
webixでグラフ作成(2軸グラフ他)No.070
しばらく、開発作業で記事の投稿ができていませんでしたが、Webixでグラフを作成する中で検討した内容を紹介します。
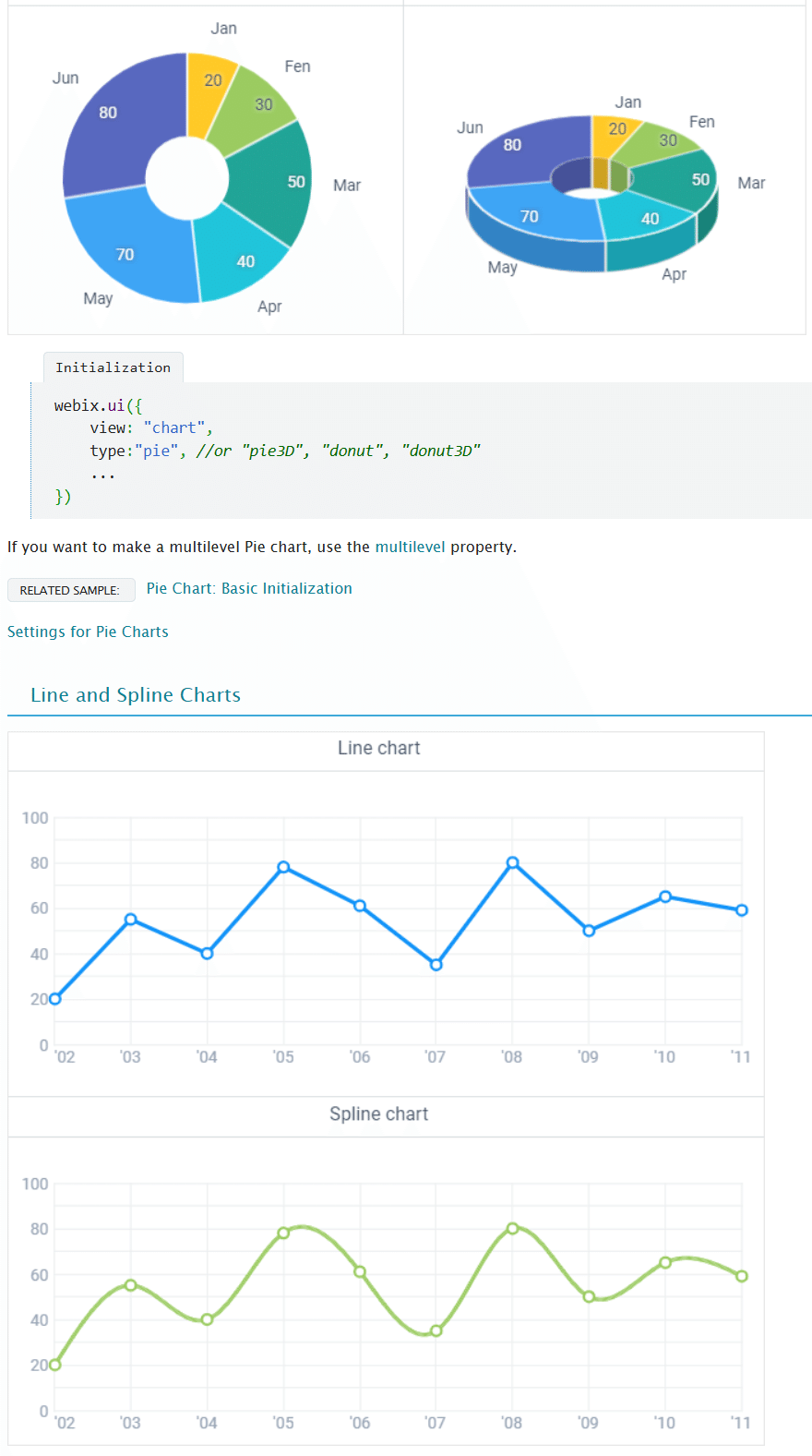
WebixというJavascriptのライブラリには、多くのコンポーネントが用意されており、さまざまなリッチ画面を短時間で効率よく作成することができます。Web画面でグラフ表示したい要望もあり、chartコンポーネントを使うと簡単にさまざまなグラフを描画できます。
以下のようなグラフなら、データを配列で準備して軸情報など指定すれば、すぐに描画できます。

