
「表紙」&「A+コンテンツ」作成方法
今回は、表紙とA+コンテンツの作成方法を、Canvaを使って制作手順をご紹介します。
Canvaは、オンラインで使える無料のグラフィックデザインツールです。
もちろん、パソコン、スマートフォンやタブレットなどのモバイル端末のアプリにも対応しており、どの端末でも操作ができます。
2013年にオーストラリアで誕生して以来、2021年現在では世界190カ国で月間7,500万人以上のユーザーが使用していると言われています。
Canvaを使えば、今まで敷居の高かったデザインが、簡単にしかも無料で作れます。
私自身、Twitterのヘッダー、図解、A+コンテンツ、表紙、LINEリッチメニュー、Instagram、サムネイルなどなど。
すべてこのCanvaで作成しています。
なんでもできるCanvaは、”神ツール”と言われるほどです。
私はデビュー作からずっと自作してきました。
やれば誰でも使いこなせるようになります。
高校まで、「美術」「図画工作」「技術」の成績は常に「2」(5段階評価)をとってきた私が言うので間違いありません。
知識やセンスは後天的に身に着けることが可能です。
ぜひ、数をこなし、使いこなせるようになってください。
表紙の作成方法
【Canvaへの登録】
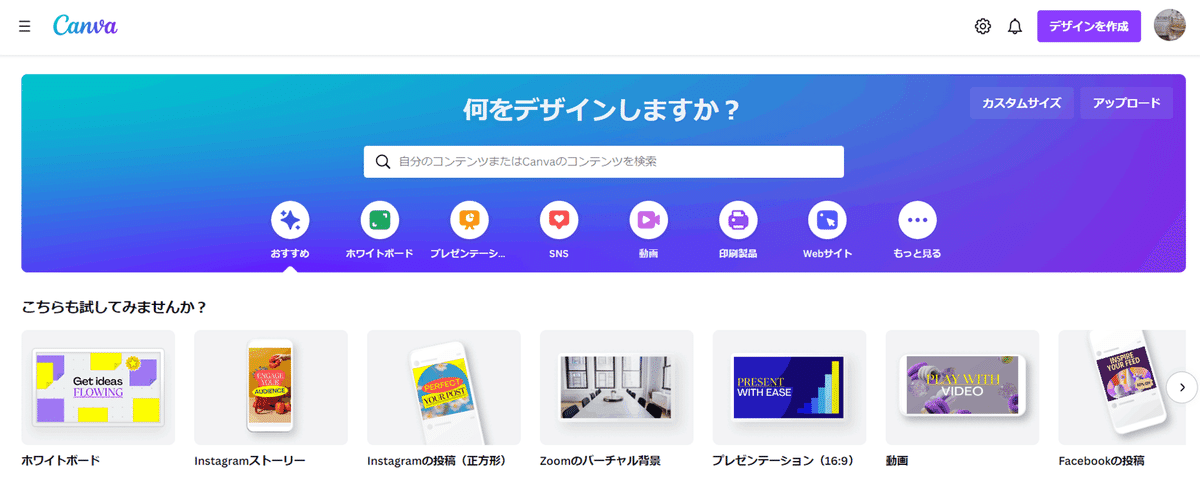
まず、Canvaにアクセスし、会員登録をしてください。

このような画面になったら、「もっと見る」(その他)をクリックし、「本の表紙」を選択します。


新規タブで作成画面が表示されるので、左から好きなテンプレートを選びます。

基本的には、テンプレートは無料で使用することができますが、「冠マーク」があるものは、「CanvaPro」(課金)に登録していないと使用できません。

まずは、無料素材を使いながら表紙を作成していきましょう。
Canvaに慣れてきて、デザインを中心に本格的にビジネスを展開させたい場合は、「Canva Pro」に登録することをお勧めします。

