
Localで作成したWordPressサイトを外付けSSDに移行する方法
WordPressのローカル環境を簡単に構築できるツールとして、今やデファクトスタンダードとして君臨しているLocal(旧Local by Flywheel)。非常に便利なツールなので、僕も気が付けばLocalで作成したサイトが何個もあるのだが、そうなってくると気になるのが、PC本体のハードを圧迫していること。
当然、ローカル環境なのでPCの本体内にWordPressサイトを立ち上げることになり、まっさらな新規サイトでも120MBほど消費していたりと、結構使用容量は馬鹿にならない。ましてや、実際に何年も運用しているサイトのローカル環境でのコピーとなると、何GB〜数十GBまでに及んでいたりもしかねない。
僕が使っているMacは内蔵SSDが256GBと、最小限しか積まれていない仕様なのでローカル環境如きに現在使われている4GBほども非常に惜しい。そのため、この記事では外付けSSDにローカル環境のサイトを移行させる手順を解説する。
なお、この記事では僕自身がMacユーザーのため、Macでの解説となるが、Windowsでも基本的な手順・考え方は同様だと思うので、適宜参考にしてもらえれば幸いだ。
X(旧Twitter)を始めました。どうぞフォローお願いします!
https://x.com/yagichon_
外付けSSDがおすすめ
今回、僕がデータを移行させるのに使うのは普段から使っているBUFFALOの1TBの外付けSSD。おそらくは外付けHDDでも問題なく動作させられるとは思うが、速度面からやっぱりSSDの方が無難かと思う。
僕の場合は、DTMや写真編集、動画編集などありとあらゆることをこの外付けSSDを使ってやっているので、むしろ1TBでも全然足りないくらいなんだが、今回のようにローカル環境用とか、Webサイト制作用途であれば250GBや512GB程度の低容量・低価格帯のモデルで充分だと思う。
外付けSSDへの移行手順
1. Localの設定変更
どちらの手順から先に進めても問題はないのだが、先に新規作成サイトの保存先を外付けSSDに変更しておく。
Step 1: 環境設定を開く
「Local」を立ち上げ、「Preferences」を開く。アプリ左上のアイコンマークをクリックして「Preferences」を選択するか、またはMacのメニューバーから「Local」→「Preferences」を選択する。または、Command + ,(カンマ)のショートカットを使用でも可能。
Step2: 新規サイトの作成場所を変更
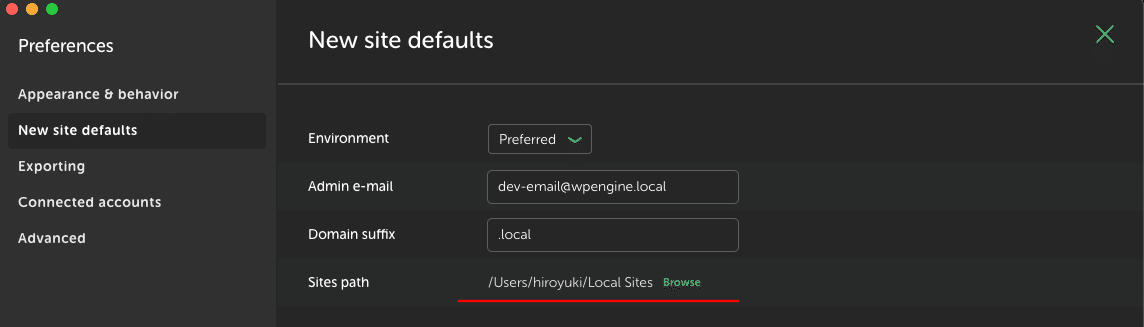
「New Site Defaults」のタブをクリックする。「Site Path」の項目で、現在使用されているフォルダが表示されているので、右側の「Browse」ボタンをクリックする。

Step3: 外付けSSDにフォルダを作成
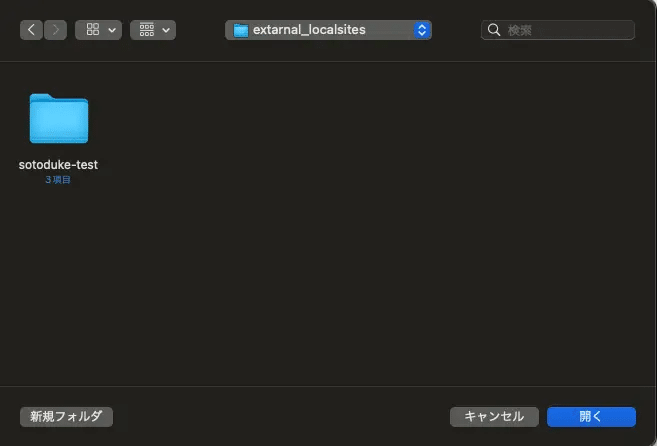
変更する保存先の選択になるので、ここで外付けSSDを選択し、任意のフォルダを選択または「新規フォルダ」をクリックして保存先を作成する。今回はわかりやすく、「extarnal_localsites」という名称のフォルダを作成した。保存先のフォルダが変更されていることを確認する。

Step4: 変更を適用させる
最後に画面右下の「Apply」をクリックして変更を保存する。これを押さないと、変更が適用されないので注意。
これにより、今後「Local」で新しく作成するサイトは、自動的に外付けSSDのフォルダの方にデータが保存されるようになる。試しに、ここで適当な新規サイトを作成してみると、先ほどの「extarnal_localsites」フォルダ内に、新規サイトのデータを格納したフォルダが確認できる。

