
Cascadeurなんかすごいぞ
ぐっめ~~にんです🐐今日もやっていきましょう!!!
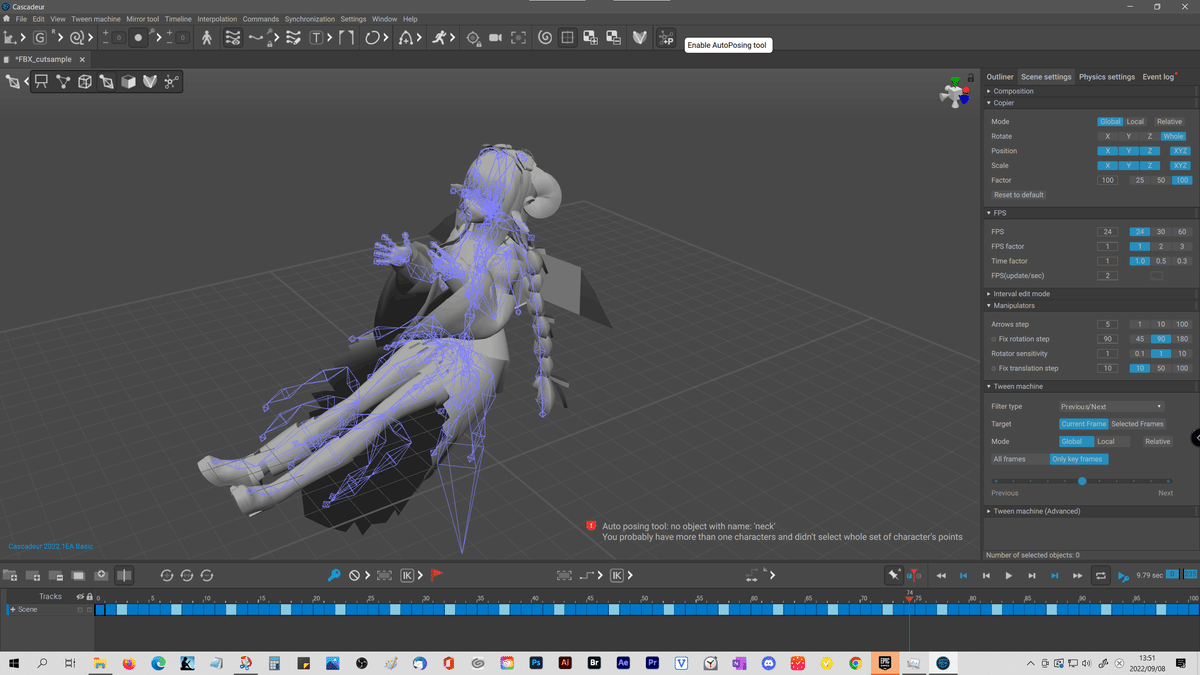
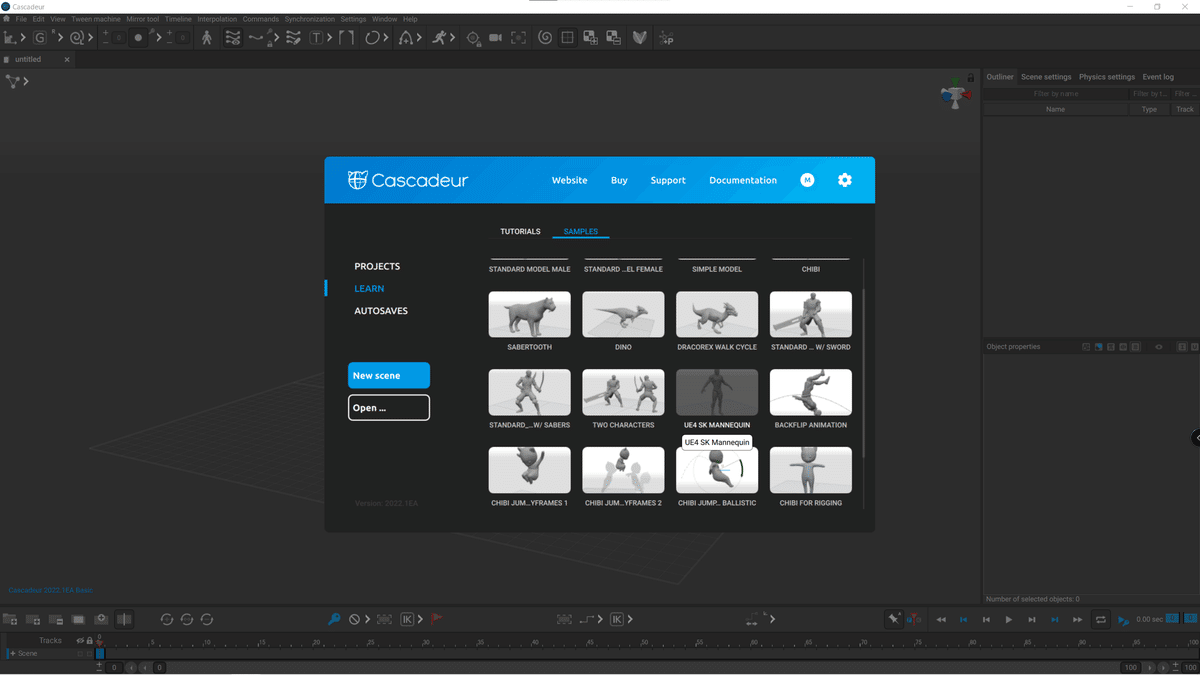
このCascadeurってソフトすごいかも
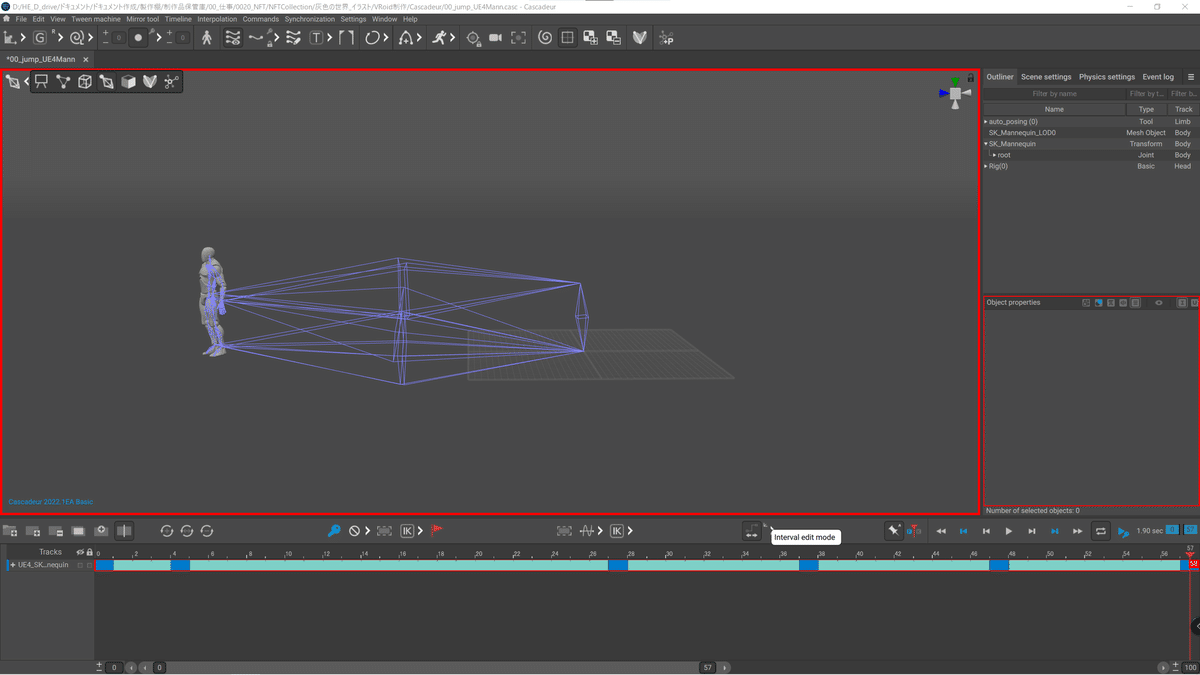
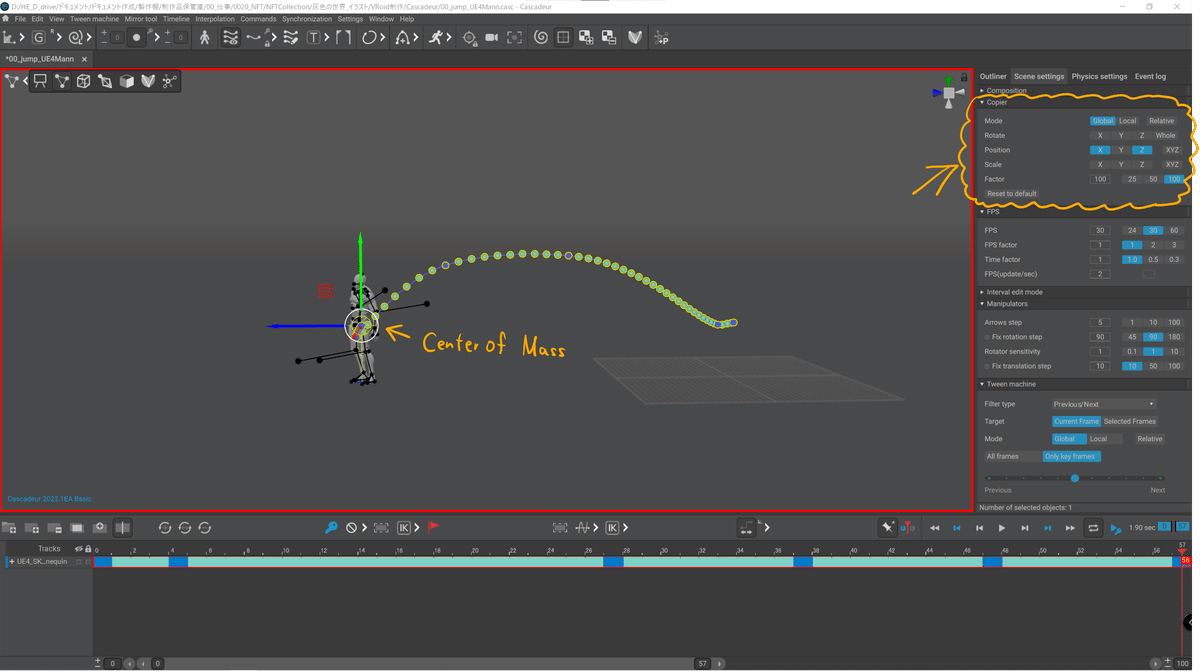
ざっと見ただけだから間違ってるかも知れないけど、ポーズ(静止)とポーズの間の中割りを勝手に自然にやってくれるみたい。
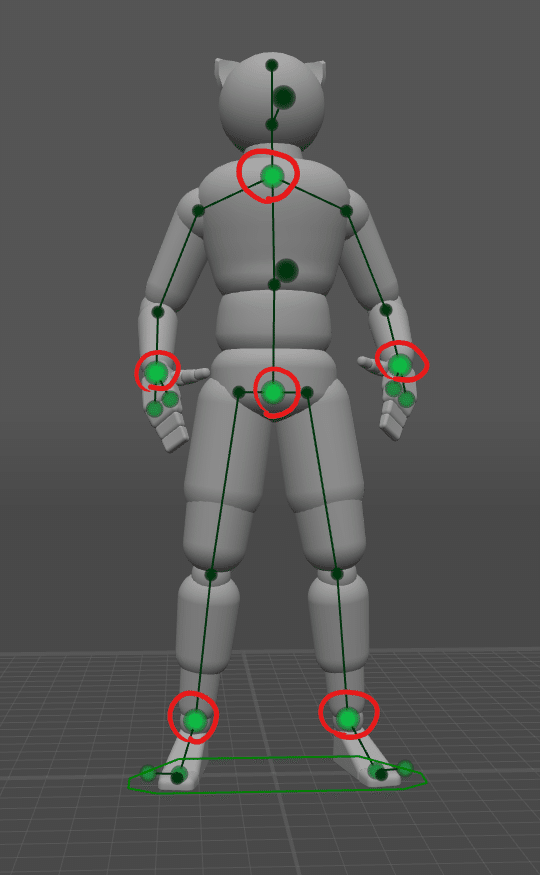
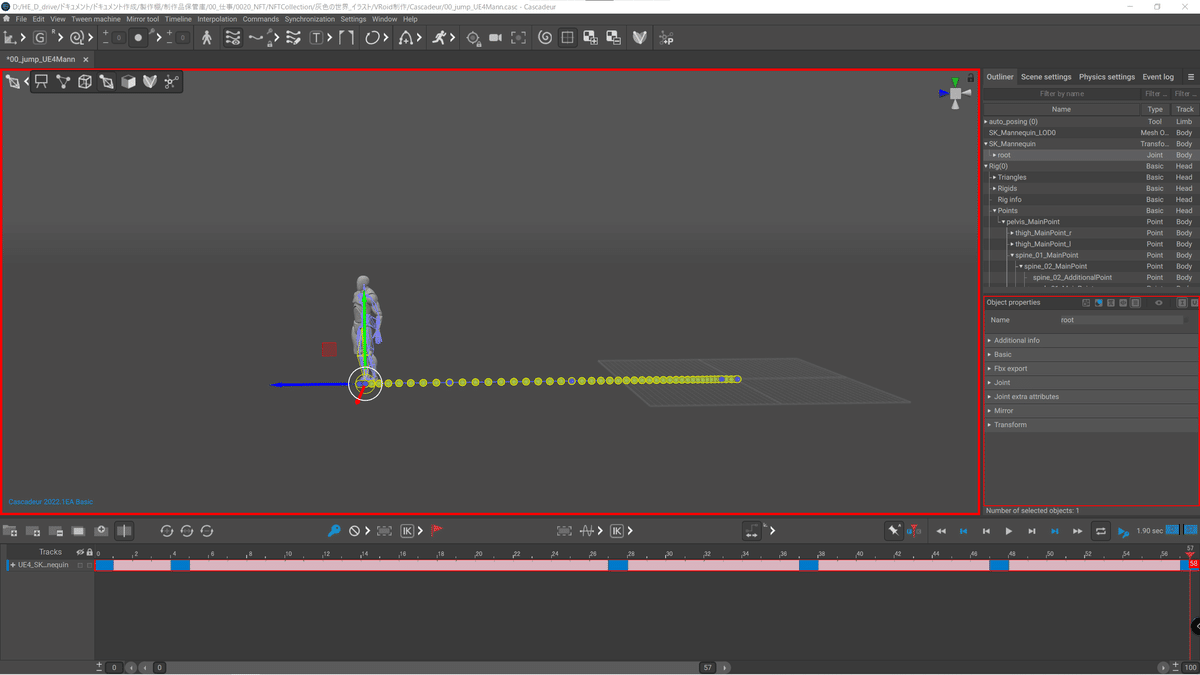
