
webix さまざまなフォーム色指定No.071
いままで、いくつもWebixライブラリを使った業務用画面を紹介してきましたが、その画面デザインを検討する中で、フォーム上に配置する各種コンポーネントのスタイル(色など)を指定したいことも多くあります。
今回は、サンプルとして、さまざまなコンポーネントの色(文字色、背景色)の設定方法をサンプルソースで紹介します。
今回のようにたくさんの色指定コンポーネントを同じ画面に配置することは、通常しません。(色の多用は、見づらい画面になってしまいます)
一部のコンポーネントの色を変更することで、該当コンポーネントが確認しやすくなるので、それぞれの場面で今回のサンプルを参照に設定するイメージです。
Webixで使えるコンポーネントはたくさんあり、記述方法はオンラインマニュアルに記載されていますが、ほぼスタイルシートで指定します。
cssというプロパティを指定する方法が一般的です。
{ view:"label", label:"Fill the form below",css:"red"},
この記述では、事前に定義しているredというスタイルを指定してラベルを宣言しています。
スタイルを以下のように記述していると
.red .webix_el_box{
color: #ff0000;
}以下のような画面になります。(ラベルの文字が赤色で表示)

ラベルで指定するcssは、マニュアルで以下のように定義されています。

従って、スタイル宣言も該当部分だけに適用するため、webix_el_boxを追加して指定しています。
Webixコンポーネントでcssを指定する方法には、直接cssを指定する方法とテーブル(datatable)のように行やセルにスタイル情報を追加(addCss)する方法があり、今回は通常のコンポーネントに対する指定方法をサンプルで紹介します。
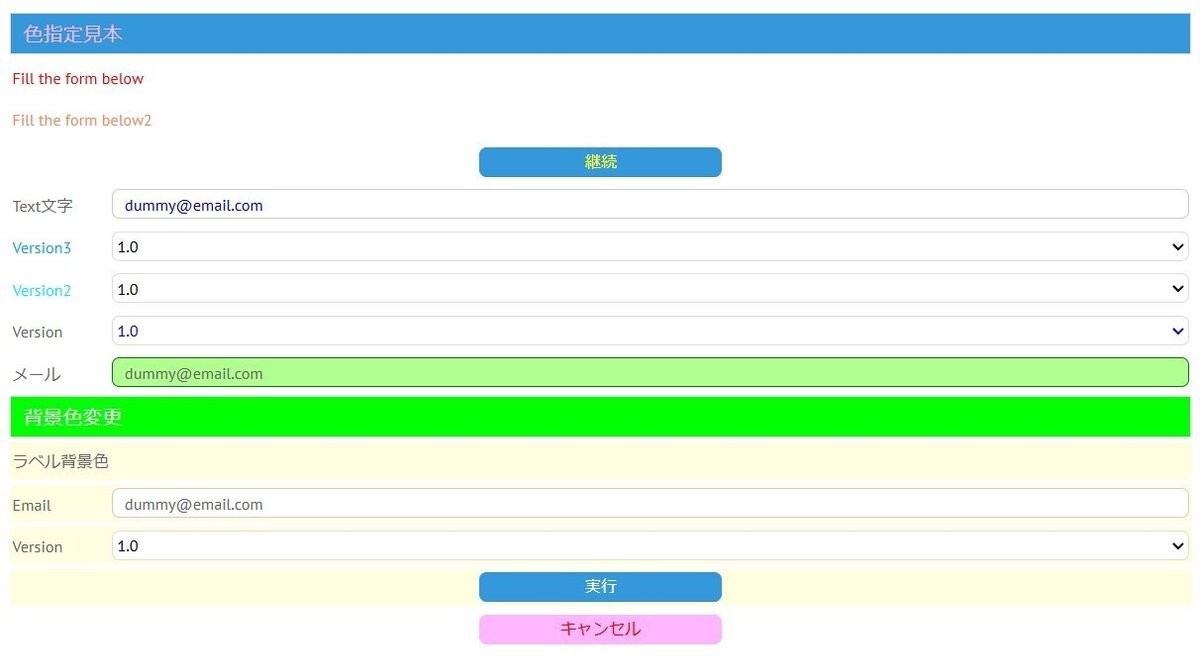
以下、指定した画像です。

