
Notionのグラフ機能でLife Progress Bar作ってみた
Notionにグラフ機能が追加された
Notionに待望のグラフ機能が追加されました。
これまで、外部のサービスを使用しないと作れなかったグラフが、Notionだけで作成できるようになる神アップデートですね。
早速、indifyのLife Progress Barを、Notionだけで作ってみました。
※Notionサイト機能を使ってまとめたページもあります。
Notion利用者ならこちらの方が見やすいかも!
※テンプレートもご用意しています。
Life Progress Barとは?
indifyというサービスが提供するウィジェットの1つで、Notion上で表示させることができます。 Life Progress Barウィジェットは、今日が、今月や今年、そして人生の中の何パーセントの時点なのかを棒グラフ形式で表してくれます。 時間の大切さに気付かせてくれるいいウィジェットです。

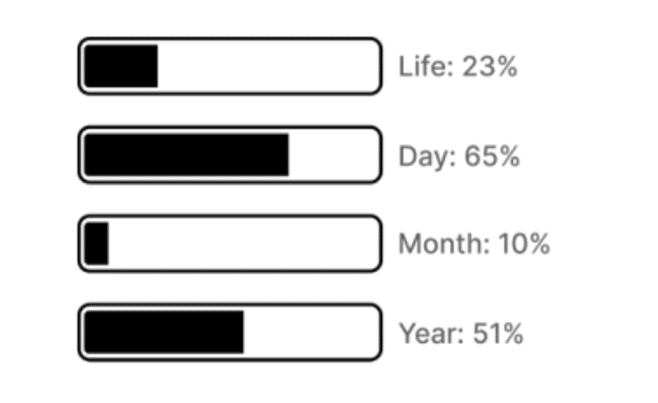
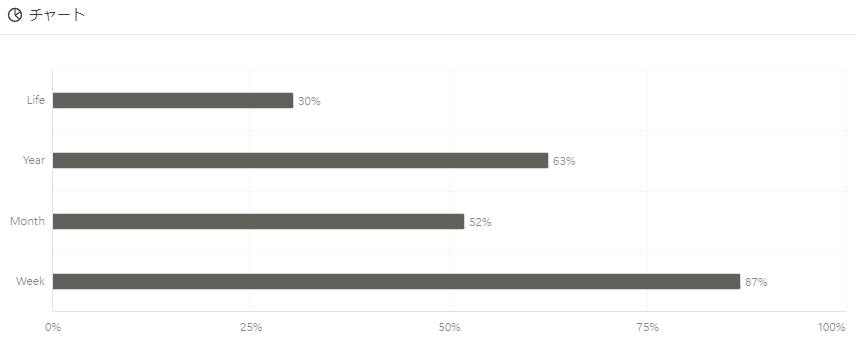
完成イメージ
完成イメージは以下のようになります。 今回は、「Life / 人生」「Year / 年」「Month / 年」「Weak / 週」に対応してみました。

作り方
それでは、次に作り方を解説していきます。 テンプレートも用意しておりますので、そちらから複製していただいてもOKです。
1.データベースを作成する
Notionのグラフ機能は、データベースのデータをグラフ化してくれるものですので、 まずはデータベースを作る必要があります。
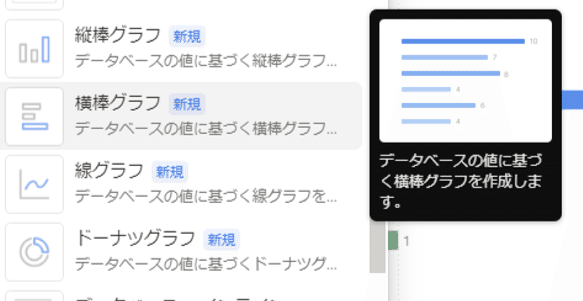
+ボタンでブロック追加メニューから、「横棒グラフ」を選びます。

