
【StableDiffuision】img2imgを使って既存絵を完成して”貰う”! PART2
【 ↓↓PART1の続きになります、まだ見てない方は前回記事見てね↓↓ 】
「ControlNet」を使って、1枚の作品絵に仕上げる!
せっかくできた絵をSNSにアップして、みんなに見てもらいたい!(((;-д- )=3ハァハァ
けど…この絵にはあきらかに重要なものが足りない・・・
背景だ!
そう、この絵には背景が描写されてないので、作品としては中途半端。。。
次のステップでは、StebleDiffusionの追加エンベッドの「ControlNet」を使用して、背景を加え、更にクオリティーもアップしてもらいましょう!
↓ControlNet未導入の方は過去記事の「ControlNet」の項目を参考にしてね↓
生成絵の保存先フォルダを開く
StableDiffusionでは、生成した絵は都度自動的に保存されています。
まずは、前の過程で作成した絵の保存先フォルダを開きます。

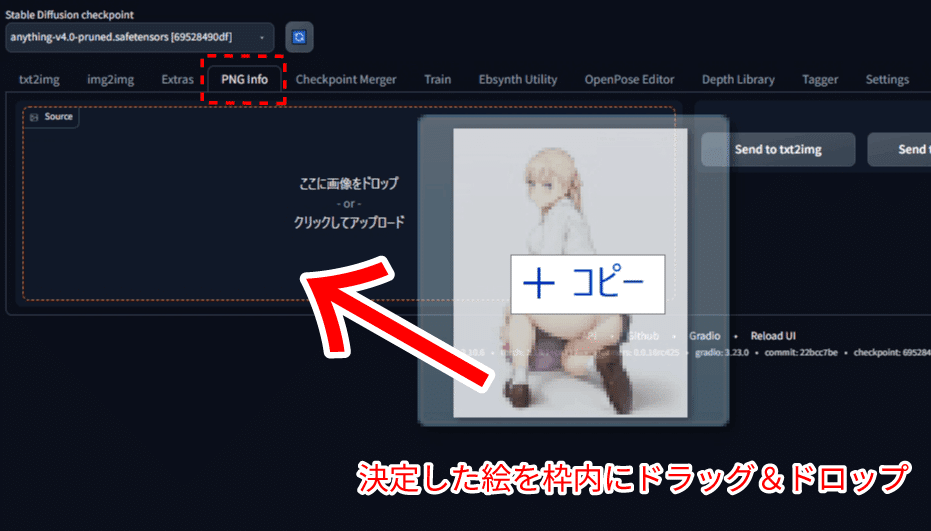
決定した絵をPNG infoに読み込む
StableDiffusionの「PNG info」タブをクリックし、決定した絵を”ここに画像をドロップ”の枠にドラッグ&ドロップして読み込みます。

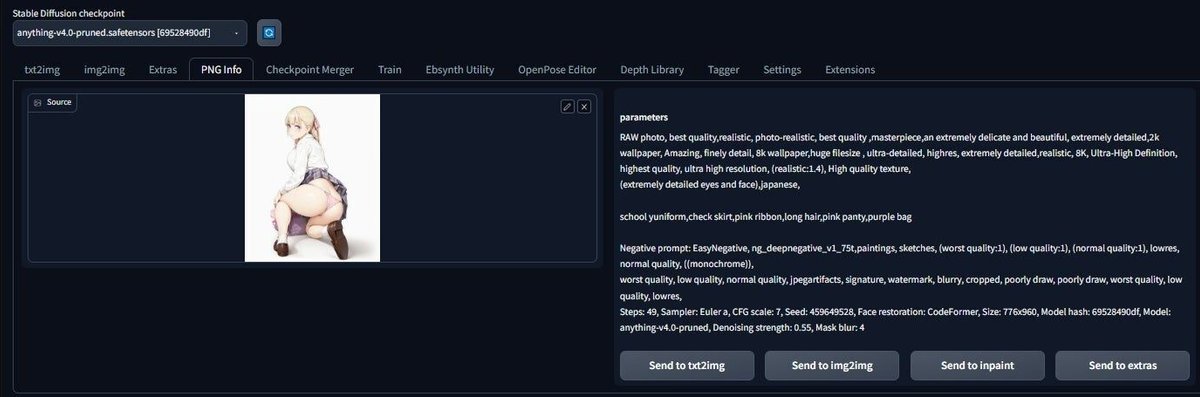
絵を読み込むと、生成された画像と共に、右欄に情報が表示されます。
StableDiffusionは非常に優秀で、生成された画像には、絵のデータと共に、生成されたプロンプト情報、各種設定、パラメーターも同時に保存されています(神)
※制作途中で一旦やめても、次回、最後に作成した絵を読み込めば再開もできますね。