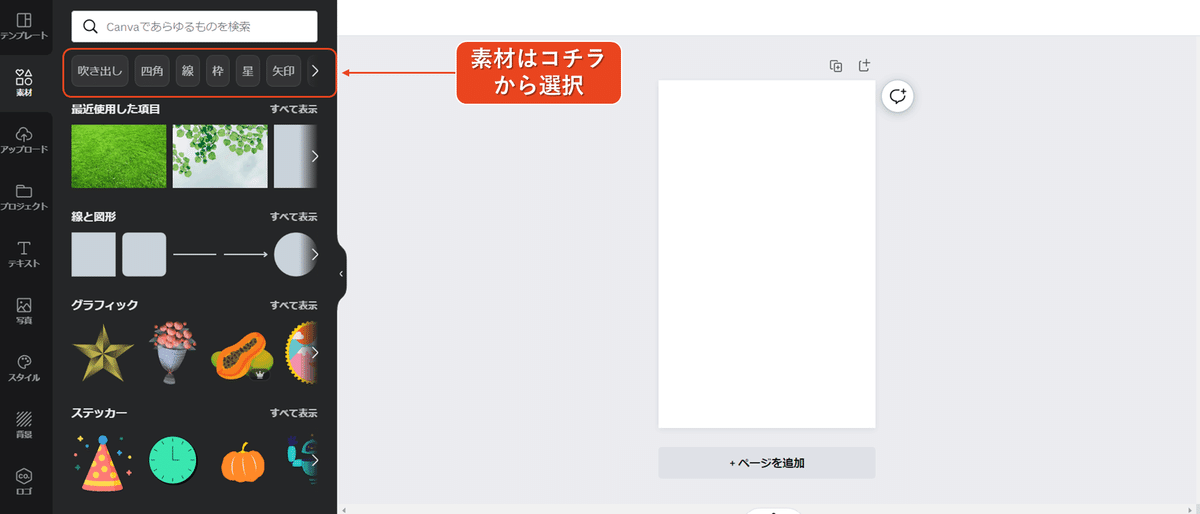
好きな素材を選択し、表紙を作成していきましょう。
【帯の作成方法】
帯を作成する場合は、「四角」を選択します。

次に、このように適当な長さに整えます。
色は上の「四角(■)」をクリックし、好きな色を選択してください。
【テキスト挿入】
次に、テキストの入れ方を解説します。

左側に「テキスト」があると思います。
それをクリックし、適当な文字を入力します。
フォントも色も変更可能です。
上の方にあると思うので、適当な「フォント」や「色」を選択してください。
【画像の挿入】
画像の挿入もできます。

表紙に入れたい画像をコピーし、白紙の部分にペーストしてください。
使えるショートカット一覧
全選択:Ctrl (Macの場合はCommand)+A
コピー:Ctrl (Macの場合はCommand)+C
ペースト:Ctrl (Macの場合はCommand)+V
切り取り:Ctrl (Macの場合はCommand)+X
一つ戻る:Ctrl (Macの場合はCommand)+Z
一つ進む:Ctrl (Macの場合はCommand)+Y
貼り付けると自動保存されますので、次回から何度も使用することができます。

Canvaの中で写真やイラストを探すこともできますが、気に入ったものが見つからない場合は、素材サイトにも無料素材がたくさんあるので、参考にして下さい。
もし、画像を後ろに持っていきたい場合は、画像をクリックし、右クリックをします。
「最背面」を選択
これで以下のような状態になります。

あとは文字を編集して、表紙を完成させていきましょう。
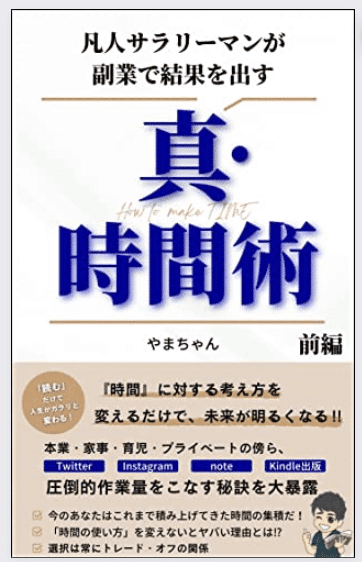
出来上がった表紙がコチラです。

