
【UEFNTips】プロジェクトごとコピー(複製)して別プロジェクトでアセットを再利用する方法
こんにちは。やきまる(@yakimaru)です。
普段はUEFNでゲーム制作したり、UEFN関連のTipsを発信したりしています。過去作った作品たち↓
今回は、UEFNプロジェクトをコピー(複製)して別プロジェクトでアセットを再利用する方法を解説します。
レベルデザインやDevices、Verseなどを再利用すれば、作業効率が爆上がりするので、知っておくと良いと思います。
例えば、私は、過去につくった”ふらっぐおにごっこ(3527-7102-4496)”を基本システムはそのまま、リメイクしたいと思った時などにこの方法をつかって、作業工数をカットしたりしました。
<”ふらっぐおにごっこ(3527-7102-4496)” created by Yakimaru>
※追記:2024年/08/27
ーーーーーー
この方法は機能しなくなっているようなので回避策としては以下のようにレベルをアセット移行によって移行先のUEFNプロジェクトに移してあげるというのがいいと思いますhttps://t.co/Vs7hfo8RwK
— やきまる (@yakimaru3d) August 27, 2024
例はUE→UEFNですが、UEFN→UEFNへもアセット移行は可能なので複製的なことはこの方法でできると思います
以下に書いている情報は現在機能しなくなっているようなので上記のドキュメントを参考にUEFN→UEFNにレベルのアセット移行をすることで回避ください。
ーーー
※注意;以下情報が古いです。
【UEFNTips】プロジェクトごとコピー(複製)して別プロジェクトでアセットを再利用する方法
手順①再利用したいUEFNプロジェクトをフォルダごとまるっとコピーする
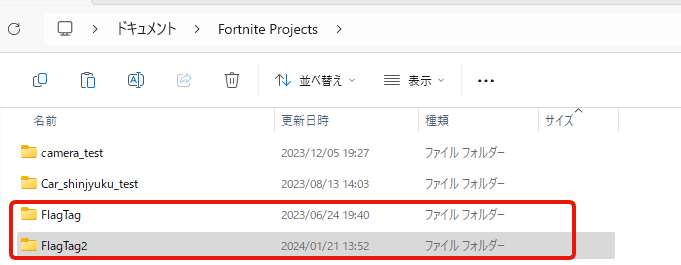
まずは、エクスプローラーの中のFortnite Projectsフォルダ配下にある再利用したいUEFNフォルダをまるっと複製します。
例だと、FlagTag(コピー元)を複製して、”FlagTag2”というフォルダを複製しました。フォルダ名は自分で変えてください。

ちなみに、現状、UEFNのプロジェクトはフォルダごとコピーし、フォルダ名を変えただけでは、同じプロジェクトとして認識されるのでてしまいます。つまりこの手順だけだと不十分です。
手順②コピーしたほうのフォルダ内を整理する
フォルダをコピーしたら、コピーした方のフォルダを開きます。(例だとFlagTag2フォルダ)
フォルダを開いたら二つの作業をします。
①.urcフォルダを削除
②.uefnprojectファイル名をフォルダ名とそろえる(例だとFlagTag2.uefnprojectに変更)

整理した後はこんな形になります。

手順③.uefnprojectファイル内のデータを一部変更(上書き)する
最後に、.uefnprojectファイル内のデータを2か所ほど変更(上書き)する
1か所目:titele名をフォルダ名と同じにします。(例だとFlagTag2に上書き)
2か所目:bindings内のデータを削除


