
欲しい瞬間に、カメラ検索。〜もっと便利な検索体験を〜
みなさんこんにちは!
Yahoo!ショッピング、カメラ検索担当のデザイナーです。
今回は、Yahoo!ショッピングのiOSアプリで対応した「カメラ検索」について、そして、これまでのさまざまな検索方法についても紹介していきます!
これまでの検索と発見
Yahoo!ショッピングでの主な検索方法としては、これまで「キーワード検索、音声検索、バーコード検索」の3種類を提供していました。
「キーワード検索」は検索体験のベースとなり、主に調べたいキーワードが決まっている場合に役立ちます。「バーコード検索」は過去に購入したことのある商品など、特定の商品を探し出すのに最適な方法です。

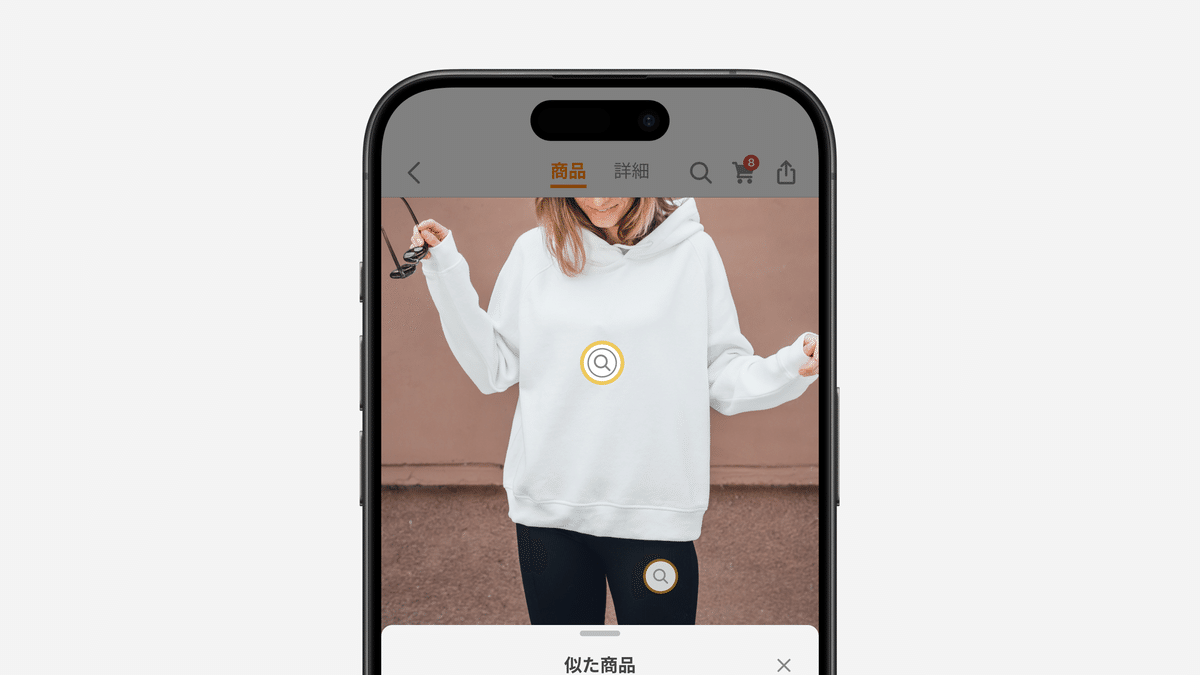
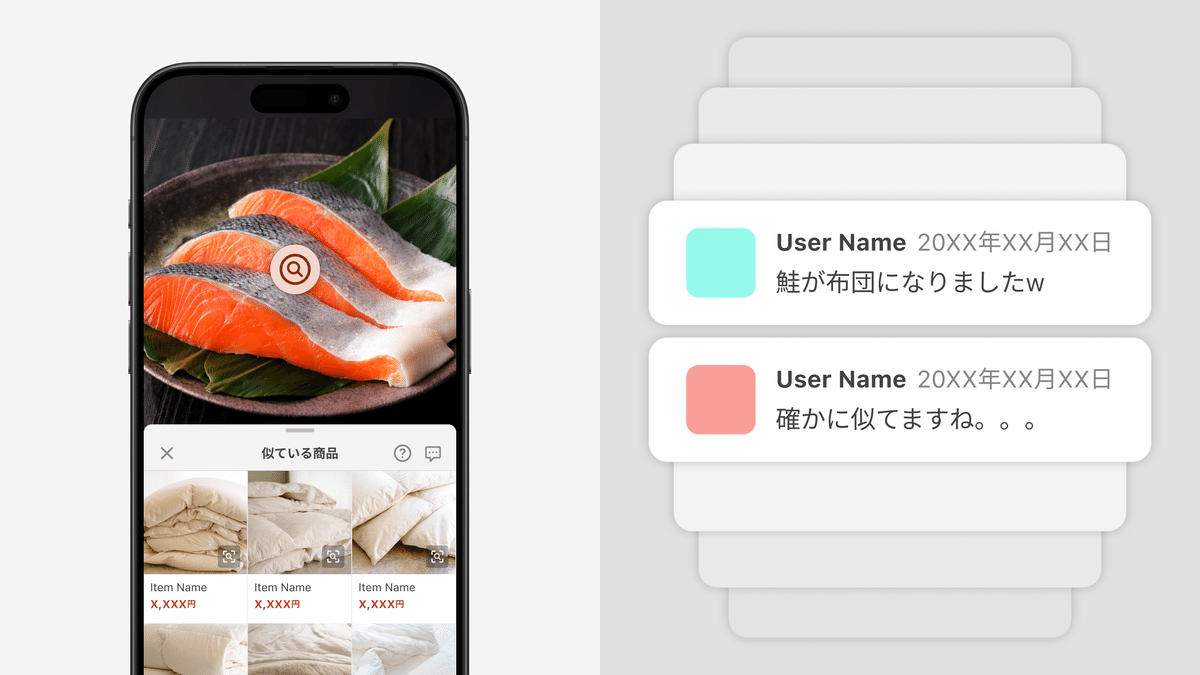