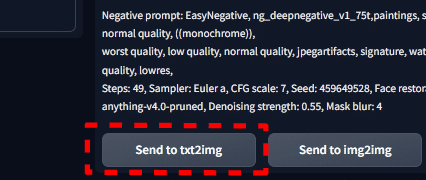
情報の左下の「Send to txt2img」をクリックし、この情報をtxt2imgに転送します。

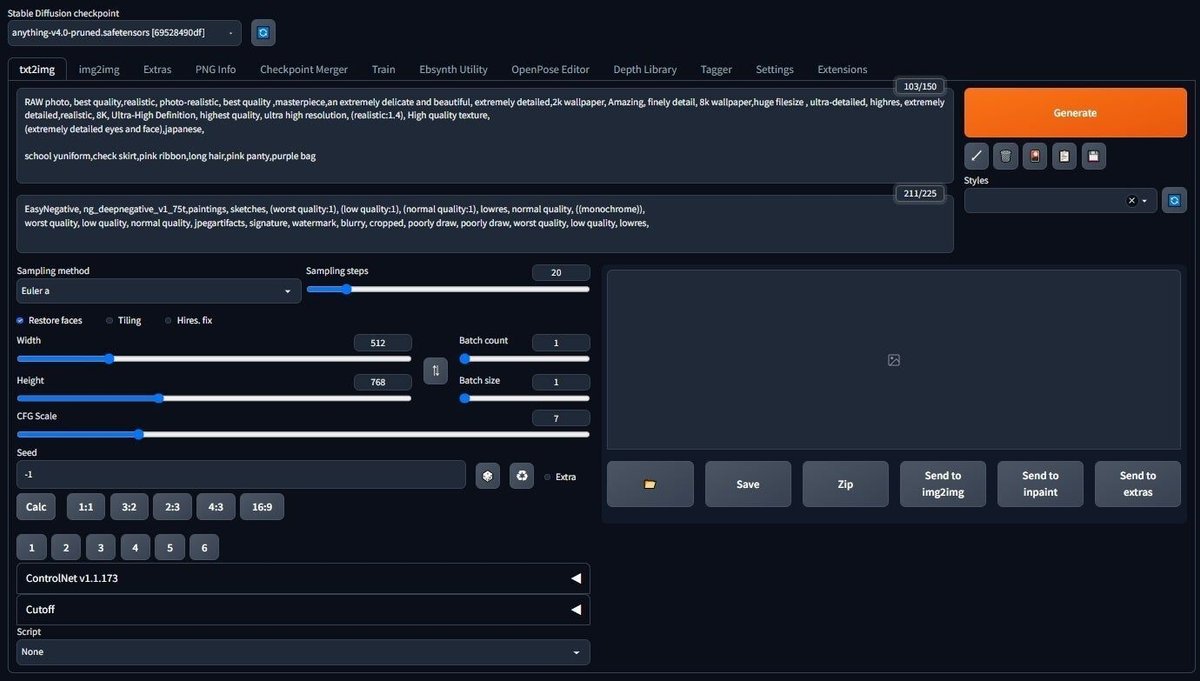
各種情報がtxt2imgに読み込まれました。

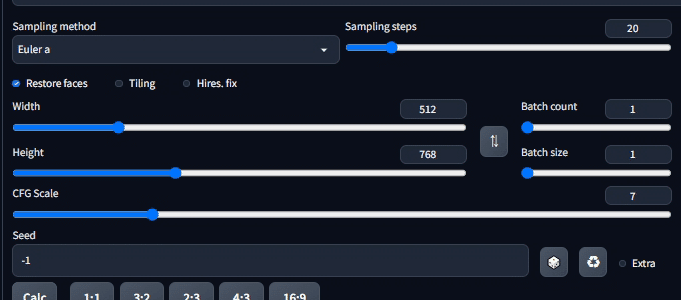
設定値の変更
今回テスト的に、まずは下記の通りに設定を変更してください。
※Seed値はサイコロのアイコンをクリックして”ランダム”にしてね!
※Restore facesは2D絵では顔面崩壊起こしやすいので、具合みて外してもOK