(下の動画で緑の人形が自動生成されたモーション)
ほえ~すごー。
このチュートリアルの内容の備忘録










https://youtu.be/dztpzcyXMDw?t=535

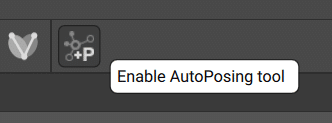
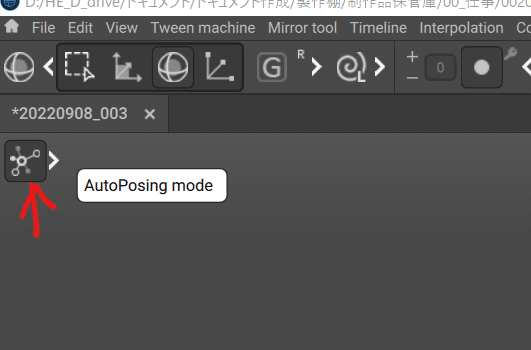
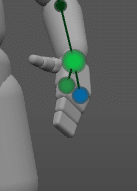
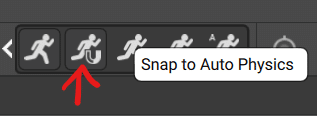
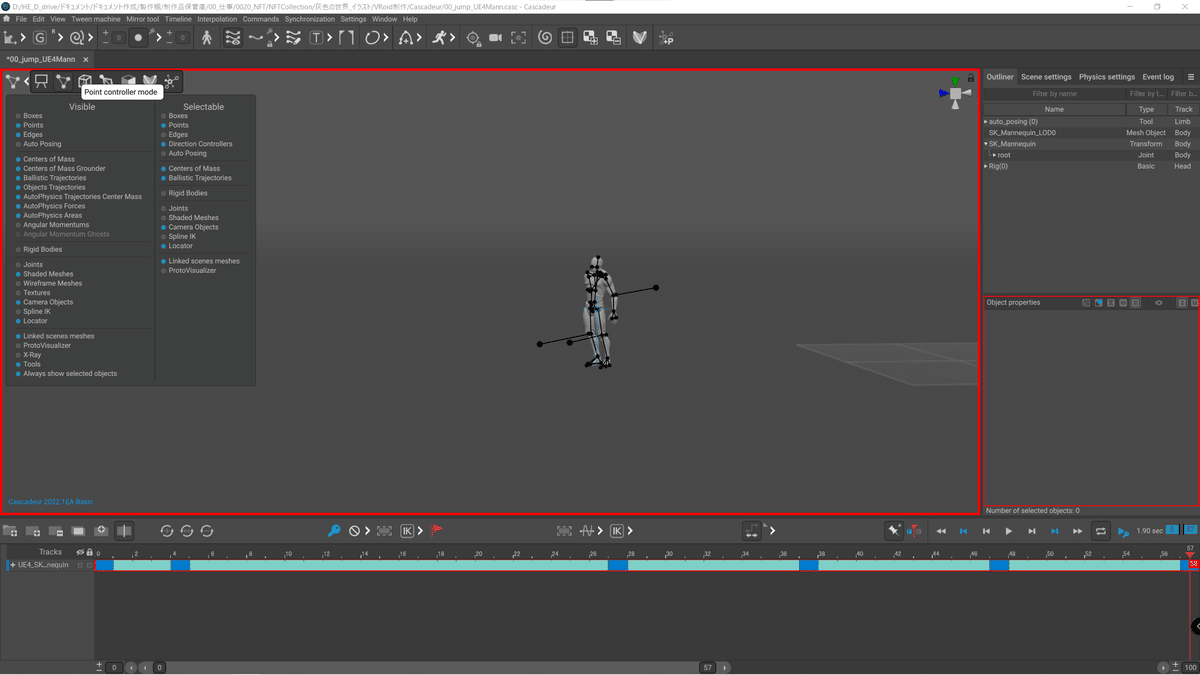
手とか足のみにも適用できる。

チュートリアルも英語だけどここ↓から見れます。(私には内容がちょっと難しかった)
UEからのインポート・エクスポートについての情報もありますね。