そして、2019年には「類似画像検索」をリリースしました。この機能によって、ある特定の商品までたどり着き、そこから商品画像を解析して「似ている商品」を探し出すことが可能になりました。

これまであらゆる検索方法を提供してきましたが、Yahoo!ショッピングには「目の前にある商品やSNSなどで気になった商品を簡単に探す」という検索方法がありませんでした。
気になった商品があった場合、それを検索するキーワードを探し出し、再検索する場合は別のキーワードや追加キーワードを考えたりと試行錯誤が必要です。
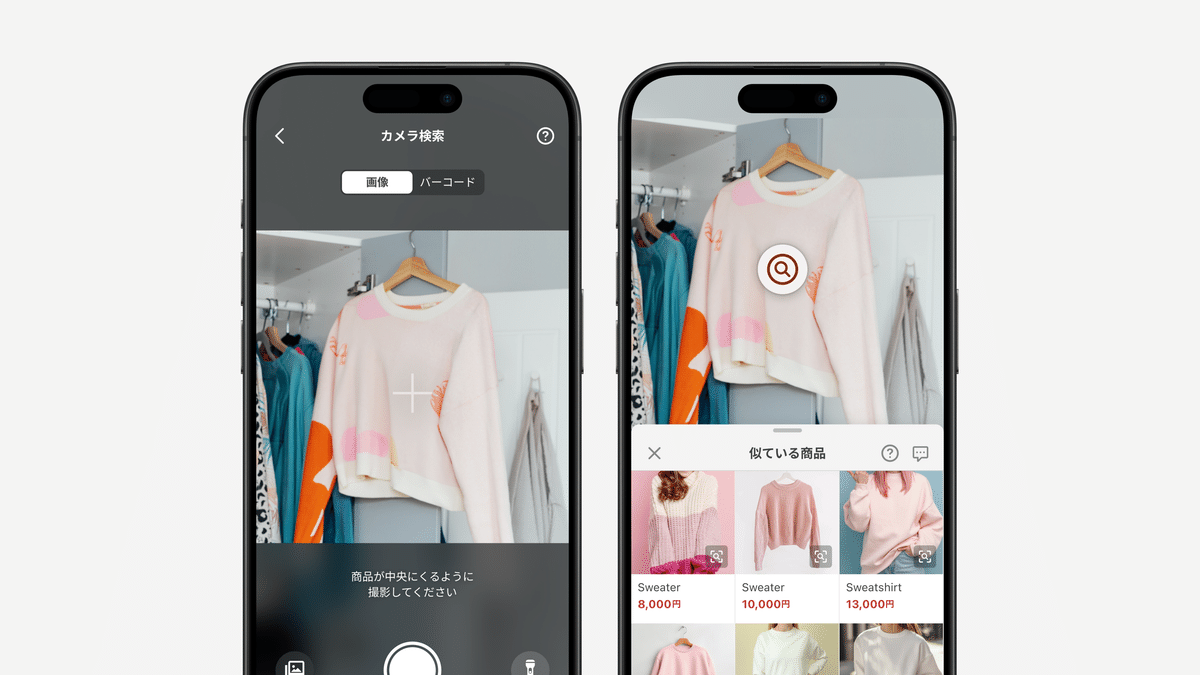
そこで今回、新たに「欲しいと思った時にすぐに探せる」を実現するため「カメラ検索」機能をリリースしました。

「カメラ検索」機能によって、これまで「ピンポイントの検索」しかできなかった体験から「何となくの検索」も可能になり、幅広い検索体験が可能となりました。
カメラ検索ができるまで
ここからは、「カメラ検索」がどのような考え方や工程を経て完成したのかを4つのステップに分けてお話しします。