2.データベースをカスタマイズ
データベースを作成すると、以下のようなブロックが作成されます。 これを弄って、Life Progress Barを作っていきます。
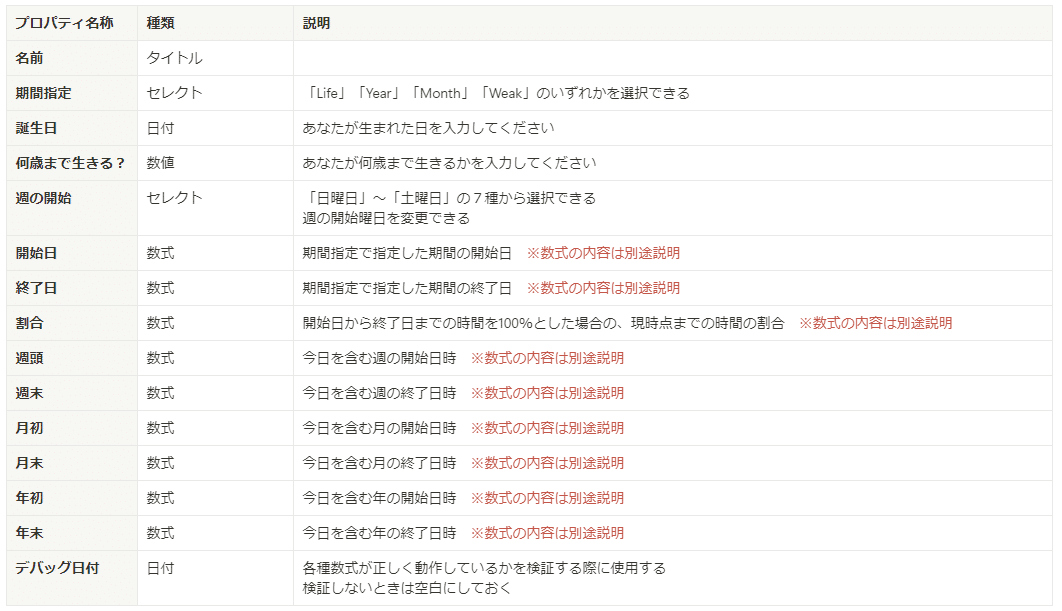
まずは、データタブを開き、以下の名称と種類のプロパティを以下のように書き換えていきましょう。
※テンプレートとして共有しているデータベースには他にもプロパティ(メモ・今日までの日数・人生の日数)がありますが、以下があれば大丈夫です。

3.数式を設定
作成した「数式」プロパティに、以下の関数を登録していきます。 下に記載している関数を登録していくことで、以下のようなデータベースが出来上がります。

