
【図解1916】内容が多いほど「表現のノイズへの配慮」が必要

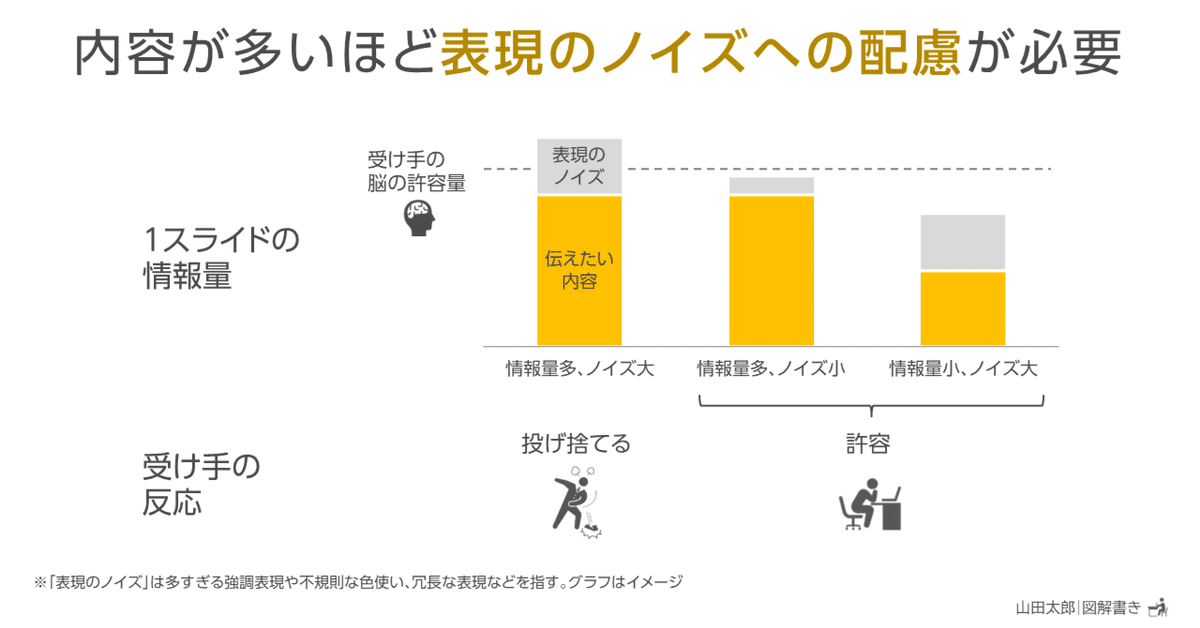
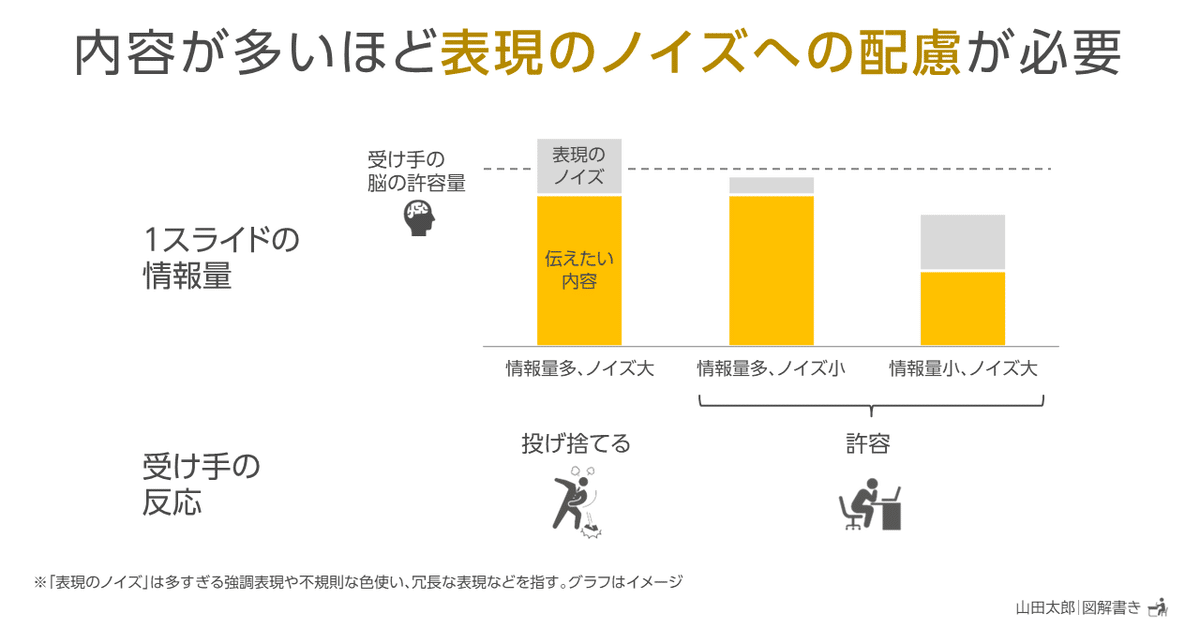
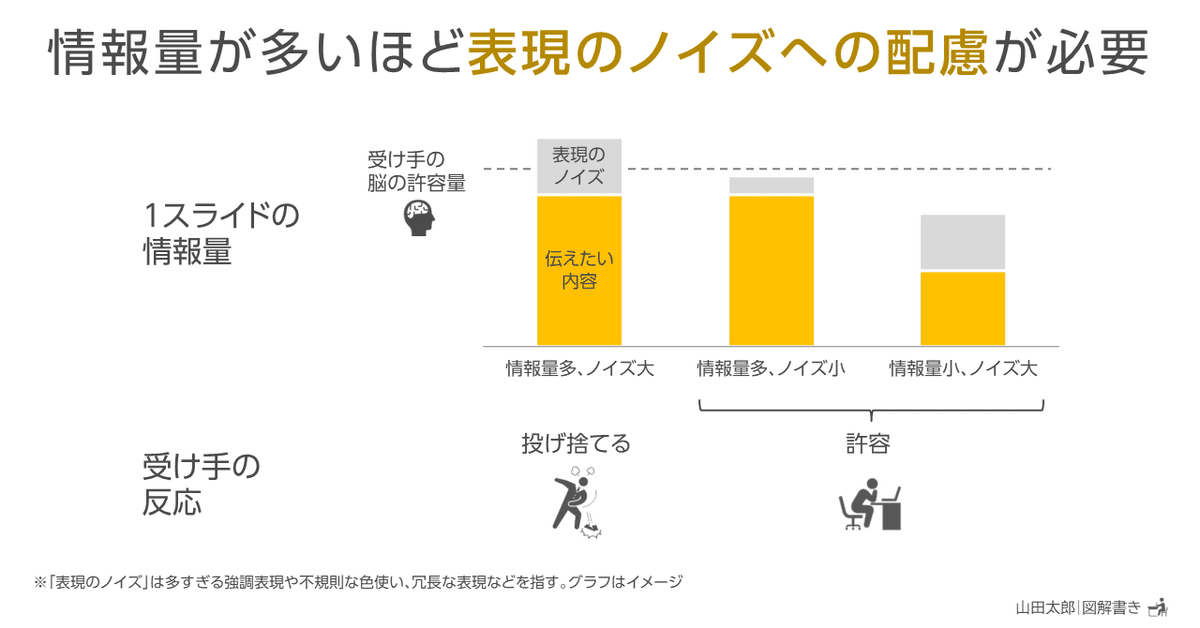
【グラフ型】1つのスライドの中で伝えたい内容が多ければ多いほど、受け手の脳には負担がかかる。
そこに多すぎる強調表現や不規則な色使いなどの表現面でのノイズが加わると受け手の脳の許容量を超えてしまい、受け手は情報を読み取ること自体を諦めてしまう。
伝えたい内容が多いほど、表現のノイズへの配慮が必要。
官公庁のスライドを見ていて感じたことを図解にしたものです。
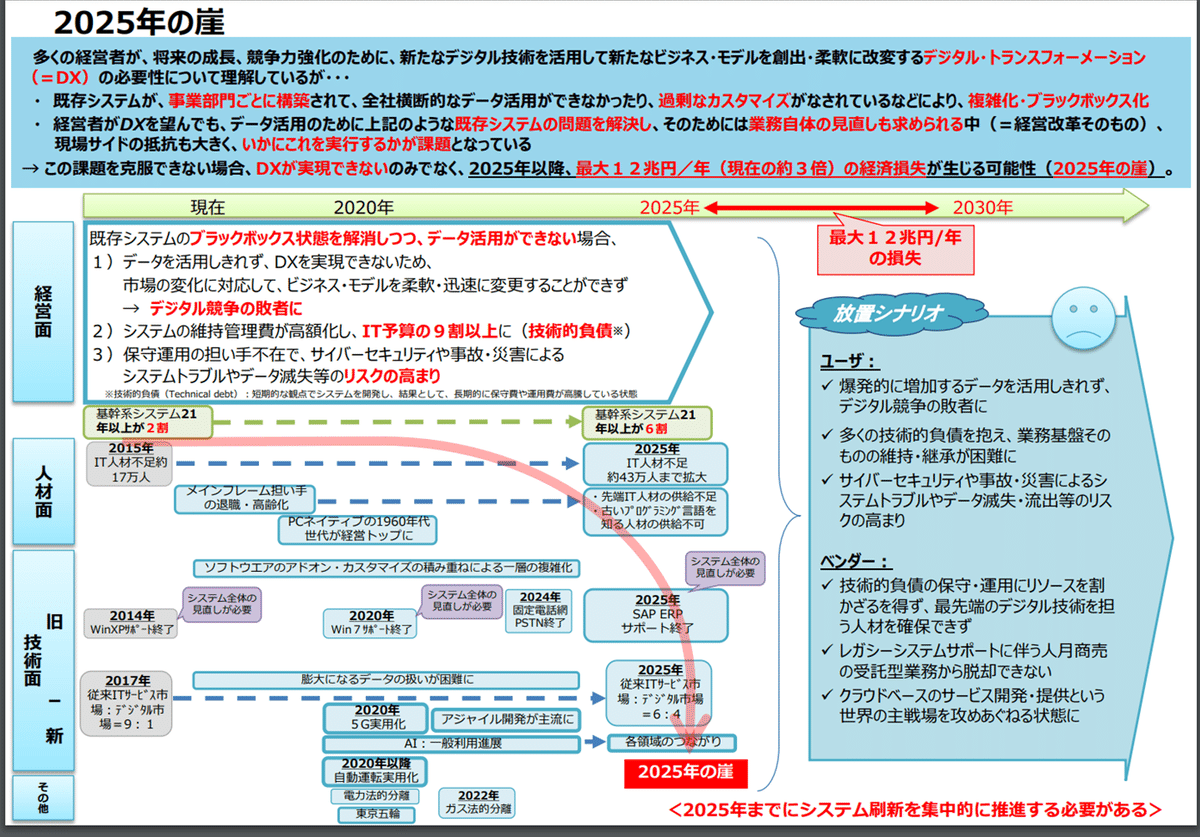
ちなみに見たスライドは経済産業省のDX(デジタル・トランスフォーメーション)をテーマにした下のスライドです。

国や地方自治体が作るスライド(いわゆる「官僚パワポ」)は情報量がみっちりと詰まっており批判の的になることも多いですが、元の制度自体が複雑なのもあり盛り込むべき情報の多さはやむを得ない部分もあるようです。
