが作った Photoshop を、Windows 環境コーダーが閲覧する場合(逆も同じ)
・デザイナーが、独自に購入したと思しき、よく分からないフォント
ここから、2つの問題が発生します。
(1) コーダーの作業環境で、Photoshop の文字表示が変わってしまう。
(2) 実際のウェブサイト上の表示において、まったく同じフォントを再現することができない。
順に、解決策を見ていきます。
3. コーダーの閲覧環境について
★3-1. コーディング前のルーチンワーク
まず結論を書きます。
コーディングを行うにあたり、最初にやるべきルーチンワークは下記です。
-------------------------------------------
(1) デザインカンプ(PSDファイル)のコピー(バックアップ)を保存する
(2) 書き出し > PNGとしてクイック書き出し
(3) 個別画像の書き出し
(4) スクリプト「TextExportToCSV」を実行する
(5) 見つからないフォントを解決する
(6) 見つからないフォントの置き換え
-------------------------------------------
(1) バックアップ保存
Photoshop の表示は、作業している間に微妙に変わることがあります。作業前のオリジナル版を保存しておくと、最終チェックが楽になります。
(2) 全体画像 クイック書き出し
作業環境にフォントがインストールされていなくとも、Photoshop を開いた瞬間は、正しく(本来のデザイン通りに)表示されています。
この本来のデザインをまず、保存してしまいましょう。
「メニューバー」→「書き出し」→「PNGとしてクイック書き出し」で、デザインカンプ全体を1枚のPNGとして出力することができます。
(3) 個別画像の書き出し
ヒーローイメージやバナーなど、文字情報を含んではいるが、実際のコーディングでは「画像」として処理する部分があると思います。
まず最初に、画像として処理する部分を決定し、まとめて書きだし作業を行ってしまうのが吉です。
画像生成を後回しにしていると、気づかぬ間に Photoshop 上での表示が変わってしまい、本来とは違うフォントで画像を切り出すことになりかねません。
※ なお、「書き出し」といっていますが、「ファイル」→「生成」→「画像アセット」を利用するのが最もラクです。
(4) スクリプト実行
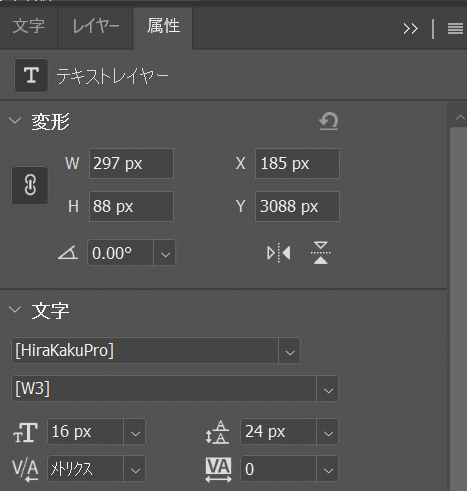
Photoshop を起動して、文字データを選択すると、パネルにフォント等が表示されます。