Step 1. コンセプトの検討
まず、「カメラ検索」を通してどのような体験や機能を提供したいか大まかな方針を決めていきます。例えば「目の前にある商品が欲しい」と思った時、検索までの手順が複雑、検索結果にたどり着くまでに時間がかかるなどの状況になってしまうと、検索することが面倒な存在になってしまいます。
私たちは『“欲しい、知りたい”と思った時に直感的でストレス無く検索でき、さらに検索を続けたくなるような心地よい検索体験』を実現することが重要だと考え、これを1つのコンセプトとしました。これらの考え方はデザイナーをはじめとし、企画やエンジニアにも早い段階から共有することで目指す方向性のズレを最小限に防ぎながら進めていきます。
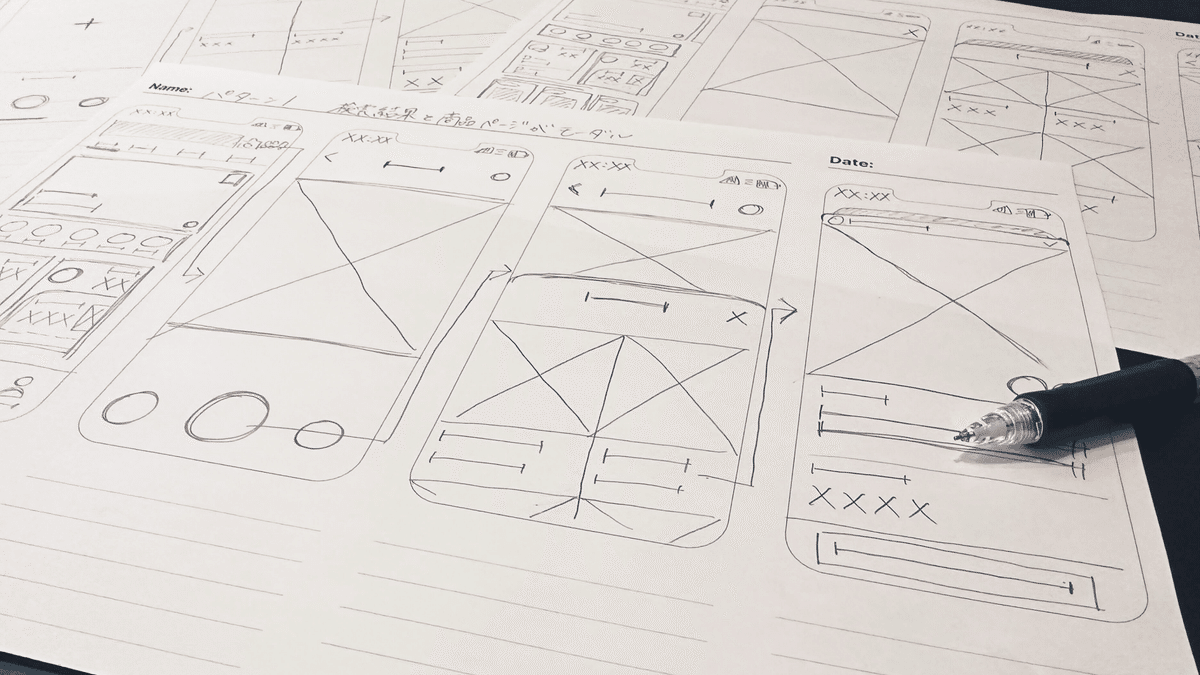
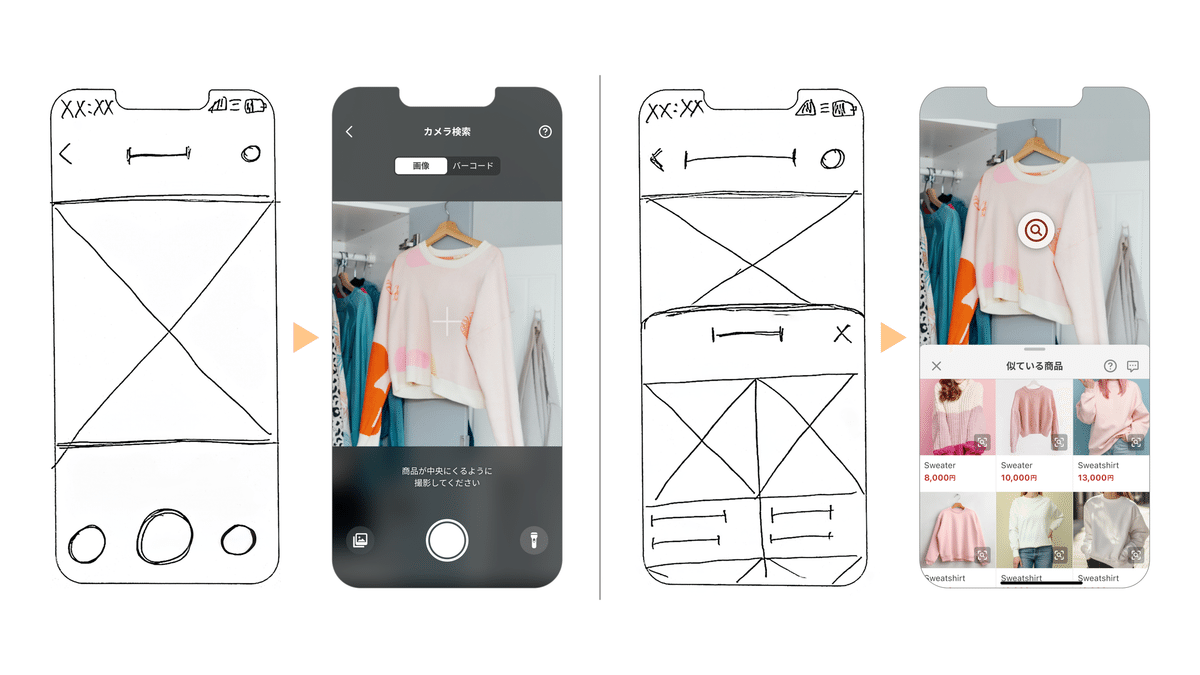
Step 2. コンセプトからラフ画を作成
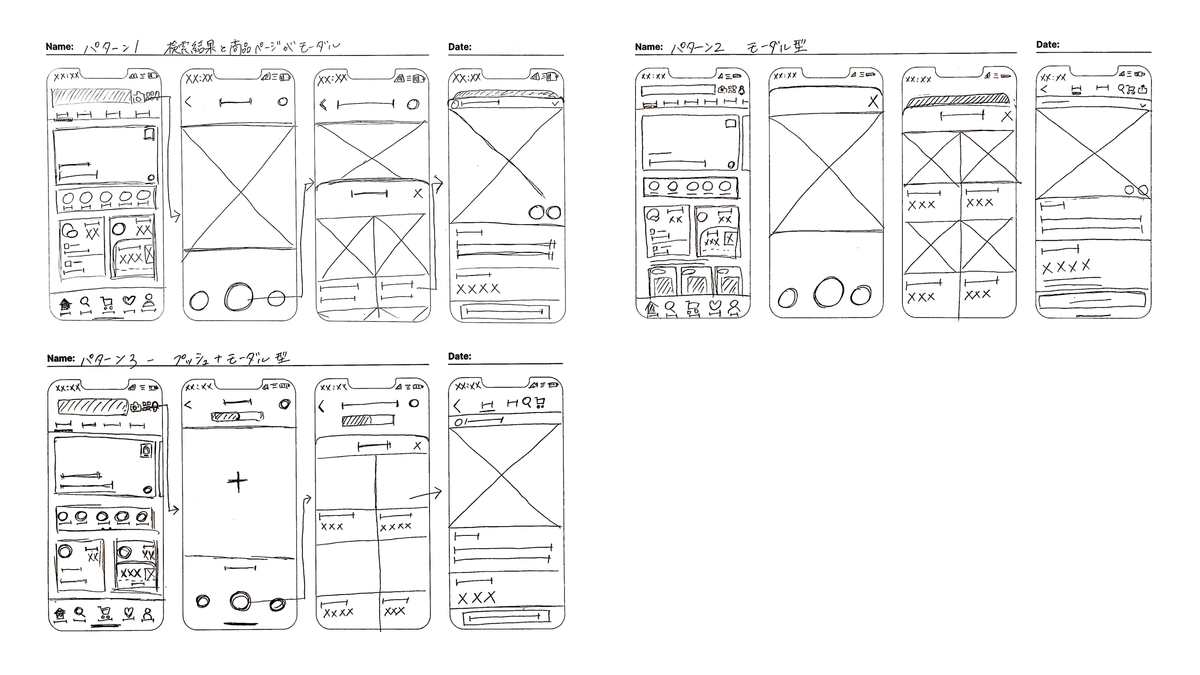