Unreal EngineからCascadeur
あんまり長いアニメーションだと重くて読み込みに時間がかかりました。
そしてこの方法だと自動計算はサポート外みたいですね~これなら別にわざわざこのソフトにインポートしないでUE上で編集した方が良いな~

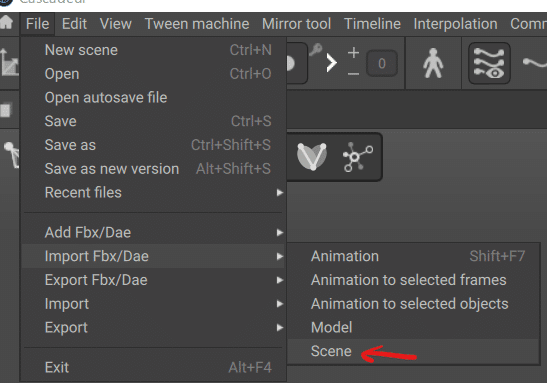
Unreal EngineからCascadeurの詳細手順



CascadeurからUnreal Engine
こちらの方が使う可能性ありですね~

ちなみに、動物とかもSAMPLEに入っているけど自動計算はサポート外だった・・・
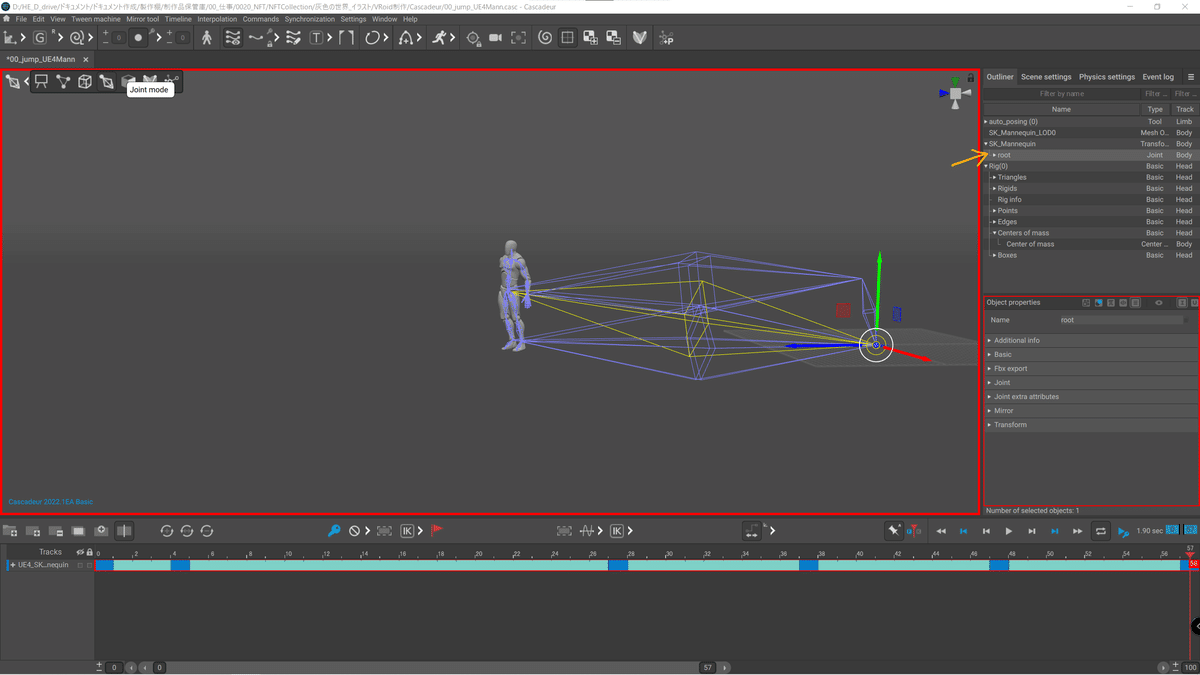
素直にエクスポートしただけでは移動(Root)の制御が効いてない
