
Google図形描写、使ってる?
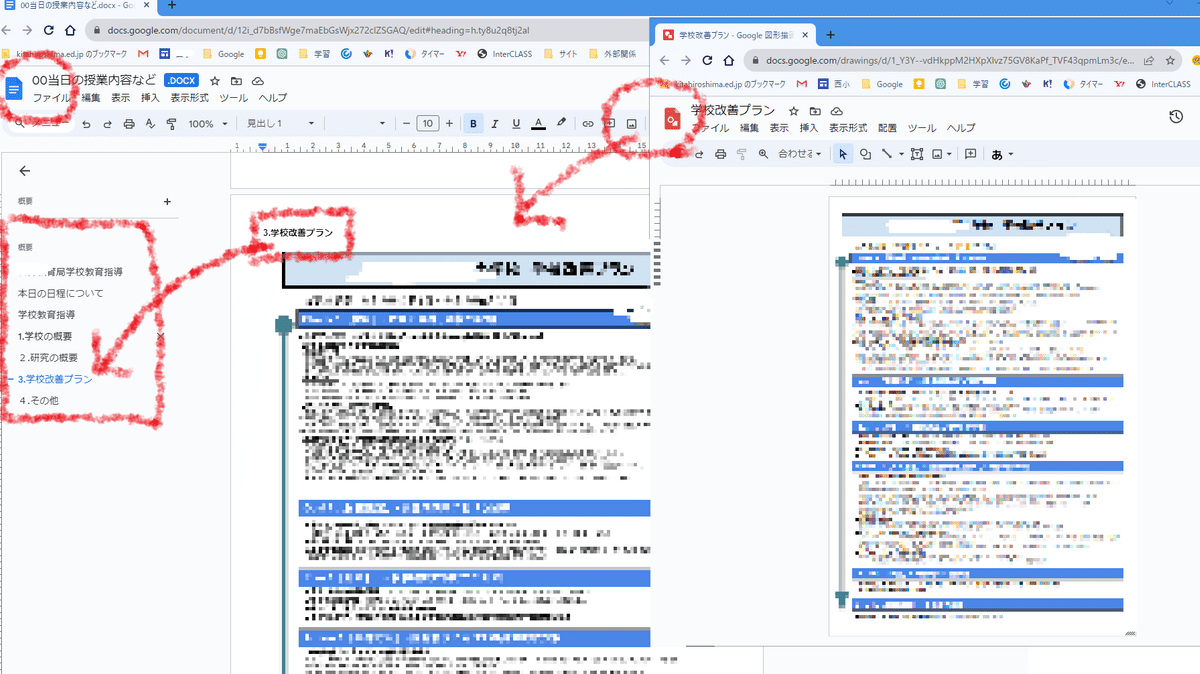
今まとめている資料です。

①Google図形描画で作成した学校改善プラン
②Googleドキュメントでドライブから図形描画の挿入できれいにスッと挿入 ③これをグランドデザインとか別のでも同様にする
④次の年度になって個々のファイルを編集したら挿入したドキュメントも簡単に更新
これが普通の使い方だろーと思っていますが、意外とGoogle図形描写を使っている人は少ないんじゃないでしょうか。
実はとても便利だし、「構造図」のようなものをたくさん作らなければならない学校現場でこそ重宝するアプリだと感じています。
もちろん、他のアプリでもっといいものもあるでしょう。しかし、基本無料で、他のGoogleアプリとの連携もスムーズな汎用性を生かさない手はないのではないでしょうか。
Google図形描写でA4サイズの文書を作成
Google図形描写でA4サイズの文書をレイアウトしようと思ったら
まず、
①Google図形描写のアプリを単体で開く
https://docs.google.com/drawings/?hl=ja
※Google図形描写と検索するとすぐに見つかる
②自分のGoogleアカウントでログイン
次に、
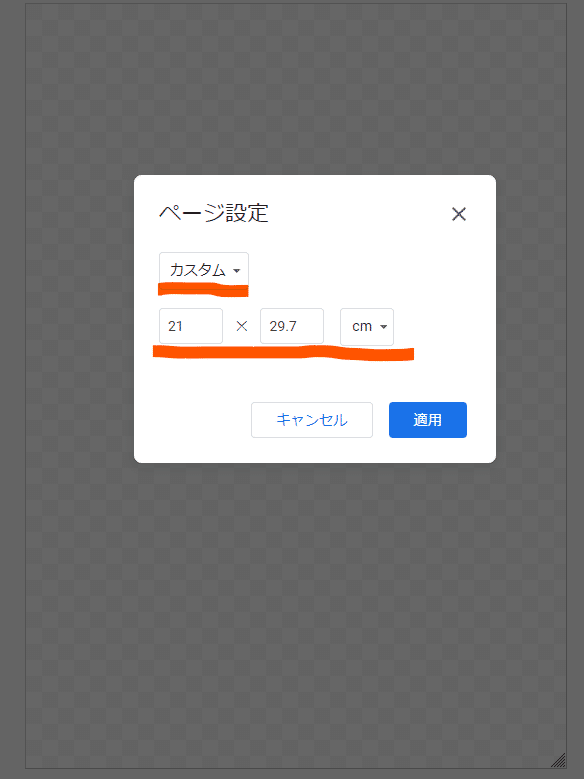
③ページ設定をカスタムにして、A4の設定