万が一、サイトを新規作成しても、フォルダが作成されていなかった場合は先ほどの保存先変更の際に、最後の「Apply」での適用を忘れている可能性が高い(実体験)。
2. 既存ローカルサイトの移行
続いて、これまで作成した既存のローカルサイトを外付けSSDに移行させる手順について。こちらの方がメインかつ、少々面倒くさい。
Step1: 移行させたいサイトを稼働させる
移行させたいサイトを選択し、「Start site」ボタンをクリックしてサイトを稼働させる(なぜかこの手順が必要)。
今回は「1冊ですべて身につくHTML & CSSとWebデザイン入門講座」という本で作るカフェのデモサイトを元に、カスタマイズしてWordPress化まで施したうどん屋のサイトを移行させる。
ちなみに、ポートフォリオとして以下のURLで公開しているので、よかったら見てもらいたい。
Step2: サイトをexport
サイト名を右クリックし、メニューから「Export」を選択する。

Step3: zip形式で保存
「File exclusion filter」というところで除外するファイルのフィルター設定を変更できるが、そのままで問題ない。「Export site」ボタンをクリックすると、サイトデータをzip形式で保存する画面になるので、ここでファイル名と保存場所を任意で変更する。問題がなければ、そのまま「Export」をクリックして保存する。

Step4: サイトを削除
zipファイルが正しく保存されているのを確認したら、このサイトは右クリック→「Delete」で削除して構わない。しかし、万が一正しく移行できていなかった際のリスクが不安な場合は、ここで削除せずに次のステップでインポートが正常に行われているのを確認してからでもOK。僕は最悪消えてしまっても、そこまで問題はないので、この段階で消してしまう。
最終確認の「Delete site」ボタンをクリックすると、Localアプリケーションからサイトが削除されるだけでなく、関連するファイルも内蔵SSDから完全に削除される。

Step5: サイトを新しくインポートする
先ほどzip形式でエクスポートしたサイトを、再度外付けSSD上にインストールするためにインポートする。
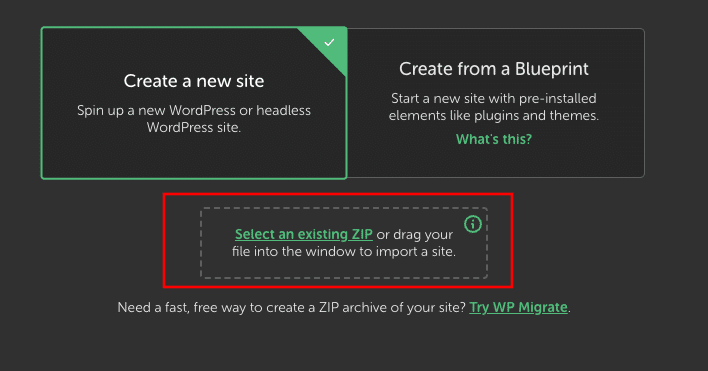
Localアプリ左下の「+」ボタンを押して、「Select an exsting ZIP」というところにドラッグしてもいいのだが、そんなことをしなくてもzipファイルをLocalのアプリトップ画面にドラッグするだけでも、インポートが行われる。

Step6: サイト設定を適用させる
zipファイルをドラッグすると、サイト名の設定画面になるので、ここで以前の設定と変更する場合はここで行う。※作成されるフォルダ名がハイフンだけと変になってしまったので、ここでのサイト名は英語(ローマ字)が無難そう。
「Advanced options」を開くと、サイトドメインとローカルサイトがインストールされるパスが表示される。ドメインは以前の設定と同じものがそのまま表示されているので、特に必要がなければそのままで良い。サイトパスは外付けSSDに作成したローカルサイト用のフォルダ(ここではextarnal_localsites」)になっているのを確認する。

Step7: 環境設定を選択してインポート
Choose your environmentとして、「Preferred」「Custom」を選ぶ項目になるが、こちらの環境設定は適宜好みで。これまでLocalを使用していた人であれば、このあたりはもう問題ないだろう。サイトに「import site」ボタンをクリックすると、しばらくしてサイトが外付けSSD上にインストールされる。
Step:8 サイトの表示を確認
インストールが完了したら、後は「Open site」をクリックして、実際のサイトの表示を確認する。また、外付けSSDに作成したフォルダをチェックし、「extarnal_localsites」フォルダに先ほどインポートしたサイトのフォルダが作成されていれば、正常に外付けの方に作成されているのが確認できる。

あとはこの作業を作成しているサイト分くり返すのみ。自分の場合は20サイトも無駄に作っていたので、なかなか面倒だった。いっぺんにまとめてエクスポートしたりインポートできないのが少々辛いところ。このタイミングで、いらないローカルサイトは消してしまうのが無難。
また、エクスポートしたzipファイルはすぐに削除するのではなく、残しておくとそのまま別PCにもインポートできるので、例えばMacだけでなくWindowsにもインポートしたりと使い道もあり、おすすめ。
終わりに
Localのサイトのデータを外付けSSDに移行させたことで、ここ数年間地味に気になっていた数GBの使用量を今後は気にしなくて済みそうだ。
途中の解説にあるように、すでにインストール済みのサイトを外付けSSDに移行するとなると、結局一度消してインポートし直すという手順が必要になるので、こうならないためにも僕のように内蔵SSDが少ないPCを使っている人は初めからデータの保存先を外付けに変更しておいた方がいい気がする。
X(旧Twitter)を始めました。どうぞフォローお願いします!
https://x.com/yagichon_