【保存方法】
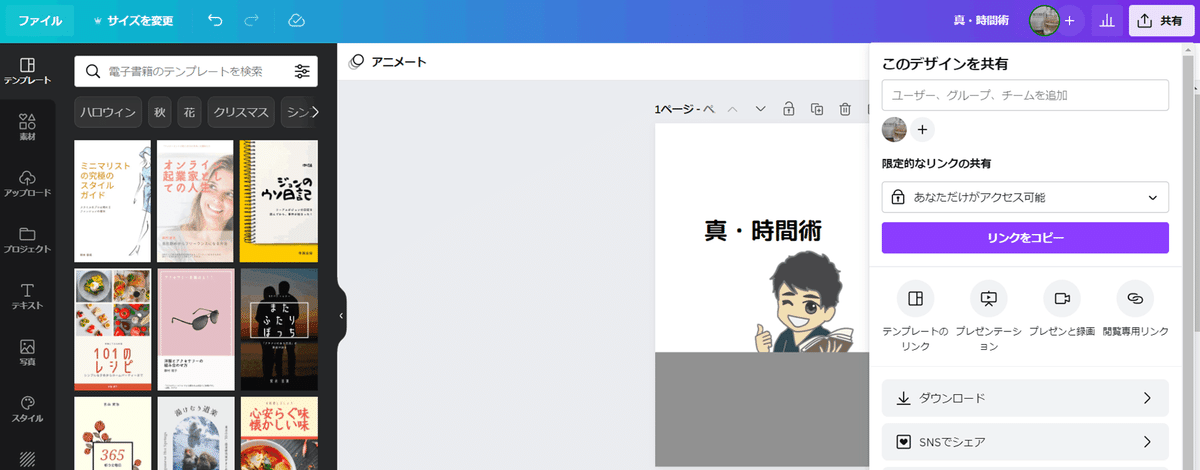
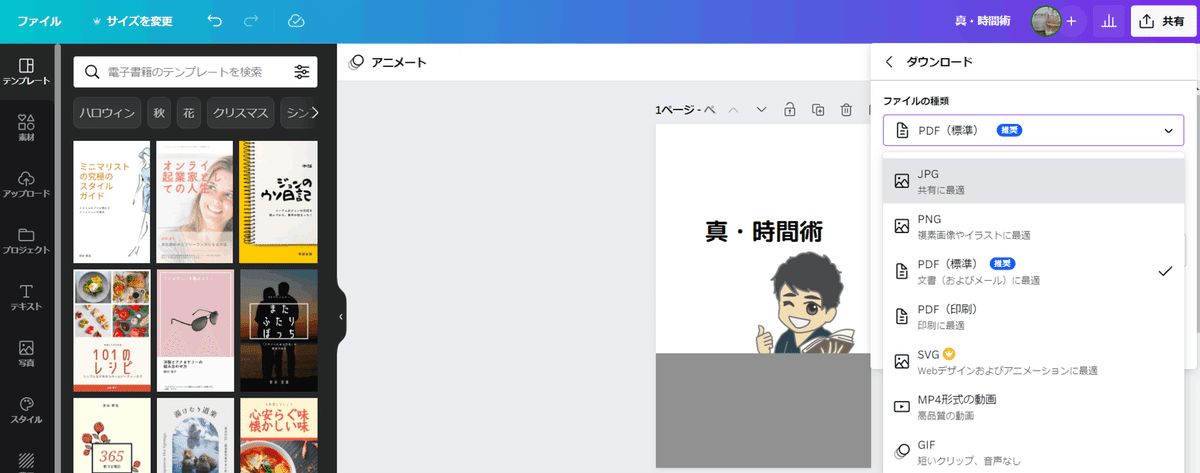
表紙が完成したら、JPG(ジェイペグ)で保存しましょう!
右上の「共有」→「ダウンロード」