④ファイルは自分のGoogleドライブ上に保存される
基本の設定だけしてしまえばあとは普通に入力をするだけです。
Wordやドキュメントとは違うので基本操作には慣れてください。
①文字はテキストボックスから入力
②図形はダブルクリックで文字が入れられる
③配置から順序を入れ替えるとレイヤーを変更できる

余白は多少残しておくのがよいですが、どのみち画像として挿入するのでそこまで厳密である必要はありません。
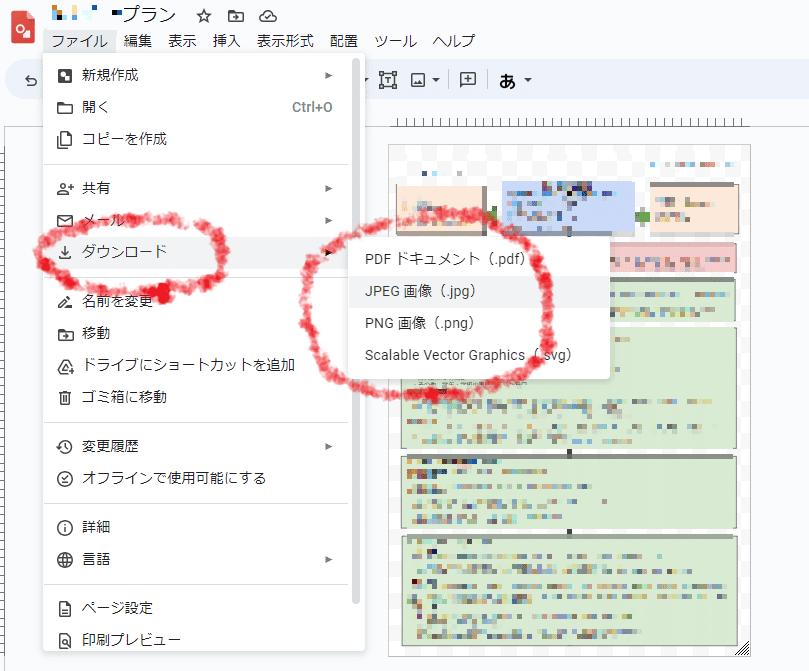
書き出し
Google図形描写で作成したファイルは画像形式はもちろんPDFでも書き出しが可能。大判プリンターで印刷するような場合はPDFにします。