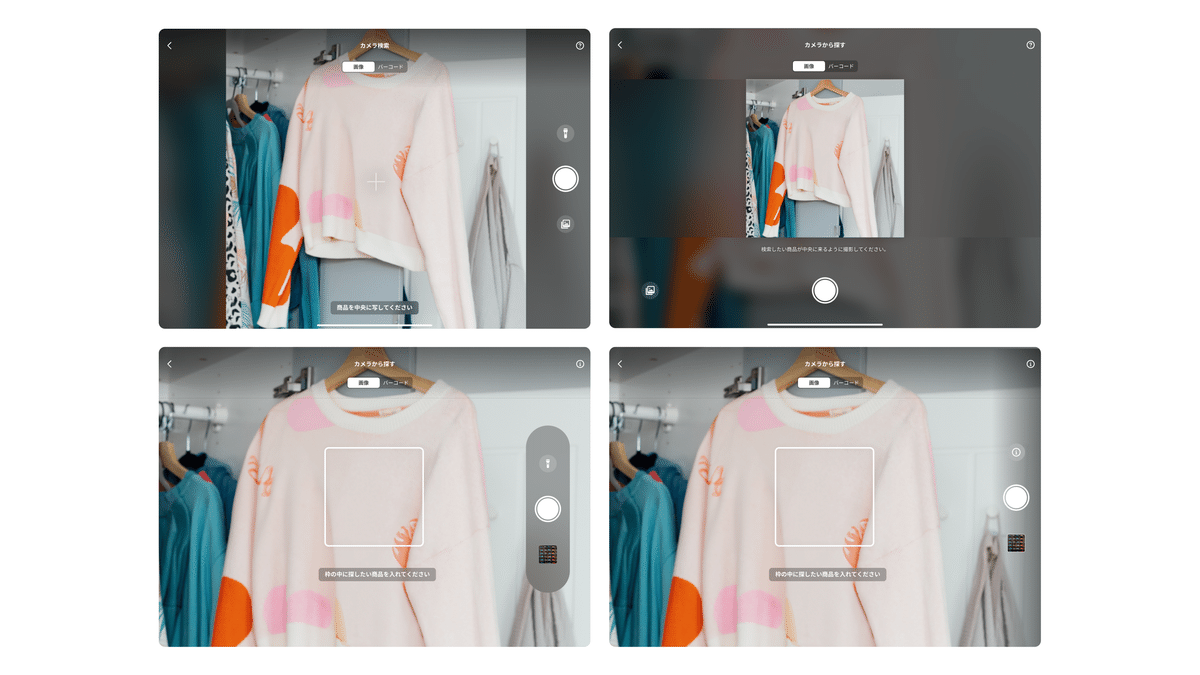
コンセプトにもある「直感的」をどのように画面に落としていくのか、「ストレスの無い自然な動き(シームレスな動き)」はどういう構造が必要なのか、操作時に迷わない画面設計や遷移設計はどのように組み合わせるべきなのかなど、実際の詳細な画面を書き起こす前にラフ画を複数パターン検討していきます。

例えば「カメラを起動した時の挙動」では、ホーム画面からカメラ画面を立ち上げるまでに「画面を切り替えるプッシュ遷移」か「画面の上に被さるモーダル遷移」のどちらが最適か、画像が解析されてから結果を出力するまでをどう表現するかなど、全体を見渡しながらパターンを書き出していきます。

Step 3. ラフ画を画面デザインに落とす
コンセプトを反映させたラフ画を基に検討した画面フローなど、詳細な画面デザインを作り込んでいきます。細かな画面を1つ1つ作成していき、全体のフローが整ったところでプロトタイプも作成していきます。