しかし、一々「クリックで選択 → フォントを確認」していると、非効率なうえ、設定漏れが発生する可能性が高いです。そこで、デザインカンプ内で設定されているフォントを、CSVに一括出力することをオススメします。
スクリプトを利用すると、簡単に一括出力できます。
詳しい手順は、下記サイトをご参照ください。
■ PSD からテキスト情報を抽出するスクリプト - Developers' Blog
(5) 見つからないフォントを解決する
「メニューバー」→「書式」→「見つからないフォントを解決する」を実行してください。
フォントの「解決」とは、「Adobe が提供しているフォント」がPCにインストールされていなかった時に、自動インストール(アクティベート)する機能を指しています。
契約上の話をすると、Photoshop 製品版をお持ちの人は、Adobe Creative Cloud プラン (CCプラン) を契約していますので、Adobe が提供する「Adobe Fonts」を利用することができる、というわけです。
-----------------------------------------
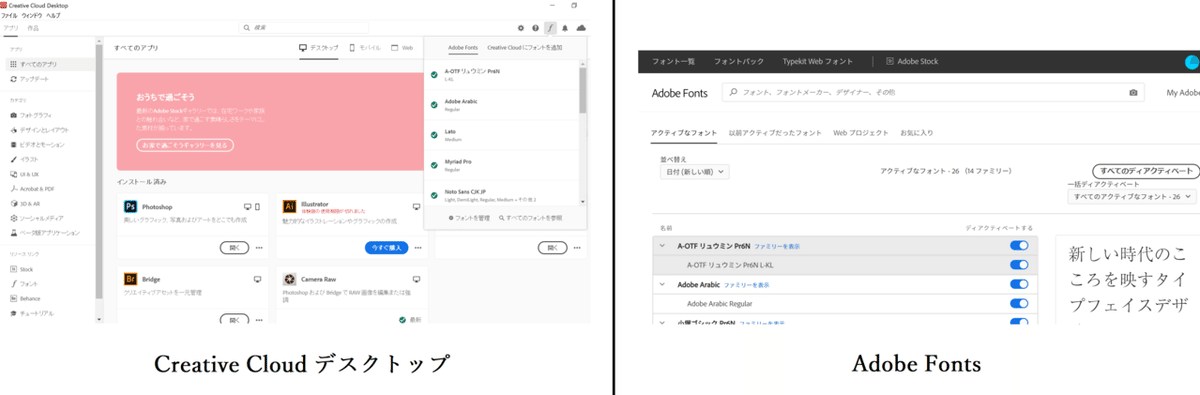
※「Adobe フォント アクティベート」などとググると、「Creative Cloud デスクトップ を操作する」という説明や「Adobe Fonts 公式サイトにログインして操作する」といった説明が見つかるので、混乱する人もいるかもしれません。

たしかに、それらの方法でもフォントのインストール(アクティベート)は可能です。
しかし、「Photoshop で使われているフォントを、一括でインストールしたい」というだけであれば、「Photoshopを起動」→「メニューバー」→「書式」→「見つからないフォントを解決する」という手順が、もっとも簡明かつ容易です。
-----------------------------------------
(6) 見つからないフォントの置き換え
手順(4)で「Adobe が提供しているフォント」については解決しましたが、それ以外のフォントについては、依然として作業環境にインストールされていない状況です。
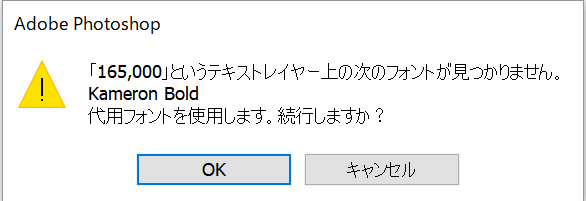
フォントがインストールされていない文字データを選択すると、一々ダイアログが表示され、作業の効率が低下します。

そのため、「メニューバー」→「書式」→「見つからないフォントの置き換え」を実施します。
フォントの「置き換え」とはその名の通り、PCにインストールされている、別の適当なフォントで置き換えて表示することを意味します。「解決」とは異なり、デザイナーが意図したものと違う表示に変化してしまいます。
以降の作業は、「あくまでこのフォントは、作業の便宜上、置き換えたものにすぎない」ということを意識する必要があります。本当に想定通りのデザインになっているかは、書き出したPNGや、バックアップのPhotoshopと見比べながら進めることになります。
<追記>
「Zeplin」というツールを使えば、この手順6は気にする必要がなくなります。この note では触れませんが、「Zeplin」はコーディング効率化には欠かせないツールなので是非とも導入しましょう。
→ Zeplinを導入してコーディングの効率UP!
上記 5 ステップを最初に実施しておけば、後々のコーディングがスムーズになります。間違えても、一番最初に「置き換え」を実行するような真似はいけません。Photoshop の表示が、想定デザインと異なっていることに気づかないまま、作業を進めてしまうと、クライアントから差し戻しを食らい、時間を浪費することになるでしょう。
★3-2. フォントが適用されているか、確認する方法
実際にコーディングする際に、必要になる知識です。