いやー見事にハマりました。ジャンプして飛んだあと元の位置に瞬間移動されて困りました・・・こちらのTwitterを見つけて本当に助かりました。
Cascadeurで作ったモーションをUE4、Unityなどでルートモーションとして使えるようにする解説動画を作ってみました!ハマる人も多そうなので…
— Cineraria Studio【UE4でゲーム開発中!】 (@cinerariastudio) October 11, 2021
これでアクションゲームにもバンバン使えます😎#Cascadeur #UE4 #IndieGameDev #GameDev pic.twitter.com/EfaxssDQ55
上記動画の手前の方がRootMotion対応させたモデルです。
ちゃんと移動先にモデルが残るように設定できています。
奥の方は瞬間移動で元に戻ってますよね。
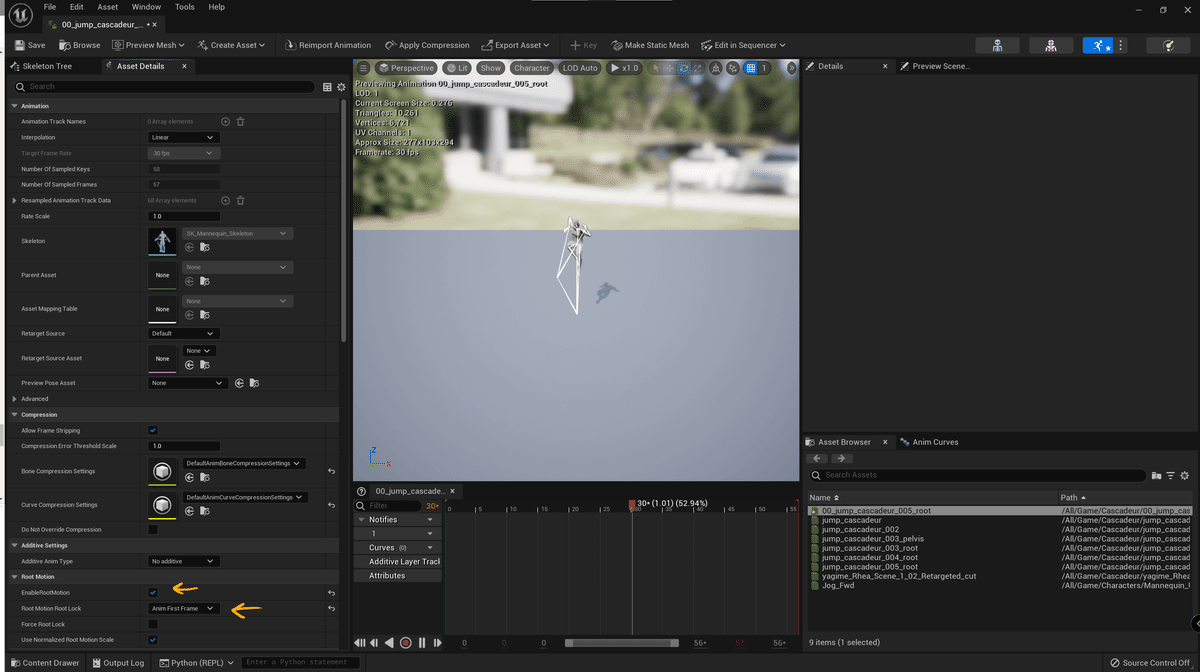
RootMotion対応のさせ方(未解決)
方法①
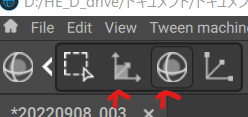
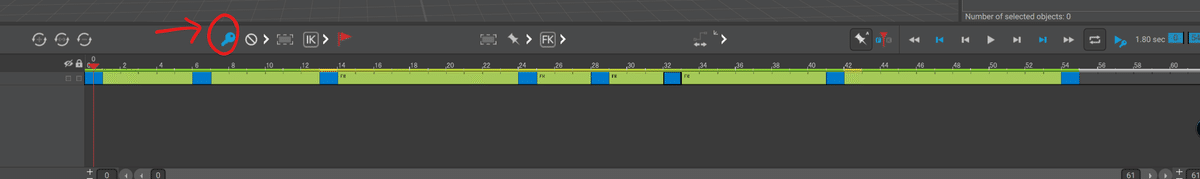
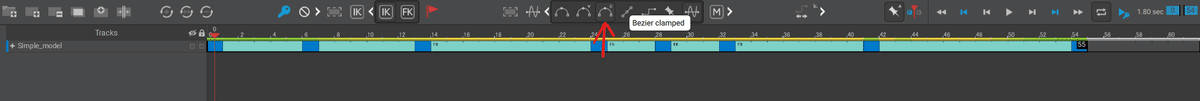
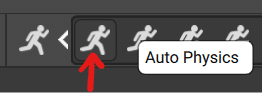
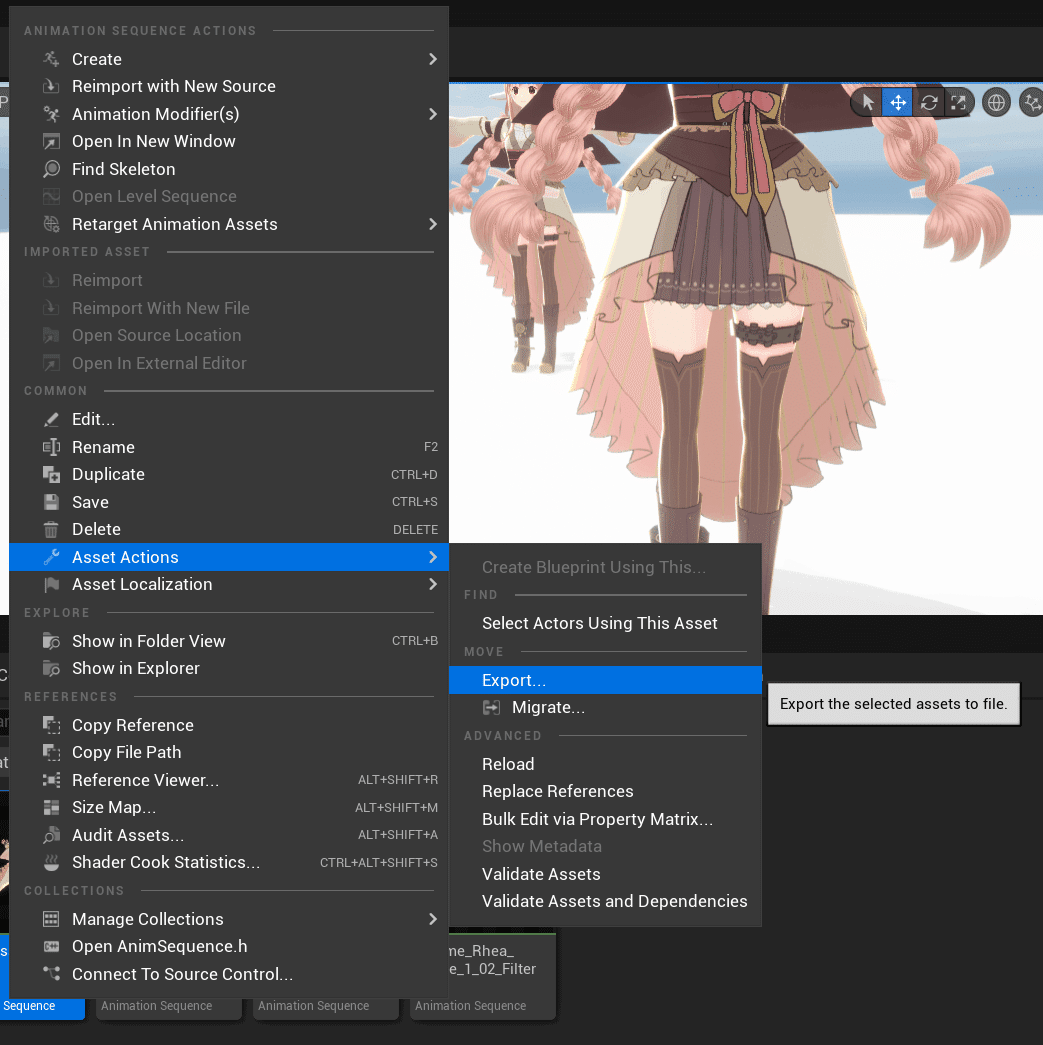
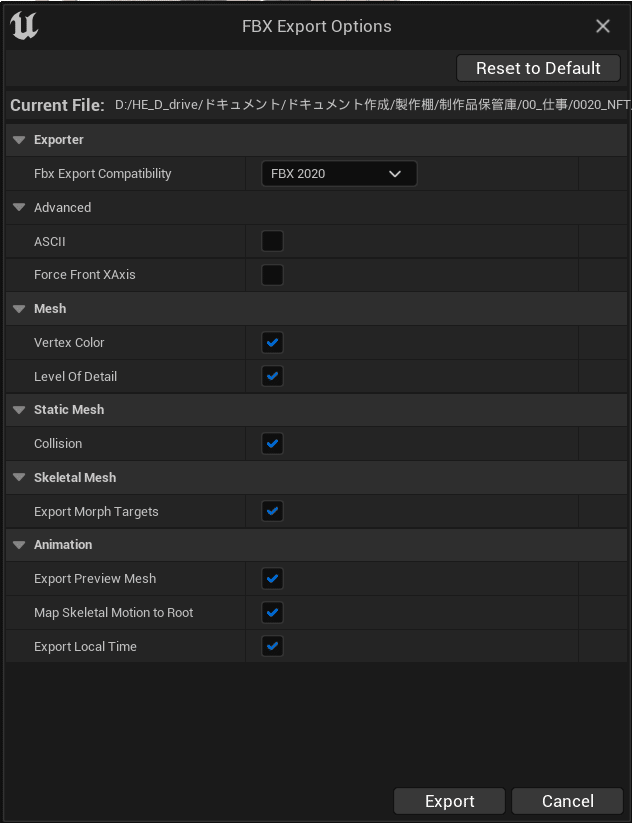
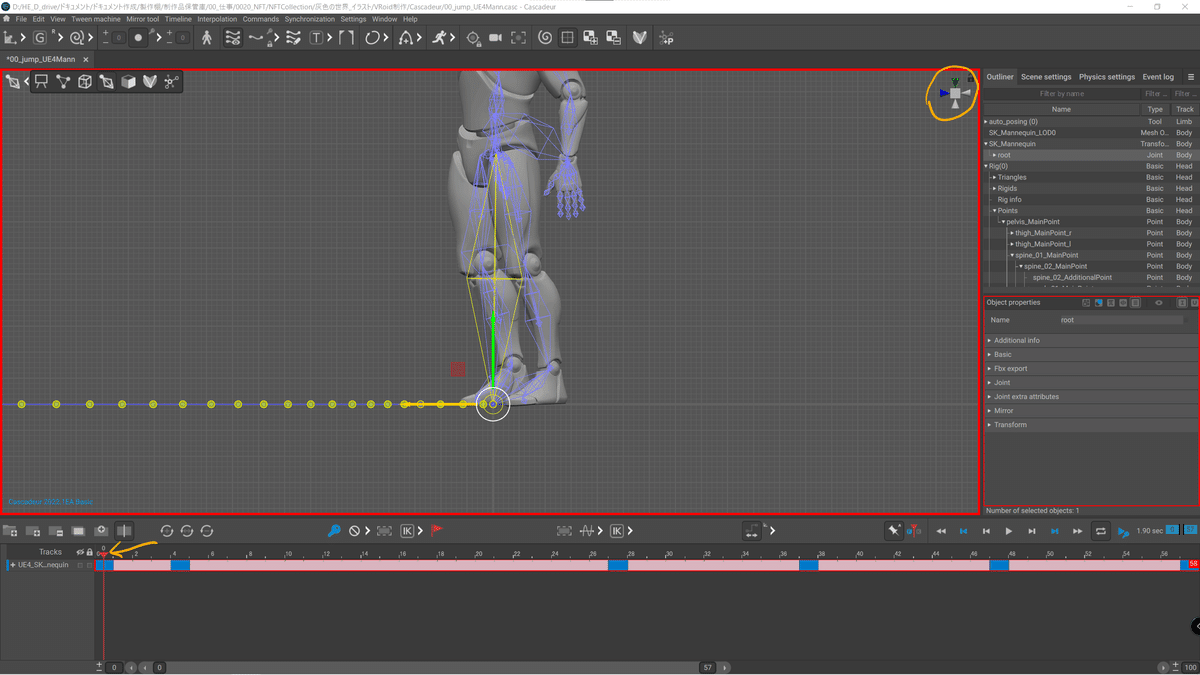
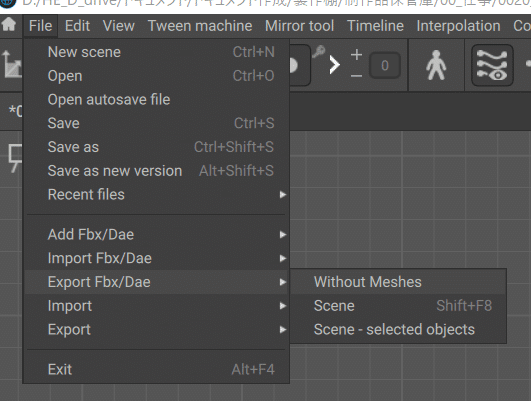