「ControlNet」を設定する
今回の真打ちControlNetを設定していきます。
まずは、画面左下の「ControlNet…(以下バージョンナンバー)」をクリックし、ウインドウを展開します。

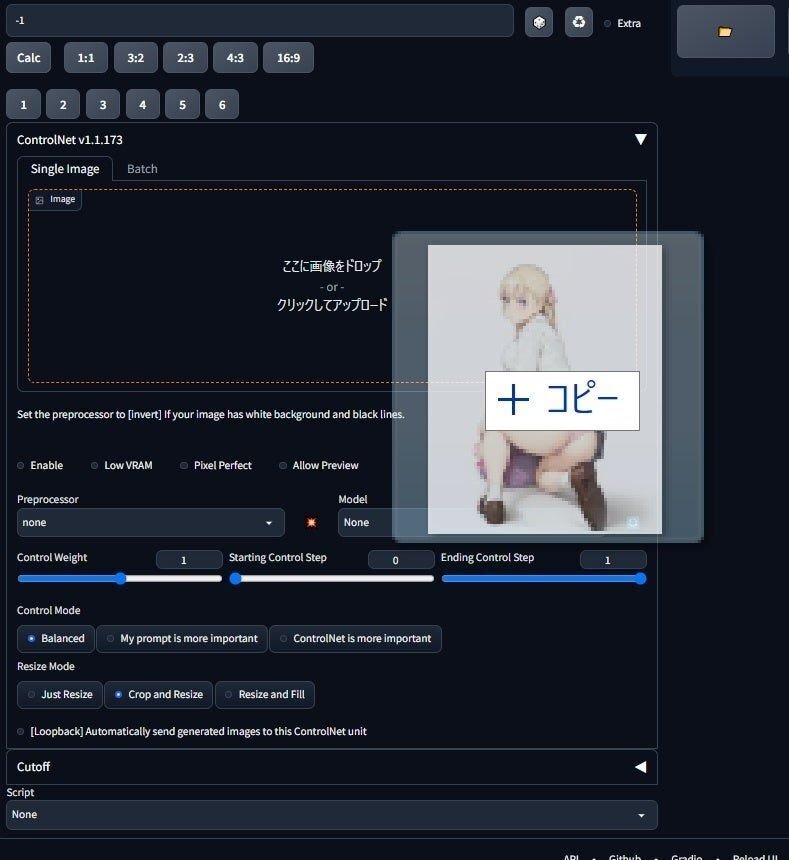
画像の読み込み
ふたたび、決定した絵を、展開したControlNetの”ここに画像をドロップ”の枠にドラッグ&ドロップし読み込ませます。

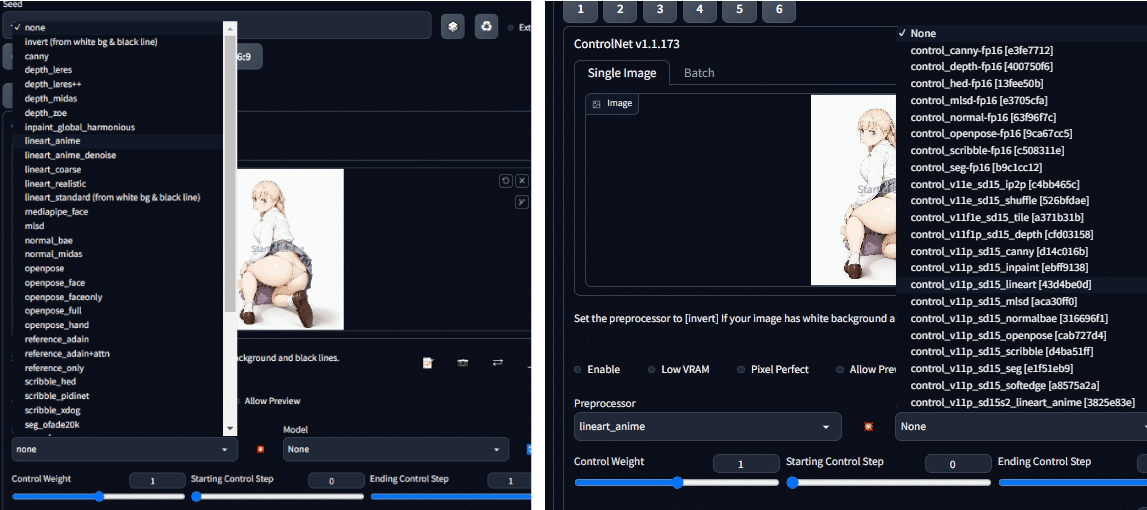
PreprocessorとModelを指定する
説明は後述として、”Preprocessor”を「lineart_anime」、"Model"を「lineart」に指定します。

