
microCMSで恋愛シミュレーションゲーム作ってみた。【1つのAPIで紡ぐマイクロストーリー】
こんにちは、フリーランスエンジニアをしてます、やましょです!
こちらの記事は、microCMSでこんなことができた!あなたのユースケースを大募集 by microCMS Advent Calendar 2024の参加記事です!
第0章 「どんなものを作ったの?」
「1つのAPIで紡ぐマイクロストーリー」を制作しました。



\ まずはゲームを触ってみたい方はこちらからどうぞ🎮 /
第1章 「気付き」
ある日のこと
こちらの記事を拝見しました。
「ほぉ〜、1コンテンツ内で親子関係が作れるんだ〜
じゃあ、作れるじゃん、、、、
恋愛シミュレーションゲーム!!!!」
と気づきをいただき、作ることにしました。
ちなみに、本物の恋愛シミュレーションゲームは一回もしたことないです。
第2章 「続くシーン、始まるストーリー」
本記事ではmicroCMSの使い方ではなく、このアプリケーション独自となる実装や設計をご紹介させていただきます。
環境
Next.js v15.0.4
Vercel
ざっくりとした仕組み
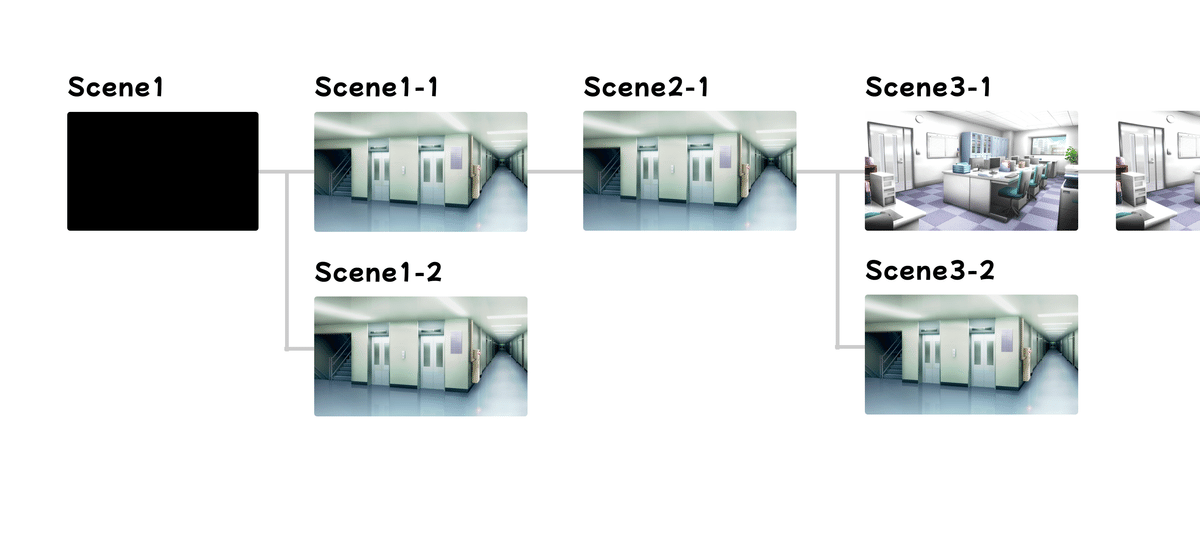
シーンを管理するAPIを作成し、シーンに選択肢を持たせます。
そして選択肢が、次のシーンを参照して、そのシーンもまた選択肢を持ち、シーンを参照し、、、という流れでストーリーを進めていきます。

親子関係を実現するためのAPIスキーマ
今回はコンテンツAPI1つのみで作成してます。
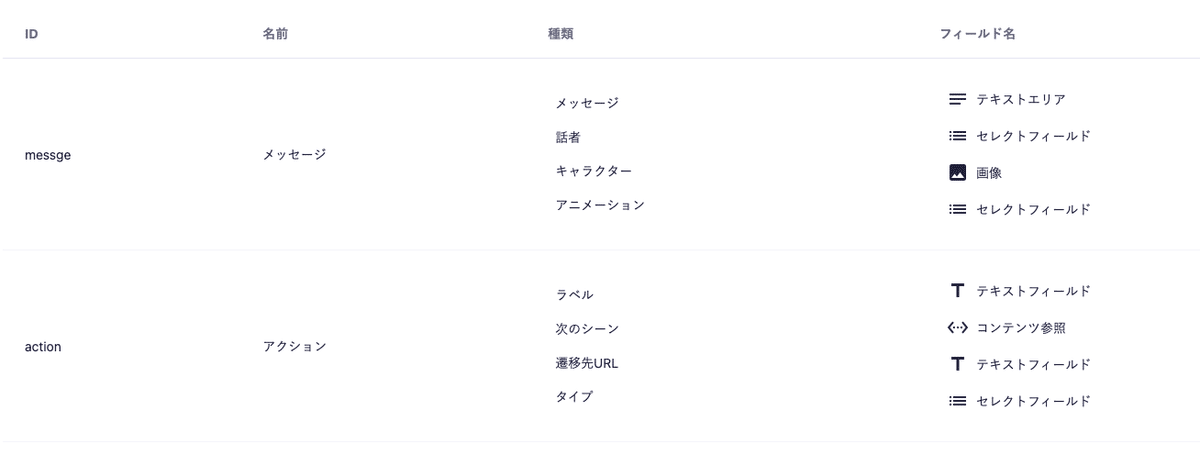
シーンを管理するScene APIを作成し、以下のスキーマを持たせます。