開始日
ifs(
prop("期間指定")=="Life",prop("誕生日"),
prop("期間指定")=="Year",prop("年初"),
prop("期間指定")=="Month",prop("月初"),
prop("期間指定")=="Week",prop("週頭")
)
終了日
ifs(
prop("期間指定")=="Life",dateSubtract(dateAdd(prop("誕生日"),prop("何歳まで生きる?") +1,"years"),1,"day"),
prop("期間指定")=="Year",prop("年末"),
prop("期間指定")=="Month",prop("月末"),
prop("期間指定")=="Week",prop("週末")
)
割合
lets(
nowDT,if(empty(prop("デバッグ日付")),now(),prop("デバッグ日付")),
nMin,dateBetween(nowDT,prop("開始日"),"Minute") + 1,
mMin,dateBetween(prop("終了日"),prop("開始日"),"Minute") + 1,
round(nMin/mMin*1000)/1000
)
週頭
lets(
nowDT,if(empty(prop("デバッグ日付")),now(),prop("デバッグ日付")), /*デバッグ用*/
m,minute(nowDT),
h,hour(nowDT),
d,toNumber(formatDate(nowDT, "d")),/**/
w,ifs(
prop("週の開始")=="日曜日",0,
prop("週の開始")=="月曜日",1,
prop("週の開始")=="火曜日",2,
prop("週の開始")=="水曜日",3,
prop("週の開始")=="木曜日",4,
prop("週の開始")=="金曜日",5,
prop("週の開始")=="土曜日",6,
0
),
hosei,if(0<=d-w,d-w,d-w+7), /* 週頭が必ず過去の日時になるように補正 */
dateSubtract(dateSubtract(dateSubtract(nowDT,hosei,"days"),h,"hour"),m,"minute")
)
週末
週頭の日時をもとに「7日後の1分前」を指定して算出します
dateSubtract(dateAdd(prop("週頭"),7,"days"),1,"minute")
もしも週頭のプロパティが無い場合は、以下のように計算します
lets(
m,minute(now()),
h,hour(now()),
d,toNumber(formatDate(now(), "d")),
w,ifs(
prop("週:開始曜日")=="日曜日",0,
prop("週:開始曜日")=="月曜日",1,
prop("週:開始曜日")=="火曜日",2,
prop("週:開始曜日")=="水曜日",3,
prop("週:開始曜日")=="木曜日",4,
prop("週:開始曜日")=="金曜日",5,
prop("週:開始曜日")=="土曜日",6,
0
),
dateSubtract(dateSubtract(dateAdd(now(),7 - d + w,"days"),h,"hour"),m+1,"minute")
)
月初
lets(
nowDT,if(empty(prop("デバッグ日付")),now(),prop("デバッグ日付")), /*デバッグ用*/
m,minute(nowDT),
h,hour(nowDT),
d,toNumber(formatDate(nowDT, "D")) - 1,
dateSubtract(dateSubtract(dateSubtract(nowDT,d,"days"),h,"hour"),m,"minute")
)
月末
月初の日時をもとに「1ヶ月後の1分前」を指定して算出します
dateSubtract(dateAdd(prop("月初"),1,"month"),1,"minute")
もしも月初のプロパティが無い場合は、以下のように計算します
lets(
nowDT,if(empty(prop("デバッグ日付")),now(),prop("デバッグ日付")), /*デバッグ用*/
m,minute(nowDT),
h,hour(nowDT),
d,toNumber(formatDate(nowDT, "D")) - 1,
dateSubtract(dateSubtract(dateAdd(dateSubtract(nowDT,d,"days"),1,"Month"),h,"hour"),m+1,"minute")
)
年初
lets(
nowDT,if(empty(prop("デバッグ日付")),now(),prop("デバッグ日付")), /*デバッグ用*/
m,minute(nowDT),
h,hour(nowDT),
d,toNumber(formatDate(nowDT, "D")) - 1,
M,toNumber(formatDate(nowDT, "M")) - 1,
dateSubtract(dateSubtract(dateSubtract(dateSubtract(nowDT,M,"Month"),d,"days"),h,"hour"),m,"minute")
)
年末
年初の日時をもとに「1年後の1分前」を指定して算出します
dateSubtract(dateAdd(prop("年初"),1,"year"),1,"minute")
もしも月初のプロパティが無い場合は、以下のように計算します
lets(
nowDT,if(empty(prop("デバッグ日付")),now(),prop("デバッグ日付")),
m,minute(nowDT),
h,hour(nowDT),
d,toNumber(formatDate(nowDT, "D")) - 1,
M,toNumber(formatDate(nowDT, "M")) - 1,
dateSubtract(dateSubtract(dateAdd(dateSubtract(dateSubtract(nowDT,M,"Month"),d,"days"),1,"Years"),h,"hour"),m+1,"minute")
)
4.グラフの調整
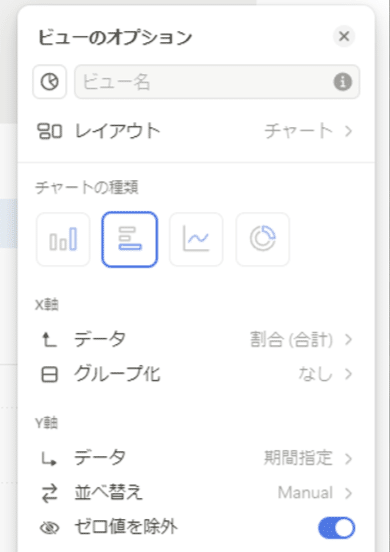
最後に、グラフのビューのオプションを設定します。
以下のように設定してください。

5.完成!
お疲れ様でした。 これで記事冒頭に載せていた完成イメージのグラフができました。
まとめ
少々複雑な関数を使用する必要はあるものの、グラフを書くためだけに外部のサービスを使う必要がなくなったのは素晴らしいですね。
これからもNotionのバージョンアップに期待していきましょう!