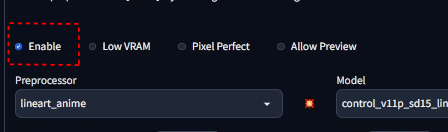
ControlNetの起動
次に「Enable(適用)」をクリックし、ControlNetの機能が適用される状態にします(←これ忘れがち)

Generate!
他の設定値は変えず、とりあえずこのままGenerateしてみます。

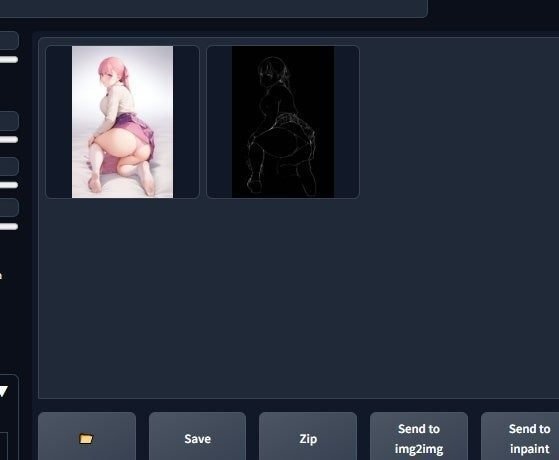
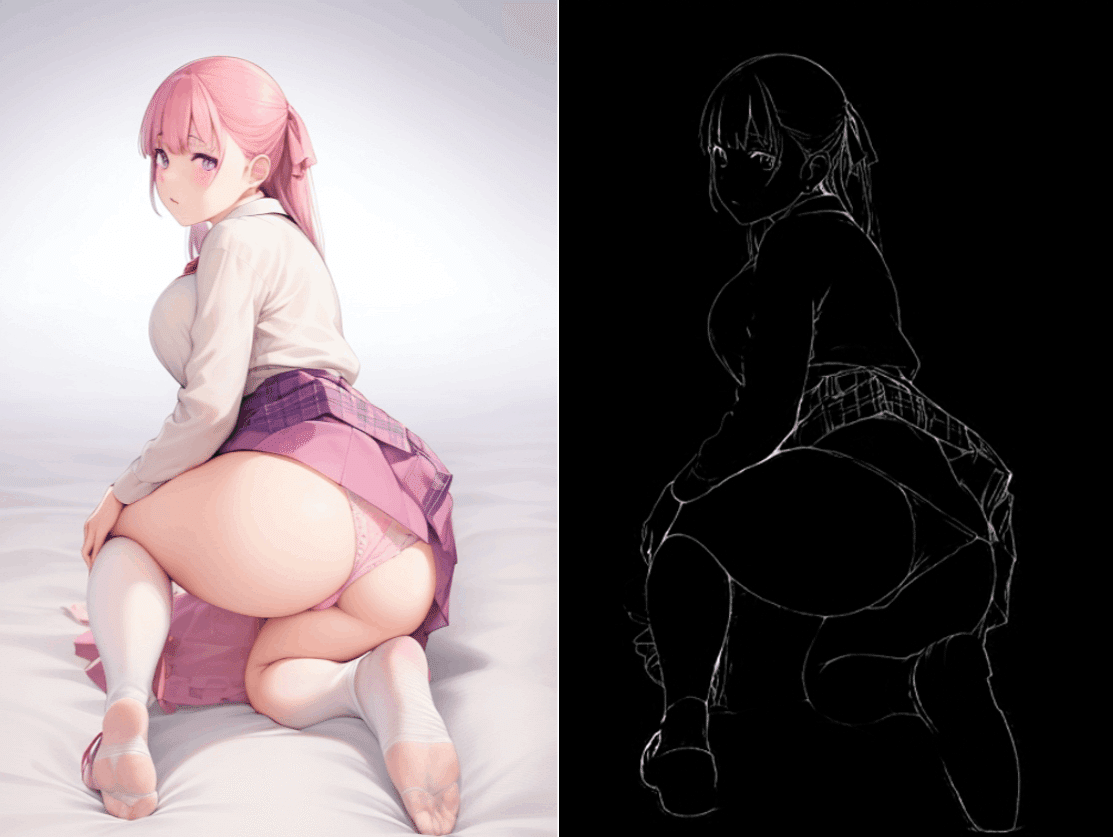
…ん、画像が2枚生成されたようだ。