Cascadeurでの操作







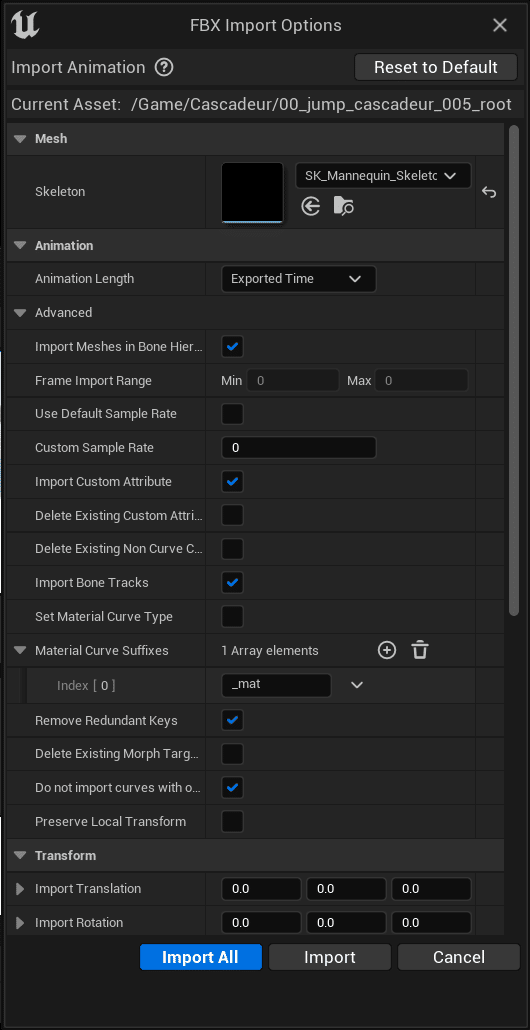
UE側での設定


後はアニメBPでも設定項目がある
・・・とここまで書いて、なんか違くない?と思い始めてます。結局移動量自分で入れて動かしてるんですよね~これ。そうじゃない。自動でカプセルが動いて欲しい。む~ん
そして
方法②公式のRootMotionの情報もありました。。。リギングツールでRoot移動を追加する方法です。
UEでRootMotionに関係ありそうな情報
Root Motion Blending in UE4.26 !!!
— おかず (@pafuhana1213) January 8, 2021
