
クラウド環境(レンタルサーバ)でWebアプリ公開環境の構築支援します(詳細編)No.055
以前、クラウド環境(レンタルサーバ)でWebアプリを構築する情報を記事で紹介しました。
今回は、その記事に記載している内容をもう少し詳しく記述し、Webアプリを開発して使ってみようかなと思う方が増えることを願っています。
Webアプリを動かすには、Webサーバが必要で、スマホなどからアクセスしようとすると、アクセス先のURLがグローバルIPでアクセスできる場所にWebサーバを構築する必要があります。簡単には、レンタルサーバを借りて、そのサーバ上にWebサーバを構築すれば、利用可能になりますが、スマホからのアクセスでカメラを使いたい場合や、音を鳴らしたい場合、QRコードを利用したい場合などでは、httpsで公開できるWebサーバの構築が必要です。固有のドメイン名を購入して、https化をする登録まですれば、年間の費用がかかりますが、レンタルサーバから提供されているURLを活用してかつ、httpsサービスも無料で使うことも可能です。例えば、さくらのレンタルサーバなどでは、可能です。
前回の記事にも記述していますが、スタンダードタイプで年間で6,600円(月550円)で利用可能です。WordPressによるホームページの構築も可能です。
容量が300GBあるので、画像情報や動画情報を多く使わないようなサービスであれば、十分、使えます。
新規に契約する場合、登録するドメイン名の指定とアクセス用のIDやパスワードを入手すると、管理サイト(コントロールパネル)にアクセスして、簡単な設定をした後に、teraTernソフトなどを利用してサイトにtelnet(ssh)でアクセスし、フォルダ作成を実施し、ftp(sftp)で必要なライブラリやソースなどを構築すれば、Webアプリの動作環境が整います。
今回、紹介するWebアプリは、WordPressとほぼ同じ動作環境でWebアプリを動かすことができます。サーバ側の開発言語は、PHPを使います。
データベースは、MySQLです。Webアプリの画面は、Javascript言語を使いますが、できるだけ効率よくtリッチな画面を動かすためにwebixライブラリを転送して環境設定します。webixライブラリには、無料(オープンソース)と、有料(年間使用料が必要)の2種類があり、通常のWebアプリでは、無料(オープンソース)でも動きます。少しこだわった画面や機能を実行したい場合は、有料のライセンスを購入して、ライブラリをダウンロード後にレンタルサーバ上に構築する必要がありまます。有料(PRO版)は、以下のサイトで確認できます。(PRO版でしか使えないコンポーンネントはPROと表記されています)
(1)レンタルサーバ上のDB(MySQL)へのアクセス方法
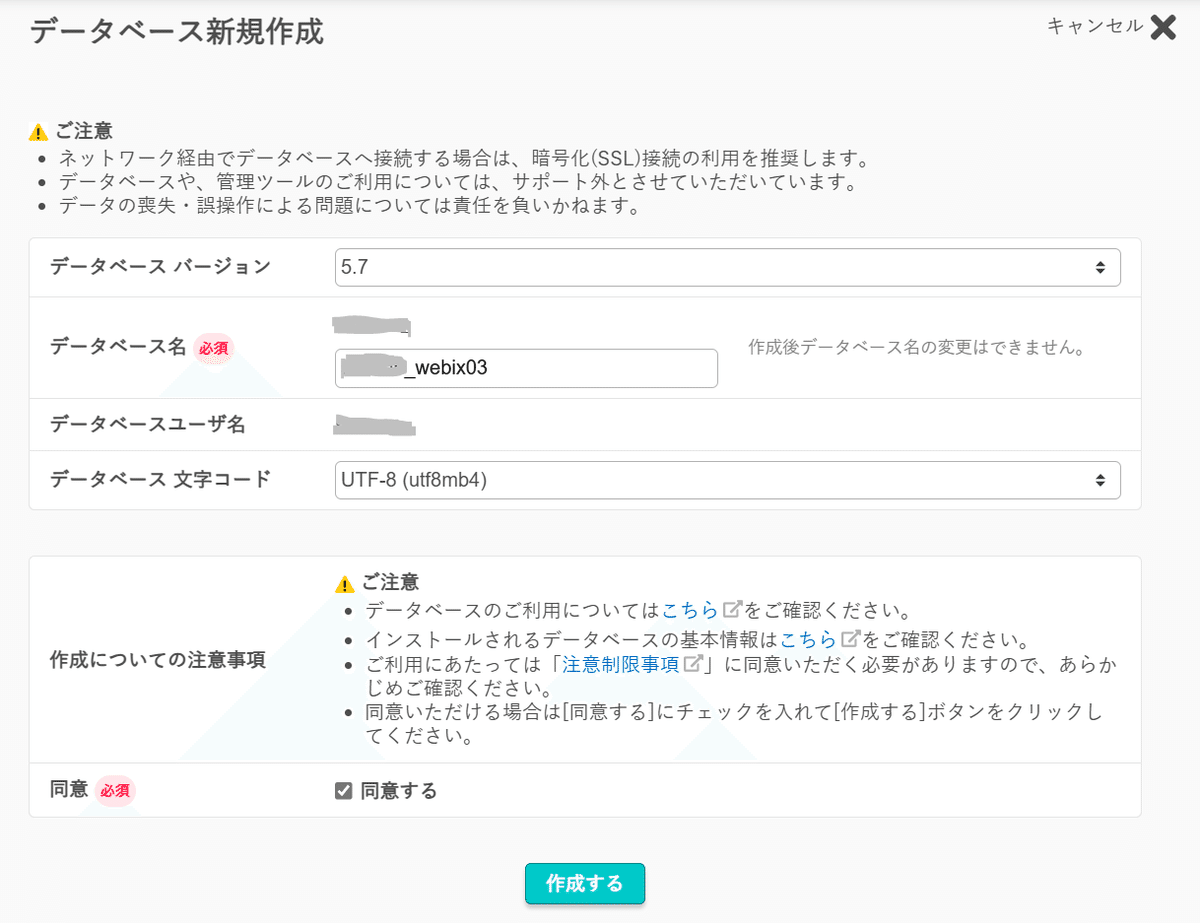
まずは、レンタルサーバのコントロールパネルからデータベースを選択して、データベースのインスタンスを新規に作成します。
レンタルサーバを契約するときに設定したユーザ名が接頭語になります。
接頭語は、cmnuserのとき、作成するデータベース名をwebix03とするなら、データベース名(インスタンス名)は、cmnuser_webix03
データベースユーザ名は、cmnuserです。DBアクセス用のパスワードは、cmnuserのパスワードをそのまま使います。
以下のような画面で作成するを押下すると、データベースのインスタンスが作成されます。

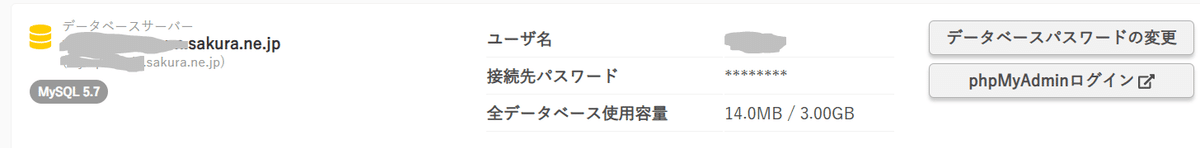
尚、データベースが実際に格納されるサイト情報は、データベースの一覧に記載されているサーバ名となります。

PHPソースからDB(MySQL)にアクセスするには、PDOインタフェースでアクセスしますが、DB接続時には、サーバ名、インスタンス名、DBアクセスユーザ名、パスワードが必要です。
以下のように、データベースのホスト名、インスタンス名、DBアクセスユーザ名、パスワードを記述してコネクトします。