1枚は、色味のトーンが統一された元絵に近いイメージと、もう1枚は線画??
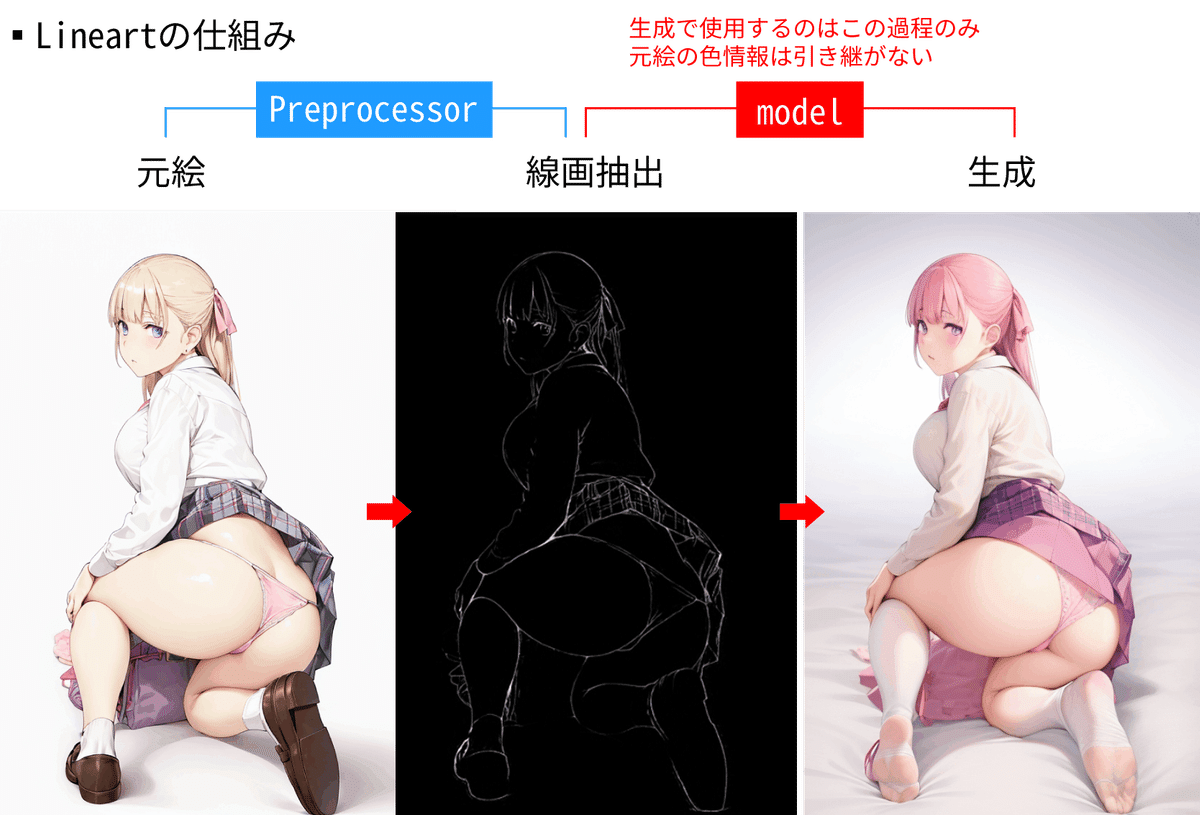
lineartの仕組み
今回使用するlineartは、読み込んだ絵を一旦線画データとして分析し、生成された線画を元に、プロンプトや各種設定を反映し、最終的な絵を生成する機能です。
先程設定したPreprocessorで線画の抽出 → Modelで生成のプロセスを行っています。
線画を用意し読み込ませた場合は、Preprocessorは指定なし(none)で、Modelをlineartに指定するだけで絵は生成できる、ということですね。