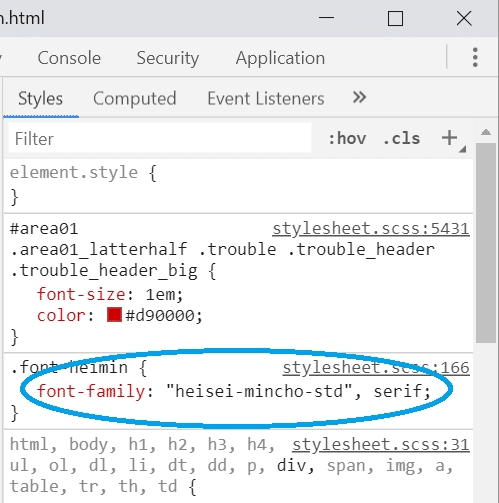
想定通りに、フォントが反映されているかを確認する際に、デベロッパーツールの「font-family」の設定を見てはいけません。これはあくまで CSS の設定がどうなっているか、を表示しているにすぎません。CSSでフォントを設定していても、そのフォントが実際にPCにインストールされていなければ、表示されることはありません。
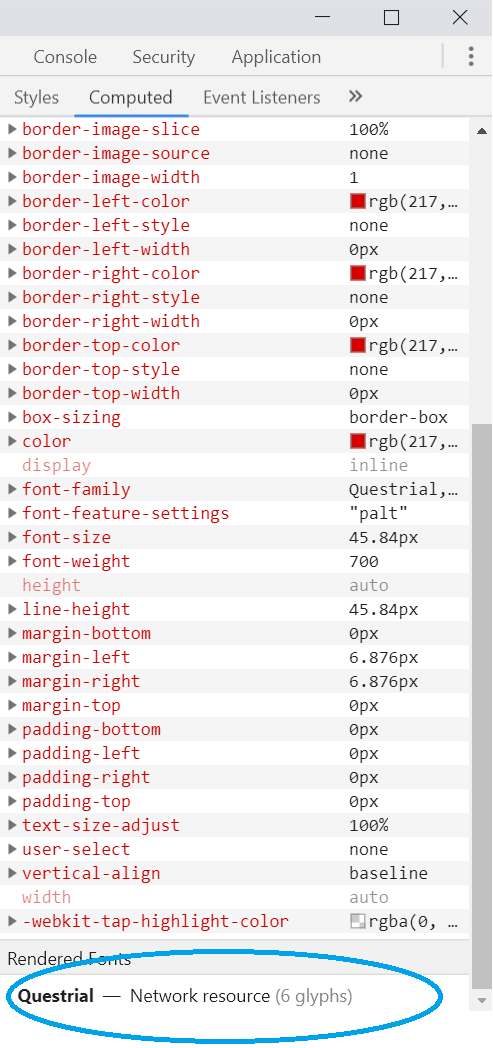
実際に表示されているかは、デベロッパーツール → Computed → 一番下の「Rendered Fonts」で確認できます。

「Local File」と書いてある場合、PCインストール済みのフォントが反映されています。「Network resource」と書いてある場合、後述の「Webフォント」が読み込まれて反映されています。
4. サイト閲覧者の環境について
★4-1. 閲覧環境によってデザインは変わりうる
ここからは、制作したサイトが、実際に多くの人に閲覧される場合の話題になります。
基本的には、閲覧者のPCにインストールされていないフォントは、ウェブページ上で正しく表示されません。他の適当なフォントに置き換えられて表示されます。そのため、マイナーなフォントを設定すると、閲覧者ごとに見え方が異なる可能性があります。場合によっては、デザインが崩れるかもしれません。
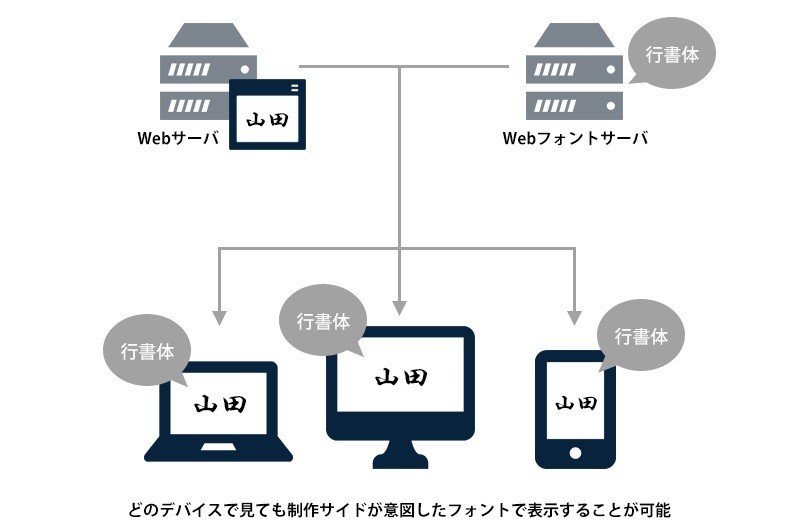
ただし「Webフォント」を利用すれば、どの環境でも同じ見え方になります。Webサーバー側で「フォントのデータ」を持っておき、ウェブページを配信する際に、HTML・CSS等と合わせて、フォントのデータも配信するという仕組みです。