$dsn = 'mysql:dbname='.$db_instance.';host='.$db_host.';charset=utf8';
// DBに接続
$dbh = new PDO($dsn, $dbuser, $dbpassword);
作成するソースコードに直接、ホスト名、インスタンス名、ユーザ名、パスワードを記述すると、ソースの汎用性やセキュリティ面の問題が発生するので、上記情報は、Configファイルにして、DB接続用の関数(PHPのソース)には、記載しないようにします。
以下は、DB接続用の関数です。
function mysqldb_connect($config_obj,$config_filename,$dbaccess_info)
{
$db_host = $config_obj::get($config_filename.'.'.$dbaccess_info.'_host');
$db_instance = $config_obj::get($config_filename.'.'.$dbaccess_info.'_instance');
// ユーザ名
$dbuser = $config_obj::get($config_filename.'.'.$dbaccess_info.'_user');
// パスワード
$dbpassword = $config_obj::get($config_filename.'.'.$dbaccess_info.'_pwd');
$dsn = 'mysql:dbname='.$db_instance.';host='.$db_host.';charset=utf8';
// DBに接続
try {
$dbh = new PDO($dsn, $dbuser, $dbpassword);
return $dbh;
}catch (Exception $e) {
$myfilenamecm = basename(__FILE__); //自分自身のファイル名取得
$logheadercm = 'log:'.$myfilenamecm.':';//ログ出力時のヘッダー情報(自ファイル名を付与)
error_log($logheadercm.' mysqldb_connect error info='.$e);
return false;
}
}以下のように記述して上記接続関数を使用します。
function get_config_obj(){
//現在のディレクトリ取得
$getdir = dirname(__FILE__);
$configfilepass = $getdir.'/Config.php';
$configfolderpass =$getdir.'/../config';
require_once($configfilepass);
$config_obj = new Config();
$config_obj::set_config_directory($configfolderpass);
return $config_obj;
}
$config_obj = get_config_obj();
//データベース接続する(MySQL DB)
$dbh = mysqldb_connect($config_obj,'app01','webix03');configファイルは、configフォルダ内のapp01.phpで定義します。
<?php
return [
'webix03_host' => 'mysqlxxx.db.sakura.ne.jp',
'webix03_instance' => 'cmnuser_webix03',
'webix03_user' => 'cmnuser',
'webix03_pwd' => 'Passwordinfo',
];
?>configファイルapp01.phpには、DBアクセス情報以外にもいろいろな情報を定義できる構成にしています。