カスタムフィールドは以下のようになってます。

「アクション」が選択肢として表示されます。
アクションのtypeに応じて、シーンの取得・リンクを開く、トップに戻る、などをユーザに行わせることができます。
処理の流れ
// MEMO: メソッドの処理は省略
return (
<div
style={{
backgroundImage: background ? `url(${background.url})` : undefined,
}}
className={`${styles.backgorund} ${messageAnimationClass}`}
>
<Image
src="/logo.webp"
alt="1つのAPIで紡ぐマイクロストーリー"
width={523}
height={183}
className={styles.logo}
/>
// メッセージを1つずつ表示。メッセージクリックでインデックスをインクリメント
{currentMessage && (
<div className={styles.container} onClick={handleNextMessage}>
<p className={styles.speaker}>
{currentMessage.speaker.includes('me') ? name : 'まい子'}
</p>
<p className={styles.text}>
{currentMessage.text.replaceAll('{name}', name)}
</p>
</div>
)}
{character && (
<Image
src={character.url}
alt="キャラクター"
className={styles.character}
width={900}
height={1100}
/>
)}
// メッセージが表示し終えたらあ選択肢を表示させる。
{visibleActions && (
<div className={styles.layer}>
{scene.actions.map((action) => (
<button
key={action.label}
onClick={() => handleAction(action)}
className={styles.action}
>
{action.label}
</button>
))}
</div>
)}
</div>シーンを描画
シーンが持つメッセージを順番に表示する
メッセージコンテナをクリックでメッセージインデックスをインクリメントさせる
メッセージ表示が終わったら選択肢を表示
クリックされた選択肢が持つ処理を実行する
actionが持つtypeに応じて、シーン参照・URL開く・TOPに戻るなど分岐
選択肢が次のシーンを参照している場合、次のシーンをAPIで取得し、1から繰り返す
をひたすら行っているだけです。
第3章 「あー、なんかそれっぽい」
「あー、なんかそれっぽい、恋愛シミュレーションゲームっぽい」
ってなるように以下の工夫をしました。
動く背景
カスタムフィールドのメッセージのスキーマにアニメーションを持たせて、
そのアニメーションの値を使ってCSSアニメーションで動かしてます。

なんかそれっぽいですよね??
シミュレーションゲームやったことありませんが、それっぽい気はすごくしてます。
最終章 「マイクロストーリーは続いていく」
じゃあ、このmicroCMSを活用したマイクロストーリーですが、恋愛シミュレーションゲームしか作れないのか?
そんなことはありません、背景画像や表示するキャラクターの画像をお好みのものに変更していただくだけで、オリジナルストーリーを作れます!
マイクロストーリーの活用方法を3つピックアップしてみます。
活用方法1:あなたの知人をイジる
忘年会で友達をいじってみませんか?
険悪ムードになっても責任は負いかねます。

活用方法2:謎とき・脱出ゲーム
ストーリー制作や分岐を考えるのが大変そうです。

活用方法3:企業や商品のプロモーション
商品の良さをプロモーションできるかも?

そのほかいい活用方法を思いついた方がいらっしゃいましたら教えてください。
さいごに
ぜひプレイしてみてください!
一応ゴール?があるので、それを目標に進んでみてください。
-- 開発してみて
ブログやコーポレートサイトなどでmicroCMSを活用したJamstack開発を行った経験はありましたが、セレクトフィールドやカスタムフィールドは使ったことがなかったのでいい機会になりました。
そして、トップ画面やロゴ部分は動的にしてなかったので、完全な汎用性を持たせられなかったので、要改善かなと思ってます。
-- お仕事のご依頼待ちしてます
普段はRailsやNuxt.js、Next.jsを用いたWebアプリケーション開発やWeb制作を行なっておりますが、
ご要望があれば、microCMSを活用したシミュレーションゲーム制作代行も行います。笑
シミュレーションゲームの制作代行や開発のご依頼お待ちしております☀️
-- イラスト素材
また以下の方のイラストをお借りしました、ありがとうございます。
シミュレーションゲームを制作したい方はぜひご利用ください。