書き換えたら、ファイルを上書き保存してください。
※例では、ファイルを編集するエディタはVScodeを使っていますが、メモ帳アプリとかでも書き換えても同じなので好きな方法で編集・保存してください。
手順④複製したUEFNプロジェクトを開いて動作確認
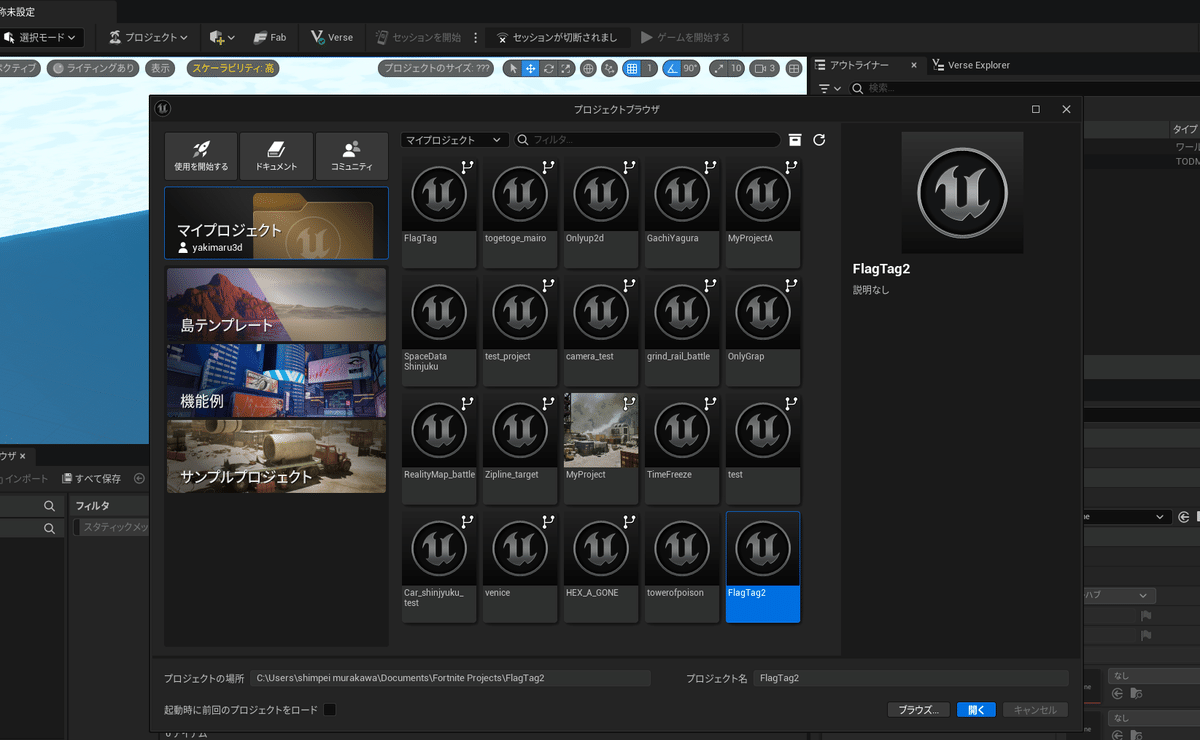
手順③で設定は終わりです。あとはいつも通り、UEFNを起動してプロジェクト一覧を確認しましょう。
先ほど、コピーしたプロジェクトができているので開きます。

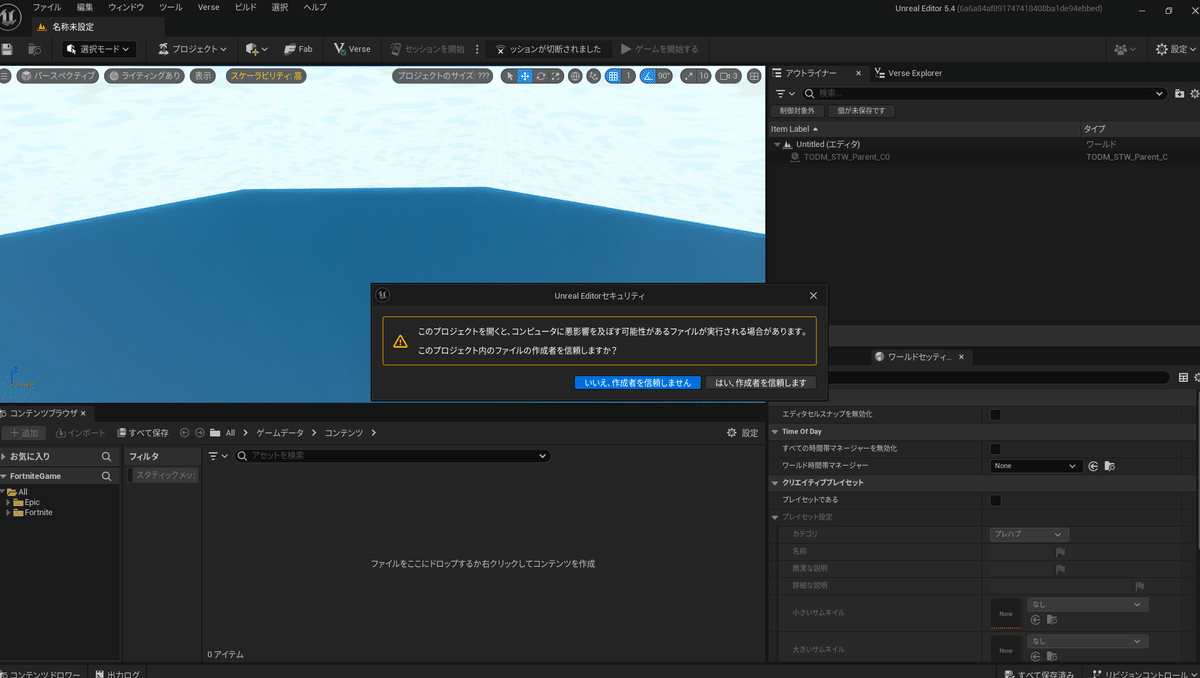
開くと、こんな感じの警告がでますが、”はい、作成者を信頼します”をクリック。

無事に開くことができたら完了。コピー元のプロジェクトやVerseやデバイスなどがそのまま移行できている。

同じようなレベルデザインでゲームルールを変えたマップをリリースする。ゲームシステムをそのままでレベルデザインだけ刷新したい。みたいなシーンで重宝するので覚えておいて損はないとおもいます!
以上
そのほかのUEFN関連のTipsや機能解説はこちらにまとめていきます。ぜひご参考ください。
(本記事の参考)