より本番に近いデザインが揃ったところで、サービスやカメラ検索としてのコンセプトに基づいたUI/UXになっているかを再度確認し、最終調整を行いデザインの制作工程は完了となります。
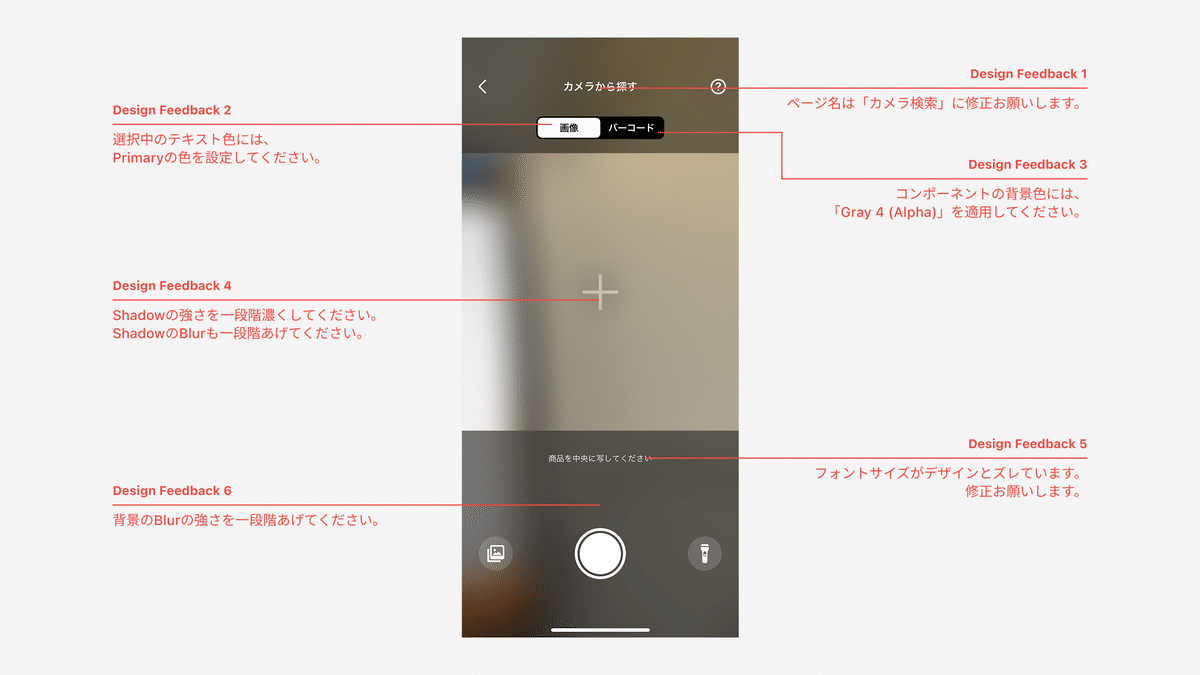
Step 4.開発と最終調整
完成したデザインはエンジニアの手に渡り開発工程へと進みます。開発がある程度完了した段階でサンプルを用意してもらい、実際にスマートフォンで動作を確認しながらUI/UXの細かな部分まで調整、修正を行っていきます。

開発完了後すべてのテスト項目をクリアし、ようやくリリースとなります。
さらなる改善に向けて
リリース後は皆様の声を確認しつつ、より良いサービス、機能を目指し、日々アップデートを行っています。
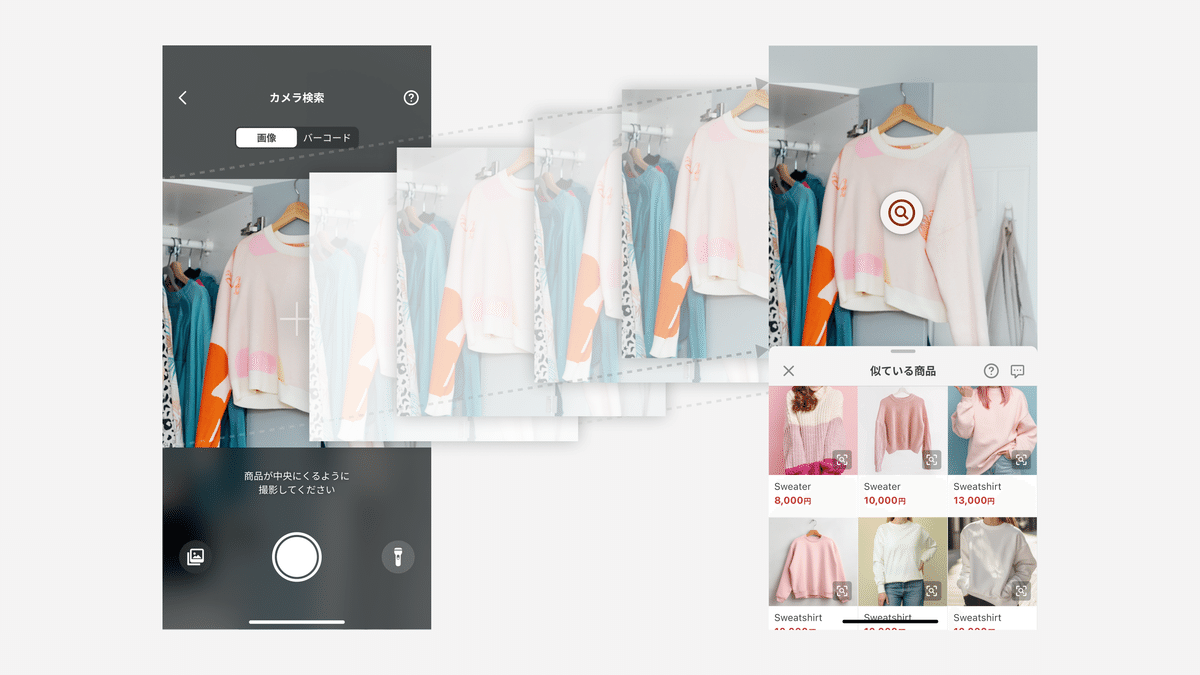