実際の描画確認は以下のURLで見ることができます
他にもいろいろなグラフが用意されています。

Webixライブラリのいいところは、マニュアルで記載されている内容をすぐに動かしてソースコードも確認できる仕組みです。
Web上のサンプルは、全てソースコードが確認でき、実際にソースを修正してすぐに動かすことができるようにできています。タイトルや配列の内容を日本語に変更してイメージをつかみたい場合に、ソースを修正してすぐにブラウザ上で動作させることができます。
Code Snippetの機能です。
基本的なグラフ作成方法は、マニュアルを見ていただければ理解できると思いますが、今回紹介する記事は、通常のグラフ機能では、用意されていないタイプのグラフを作成する手順を紹介します。
Webixのchartには、同じ軸を使えば、複数のグラフを同時に表示することは簡単にできます。

以下、ソースコードと実際に動く画面です。
しかし、グラフの情報によっては、同じY軸にマッピングできない情報を同時に表示したいケースもあります
温度は、-20~50℃で湿度は、0~100%で
この場合、簡単には同じ画面には表示できません。
他のライブラリなどでは、X軸を左と右に定義して表示するようなライブラリもありますが、Webixライブラリでは用意されていません。
今回は、そのWebixで別の軸を持った情報を同時に表示する方法を紹介します。

上部のグラフは、温度が、メインで、湿度をサブ表示しています。
温度の最大を50℃で定義していますので、そのままの値では、50%を超過する画像は正しく表示されません。そこで、基本軸を温度の表示範囲と定義し、湿度の値を1/2に変更すれば、0-100%は、0-50℃の範囲に入ります。
しかし、単純に値を変更してしまうと、対象ポイントの値を表示するラベルやツールチップに影響がでます。(湿度60%が、30%と表示されてしまう)
そのようなことにならないように、グラフ上に描画する情報だけ1/2して、他の情報はそのままにするように記述します。
サンプルソースで使用している配列情報は、
の以下のとおりです。
var multiple_dataset = [
{ humid:"20",temp:"25", year:"02" },
{ humid:"40",temp:"30", year:"03" },
{ humid:"44",temp:"27", year:"04" },
{ humid:"23",temp:"33", year:"05" },
{ humid:"21",temp:"31", year:"06" },
{ humid:"50",temp:"33", year:"07" },
{ humid:"45",temp:"26", year:"08" },
{ humid:"70",temp:"25", year:"09" },
{ humid:"67",temp:"27", year:"10" },
{ humid:"80",temp:"34", year:"11" }
];この情報をグラフに記述する箇所だけ1/2にします。
series:[
{
value:"#humid/2#", //温度軸0-50に合わせるために1/2に設定
item:{
borderColor: "#447900",
color: "#69ba00"
},
line:{
color:"#69ba00",
width:2
},
tooltip:{
template:"#humid#"
},
label: "#humid#%"
},結果として、画面上に表示する文字情報やツールチップには影響なく、グラフを1/2して描画できます。
50℃のところで湿度100%の表現ができます。
1つの軸を2つの軸として表現することはできませんが、描画方法とタイトルなどの表現で、変換して同じ軸にマッピングしたグラフを表現できます。
以下のURLにアクセスすると、サンプル動作が確認可能です。
応用例として、グラフの変換を与えた要因を同じグラフ上に表現する例です。

上記のグラフは、2つのグラフを描画していますが、操作は、必要となる箇所だけ、情報を定義し、ポイントを配置する位置とタイトルを表示する変数を変更して記述しています。
また、各ドットをつなぐ線の色も正しい値でない記述をすれば、線が消えるので、アクションした箇所だけの表現が可能です。
配列情報は、以下のとおりです。
var multiple_dataset = [
{ temp:"25", year:"02" },
{ action:"20",temp:"30", year:"03",title:"初期値" },
{ action:"35",temp:"27", year:"04" ,title:"制御A"},
{ temp:"33", year:"05" },
{ temp:"31", year:"06" },
{ temp:"33", year:"07" },
{ temp:"26", year:"08" },
{ action:"40",temp:"25", year:"09",title:"制御B" },
{ temp:"27", year:"10" },
{ temp:"34", year:"11" }
];実際の動作ソースは、以下のURLで確認できます。
グラフ表現の応用例でした。
この記事が気に入ったらサポートをしてみませんか?