「JPG」を選択

「JPG」でないとKDPで表紙としてアップロードできないので、気をつけましょう。
【表紙がうまく作れない方へ】
「表紙がなかなか上手く作れない…。」そんなときは、以下の3つのとにかく意識してみてください。
①各要素の配置(タイトル、帯、イラストなど)
②フォント(タイトル、サブタイトル、帯の中の文字など)
③色(背景、文字などの色の組み合わせ)
「売れている本」「読まれている本」をみていると、この3つのバランスがとにかく素晴らしいです。
読まれている本には、理由があります。
とにかく徹底的に真似ていきましょう。
【素材サイト】
色見本サイト
原色大辞典
和色、洋色、パステル、ビビッドなどいろいろ選べますので、色選びに迷ったら参考にしてみてください。
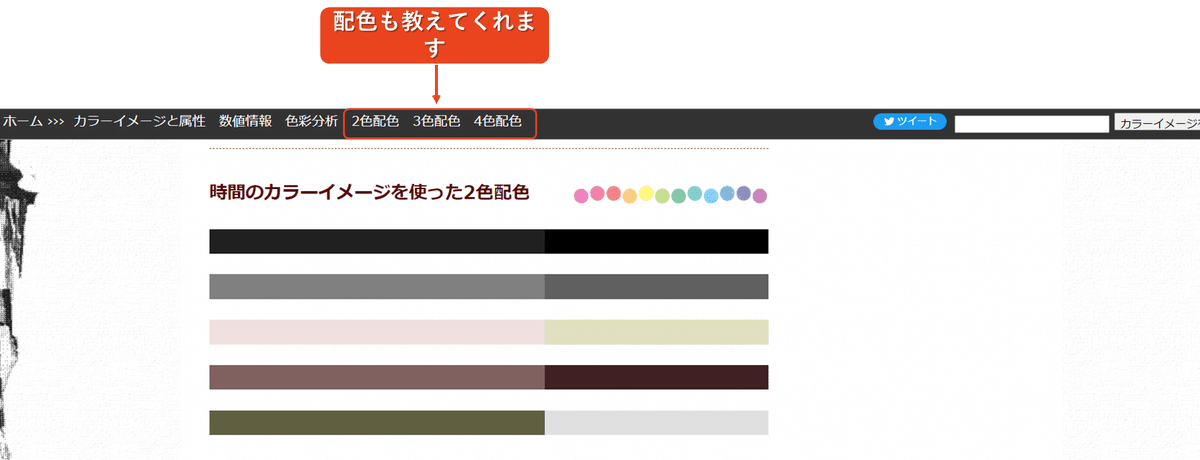
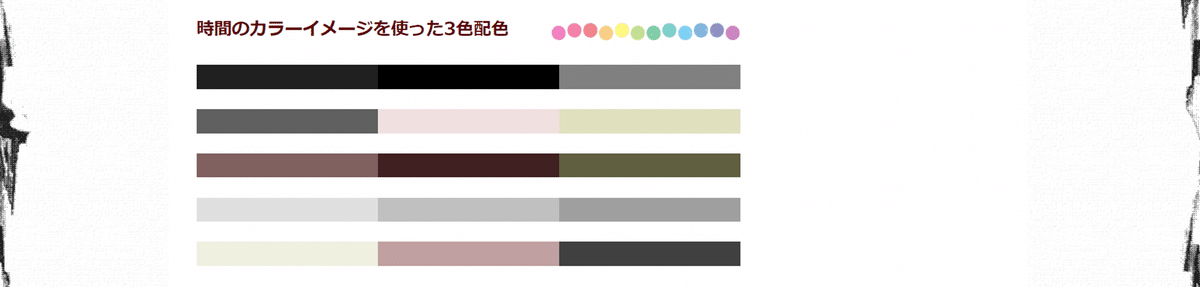
配色参考サイト
ファルベコローレ
キーワードを入れると、その言葉のイメージの色を表示してくれます。
2・3・4色使った場合の色の組み合わせも表示されるので、色を選ぶ際の参考にしてください。



※色彩学に基づいた配色ではないので、あくまで参考程度にしてくださいね。
フリーイラスト・写真サイト
著作権フリーのイラストや写真素材が欲しい時におすすめのサイトをご紹介します♪
イラスト
イラストAC (検索は1日5回まで)
ソコスト
ちょうどいいイラスト
shigureni(女の子と動物)
Loose Drawing
UnDraw
Isometric
えんぴつ素材(白黒)
Sui-Sai (水彩画風)
写真
写真AC (検索は1日5回まで)
どちらも
Pixabay
Unsplash
表紙に正解はありませんが、失敗はあります。
デザインを学びたい方は、コチラの書籍を一度読んでみてください。
この2冊は私の代名詞とも呼べる書籍です。
デザインのすべてを詰め込みました。
参考になればうれしいです。
Canvaは無料版だけでもここまでできます。
ぜひ、挑戦してみてください。
Amazonでどんな形で表紙がみられるのか、一度確認してみてください。
Amazonの一覧に並ぶ姿を想像して、見やすい表紙をつくりましょう!