色の概念がない
線画を元に生成される、ということはつまり、lineartのみでは色の概念がありません。プロンプト欄を見ると「Pink ribbon」や「Pink panty」「perple bag」の記述が既にあります。なので、特定部位の色指定がない部位は、上記のpink、perpleをベースにステブル先生の分析により自動的に割当てがされます。色相がピンク~紫に統一された絵が生成されたのはこれが理由です。
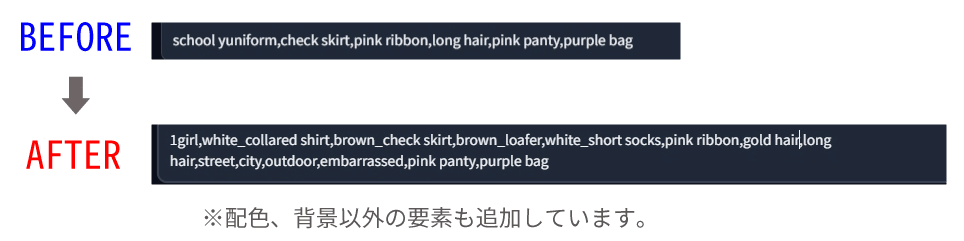
各部位に色を指定する
なので、前回img2imgでは既に配色済みで最低限の色指定でしたが、詳細に各部位の色指定をします。
ついでに、背景の指定も追加してやります。

※プロンプト補足
1girl:女の子一人(他の人物が出現しないよう防止の為)
white_collared shirt:学生服はブレザーになりやすくスカートにも影響が出やすいので、襟付き白シャツに変更
brown_loafer:生成絵が靴履いてなかったので追加
gold hair:ピンク髪だったので
street,city,outdoor:背景指定。街中の路上の設定ですね(outdoorはおまじない)
んで生成

おぉ、各パーツに色が適用された!(頑なに靴履かないけど…)
でも、背景指定をしたのに反映されてないな、何度かガチャしてみたけど生成されないわ。。
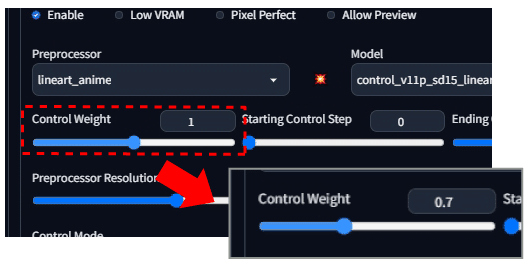
Control Weightを調整する
背景が生成されないのは、線画の段階で背景に関する描写が何も無いから。無い袖は振れません。
なら、ステブル先生に構図に合う背景を描いてもらいましょう。
ControlNetの項目にある「Control weight」をディフォルトの1から0,7に下げてやります。

生成してみる。。

うぉぉ、背景が生成されたぞ!(作画崩壊は目を瞑ってね)
Control Weightとは?
ディフォルト値の「1」の場合、生成された線画にほぼ忠実に生成が実行されます。その為、背景の線画描写が無い場合は、背景は基本的には描写されません。先生もプロンプトに記述はあれど、ControlNetの規則に従順なようです。優先順位は「Control weightの値 > プロンプト」。
しかし、値を下げてやることで、その規則は緩和され、ステブル先生もプロンプトの指定に対して柔軟に対応するようになります。
Denoising Strength同様に、極端な設定は作画崩壊や、クオリティーに影響する為、程々に。個人的に初期設定値は「0.7」を基準にするのがオススメです。結果により上下動させてみてください。
一気にクオリティーをアップさせる!
背景も描写されるようになったので、img2imgで培ったクオリティーアップ方法に加え、text2imgで使える「Hiresfix」を使って、さらなるブラッシュアップを図りましょう!
Hires.fixとは
ハイレゾフィックス…、直訳すると”高い解像度に修理”の意味です。しかし、ただ解像度を上げて画像サイズを拡大するだけじゃないこの機能は、クオリティーアップに必須と言える機能です。
解像度を上げる過程で、ディティールも同時にアップしてくれます!。しかし反面、生成速度は格段に落ち、時には作画崩壊、意図しない生成物も出力される事がありますが、メリットの方が断然高いため、最終校正段階では積極的に使っていきましょう!
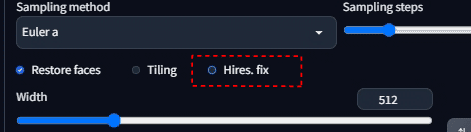
Hires.fixを設定する
設定内の「Hires. fix」にチェックを入れて、起動させます。