(画像引用元: https://www.asobou.co.jp/blog/web/webfont)
日本語の場合、フォントデータのサイズが大きく(重く)なりがち、という問題がありますが、デザインを崩さないためには役立つ仕組みです。
「Webフォント」の配信には、2種類の方法があります。
1つは、Webサイトを設置するのと同じWebサーバに、フォントデータを置くという方法。もう1つは、Google などが提供する、どこか別のWebサーバからフォントデータを読み込ませる、という方法です。
基本的には、後者で対応するのがラクです。前者は「フォントデータのファイル」を用意・設置・管理する手間が生じますが、後者はコードを数行追加するだけで完了します。
例えば、CSSに以下のようなコードを追加すれば、Google が提供する「Noto Sans JP」を、Webページ内で読み込ませることができます。
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@300;400;500;700;900&display=swap');----------------------
※ 余談: Google などの大企業は、「主要なフォントデータ」を用意したサーバを世界中に設置しています。利用者は、最も近くのサーバからデータを利用できる仕組みになっています。世界中のアクセスが、アメリカの1つのサーバに集中するようなことはないため、素早いデータ配信が可能になっています。このような「同じデータを用意したサーバを、あちこちに用意するから、一番近いところから使ってね~」という仕組みを、CDN (content delivery network) といいます。Webコーダーにとっては、BootStrap や jQuery の読み込み方法として、おなじみの仕組みでしょう。
<!-- JQuery 読み込み -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>----------------------
★4-2. フォント設定の基本方針
大前提として、下記方針でコーディングすると良いと思います。
(1) 多くのOSで標準搭載されているフォントは、深いことを気にせずコーディングする(CSS に font-familyを書くだけ)
→ 全標準フォント一覧
(2) Google Fonts で手に入るものは、読み込んで使う
(3) その他の簡単に手に入らないフォントは、「類似のフォントでも構わないか」をクライアントに確認する
(4) 厳密にデザイン通りにする必要がある時だけ、Adobe Fonts の利用 / あるいは、フォントデータを用意→サーバに設置 を検討する
★4-3. Google Fonts の Webフォントを利用する
(1) 検索 → フォント選択
(日本語は使えないので注意。「ゴシック」→「gosick」などで検索)
(2) "Select this style" をクリック
(3) 右上のロゴマークをクリック

(4) Embed のコードをコピペする
(※ <link> と @import のどちらでも良いと思います。
<link> → HTMLの <head>内にコピペ
@import → <head>内、あるいはCSS内にコピペ)
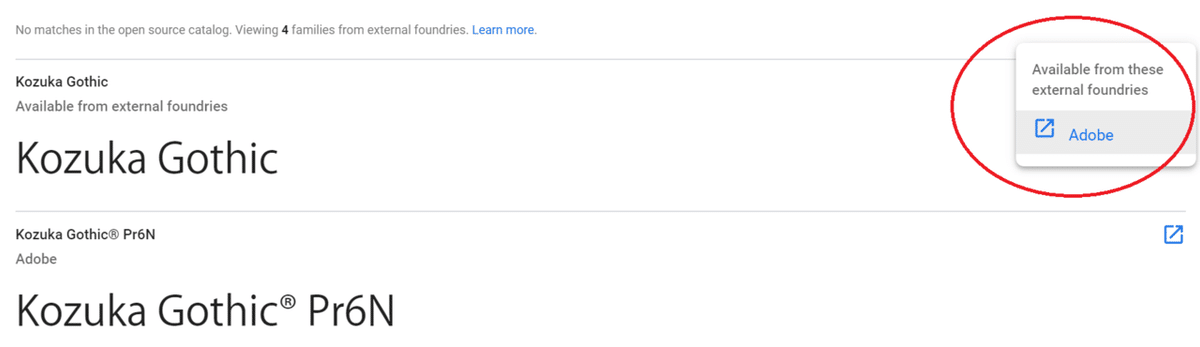
ただし、検索結果に下記のような表示がある場合、
「Google Fonts」以外の外部サービスに案内され、それ以降の操作手順も変わります。
慣れないうちは、どの企業のサイトを見ているのか、区別できずに混同しがちなので注意が必要です。
(下図の場合、Adobe Fonts に飛ばされます。)

