
AWS Copilotで、バックエンドエンジニアが爆速で検証環境(ECS Fargate)を構築できた話。
はじめに
Livefor株式会社でエンジニアをしています、山田です。
春なので、新サービス開発したくなる時期ですよね!!!
新規開発をしてると「ちょっとプロトタイプをサクッと検証できる環境作れないー?」なんてお願いされたりしますよね?
そんな時に便利な AWS Copilot を使ってみたので紹介します!
前提
この記事は、AWS Copilotのワークショップではなく、よかった点、悪かった点について語ってます
筆者は、ECS Fargate環境をIaCで作ったことがなく、AWSマネージメントコンソールのみで作ったことがある程度
結論を言っておく
スタートアップの初期構築で時間もリソースもないなら、いじりたい設定を少し書くだけで、VPC, ポリシー周りをベストプラクティス的に自動で構築してくれるので最高でした!!!!!
⚠️もちろん自動で作ってくれる分、制約もあり、つよつよSREの方々はTerraformなどを使う方が柔軟に管理しやすいと思います。
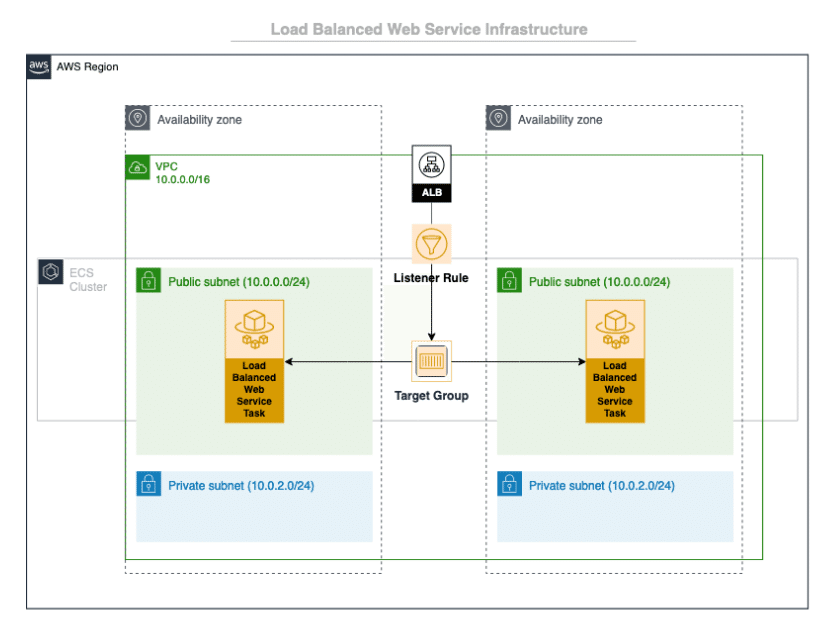
今回試したのは、 Load Balanced Web Service を構築したので、以下のような構成がサクッと出来上がります!

AWS Copilotについて軽く紹介
AWS Copilotのコンセプトについては、こちらに書いてありますが、以下になります。
Application
Webアプリケーション1つの概念を表す
Environment
qa, staging, productionなどの環境を表す
Service
backend, frontendなどの実行環境を表す
---(以下、今回は使っていませんが紹介です)---
Job
定期バッチで使用できる Scheduled
Pipeline
CI/CD環境を構築する際に使用
作成例
基本的には、各Copilotリソースそれぞれを initサブコマンド で作成していきます。
$ copilot app init --domain ドメイン名 --name アプリケーション名
$ copilot env init --name staging
$ copilot svc init --name frontend👀オプションを指定しなかった場合でも、copilotが 対話方式で設定を促してくれます
よかった点
1. manifest.ymlを見ればサービスの設定がわかる
サービスに関わるようなALBのヘルスチェックの設定やオートスケーリングの設定などが可視化される&Git上で管理することができて、程よくコード化の恩恵が受けられます!
