
初心者ブロガー・ライターに伝えたい、誰も教えてくれない写真の上手な使い方~④あなたが読まれない記事は画像の大きさにあった⁉
こんにちは
副業自由主婦のやまちゃんです‼
前回は画像の選び方によってあなたの記事が読まれるものにできますよ!というお話をしていきました
記事を書くときにあなたがここにこんな感じの画像を入れたい!のメモをすることで効率も上がりますし探す時間も短縮できることをお伝えしました。
今回は…あなたの画像の大きさについてデザイン的な視点を含めつつお話をしていきたいと思っています。

この記事を読んでほしい人
・ブロガー、ライター歴3か月未満の人
・画像について超初心者の人
・おしゃれな物を作りたいと思っている人
はこの記事を見ていただければ、画像の大きさによって読み手が受ける印象や、あなたの記事の印象をマイナスからプラスにする手順などについてお伝えできればと思います。
質問

今回もあなたに質問です。
『あなたは画像の大きさが記事で違っていると読み手がどうなるか想像したことがありますか?』
多分多くのライター、ブロガーはがNOと答えるでしょう。
理由は”記事書くことに必死でそこまで頭が回らない…”という人が圧倒的です。
それもそのはず、”ブロガー”は毎日更新して当たり前!という感じで更新してなんぼな部分があります…

しかし…あなたが適当にしている画像の大きさ…読者にとっては『めっちゃいい文章書いているのに…画像が気になって見えにくく感じる…』ということになっているかもしれません。
今回はその見えにくいと思う理由と、その対応についてご紹介していきたいと思います。
なぜ画像の大きさがばらばらだと見えにくいのか?

画像がバラバラだと見えにくいと思ってしまう理由について、これは”資格情報”の部分に大きく作用されます。
人間は目で情報を得ることが大半で、文章からよりも画像からの方が反応が良いと脳科学的にも言われています。特に画像の大きさが統一しているものと統一されていないものを比べたら統一している方が人間は美しいと感じ、より中身を知ろうとしています。
ポスターなどは、一枚で表現するので統一感がない方が人の目につくのですが、複数枚の画像を載せるのであれば、統一している方が見やすいと答えると人が8割以上とも研究結果で出ています。

なぜそう感じてしまうのか?というと、人間は画像からそのものの形や形状、どういう用途で使われているかを想像します。
しかし、画像の大きさがばらばらになっていると、その大きさにも何か意図があるのではないか?とかってに脳が勘違いをし始めて、そっちに意識が行ってしまい、画像に対しての想像が100%ではなくなってしまいます。
脳科学的に同じ画角に入っている画像が大小さまざまだとどうしてもその形状が気になってしまい、画像の内容が覚えていない…という事態になるので、認知症などのテストでは、画像の大きさは統一して出したりしているんだとか…

脳の反射的な部分になるので、対策が取れないというものになります…
画像がばらばらになっていると”なんでそうなんだろう?”に意識がいってしまって、せっかく文章や画像が良いものでも理解されないということにもなります。
そうならない為にも画像の統一は必要なことなのですが…「画像のサイズってどう調整するの?」と疑問が出てくると思います。
この対策はPCであれば非常に簡単です。
画像のサイズを変更するためには?

この変更方法にはいくつか方法があります。
まず一つ目は、「画像ソフトサイトで統一する」ということ。
これについては画像をダウンロードするサイトを統一することで画像サイズを均一にするという方法です。

例えば無料画像サイトを1つ決めてその中ですべて検索してそのサイズに統一するという方法です。
このメリットとしては
・自分で加工をしなくていい
・1つのサイトで完結して他サイトを探さなくてよい
・サイトのサイズで統一出来て手間なし
しかし、デメリットとしては
・横画像だけなどの制約がある
・文字などの追加ができない
・記事ごとによってサイトを変える場合は、大きさが記事ごとに統一しない
があります。
はじめて1か月目であれば、それを行っても探す時間が大半になってしまうので加工の時間がないと思うのでそれでもいいかと思います。
しかし、何か月も行っているのであればそろそろ画像がない…という場合もあります。その際にはもう一つの方法を使ってほしいです。

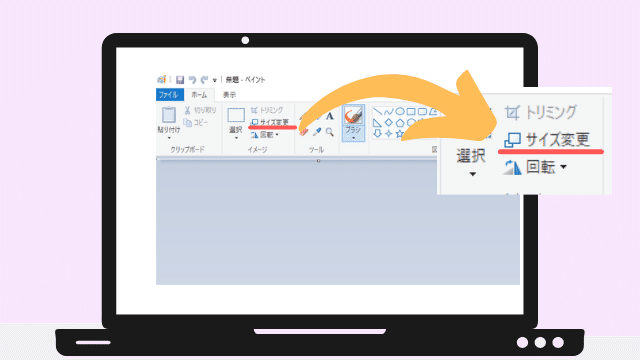
次の方法は画像サイズ変更を使って画像サイズを統一するという方法です。
この方法は画像をダウンロードした後に画像を開いてアプリ内の”画像サイズ変更”から基準にしている画像サイズに変更を行うという方法です。
このメリットとしては
・複数の画像サイトからダウンロードできる
・縦画面でも編集をすれば画像を使える
・文字などの書き込みも一緒に行える
があり、何か月も記事を書いたりブログをするのであればこっちの方が見てもらいやすい記事を作ることができます。
また、PCとスマホでは画像の表記も違うのでそれの対策もとれるのもブログとして人気をとりたいのであれば考えていくべき部分でもあります。
デメリットとしては
・加工の手間がかかる
・慣れるまでに時間が必要
・ソフトが必要
がありますが、これも慣れてしまえば1分以内にできたりするのでなれるまでの期間限定ではあります。
最後に入れたソフトが必要と伝えたのですが、Windowsの場合は標準装備されている「ペイント」で画像サイズだけは変更できます。Macの場合も「プレビュー」にて画像のサイズ調整が出来るので基本的には必要ないですが、スマホの場合は入れた方がいいです。
もし、あなたが画像を編集することができれば、InstagramやSNSにも活用できますし、私も作ったことがあるアルバム作成ができたりするので、新しい副業にもなるのでおススメではあります。

最初は標準画像ソフトで良いかもしれませんがもっとこうしたいとなると他のソフトを入れたり、無料ソフトを使ってみるとさらにあなたが思うような画像が作れます。
ここに関しては後日の画像編集の記事を作って載せたいと思います。
このまま話してしまうと多分容量過多によってパンクしちゃうのでw
まとめ

・脳科学的に画像の大きさがばらついていると読まれなくなる
→脳が余計な事を考えてしまい、文章や画像に目が行かなくなるため
=記事に載せるものは画像のサイズを『統一』するべき
・画像を統一するには、サイト内で統一するか自分で統一がある
・サイト内で統一する場合はサイズを統一すればOkで楽
・自分で編集するにはPCであれば標準ソフトでOK。もっと加工したいなら無料ソフトをダウンロードした方が良い。
ということになりました。
ここで伝えたかったことは今日からあなたが記事やブログに画像を入れる場合は必ず画像の大きさを統一させて読み手に負担を書けない記事にしましょう!
これをするだけで読まれない記事から読まれる記事に変わります。
実際に過去にサイトの運営のお手伝いをした時に、画像のサイズを統一した記事を掲載してから閲覧する人のパーセントが30%UPしたという結果になったことがあるのであなたもぜひとも今日から挑戦をしてみてください。
最後まで読んでいただきありがとうございました。

感想・コメントその他についてはnoteのコメントか
Twitter(@emiyamachan1113)やインスタ(emi_yama1111)に
いただけれると喜びます!