★4-4. Adobe Fonts について
Adobe社が独自に開発したフォントは、「Google Fonts」では手に入りません。その代わり、Adobe CCプラン契約者なら利用可能な「Adobe Fonts」というサービスがあります。
後述のとおり、使用には注意が必要です。
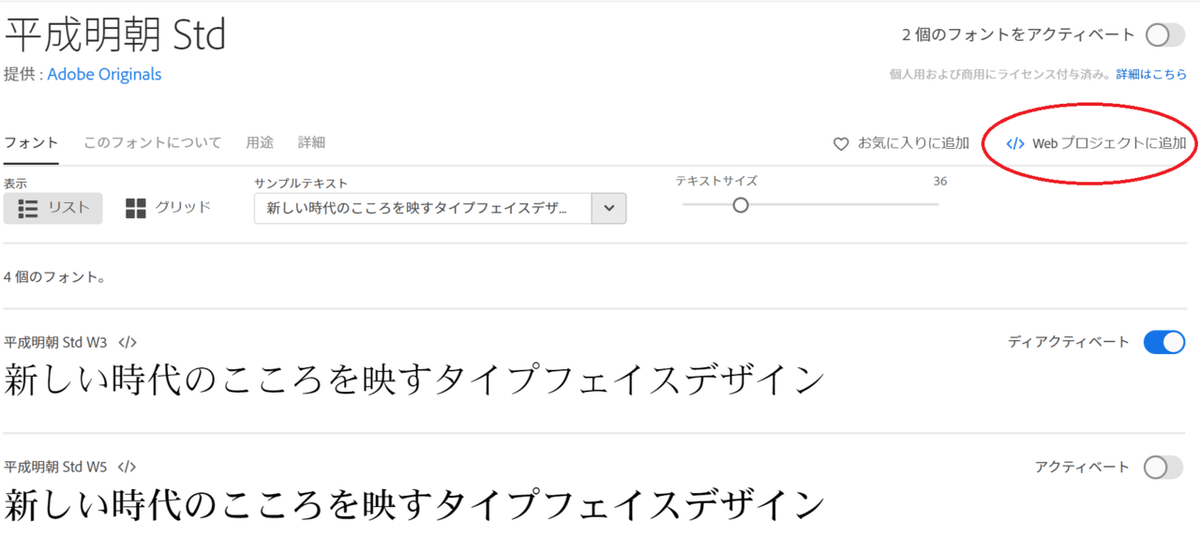
(1) 検索 → フォント選択
(2) Webプロジェクトに追加 を選択
(アクティベート ではない)