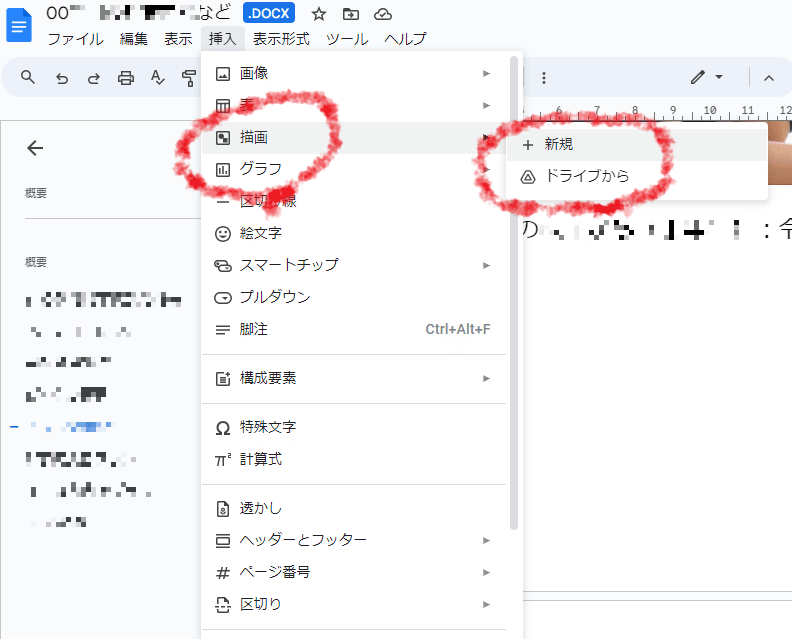
Googleドキュメントで使いたいときには「挿入」→「描画」→「ドライブから」で作成したGoogle図形描画が入れられます。

個人的には過去に作成したGoogleドキュメントのイメージ図や全体図などをGoogleドライブ上からすぐに呼び出してあらゆる文書で活用できるのがめちゃくちゃ便利だと思っています。