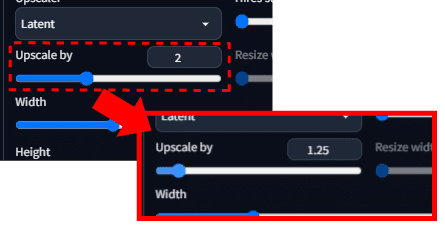
「Upscaler by」の数値を変更
Upscale byの値を「2」→「1.25」に変更します。
現在の画像解像度に対し、どれだけ拡大するかの値になります。ディフォルトだと2倍にする、ということですね。
これはマシンパワーの相談となりますが、我慢できるレベルでWidth512☓Height768pxの2倍(Width1024☓Height1516px)にできるのは、ハイエンドPCをお持ちの方かと思われます(うらやま)
後述のUpscaler、Sampling methiod等の設定にも依りますが、ワイみたいに弱いPCの場合、生成自体が途中で中断(エラー)となるので、ここでは数値を1.25倍(着地解像度Width640☓Height960px)に設定しました。数値を上げた方がよりディティールが高くなるので、そこはマシンパワーと相談し上下動してみてください。

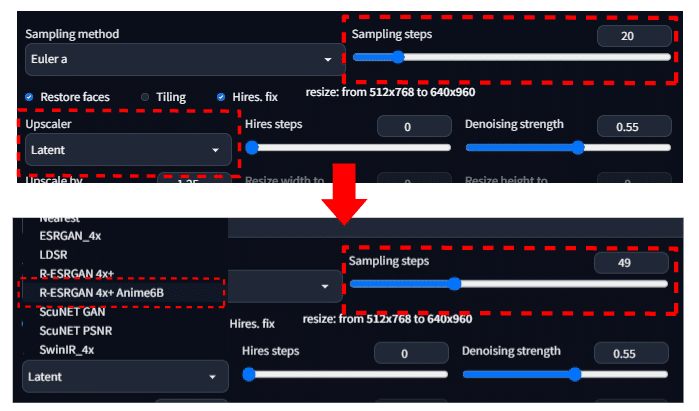
「Upscaler」の変更
前回の記事の「Sampling methiod」の項でも触れましたが、Upclalerも同様で、この概念としては
「今ある家をリフォームして大きくしたい。その際、現状の雰囲気は残しつつも絢爛豪華な家に仕上げて欲しい!」と思い、10数社の拡大施工業者からどの会社を選ぶか、のイメージです。それぞれちゃんとリフォーム(目的の解像度)完成まで至りますが、達成までのプロセスや仕上がりにそれぞれ特徴がでます。ここにも生成スピードやクオリティーの違いがありますので、それぞれ試してみると良いと思います。
今回は2Dで評判の高い「R-ESRGAN 4x+ Anime6B」社にお願いすることにしました。
ついでに、Sampling stepsを「20」→「49」に上げてよりクオリティーが上がるように設定(←ここは任意で調整してね)

んで、生成。。

おぉぉ!鮮明さが上がってディティールも更に上がったぞ!
※noteだと、解像度の上限があり、解像度の高い画像は自動で下方修正される為、前の画像と大きく違いが感じられないと思いますが、あきらかにクオリティーがアップします。
そして、試行ガチャに突入
ここまできたら、後は設定値の微調整やプロンプトの調整、納得行く仕上がりになるまでガチャを繰り返します。。
完成!!(*n''∀'')n バンザーイ