もし、自分で作れない場合は、ご連絡ください。(TwitterのDMへ)
代わりに作成します。
→Twitterはコチラ
A+コンテンツの作成方法
A+コンテンツは、「Amazonの商品紹介」と思っていただければいいと思います。
画像、テキスト、比較表を Amazon の詳細ページに追加して、読者が本を見つけやすくし、本の購入を検討する際は詳細情報を提供できます。
A+ コンテンツを詳細ページに追加し、本が目立つようにして、あなたの本を読みやすくするためのものです。
また、読者側もどんな本なのか一目でわかるため、読むか否かを検討する材料となります。
一例をご紹介します。
こちらから入り、下にスクロールしてください。
すると、「出版者より」という項目があると思います。
その下に、このようなページがあるのがわかりますか?





このようなものを作成することであなたの書籍が読まれる確率がグッと高まります。
さあ、それでは作成方法に移ります。
こちらもCanvaで行います。
ホーム画面から、「プレゼンテーション」を選択します。

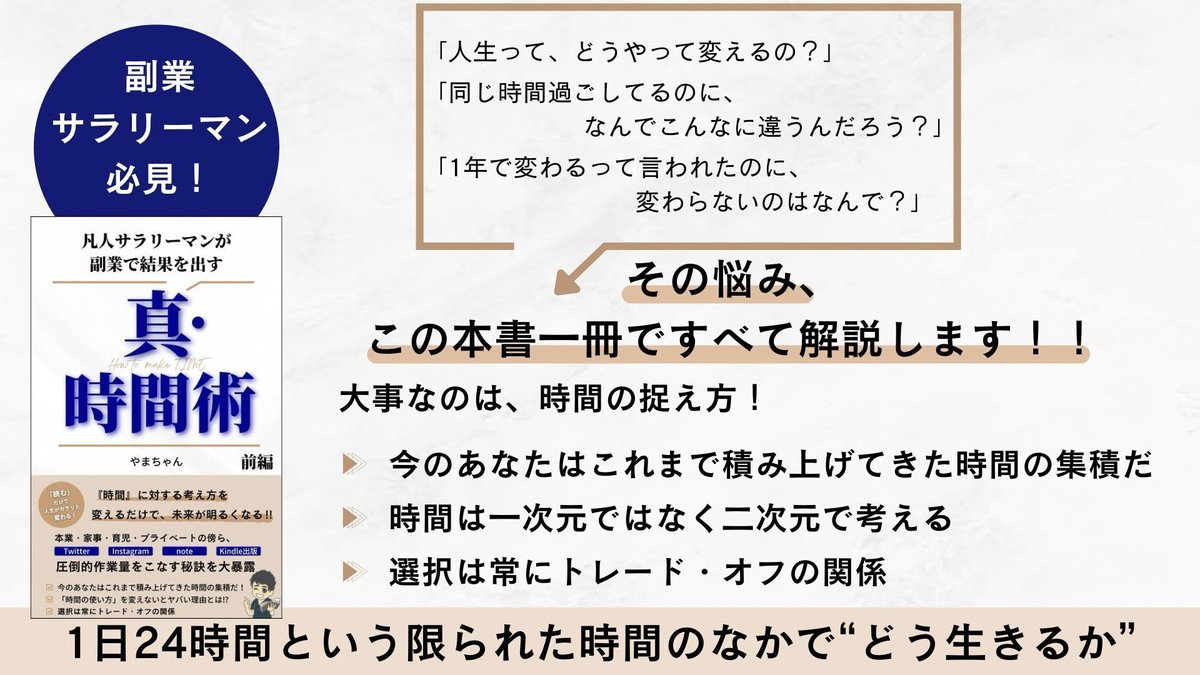
先ほどご紹介した『凡人サラリーマンが副業で結果を出す 真・時間術』のA+コンテンツの1枚目を一部解説します。
まず、作成した表紙を貼り付けます。
次に、素材の「〇」を選択し、最背面に設定し表紙の上に持ってきます。

帯に関しては、素材の「■」を選択し、適当な大きさや長さに調整します。
その上に「テキスト」を挿入し、適当な言葉をうち込みます。
その際に、フォントも適当なものに変更しましょう。