今後の予定として「よりシームレスな体験設計」を実現させるために細かな画面設計の調整を検討しています。具体的には、カメラで商品を撮影してから検索結果に繋がるまでの「商品の動き」を自然にすることで、撮影した写真が結果に反映されていることを視覚的に表現でき、より流れるような自然な検索体験を実現できます。

番外編
ここからは、番外編として「カメラ検索」のリリースまでに抱えていた問題点の解決や裏話を紹介します。
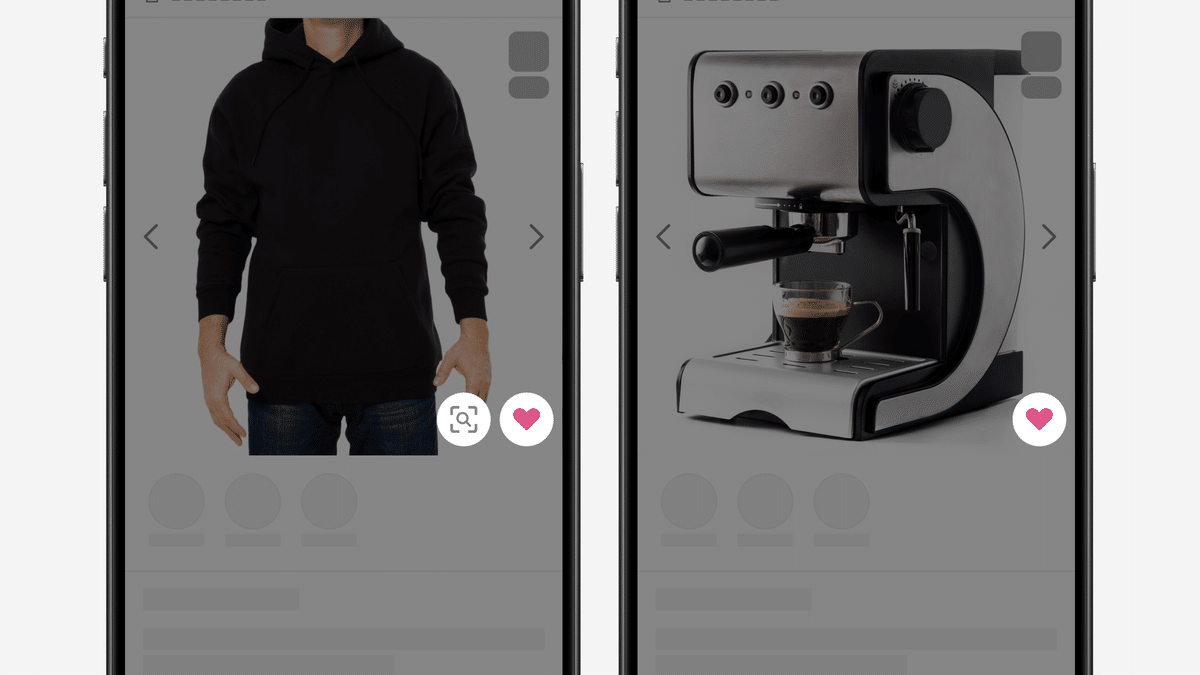
カテゴリの解放
2019年にリリースした「類似画像検索」ではキーワード検索で商品を見つけ出し、そこから類似商品を探す方法として提供しています。この検索方法は、特定の商品まで辿り着いた後の検索方法となるため、例えば「ファッションは特定の商品ではなく色々な商品に出会える」などといった目的になるようにカテゴリに縛っていました。

「カメラ検索」では、欲しいと思った目の前の商品が検索対象となるため、あらかじめカテゴリを絞ることはできません。「カメラ検索」と「類似画像検索」とでは、画像解析をする処理方法としては同じ手法ですが、前述のように体験設計が大きく異なってきます。