これまでSeuqncerでRootMotionを使う際はRootボーンの移動量をTransformトラックに変換するなどの面倒な作業が必要でしたが、UE4.26で入ったBoneのMatching機能のおかげでかなり楽になりました! #UE4 #UE4Study pic.twitter.com/KNSlXuZ4HO
無事ルートモーション動きました!
— merao (@merao) June 4, 2020
ルートボーンの移動量をCharacterMovementに転記するので、ルートモーション自体の移動をゼロにする必要があるってことですね(たぶん…。)。設定詳細はスレッドの続きをご覧ください。 pic.twitter.com/g2IVUOwm5a
この件はまだ未解決です。
いずれにしてもCascadeurは、私の作品は人間以外のものも登場するので(動物とかロボとか)そのキャラクターのアニメーションをどうするか問題の解決の糸口になってくれそうです。
おまけ
こちらを見ました。
UEの気になる機能とかメモ
⇒Water Rendering
「Water」のPluginを有効にすることで使用可能
https://youtu.be/OEg_DNvTLJc?t=419
⇒Volumetric Clouds
https://youtu.be/OEg_DNvTLJc?t=1165
「Volumetrics」のPluginを有効にすることで更に色々いじれる
⇒Enviroment Lght Mixer
あっちこっちいじる空間や光、空の演出のパラメータを一括管理可能らしい
⇒DirectionalLight,SkyAtmospherer,SkyLight,VolumetricCloudの4つは見栄えが良くなる推奨の構成
⇒Niagara(視覚効果)は一応見ておきたい。制御難しそうならAEで十分なのでそこは柔軟に。