私の場合は、A+コンテンツは、4枚もので作成します。
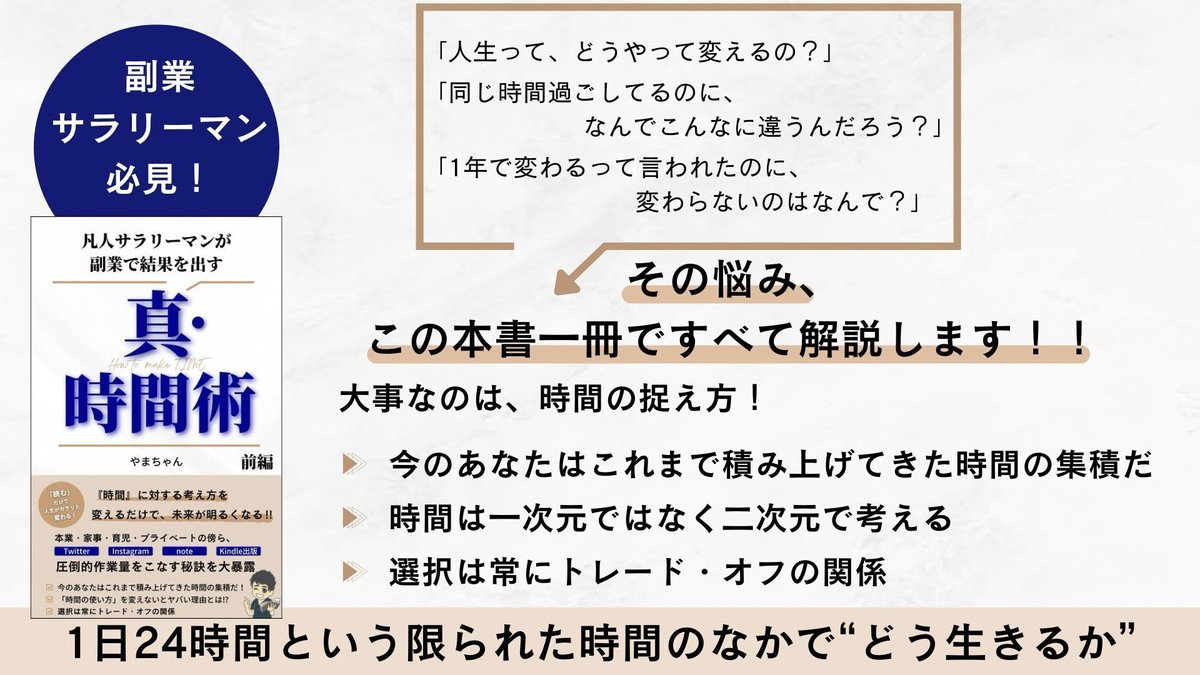
【1枚目】

A+コンテンツのバランスにもよりますが、基本的には1枚目に表紙を見せます。
1枚目に表紙があることで、どんな内容なのかを読者に理解させることが狙いです。
また、「こんな悩みありませんか?」と問いかけることで、その悩みがある人は読んでくれます。
つまり、ここで読者の悩みと本の内容がマッチングできるというわけです。
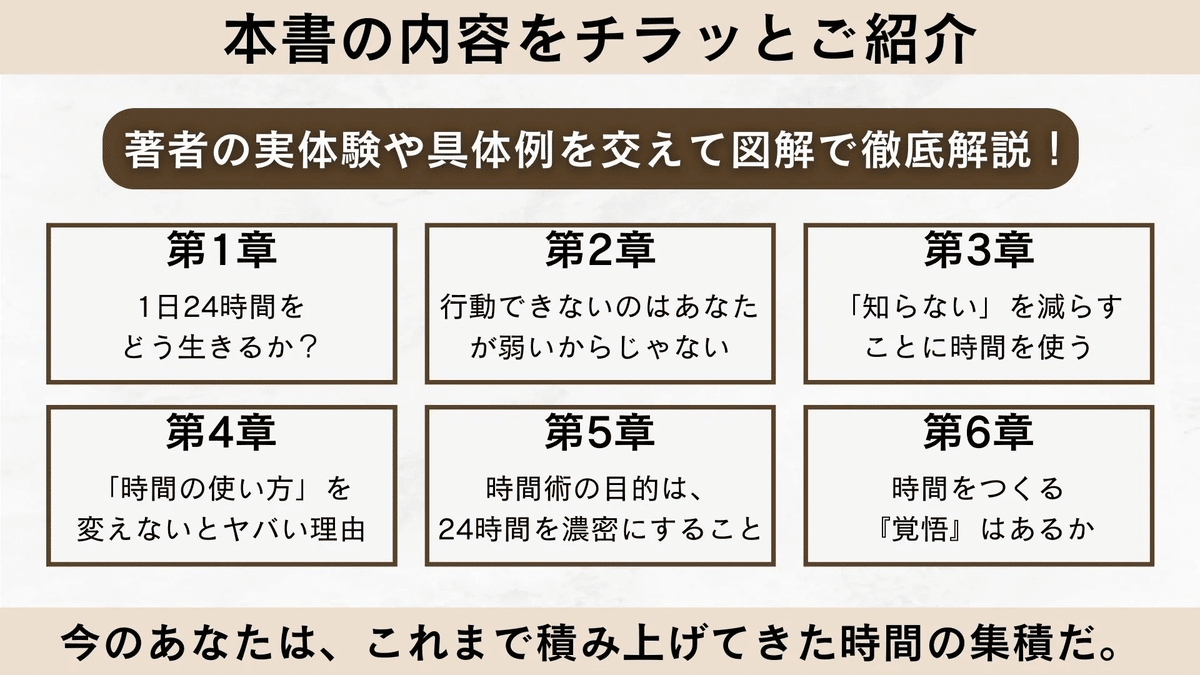
【2枚目】