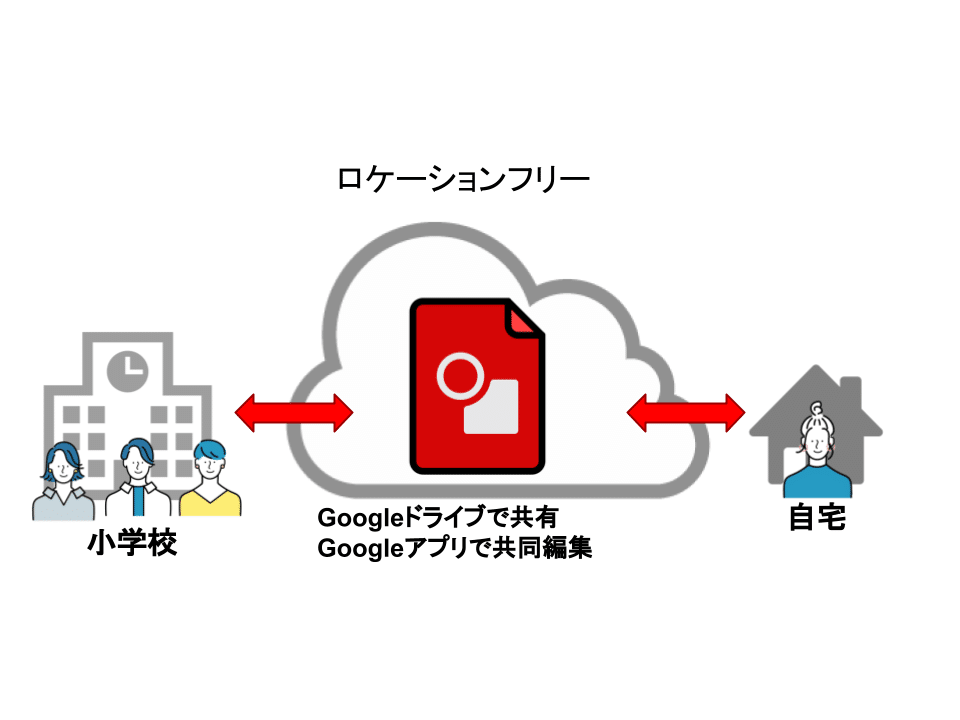
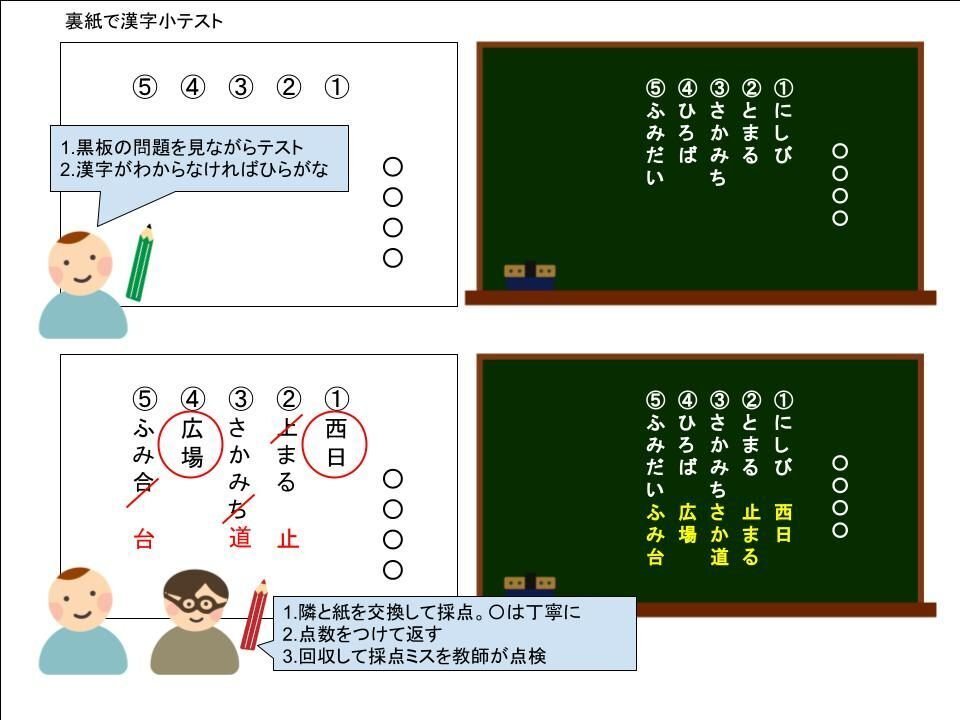
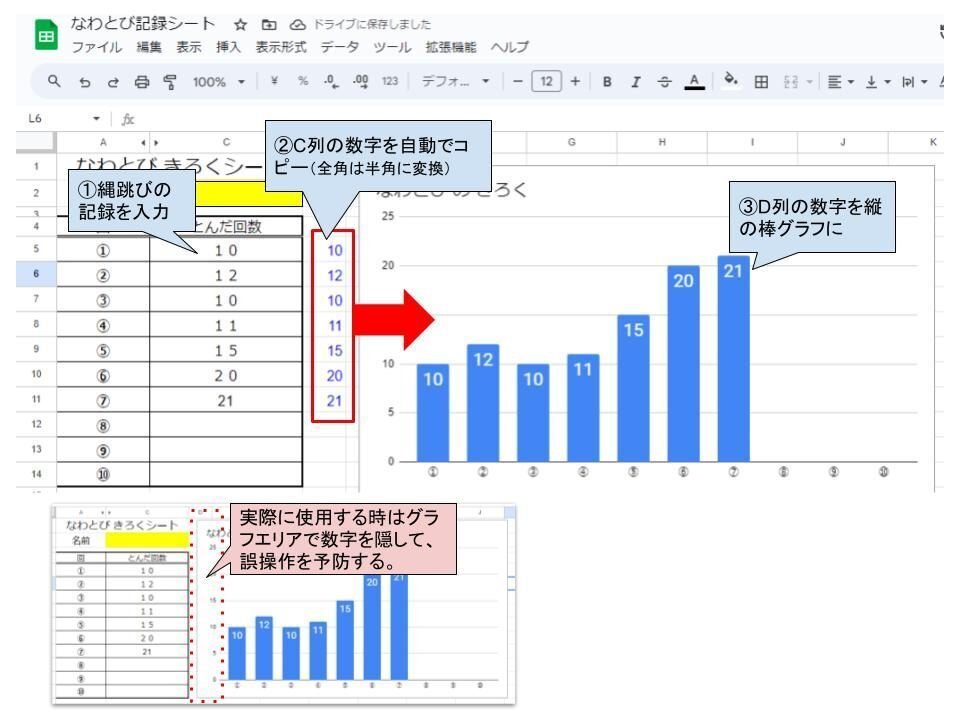
ちなみにここに入れてる画像は全てGoogle図形描写で作成。
こんなのも全部そう。




かなり便利だからためしてほしい。