動作環境が変更になった場合、上記のconfigファイルを編集すれば、ソースコードの変更無しで動作することが可能になります。
また、ソース公開しても、Configファイルを公開していなければ、DBアクセスはできませんでの、セキュリティ面でも安心です。
必要であればパスワードは暗号化した情報をConfigファイルに記述する方法もあります。不正アクセスを防止する対策は、インターネット上でサービスを運用する上では、注意すべき事項です。
(補足)上記config上の定義情報は、実際の情報とは異なりますので、動作しません。
(2)サーバ上のフォルダ構成
Webアプリを構築するときは、できるだけ、保守性を確保して管理しやすい構造にしておくことが重要です。今回のWebアプリは、以下のようなフォルダ構成を採用しました。
/webix_GPL_1020/ webix共通ライブラリ
/webix03/config/ configファイル
/webix03/commonlib/ 共通関数
/webix03/imag/ 画像情報
/webix03/prompt/ 共通prompt関数
/webix03/view/ GUIソース
/webix03/rest_api/ サーバソース
webix03フォルダは、1つのレンタルサーバで複数サービスを提供できるようにサブフォルダを作成して各種ファイルを格納しています。
一方、webixライブラリは、1つのフォルダに共通的に格納しています。
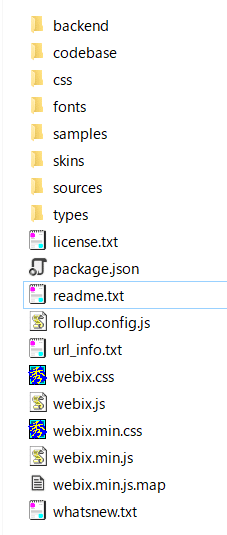
webix_GPL_1020の配下には、ライブラリを格納しています。

webixのGPLソースは、サイトからダウンロードして上記のフォルダ構成にして格納しています。
上記フォルダ構成のとき、GUI用のソースで各種ライブラリを組み込むときの記述は、以下のようになります。
PHPソース上で実際に格納されているフォルダ情報を指定しています。
define('SUB_FOLDER','/webix03'); //サブフォルダを指定したURL
<script src="/webix_GPL_1020/webix.js" type="text/javascript" charset="utf-8"></script>
<link href="/webix_GPL_1020/skins/compact.css?<?php echo date('Ymd-H'); ?>" rel="stylesheet" type="text/css">
<link href="<?php echo SUB_FOLDER; ?>/commonlib/webix_custom_css.css?<?php echo date('Ymd-H'); ?>" rel="stylesheet" type="text/css">
<link rel="icon" href="<?php echo SUB_FOLDER; ?>/image/webix_64.ico">
<script src="<?php echo SUB_FOLDER; ?>/commonlib/object-assign.js"></script>
<script src="<?php echo SUB_FOLDER; ?>/commonlib/moment-with-locales.js"></script>
<script src="<?php echo SUB_FOLDER; ?>/commonlib/webix_common_lib.js"></script>
<link rel="stylesheet" href="/webix_GPL_1020/css/materialdesignicons.min.css" type="text/css" charset="utf-8">
レンタルサーバ上の構成は、上記のとおりですが、Webアプリを構築するには、構成以外にいくつか、整理してライブラリ化をしておく機能があります。次回の記事で、そのあたりを説明します。