本書の内容をさらに具体的に落とし込みます。
すべて見せることは不可能なので、よりわかりやすく具体性があればよいと思います。
ここであなたの実績や活動内容を記載しておけば、あなたがどんな人物なのかがわかるので、「誰が書いたどんな本?」が読者に見えてきます。
書籍に説得力が増します。
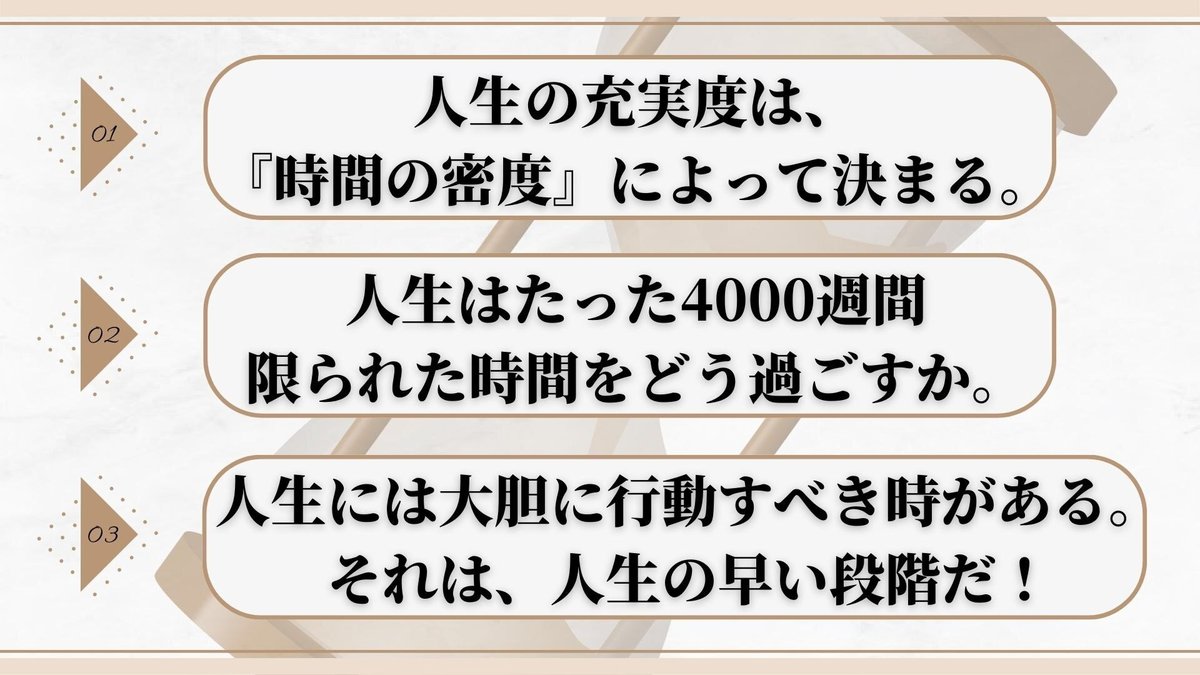
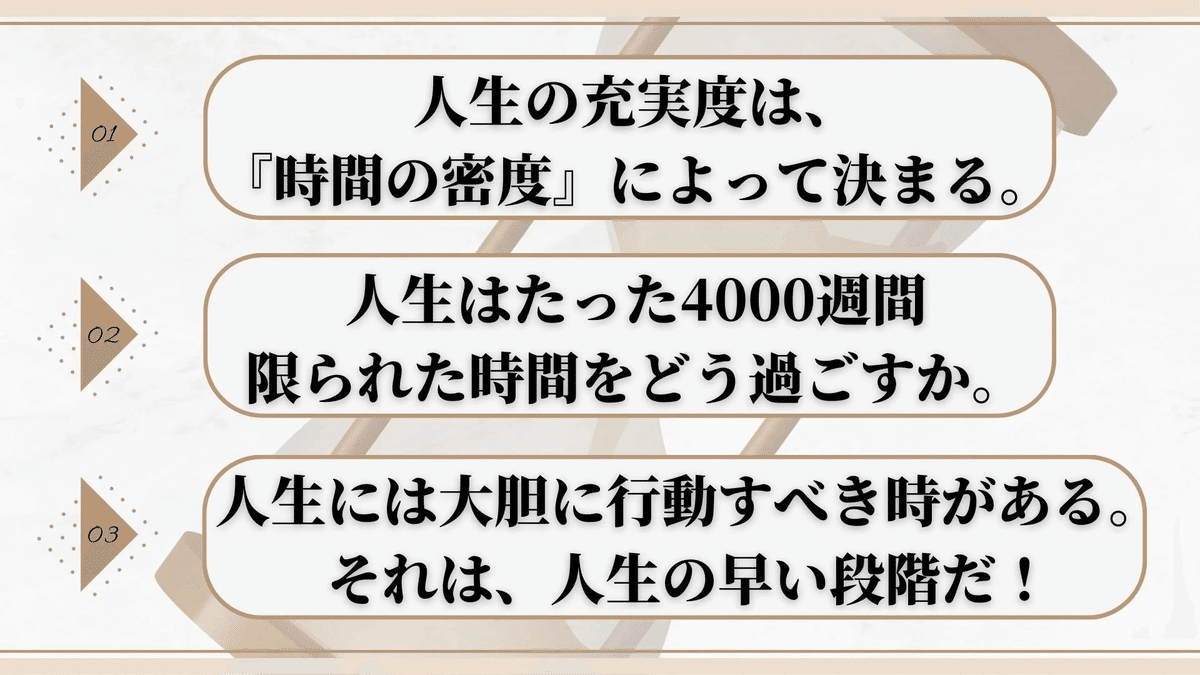
【3枚目】

