
Yahoo!ショッピングのバナーガイドラインを作成し、CTR128%カイゼンしたお話
こんにちは、Yahoo!ショッピング UI/UXデザイナーのあさみ(@lqqoos)です。
今回は少し前に行った、バナーのクリエイティブカイゼンのお話をさせてください。
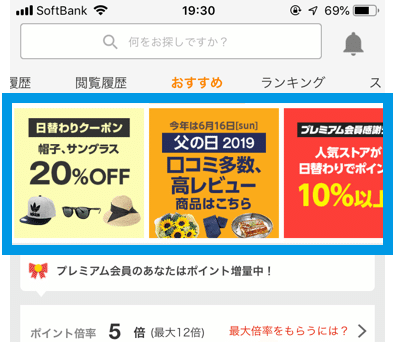
カイゼンの対象となった場所は、Yahoo!ショッピングのトップページに表示されているこちらのバナーです。

こちらのバナーはパソコンウェブ・スマートフォンウェブ・iOSアプリ・Androidアプリ共通で表示する仕組みになっており、Yahoo!ショッピングに訪れる誰もがみる場所です。
いわば「Yahoo!ショッピングの顔」といっても過言ではありません!
まずは新旧比較からご覧ください!

パッと見ただけでも、「あれ、なんか違うな」と気づきますよね?
とてもシンプルになり、ごちゃつきがなく、スッキリとした印象を与えられているかと思います。
定量データをもとに決定していった今回の取り組みをご紹介します。
抱えていた課題
「Yahoo!ショッピングの顔」ともよばれる場所に掲載されているので、よい印象も悪い印象も与えてしまう場所です。そのような場所なので、もちろんガイドラインは存在していたのですが、最低限の項目しか制限していませんでした。
その結果、遷移先のランディングページの世界観に寄りすぎたクリエイティブになってしまい、バナーが一覧で並んだ時に色・フォントがバラバラでごちゃついた印象になっていました。
また、Yahoo!ショッピングではたくさんの企画・キャンペーンが開催されているので、バナーを作成するデザイナーも社員・業務委託を含め40名以上もの方がおり、クオリティもさまざまです。
そんなたくさんの方々が作っているバナーのクオリティを統一したい!なんならCTRを最大化させたい!!と思い、バナーの調査をはじめました
バナーの調査
良いバナーとはなにか、定量的な結果から得たクリエイティブで定義を行いたく調査を始めたのですが、一概にバナーの調査といっても、正直とても難しかったです。笑
過去3カ月分ぐらいのデータを抽出していただき、データとのにらめっこが始まったのですが、「企画の魅力度」「文言の強さ」「UU」「掲載日数」「掲載位置」「一緒に並んでいる他の企画の魅力度」…考慮しなければいけない変数がたくさんありました。
まずは、「企画の魅力度」を均すために、
- セール
- ポイントキャンペーン
- 季節販促
- クーポン
とジャンル分けしました。
わけられたバナーを、同じ条件下にはできないので、掲載回数がN日以上のバナーのみでCTR順で並べてみたり、偏差値を出してみてが高いバナー順に並べてみたり、とさまざまな軸で並び替えをし、クリエイティブの傾向がないかを確認しました。
そうすると、ある傾向が見えてきました。
見えてきた「勝ち傾向クリエイティブ」
ジャンル分けしたバナー全部に同じ傾向が見えてきたので、それを明文化していきました。その一部を紹介します。
文字はとにかく大きく表記する
ここのバナーは、複数デバイス共通で表示されるものなので、作成したサイズよりも縮小表示されることが多くあります。スマホで小さく表示される場合でも可読性の高いものが、勝ち傾向となっていました。
背景や図形のパスは極力シンプルにする
背景はグラデーションのない単色のものが勝ち傾向でした。また、利用する図形も「ギザギザ」なものは負け傾向、「四角」や「丸」などのパスが少ないものが勝ち傾向となっていました。
全体を通して、情報量を詰め込みすぎず、シンプルなものが勝ち傾向と見えてきました。

本当に正しいか確認
傾向は見えてきたものの、調査時は変数が多く「本当にこれが良いバナーである!」と胸を張って言えるものではありませんでした。
なので、勝ち傾向にあったクリエイティブのバナーを作成し、ABテストを行いました。
8つのバナーでテストを行い、指標はCTRで置きました。
バナー単体でみると、5つが勝ち、1つがほぼ同じ、1つが負けという結果になり、バナー群全体のCTRは128%上がりました。
CTRが単に上がりすぎても、興味のない人がクリックしてがっかり体験になってないか確認するためにサブ指標として経由のCVRを設定していましたが、こちらも勝ち傾向となっていました。
情報・図形などのクリエイティブをシンプルにすることで、1番伝えたい内容が直球で伝わり、良いクリックが増えたのだと思います。
ガイドラインに反映
胸を張って「これが良いバナーである!」と言えるようになったので、「勝ち傾向クリエイティブ」を分解し、ルール化していきます。
レイアウト・カラー・フォント・商材・訴求の内容…など大枠で10項目ほどを定義し、簡単に作成できるテンプレートのpsd/sketchを作成し、全デザイナーへ周知を行いました。
今後は
今回「良いバナーはこれである!」という骨格ができたので、サイエンスチームと組みながら、AIでのバナーの自動生成にも積極的に取り組んでいるところです。
がっかり体験のない良いバナーが、たくさん・簡単に作成できる日も近いかもしれませんね。
Yahoo!ショッピングに訪れた際に「このバナー、ガイドラインのシンプルさをちゃんと守ってるな〜」とひと目見てもらえるとうれしいです。
長文お付き合いいただき、ありがとうございました!