また、上のスライドはよく見ると横軸に時間軸、縦軸に経営や人材などそれなりに構造化もされています。
ただ、それらを踏まえてもひと目見た瞬間に「うっ」という気分になって見る気をなくすのは、「見た目での情報量>脳の許容量」になってしまっているからでしょう。
理想的にはスライドを分割して1スライドあたりの情報量を減らすことでしょうが、制約がありそれができない場合は、せめて表現のノイズを減らすことで「情報量が多いなりにある程度は見やすい、許容範囲に納まるスライド」にできるように感じました。
このスライドの場合、具体的には以下のような工夫が考えられます。
上のサマリー部分の太字を解除
サマリー部分の下線を削除
全体に色を減らす(理想は白黒グレー+一色だが、少なくとも左下部分の吹き出しの紫や薄緑は外せそう)
線と色の重複使用を減らし、どちらかにする
上記はどちらかと言えば「枝葉」の部分です。
ただ、このスライドの場合「幹」である伝えたい内容やその構造化はそれなりにしっかりしているようなので、相対的に「枝葉への配慮」の重要性が上がっているように感じました。
この「様々な制約があり、1スライドに入れる情報量がどうしても多くなってしまう」というのは仕事の場面などでもよくあることです。
また、同じことはスライドだけでなく口頭で伝える場合(仕事でのホウレンソウやスピーチなど)も当てはまりますし、さらに言えば創作全般にも当てはまる部分が多いでしょう。
そういう意味で「伝えたい内容が多ければ多いほど、表現のノイズへの配慮が必要」という今回の教訓は広く役に立つように感じました。
ちなみにこういう「情報量が多い時の表現のノイズを減らす工夫」については『ビジネス資料のRe:デザイン』という本がbefore/afterもありかなり参考になるので、興味がある人はぜひ読んでみて下さい。
「伝えたい内容が多ければ多いほど、表現のノイズへの配慮が必要」、伝える内容が多い時、ぜひこの図解ともに思い出し活用していただければと思います。

●関連リンク
DXレポート ~ITシステム「2025年の崖」の克服とDXの本格的な展開~(サマリー)
図解の「型」の説明→図解パターンの説明と使用例
いいなと思ったら応援しよう!