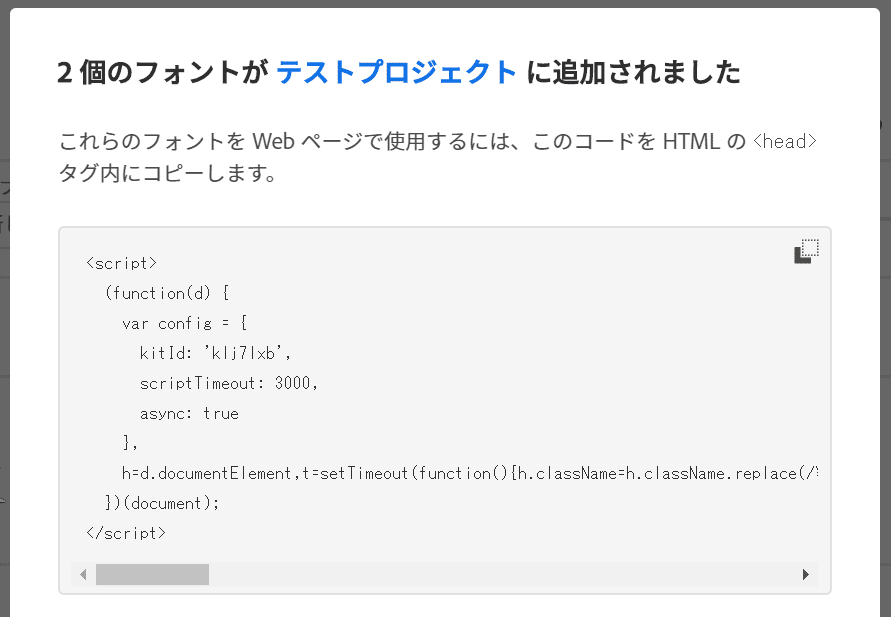
(3) プロジェクト名をつけて保存

(4) 表示されるスクリプトを、HTML にコピペする

「Google Fonts」とは、微妙に使い方が異なります。
Google Fonts は、追加したいフォントの数だけ、個別に <link> や @import を追加していきます。
一方、Adobe fonts は、使用したいフォント全てを「そのWebサイト専用のプロジェクト」に紐付け、プロジェクトを読み込む <script> を1回だけ記述すればよい、という仕組みです。
なお、勘違いしやすいですが、手順(2)で「アクティベート」を選択すると、「見つからないフォントを解決」と同様の効果が得られます。すなわち、ローカルPCの Photoshop などで利用できるフォントの種類が増えますが、Webサーバからのフォント配信とは別物です。
【※注意点】
Google Fonts は、世界中の誰でもアクセスできる CDN です。
一方、Adobe Fonts は、Adobe CCプラン契約者のみが利用できるサービスです。そのため、CCプランを解約すると、作成したプロジェクトが消えてしまい、必然的に Webフォントの読み込みも無効になります。
ウェブ制作会社が「会社専用の Adobe ID」を用いるようなケースであれば、問題はないでしょう。しかし、外部のコーダーに委託した場合、フォントの読み込みの生殺与奪が、サイト運営者ではなく、コーダーの手にかかってしまう危険な状態になります。
コーダーの立場としては、3つの選択肢があると思います。
(1) クライアントの ID でプロジェクトを制作する
→ この方式なら、将来的にフォントが正常に読み込まれるかは「クライアントのアカウント運営責任」にかかってくるので、コーダーは一度納品すれば後を気にする必要はなくなります。
「Web制作会社からの下請け案件」であれば、この方式もアリだと思います。ただし、直案件(Webに詳しくないお客様からのサイト制作依頼)の場合、この手は使えないでしょう。
(2) 類似のフォントで代替する
→ 私の経験上、「デザインと全く同じフォントでなければいけない」というクライアントは、そう多くありません。
「フォントを厳密に揃えるには、別途有料フォントデータを購入して頂く必要がありますが、宜しいですか?」という聞き方をすると、「類似のフォントでよい」という返答をもらいやすくなります。(もちろん、コーダーが自腹でフォントデータを購入する義務などありません。)
ちなみに、デザイナーもフォントに厳密なこだわりがあるとは限りません。Adobe Photoshop で編集する際に、なんとなく Adobe 標準フォントを使っていただけ、という事も往々にしてあります。
(3) やっぱり Adobe Fonts を使う
→ 厳密にデザイン通りに制作してほしい、という依頼であれば、Adobe 公式配布フォントに優るものはありません。
また、「私は向こう10年、絶対にCCプランを解約しない!」という方であれば、Adobe Fonts を使って納品するのもアリだと思います。
5. 最後に
HTML + CSS の解説サイトはよく見かけますが、こういった実務に必要なフォントのノウハウを、ひとまとめに解説したサイトは余り見かけません。(私の情報収集が甘いだけかもしれませんが。)
断片的に「フォントの仕様」を解説したサイトは存在しています。しかし、多くのコーダーにとって本当に必要なのは、「技術的な解説」+「実際にどういう手順でコーディングすればいいか」の両方を組み合わせた "ノウハウ" ではないでしょうか。
全国のwebコーダーが、自分の中で練り上げた「ノウハウ」を共有・公開し合うことで、よりweb制作が効率的になればいいな、と願っています。
この note が役に立ったら、SNSでシェアして頂けますと有り難いです。
他にも、web制作のノウハウをまとめた note を投稿しています。マガジン「Yanada's Note」にまとめていますので、ぜひご覧ください。
この記事が気に入ったらサポートをしてみませんか?