実際のソースコード(URL)をクリックして確認してください。
以下のリンククリックで描画されます。
Javascriptのソース(snipet上で動かすためのソース)です。
//https://snippet.webix.com/43onk05o
var form1 = [
{ template:"色指定見本", type:"header" ,css:"pink"},
{ view:"label", label:"Fill the form below",css:"red"}, //宣言時にラベル色指定 .red .webix_el_box
{ view:"label", label:"",id:"label_id" }, //defineでラベル情報設定 #FF8856
{ view:"button", label:"継続", inputWidth:200, align:"center" ,css:"yellow"},
{ view:"text", value:'dummy@email.com', label:"Text文字",css:"blue"}, //.blue input
{ view:"select", label:" <span style='color :#00AAFF;'>Version3</span>", options:["1.0", "1.5", "2.0"] }, //宣言時にラベル色指定
{ view:"select", label:"", options:["1.0", "1.5", "2.0"] ,id:"select_id" }, //defineでラベル情報設定
{ view:"select", label:"Version", options:["1.0", "1.5", "2.0"] ,css:"select_blue"}, //選択肢の色変更
{ view:"text", value:'dummy@email.com', label:"メール",css:"green"}, //.green input{
{ template:"背景色変更", type:"header" ,css:"green_bgcolor"},
{ view:"label", label:"ラベル背景色",css:"lightyellow_bgcolor"}, //.lightyellow_bgcolor
{ view:"text", value:'dummy@email.com', label:"Email",css:"lightyellow_bgcolor"}, //.lightyellow_bgcolor
{ view:"select", label:"Version", options:["1.0", "1.5", "2.0"] ,css:"lightyellow_bgcolor"},
{ view:"button", label:"実行", inputWidth:200, align:"center" ,css:"lightyellow_bgcolor"},
{ view:"button", label:"キャンセル", inputWidth:200, align:"center" ,css:"pink2"},
];
webix.ui({
view: "scrollview",
body: {
cols:[
{ view:"form", elements:form1},
]
}
});
//描画後にdefine文で変更設定
$$("label_id").define("label"," <span style='color :#FF8856;'>Fill the form below2</span>");
$$("label_id").refresh(); //再描画
$$("select_id").define("label"," <span style='color :#00EEFF;'>Version2</span>");
$$("select_id").refresh(); //再描画スタイルは、以下のように宣言しています。
<style>
.pink{
color: #FFB6FE;
}
.red .webix_el_box{
color: #ff0000;
}
.yellow .webix_button{
color: #ffff00;
}
.pink2 .webix_button{
border-color: #FFB6FE;
background-color: #FFB6FE;
color: #ff0000;
}
.blue input{
color: #0000ff;
}
.blue .webix_el_box{
color: #0000ff;
}
.green input{
background-color:#B1FF91;
border-color:green;
}
.green_bgcolor{
background-color:#00FF00;
}
.lightyellow_bgcolor{
background-color:#ffffe0;
}
.select_blue select{
color: #0000ff;
}
</style>snipet editorを使うと、画面で確認しながらコード修正できるので、今回のような色指定サンプルはデバックしやすいです。
色や、動作を確認後に、本来のソースコードに埋め込むような操作ができます。
各コンポーネントの色指定は、最初の画面定義時に指定する方法と
描画後にdefineメソッドとrefreshメソッドを使って、ダイナミックに変更する方法があります。
かつ、スタイルで指定する方法やソースコードの中に直接スタイル(色コード)を指定することも可能です。
エラー時だけ色を赤くしたいときなど、ダイナミックに色変更をしたい場合に使います。
テーブル内の一部の部分に色(背景色、文字色)を指定したい場合もあります。この記事は、次回に紹介します。