3枚目に書籍の内容(目次)に載せています。
どんな本なのかを見読者にお伝えすることが目的です。
【4枚目】

「伝えたいメッセージ」や「あなたの想い」などを書き綴ってもよいかもしれません。
A+コンテンツを見終えた方が、手に取るようなデザインまたは構成に整えていきましょう。
一例としてお伝えしました。
こんな感じで、自分が伝えたいことをどんどん入れ込んでいきましょう。
最初は上手くいかないと思います。
表紙やA+コンテンツなどは、一朝一夕にはいきません。
(ライティングも然りですが…。)
やりながら数をこなしながら覚えていきましょう。
※ちなみにAmazonの商品サイトへのA+コンテンツの埋め込み方法は、下記の本にすべて書いてあります。コチラをみながら埋め込んでいくことをオススメします。かなり助けられた1冊です。
以上になります。
トライしてみてください。
【コンテンツ】
〇Twitter
フォロワー6000名超
書籍図解、読書術、日々の気づきを発信
〇Instagram
自己啓発書、ビジネス書、小説まで幅広くご紹介
〇公式LINE
Kindle出版やTwitterのイベントや宣伝、書籍紹介などを発信
〇書籍一覧
12冊出版中
ご興味ある方はこちらへ↓
リンク一覧はこちら

最後までお読みいただきありがとうございました。
