
【Flutter開発者のための】Visual Studio Code 環境構築
VSCode(Visual Studio Code)のインストール
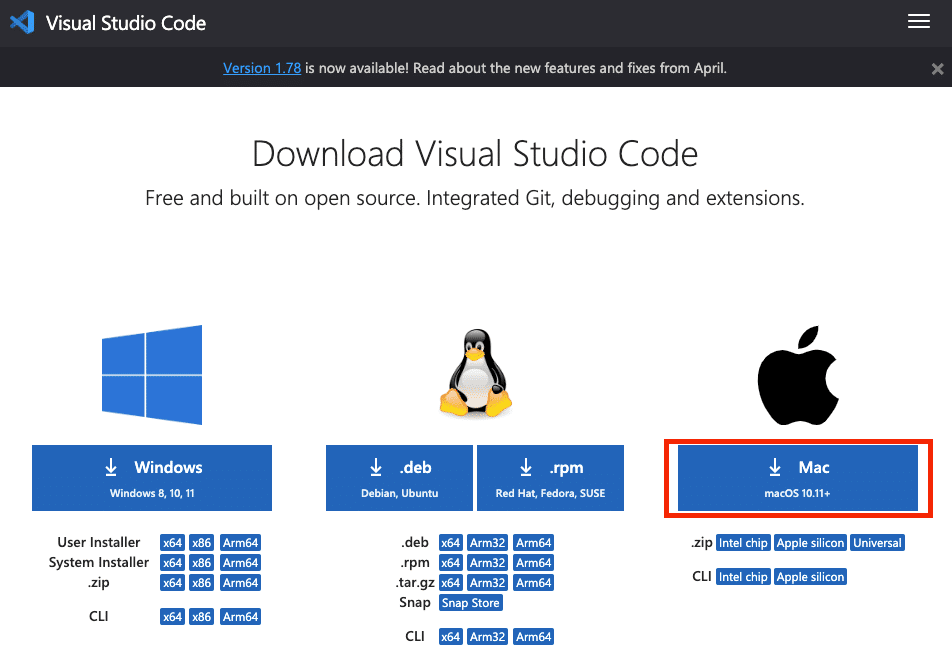
VSCode(Visual Studio Code)の公式サイトからインストールファイルをダウンロードする。

ダウンロードしたファイルを解凍し、インストールする。
プラグインのインストール
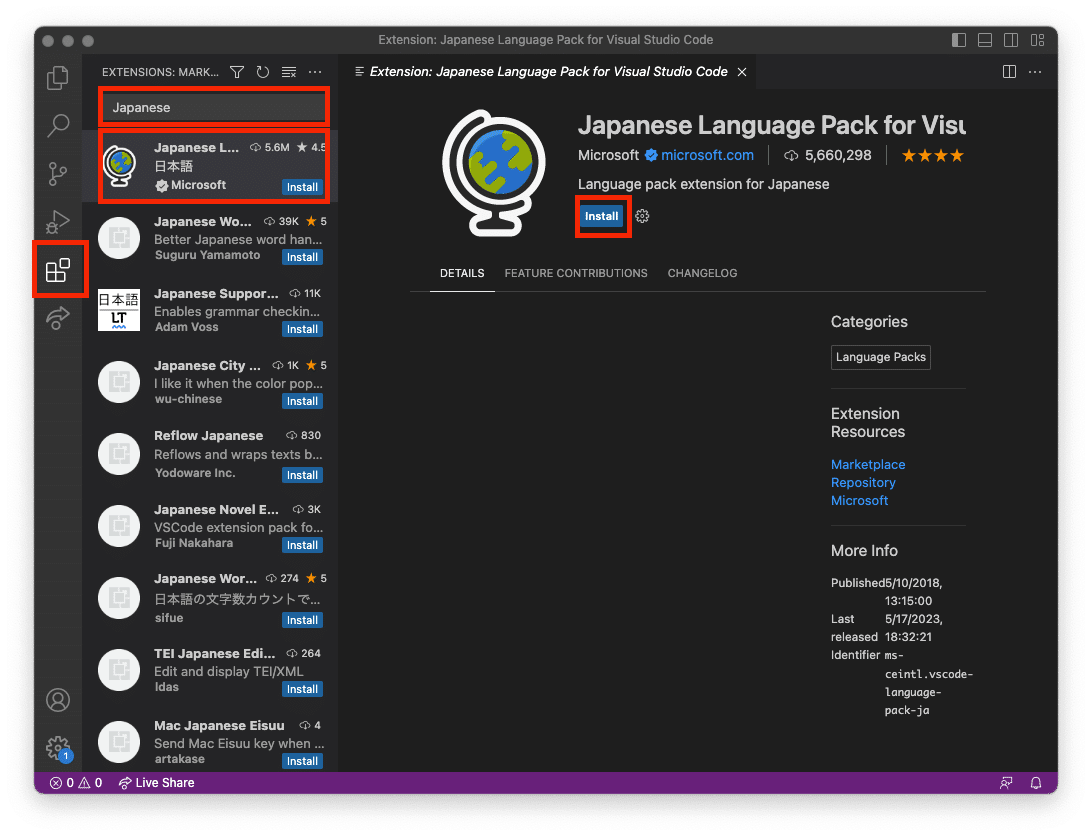
日本語化プラグイン:プラグイン検索窓に「Japanese」を入力して最初に出てくる「Japanese Language Pack for Visual Studio Code」をインストールしてVSCodeを再起動すると日本語化が完了する。