コード例
// copilots/frontend/manifest.yml
name: frontend
type: Load Balanced Web Service
image:
port: 80
healthcheck: //コンテナヘルスチェック
command: ["CMD-SHELL", "curl -f http://localhost:80/health || exit 1"]
interval: 10s
retries: 2
timeout: 3s
platform: linux/x86_64
exec: true
// ALBヘルスチェック
http:
path: '/'
healthcheck:
path: '/health'
healthy_threshold: 3
unhealthy_threshold: 2
interval: 10s
timeout: 3s
grace_period: 300s
deregistration_delay: 10s
environments:
staging:
image:
location: ${AWS_ACCOUNT_ID}.dkr.ecr.${AWS_REGION}.amazonaws.com/${REPO_NAME}:staging
cpu: 256
memory: 512
count: 1
deployment:
rolling: 'recreate'
variables:
ENV: staging
secrets:
SAMPLE_SECRETS: /copilot/frontend/sample
http:
alias:
- name: sample.com //ドメイン名
hosted_zone: ${HOSTED_ZONE_ID}
observability:
tracing: awsxray
# コンテナ数
count:
# オートスケーリング時の 最低コンテナ数 / 最大コンテナ数
range:
min: 1
max: 10
# オートスケーリング時のクールダウン時間
cooldown:
# スケールアウト(Up)時の cooldown
in: 30s
# スケールイン(Down)時の cooldown
out: 60s
# Service が保つべき平均 CPU使用率を指定し、それによってスケールアップ・ダウンします。
cpu_percentage: 70
# Service が保つべき平均 メモリ使用率を指定し、それによってスケールアップ・ダウンします。
memory_percentage:
value: 80
cooldown:
in: 80s
out: 160s2. copilot svc execコマンドで簡単に稼働中のコンテナに入れる
Serviceのmanifest.ymlに以下のコードを追加することで、サービスで動かしているコンテナに簡単にアタッチできます。
実際の起動中のコンテナに入りたい時にサクッと入れるのは、僕にとっては、とても心理的安全性が高いです。
// copilots/frontend/manifest.yml
exec: true3. CloudWatch Container Insightsがコード2行で設定できて、監視も楽
以下の2行を追加するだけで、初期の監視としては十分なCloudWatch Container Insightsがすぐに設定できる。
// copilots/environments/staging/manifest.yml
observability:
container_insights: true困った点
(基本的には、公式ドキュメントと先人たちの教えを読むだけですんなり動きます!)
その中でも詰まったことをいくつか紹介します。
1. Environment配下のaddonとして、Aurora Serverless V1を構築したい
要件
・コストを下げるために、Aurora Serverless V1 を使用したい
問題点
1. Environment配下に storage addonとして Aurora Serverless V1を構築しようとすると、V2が立ち上がってしまう。
2. service配下だとサービス層を万が一作り直さないといけない時に、DBまで作り直しの影響を受けてしまうので、Environment配下に置きたい。
問題点1については、Issueが上がってるので、今後修正される可能性があります。(2024/3/11 現在)
妥協案
service配下であれば、以下のようにライフサイクルをService(workload)に設定すれば構築できるが、今回は Aurora Serverless V2にすることにしました。(泣)
$ copilot storage init --lifecycle workload --storage-type Aurora --serverless-version v12. 環境ごとにAddon(Aurora Serverless V2)の使用/不使用を分けて運用したい
問題点
以下のように、環境ごとにDBの構成を分けたい要件がありました。
・検証環境: Aurora Surverless V1
・本番環境: Aurora Surverless V2
ただ、下記のコマンドで作成したAddon(Aurora Serverless V2)をそのまま使用すると 環境共通の設定としてスキャンされてしまう
$ copilot storage init --lifecycle environment --storage-type Aurora解決策
Environmentデプロイのライフサイクルで実現するには、 addonを自動で作成される copilot/environments/addons から別の場所に移動させる必要がありますが、この方法は推奨されている方法ではないため、下記の方法が現実的です。
Serviceライフサイクル にして、Environment環境ごとにserviceを分けて作成する。
==========
Workloads
Name Type Environments
---- ---- ------------
frontend Load Balanced Web Service staging
frontend2 Load Balanced Web Service prod
==========
その場合、以下のコマンドになり、
$ copilot storage init --lifecycle workload --storage-type Aurora --workload frontend
$ copilot storage init --lifecycle workload --storage-type Aurora --workload frontend2それぞれの addons の manifestファイルは下記のような形で作成されます。
------
├── frontend
│ ├── addons
│ │ └── frontend-cluster.yml
│ └── manifest.yml
├── frontend2
│ ├── addons
│ │ └── frontend2-cluster.yml
│ └── manifest.yml
------まとめ
まだまだ運用して、1, 2ヶ月なので今後課題が出てくるかと思いますが、サクッとECS Fargate環境を提供できる体験はとてもよかったです!
アップデートも活発に行われているので、より便利になると思うと今のうちに一度試してみる価値ありだと思います!
参考
https://aws.github.io/copilot-cli/ja/
https://techblog.kayac.com/customizing-aws-copilot
https://speakerdeck.com/kokuyouwind/1nian-jian-ben-fan-yun-yong-sitewakatuta-sutatoatupukosoaws-copilot-cliwoshi-ubekintunoli-you
We're Hiring!!!
Livefor株式会社では、SREもやりたいエンジニアを募集しています!!!
(Svelteを使いたいフロントエンジニア, Flutterエンジニアも募集しています!)
https://live4.co/