試行錯誤を繰り返し、納得の絵が完成!
数回、ガチャを行いました。右足に靴を履こうとしない、髪色が安定しなかった為、それぞれ強調構文を入れています。

最後に
感の良い方はお気づきだと思いますが、そもそも先に頑張ってimg2imgで絵を作らなくても、最初から線画をControlNetに読み込めんでlineartで生成すればいいじゃん、と思います。
けれど、ざっくり描いた線画と、精度の高い線画で生成した場合を想定してみれば、生成されるクオリティーの違いは想像に容易いですよね。
ステブル先生も、構図が曖昧な線画からは、解釈の幅が広すぎて、構図が大きくズレたり作画崩壊もしやすくなり、意図した絵が中々生成されません。
一度、納得行く人物イラストが出来上がっているなら、色要素は排除されますが、精度の高い線画から生成したほうが、構図やポージングも安定しやすく、プロンプトの指定も最小限ですみます。構図にも依りますが、プロンプトとガチャの試行回数だけでは到底再現できない構図やポージングってのがあるんですよね。
そして、ワイが一番のメリットと感じるのは、表情や顔の造形が、プロンプトだけで生成した絵に比べ、ユニーク(固有)なものが生成されやすい、多く出回っているモデル特有の顔(Chill out顔とかね)作品との差別化も図れます。
もちろん、大体こんな構図や場所で、大体こんな衣装着てればいいや、という目的であれば、ペイントを使い、マウスで描いた絵を読み込み、プロンプト、その他設定で補えば十分です。
今回紹介した内容は、様々な生成に関して応用が効くと思いますので、閲覧頂いた方の生成ライフの一助になれば幸いです。
次回は、なるべく手間をかけず、手書き線画からお手軽に作品まで仕上げる今回の応用編を紹介しますーヽ(´∀`。ヽ)
【山八のしょもない小言】
今回は、私のように憧れの絵師にインスパイアされイラスト作成を始めたが、中途挫折した絵が溜まっている方達にリーチできる内容だと思い作成しました。
そして、今回テーマとしたlineartは私的に相当なポテンシャルを持っていると感じています。
lineartの可能性
例えば、既存の写真をlineartで線画のみ抽出し、その線画を元に生成を行う。そのプロセスの中で写真の色要素が排除されるのは逆にメリットと感じています。線画をベースに個々の部位に着色指定ができる柔軟性(外部ツールも併用)、ControlWeightの設定により、線画に忠実か、ある程度曖昧な解釈にするか、プロンプトをどの程度介入させるかの調整が可能であり、インスピレーションを受けた1枚の画像から生成できる絵には、オリジナル要素の根幹ベースは保持しつつ、ユニークな作品が無数に生成できる。
ぼんやりと生成したいイメージが湧いた、その際、参考となるイメージ画像をまずは探しませんか?
そして、そのイメージを想定したプロンプトを細かく記述し生成する。恐らく期待とは斜め上の画像が生成され、プロンプトの調整and調整…、そして構図が無理筋の為頓挫。。
それがlineart始動であれば、1枚の画像の選定にはある程度の構図や人物像が存在していれば良い。それをlineartに取り込む過程から始ることで、FIXに至るまで、ゼロベースより遥かに近いスタート地点からの開始ができる。
基本、プロンプト制御での画像生成を始める方が大半かと勝手に思っているんですが、初動、まず可愛ければ良い、性的欲求に合点すれば良い、のステージから時点で障害となるのが「ポージング」だと思います。モデルにも依りますが、全然言うことを聞かないポージングってありますよね(特にエッ○な構図←ボカッ!)指標となる目的(線画)が示されてるのであれば、ステブル先生も大凡そのイメージに近い画像を生成してくれる。
その為、現段階では、「お絵描きソフトを使用して線画はそれなりに描け、レタッチ技術も多少できる」。この技術は多くのプロンプト生成主体の方との一線を画す誇れる技能だと思います。理想構図に近いイメージがあり具現化できるのは、精度の良し悪し抜きに違いを生み出せる。俯瞰的に見れば閲覧者の評価は瞬間の衝動に左右されるもので労力は徒労に終わるかもしれませんが、ユニークな構図、発想が見る側の深層心理に訴えかけるのでは無いかと思います。
尚、今回の記事では触れていませんが、ラフの線画をプロ並の線画にブラッシュアップするのも容易(生成された線画に修正を加えていく)で、根幹となる従来の描画スキル云々よりも、機能の理解や転換力が求められるのだと感じてます。
閑話休題。普段ネットサーフィンやリアルな実生活で、印象に残った画像やシーンから着想を得てAirartに転換してみる事が多くなりました。Aiartを始めてからは、観察の意識が芽生え、私生活に楽しみが増えました。
ここまで閲覧頂き、ありがとうございました(人´∀`)アリガトー♪