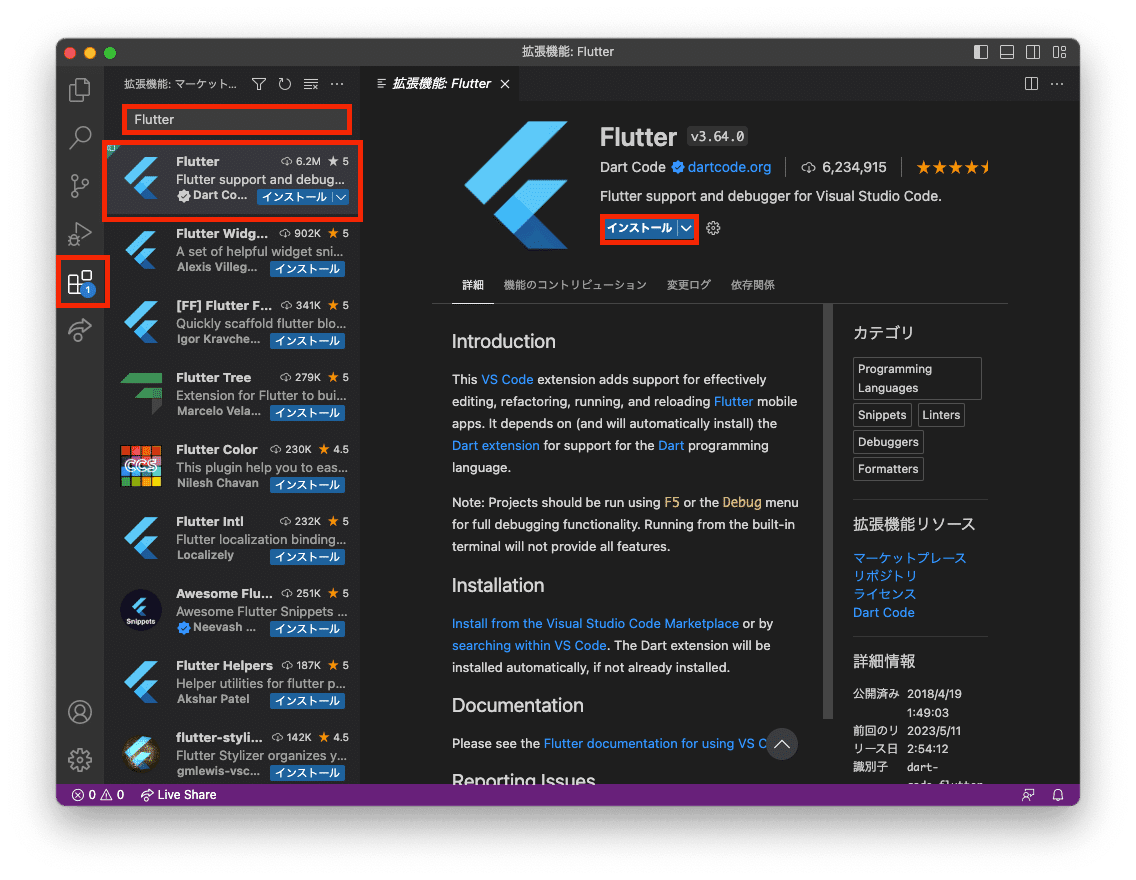
Flutterプラグイン:プラグイン検索窓に「Flutter」と入力して最初に出てくる「Flutter」をインストール

Dartプラグイン:Flutter開発で使用する言語はGoogleが開発したDartという言語なので「Flutter」をインストールした時点でDartプラグインもインストール済となる。
これでVSCodeのインストール&環境設定は終了。