そのため、カテゴリを絞ったままではカメラ検索結果の精度が低くなってしまい、検索として使える機能とは言えません。

そこで、いくつかの検証と試行錯誤を重ね「すべてのカテゴリが対象になる」ように調整を行いました。
タブレットデザインの対応
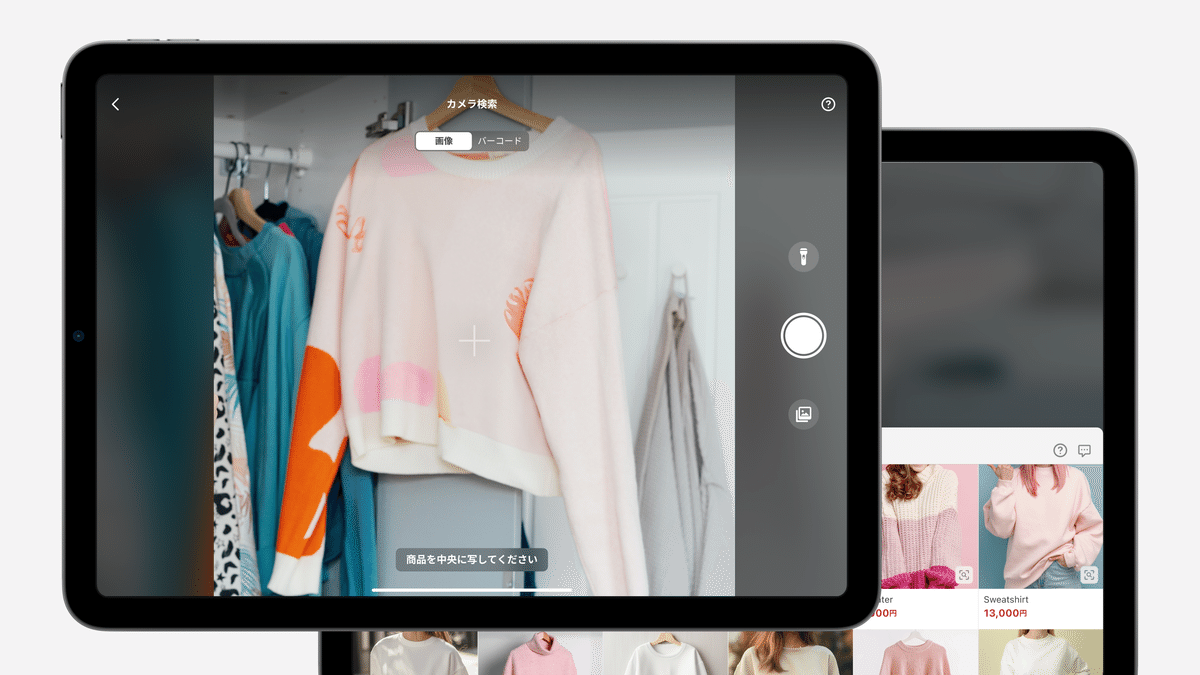
「この商品を探したい」と思う時は、スマートフォンでSNSを見ている時、タブレットで動画を見ている時、など様々なシーンで突然訪れます。Yahoo!ショッピングでは「あらゆるシーンでも検索を行えるようにしたい」と思い、タブレットでのカメラ検索も可能にしました。

「カメラ検索」を提供している他のサービスでもタブレットに対応していることは多くありますが、タブレットに最適化されたデザインを提供しているサービスは多くありません。
スマートフォンはコンパクトな画面で操作可能なのに対し、タブレットは画面が大きく操作範囲も広くなります。そのためタブレットの画面にスマートフォンのデザインをそのまま反映してしまうと使いにくいデザインになってしまうため、主要な機能はタブレット用のデザインを用意し、その他の要素に関しては調整して制作を行いました。

これらの対応やデバイスにあった細かな調整もデザインを制作する上での一つのこだわりポイントです。
カメラ検索の使い方や活用シーン
「カメラ検索」の使い方や活用シーンなどは、ブログの方にまとめています。こちらもぜひご覧ください。
さいごに
いかがでしたでしょうか。「カメラ検索」リリースまでの歴史やちょっとした裏側を紹介してきました。
Yahoo!ショッピングでは、「キーワードを使った検索」から「目の前の商品を直感的に検索」と幅広い検索方法を提供しています。
これからも皆様の生活に寄り添えるサービスになれるように、探す体験を日々アップデートしてまいります。
これからもYahoo!ショッピングをよろしくお願いいたします!
